More design configurations
Enable thoughtfull form validation
Speed-up submitting process
Use Survey mode to prevent duplicates
Redirect customers to any pages
More design configurations
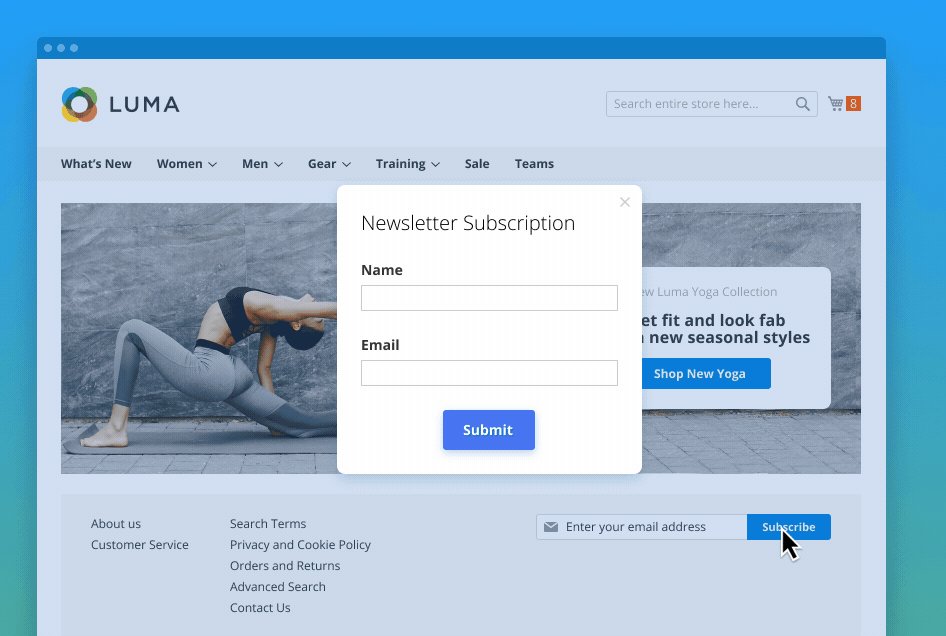
