We shared our experience on testing Magento 2 Backed API with Postman, but this is not enough to make sure API works well.
So we come back with Frontend API testing for Magento 2 Product Attachments.
Get your free guide on API with examples of API user, authentication types, and new integrations!
What are the specifics here?
While the Backend API testing checks that admin users’ interactions with the site work well, frontend API testing does the same for website users - registered customers and people who are just browsing. Hence, the operations they perform are different.
We’ll discuss Frontend API testing in detail.
Frontend API testing with Postman: basics explained
To set off with frontend API testing for registered users, we should log in as a customer and get the customer token.
How to get the customer token?
Here the process is basically the same as for getting the token for Backend API testing. We input the username and password of a test registered customer in the body and click Send:

So we’ve got the Customer Token. We can use the token further in Tests tab:

Done? So now we can turn to testing basic API interactions registered customers have.
As we’ve stated above, registered customers and visitors can only view/download the product attachments. These actions are tested with the help of Get queries in Postman.
How to test getting files for Product (Default Store View, logged in Customer)?
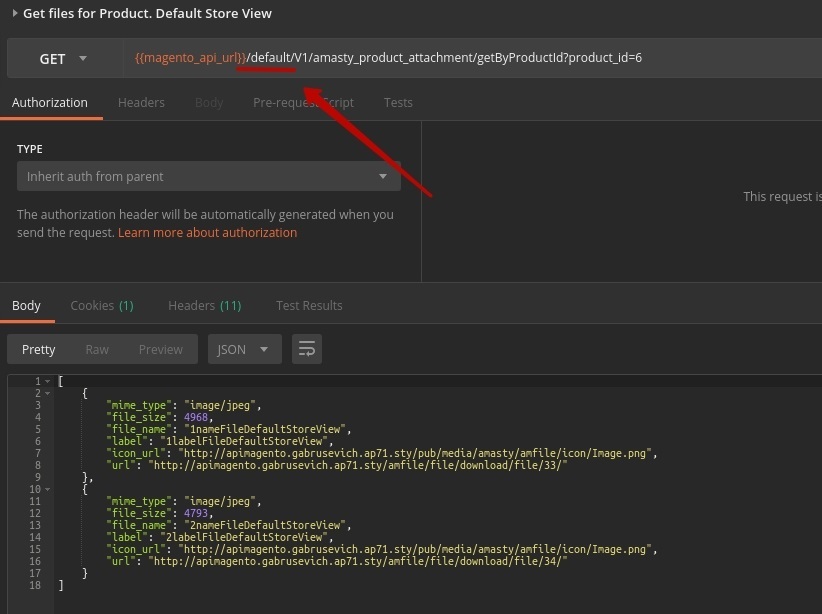
Now we’ll extract the info on the files attached to a given product available for a registered customer for a given Store View. We’ll use the Get method.
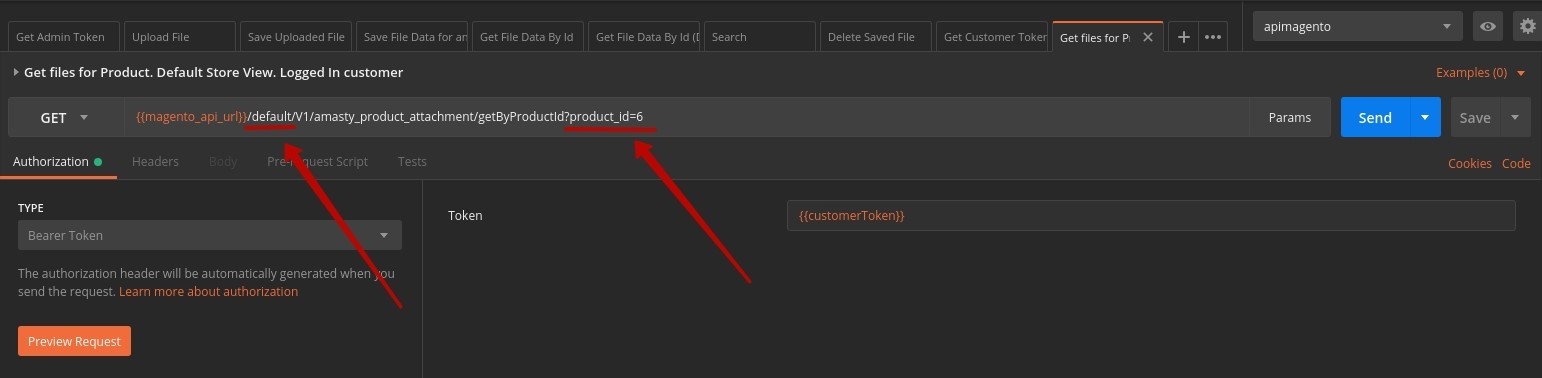
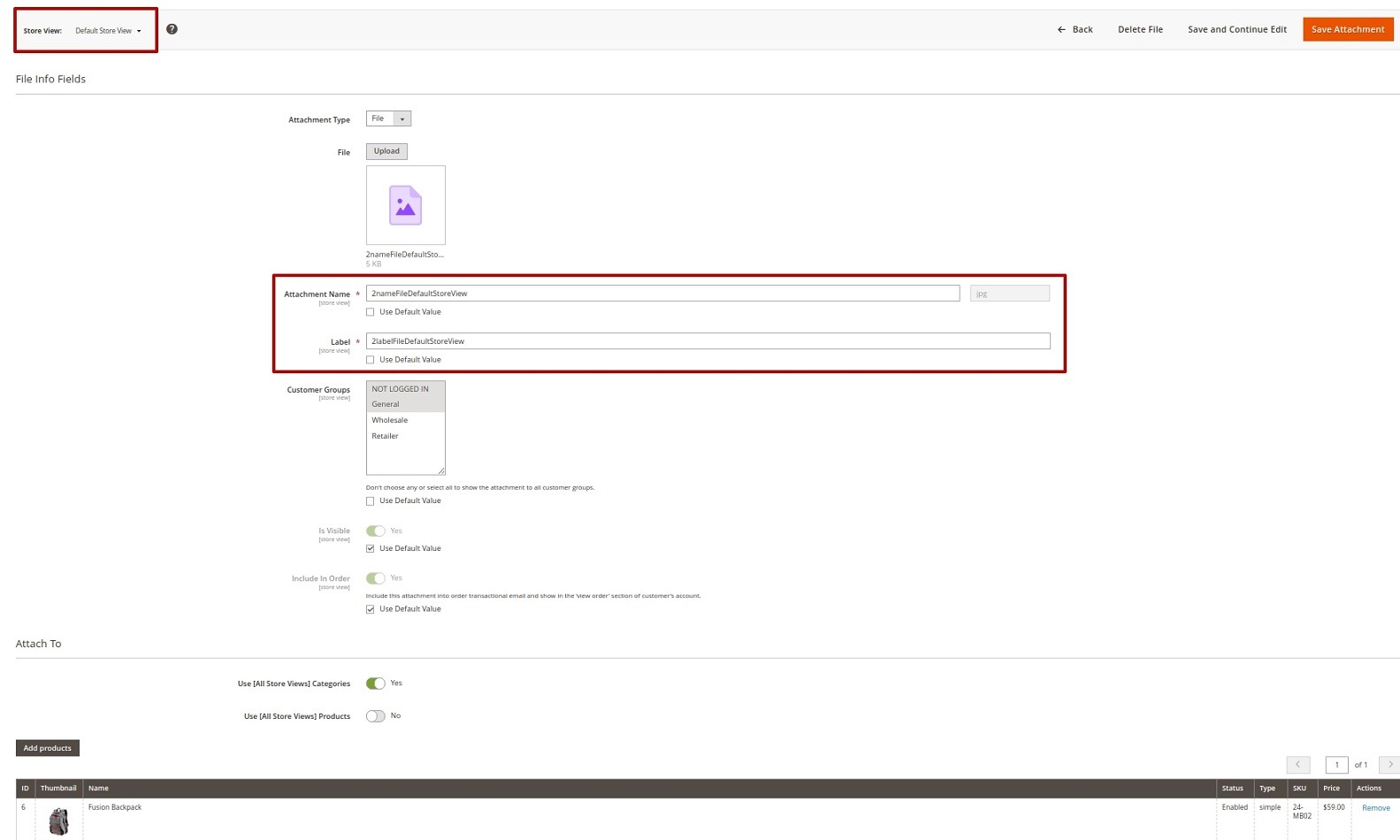
In the URL, we input the Store View and the product ID:

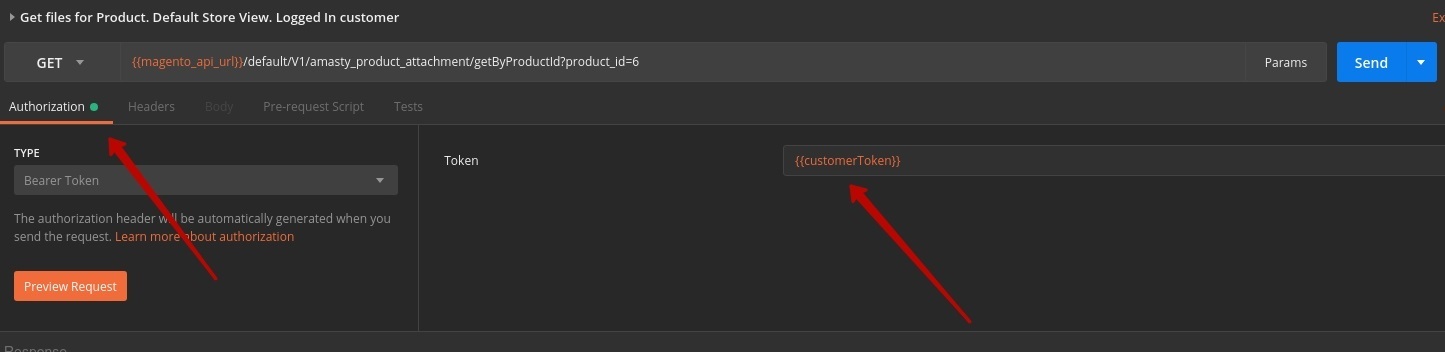
To use the Customer Token you’ve just received, input {{customerToken}} in the Token field:

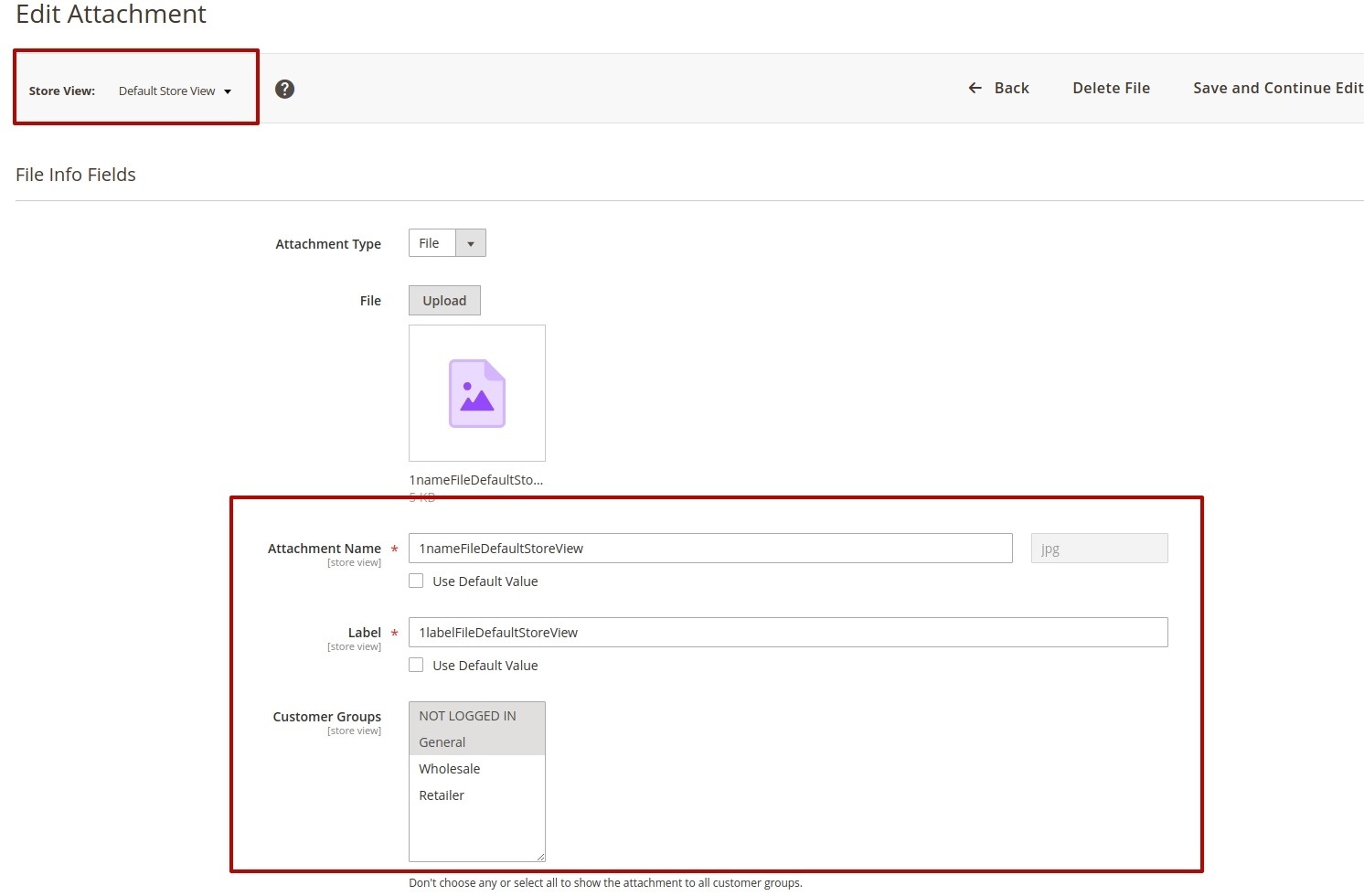
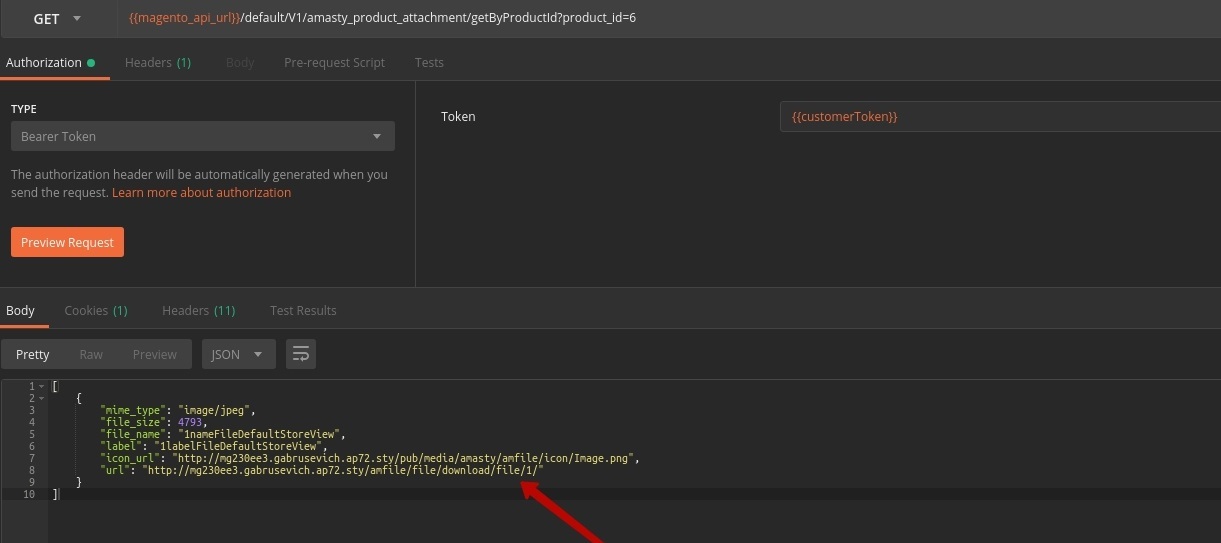
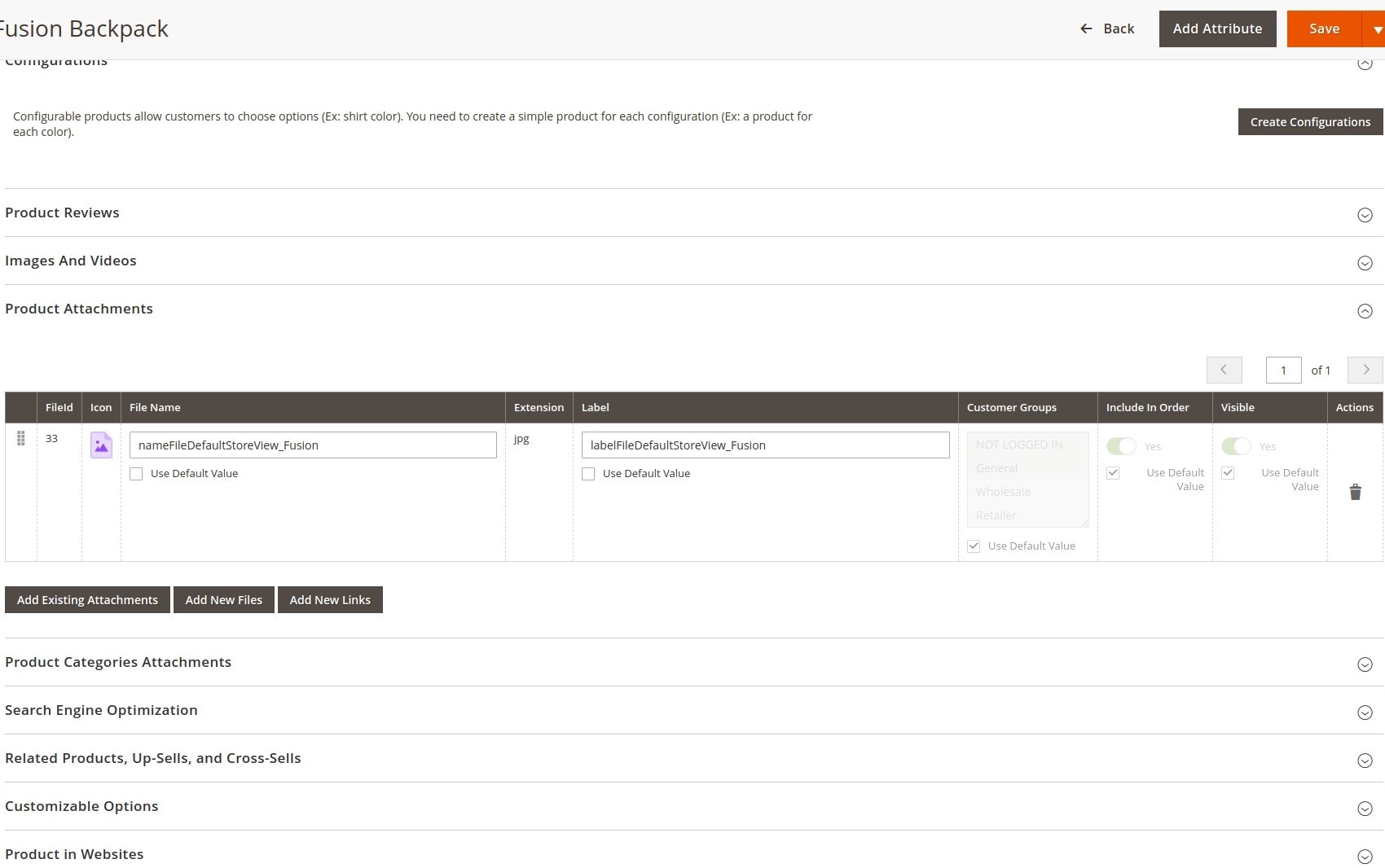
In the example above, there are 2 files attached to the product with the ID=6
- The 1st good is available for a registered customer:

- The 2nd one is not available for a registered customer:

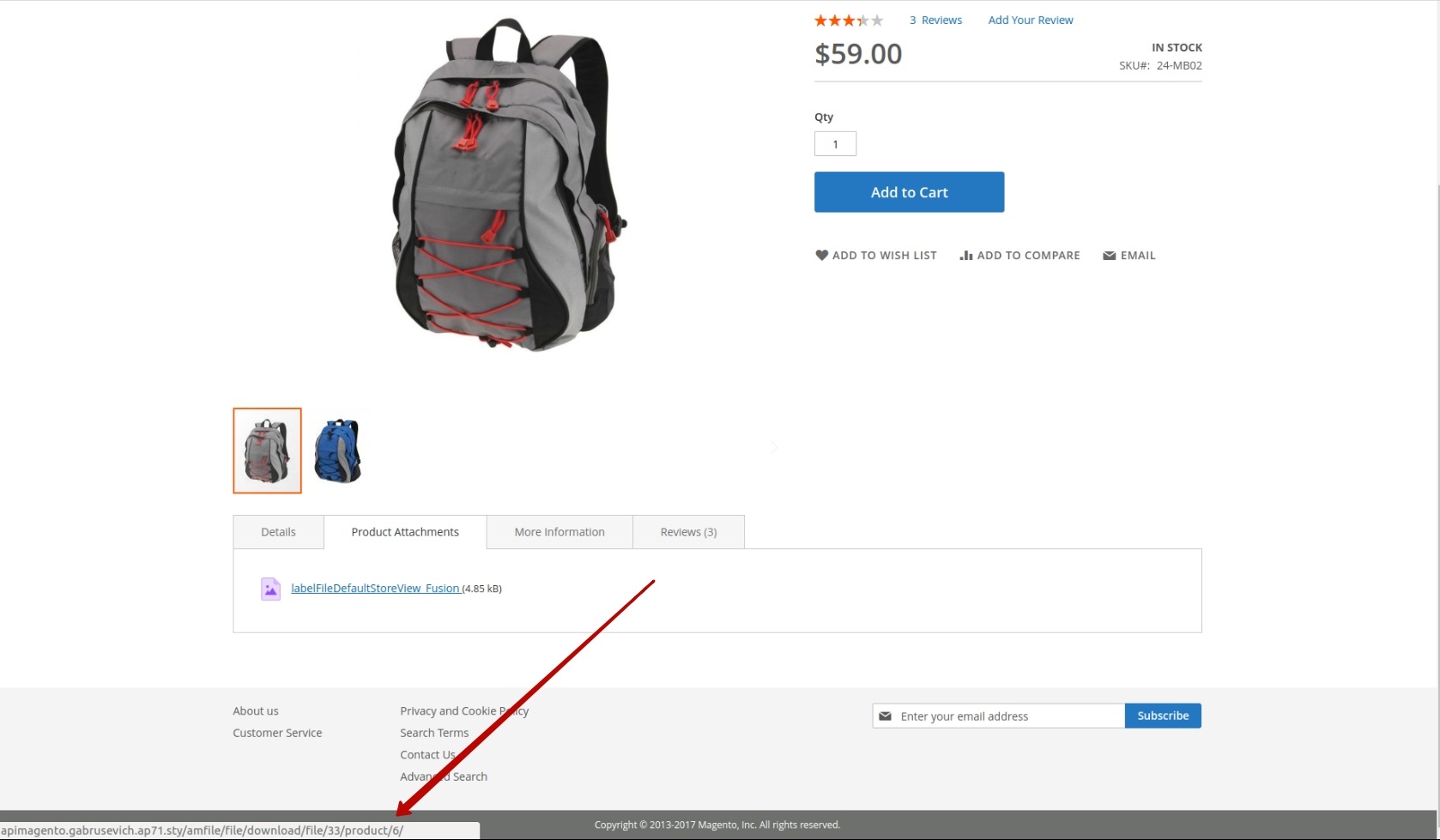
Let’s see how it works on the frontend.
The 2nd file is not displayed for the registered customer:

Just as it should be.
The info on the files attached is displayed correctly:

Below we offer our approach to testing NO Logged In Customer interactions for Magento 2 Product Attachments.
How to test getting files for Product in Default Store View / Germany Store View
File display may be different for different store views.
Let’s check how it works for Default and, say, Germany Store Views.
For this testing task, we’ll need the Get query again.
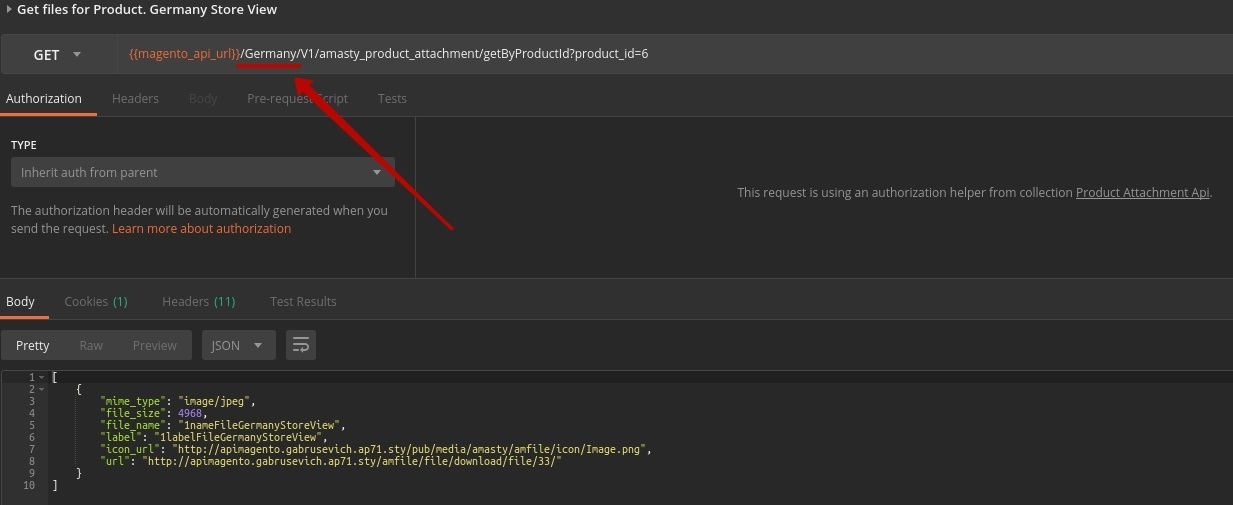
Input the Store View and the product ID in the URL for Default Store View and Germany Store View:

Germany Store View:

In the Default Store View, there are 2 files attached to the product:


In the Germany Store View, it has only 1 attachment:


The info on attached files for each Store View is displayed correctly:

Germany Store View:

Though Frontend API testing only requires Get queries, some cases may be tricky. We describe one below.
How to test getting files only for Products included in the order for Default Store View?
This query tests getting the info on the files attached to a product in the required Store View. In the frontend, these files are displayed at the Order page.
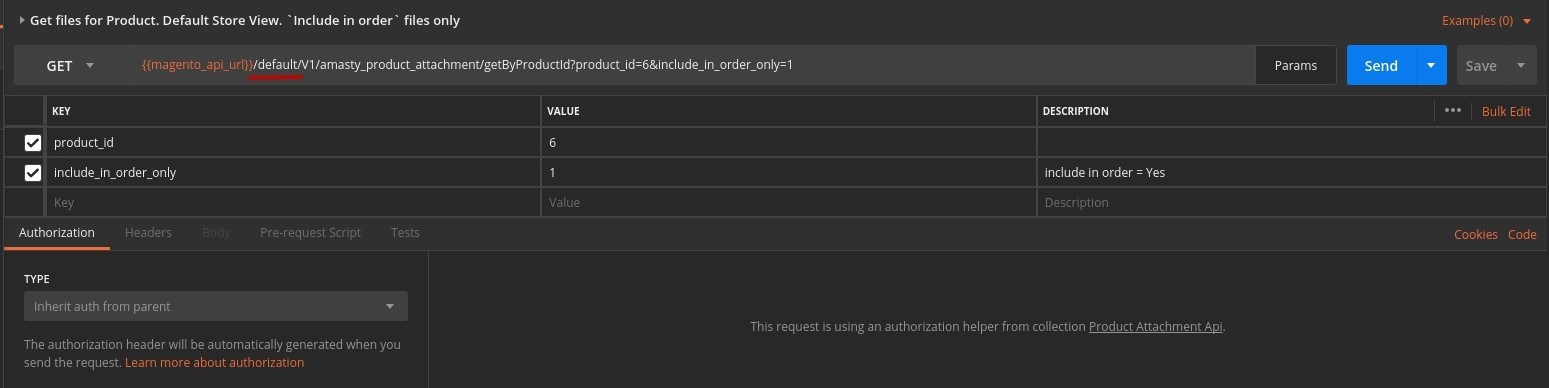
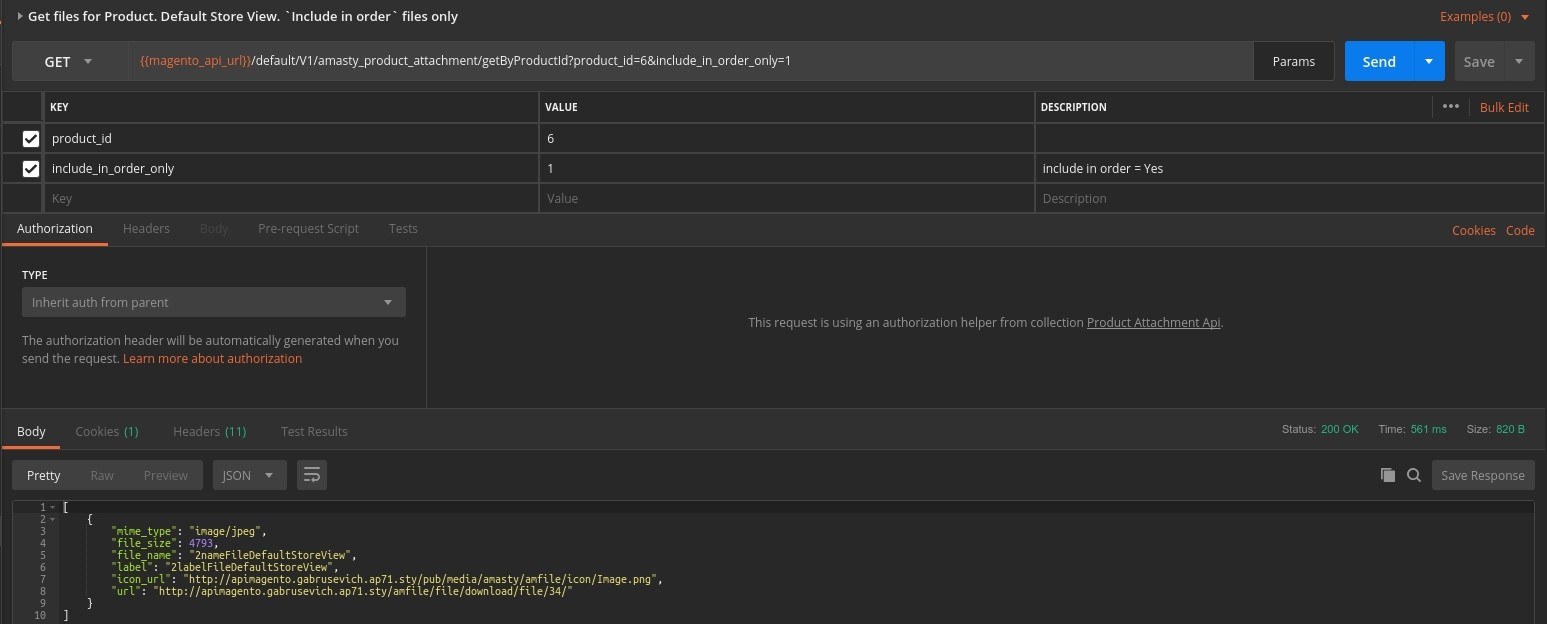
We write a Get query. In the URL, we indicate the required Store View, in the Params section - product_id, and include_in_order_only condition: 1 (Yes):

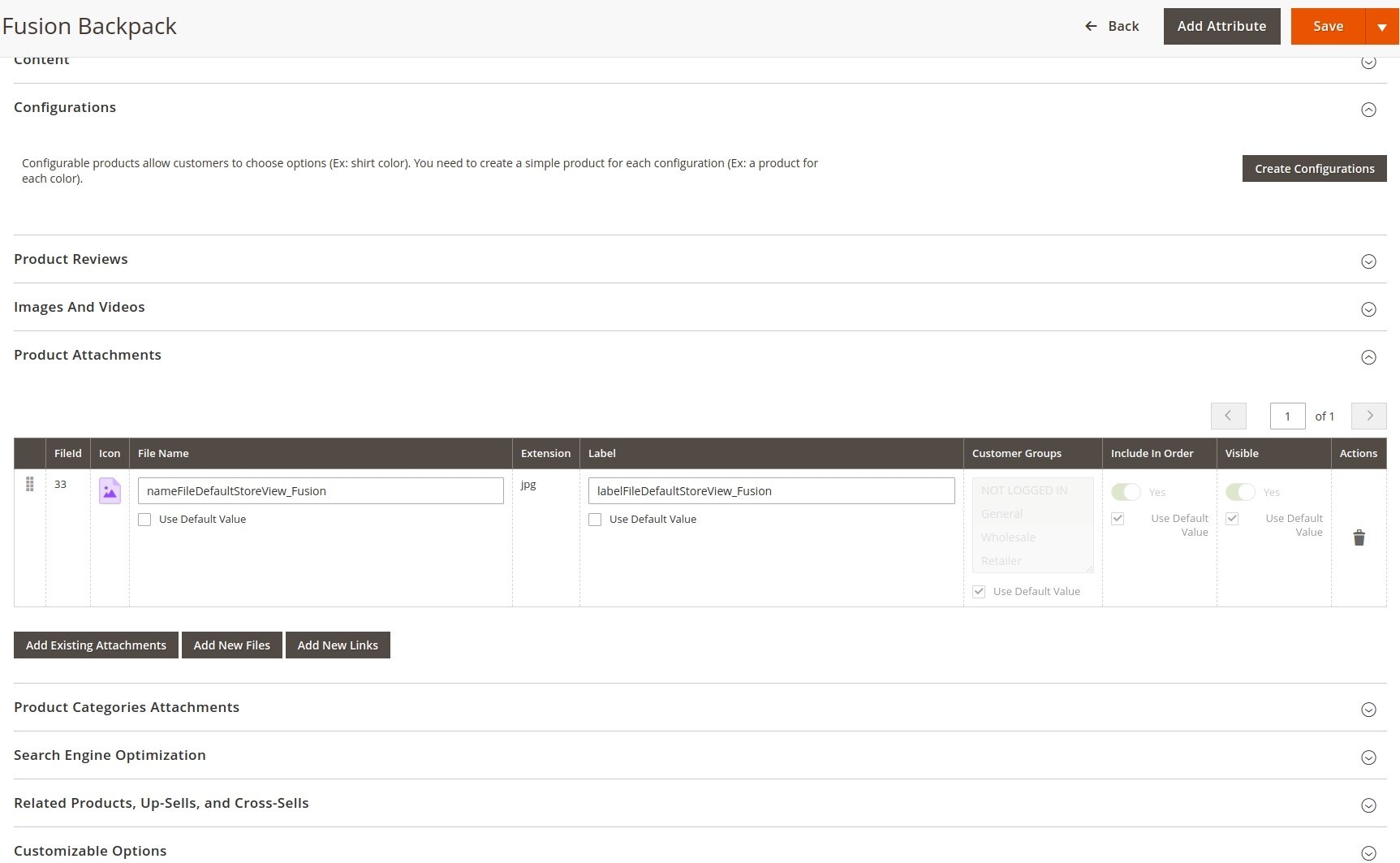
In our example, the product with ID=6 in Default Store View has 2 attachments, and Include In Order condition is met only in the 2nd case:

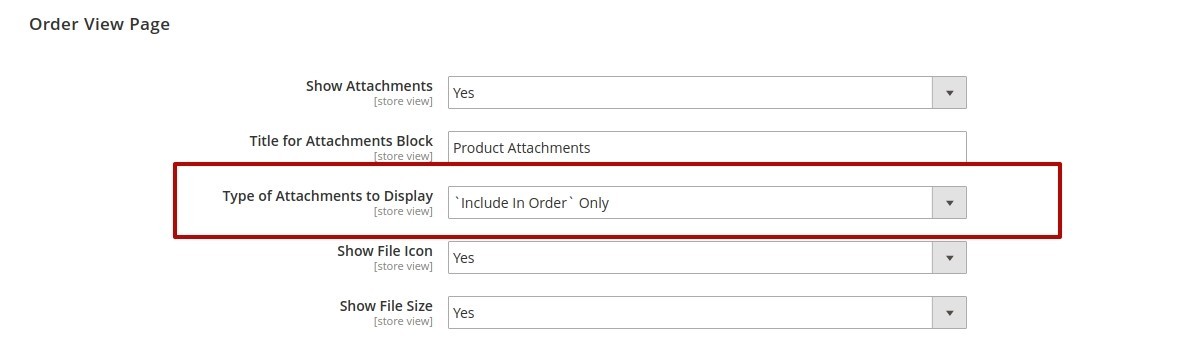
We should enter module settings. In Type of Attachments to Display field, we should choose ‘Include In Order’ Only from the dropdown menu:

Now, the search query in Postman will only bring the files with Include In Order = Yes setting:

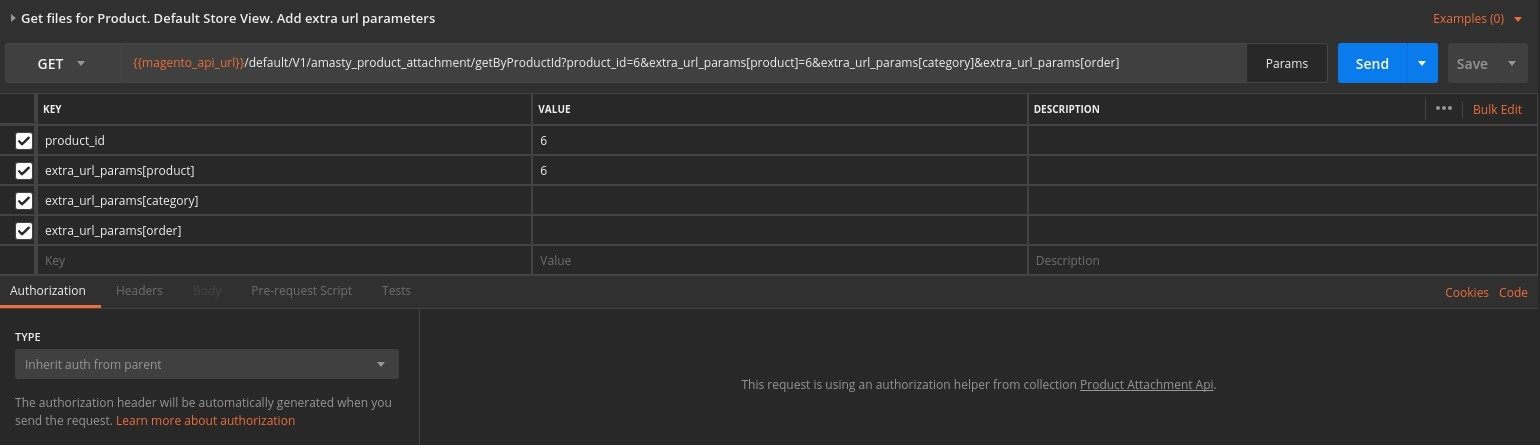
How to test getting files for Product with extra URL parameters?
Here we’ll look into the case when outputting the info on attached files in the necessary Store View requires adding extra parameters to the URL (product, category, order).
Once again we use the Get query.
In the URL, we indicate the Store View, the product ID and the additional parameters:

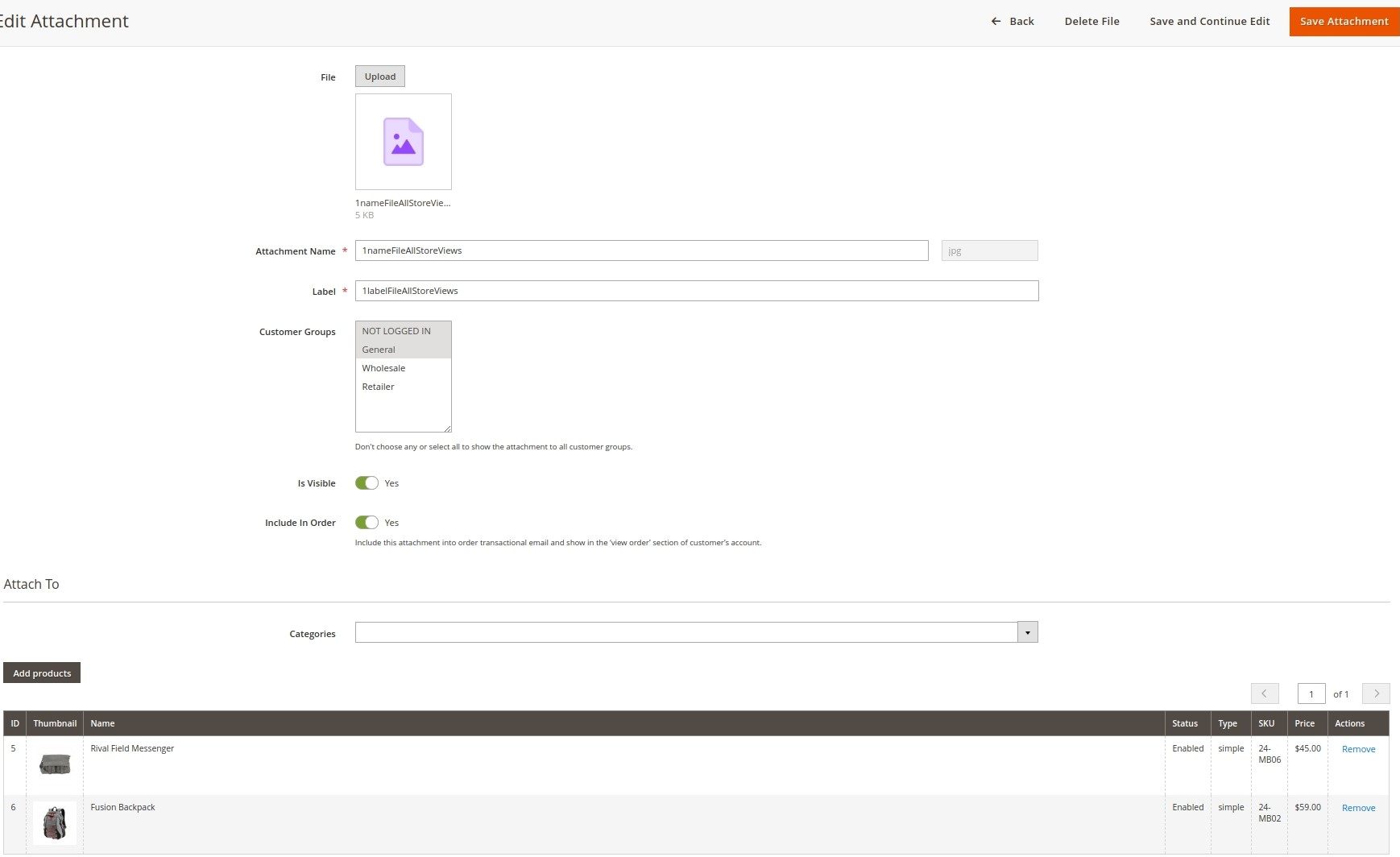
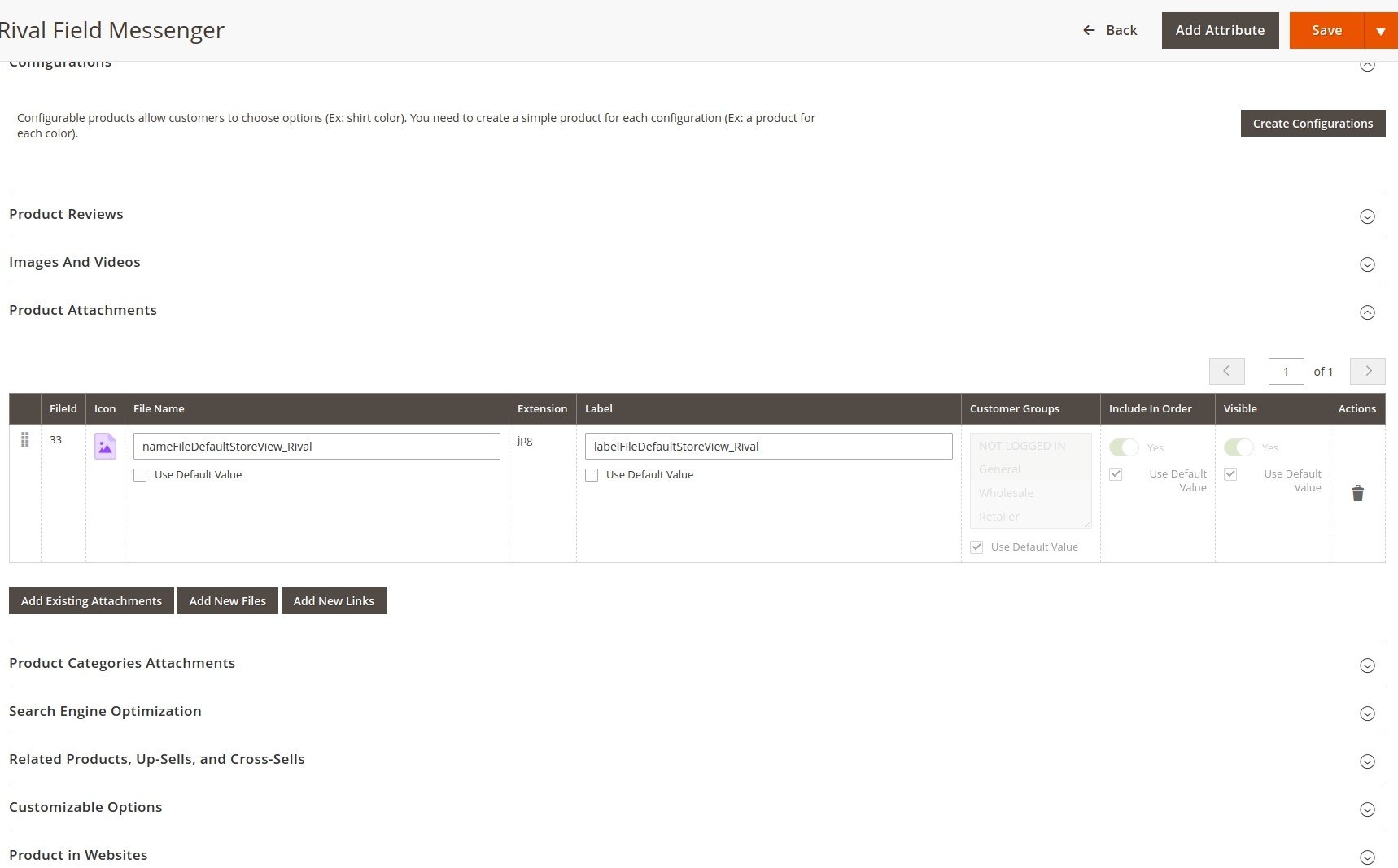
There are 2 products related to the file:

This means the file is attached to 2 goods. In each case, the file has a separate file_name and label:


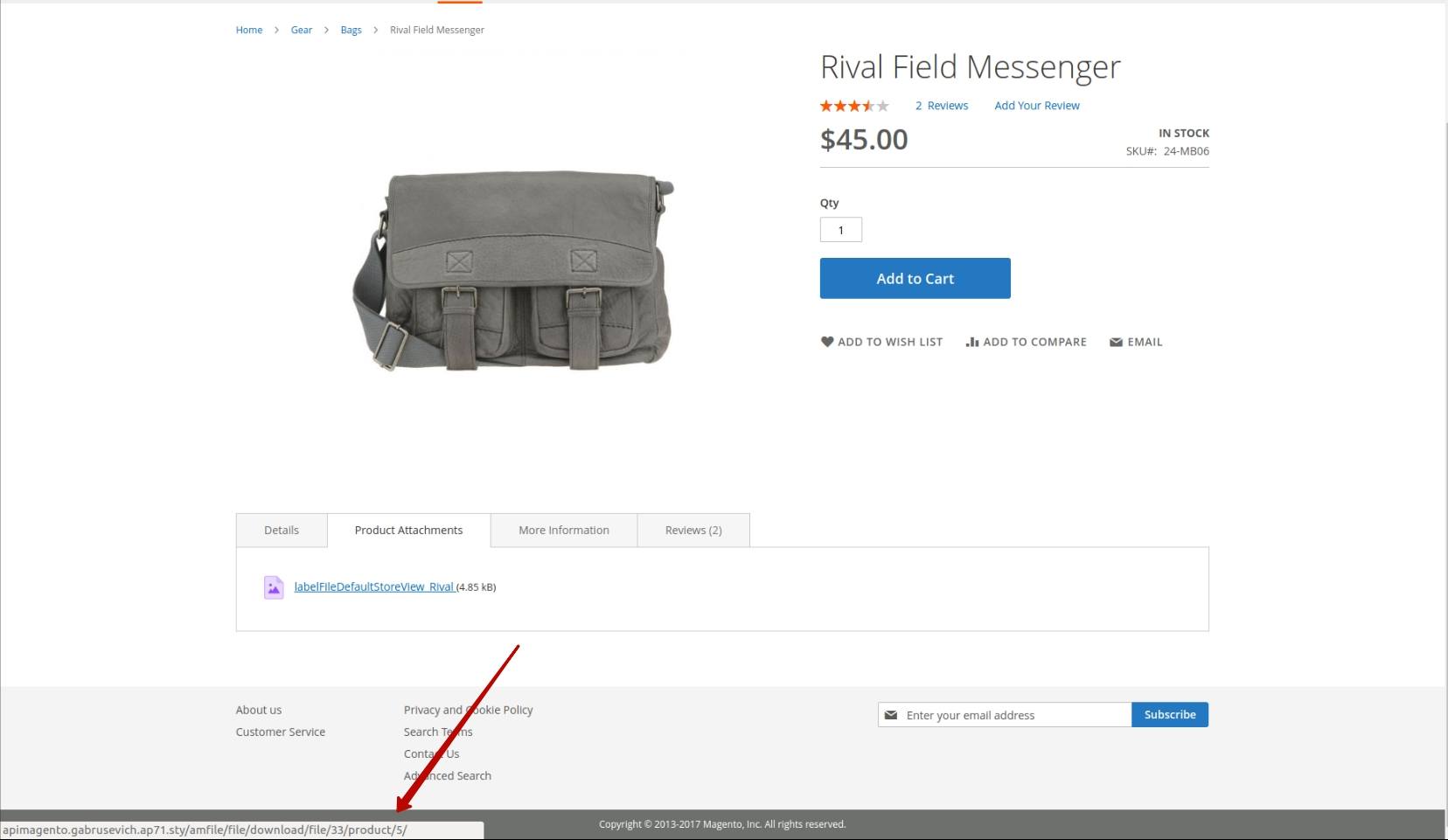
If you download the file from the product page, it will have a separate URL for each good:


In Postman, if we write queries for extracting info on the attachment using the product ID only, the URL will be the same for each good.
What opportunity do we get with extra URL parameter?
We get one and the same file with separate settings for each product.
Viewing/getting the files attached to products is not the only option in Magento 2 Product Attachments. Users can also output/view the info on the files attached to the whole category.
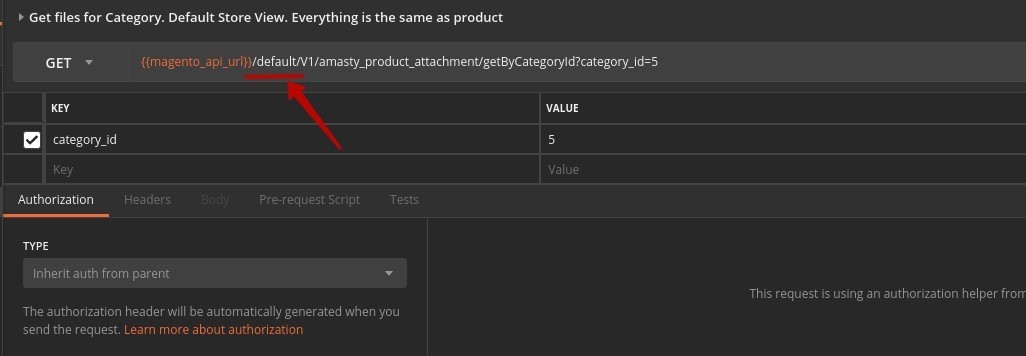
How to test getting files for Category for Default Store View?
Here we’ll output the info on the files attached to a Category of the necessary Store View. For this matter, well need Get request. The needed store view is Default:


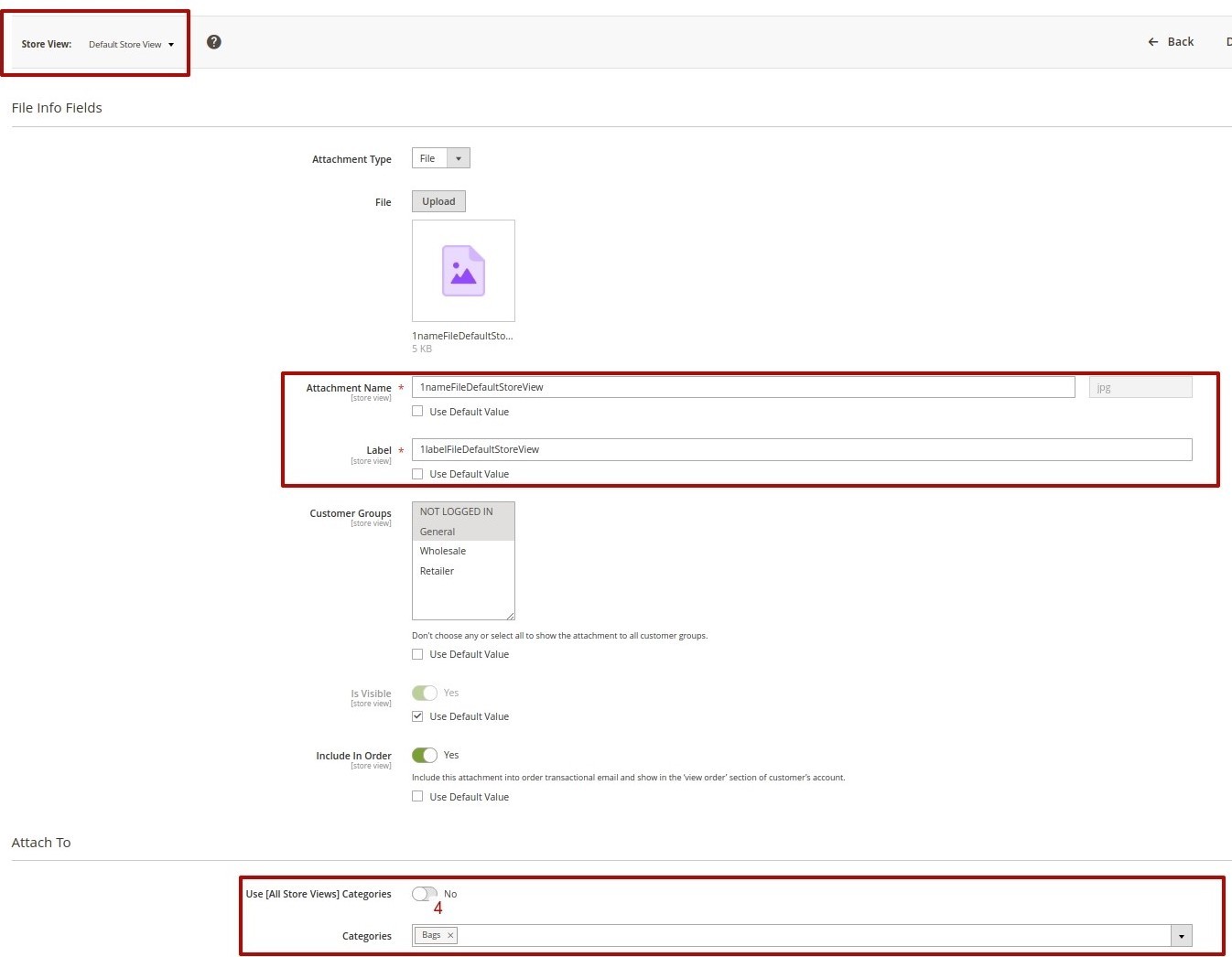
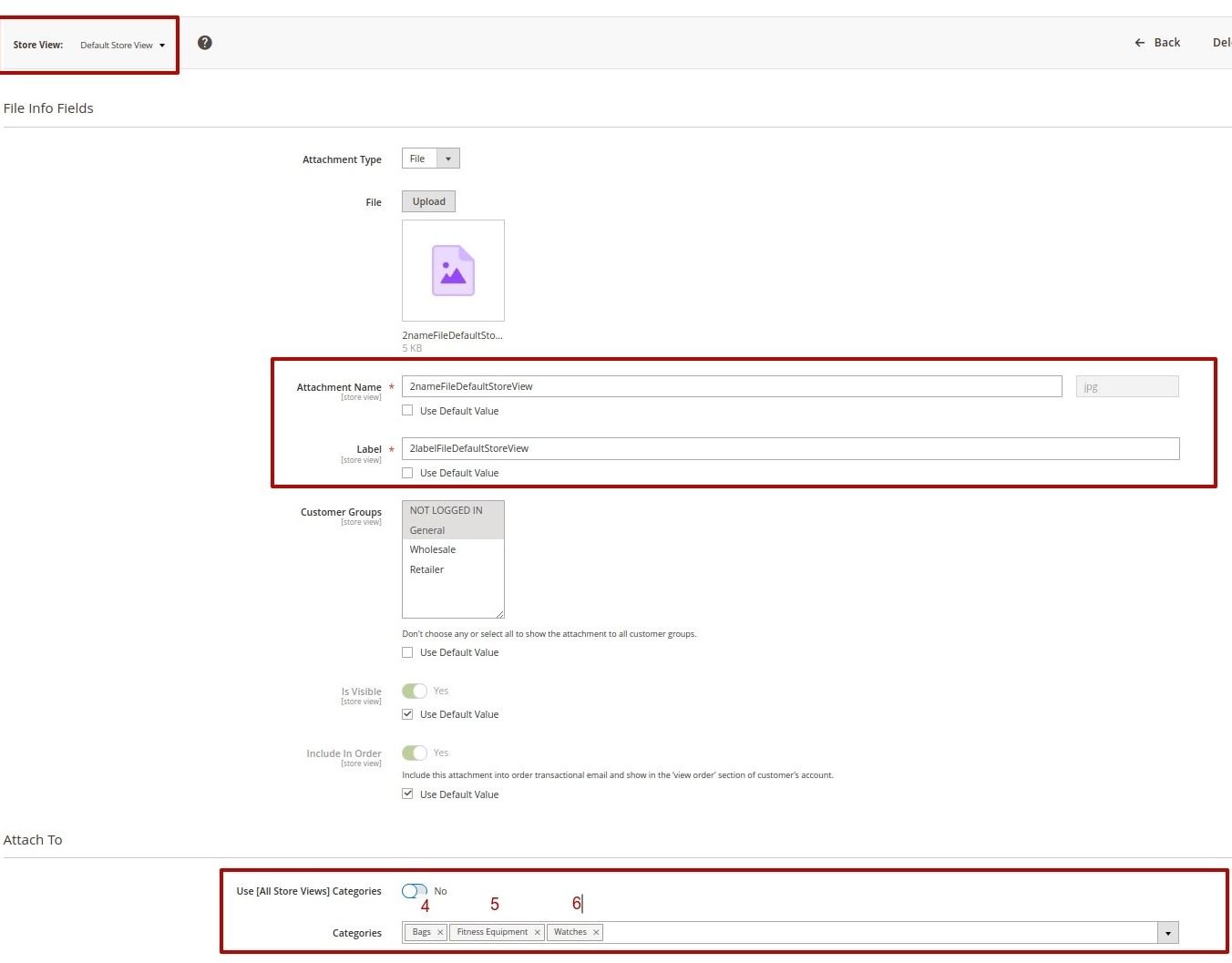
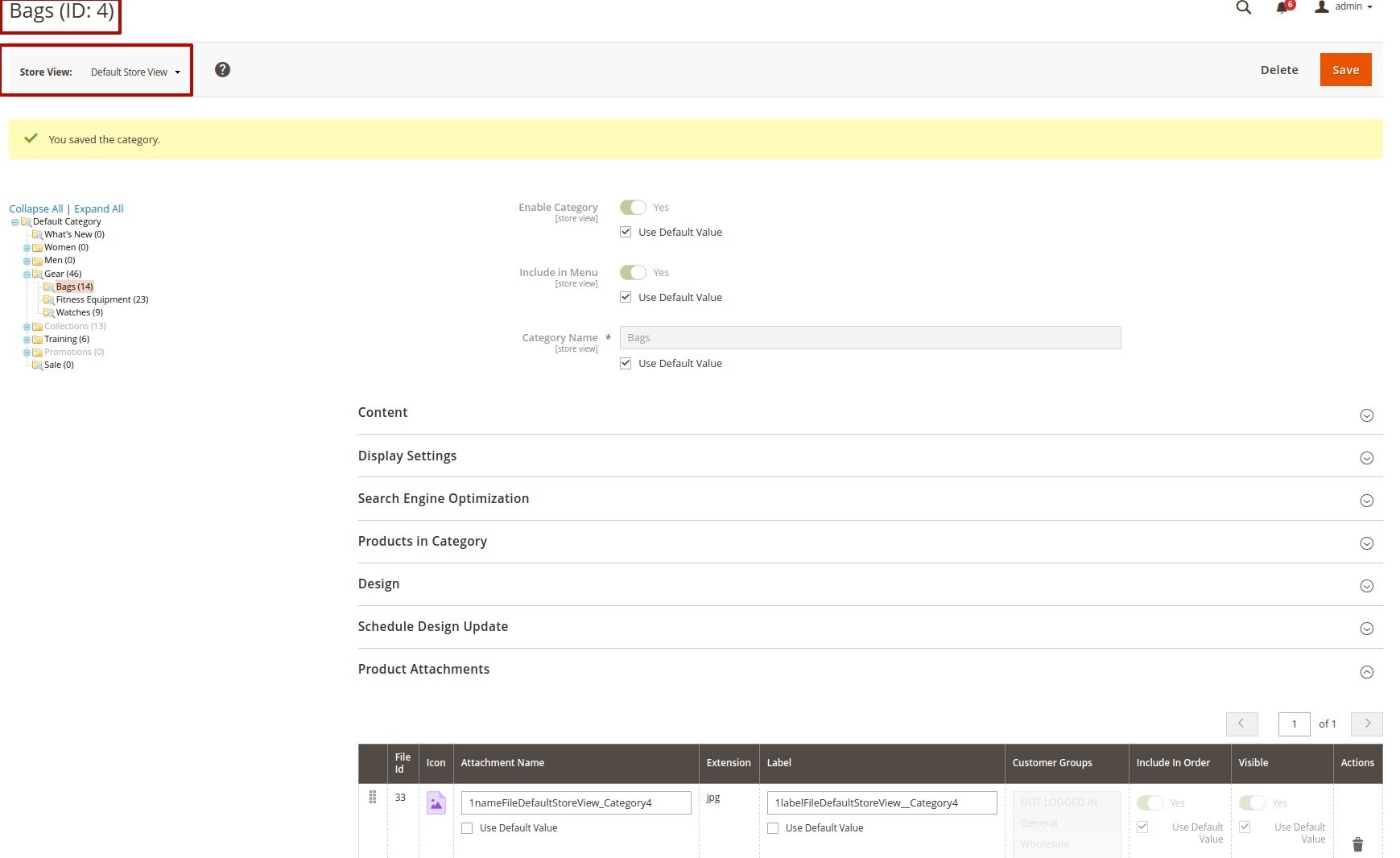
In the URL, we specify the Store View and the ID of the categories we aim to extract file info from. Here are the expected results based on the module settings:
• File 1 is attached to the ID 4 category

• File 2 is attached to the ID=4,5,6 categories

Now let’s check how the info is rendered via Postman, there are 2 files attached to the ID 4 category and only one attached to ID 5 category. This agrees with the module settings. So the information is displayed correctly.
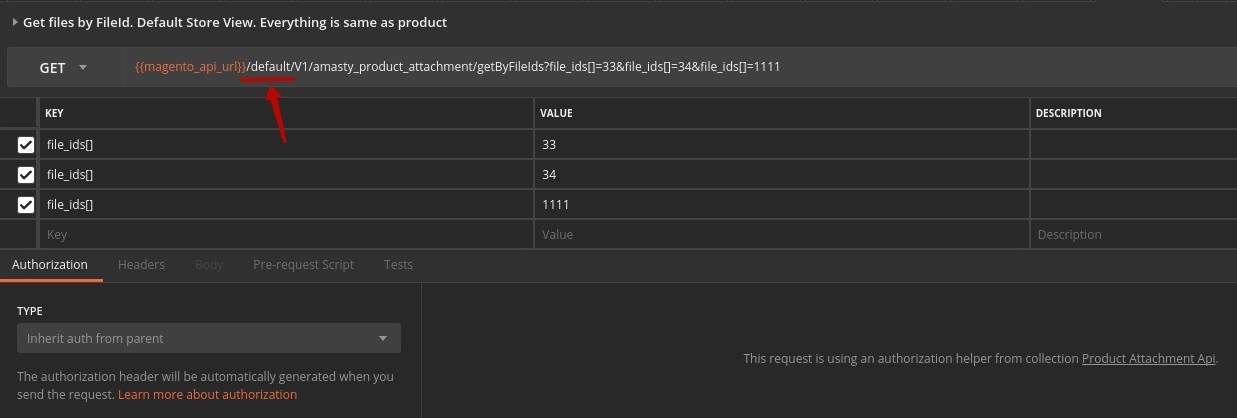
How to test getting files by File ID?
In this case, we need to extract the file info for the required Store View (default in our case), relying on the file ID. Which query type should we use? Get query, right you are.
In the URL, we specify the Store View and the file IDs - in the Params section:

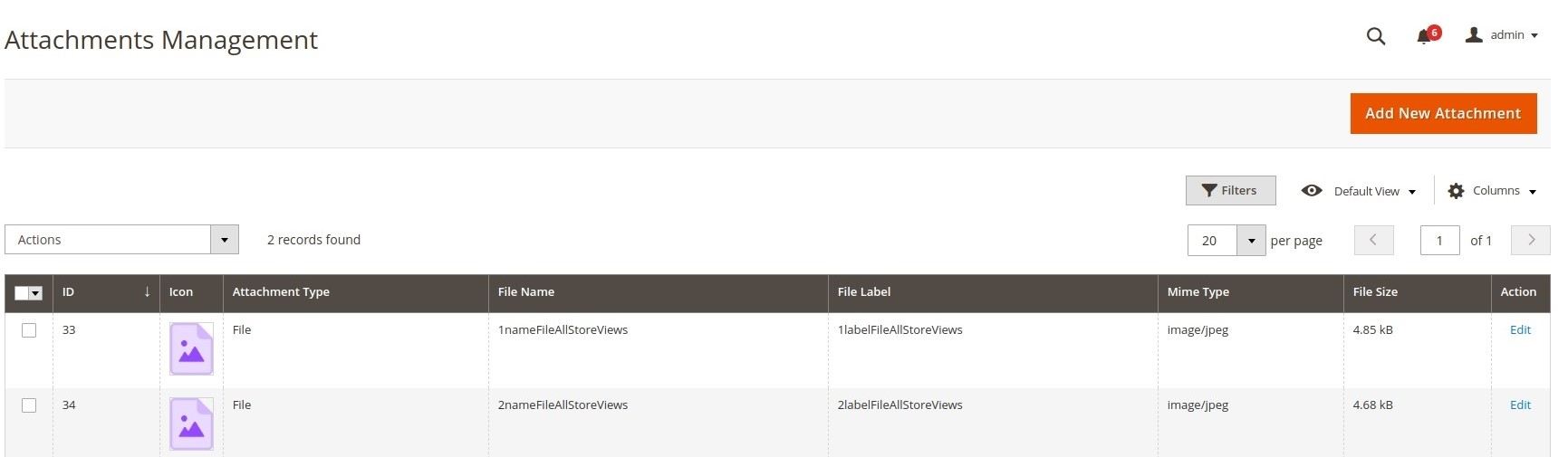
What results to expect? There are 2 uploaded files in our example:

The info on these files is displayed correctly:

We added the ID of a non-existing file (1111) on purpose. As you can see, Postman didn’t report an error. The tool just output the files that exist.
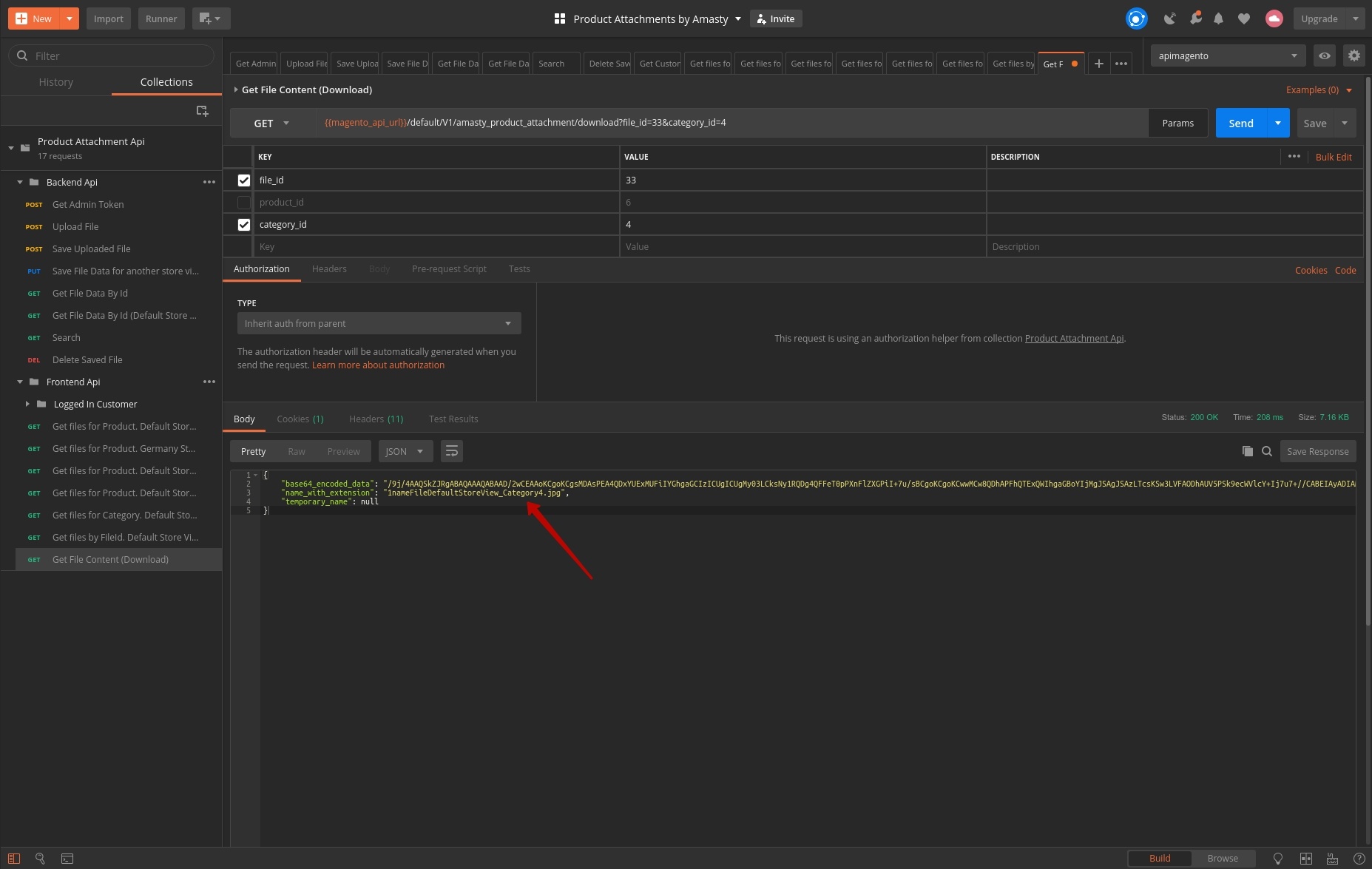
How to test downloading the file?
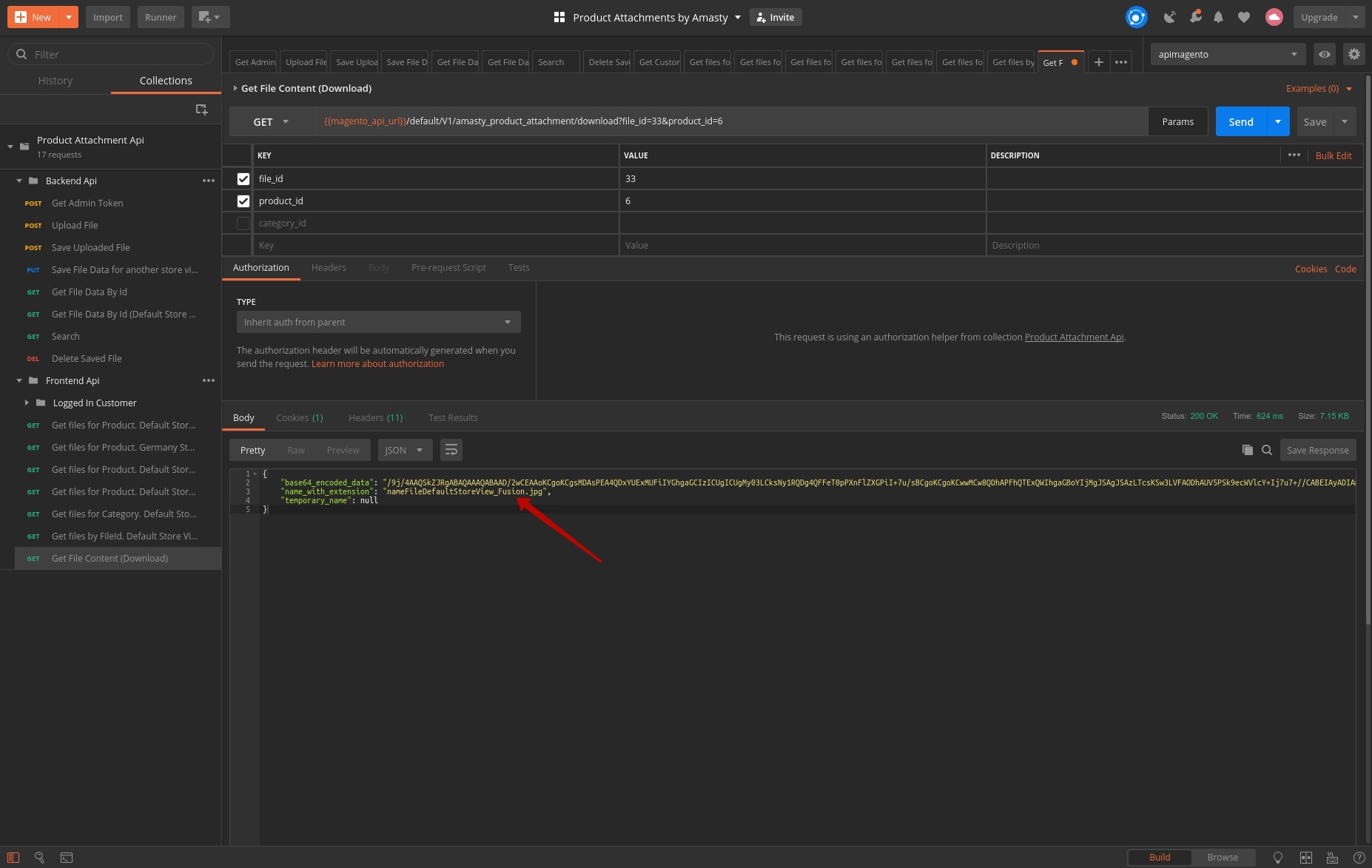
We output the info in Base64 format. Then we copy the Base64 code and insert it into decoders. And voila! We get the product picture. We again use Get query to output the file data.
In the URL we input the necessary Store View, in the Params section - the file/product/category ID.
There are several ways to get the file content. We provide the file settings in the module settings and their representation in Postman.
• By the file ID:


• By the file/product ID:


• By the file/category ID:


Summing up
Testing Frontend API boils down to acting as customers do. For our Magento 2 Product Attachments, this meant viewing and downloading the files attached to products and categories.
Having tested Backend and Frontend API, we’ve concluded that our Magento 2 extension is fully functional and successfully.
Have you used some tools for API testing?
Please share your experience in the comments below.












![How to Test Magento 2 API with Postman? [Frontend]](https://cdn.amasty.com/media/amasty/blog/cache/B/l/915/433/Blog-3.jpg)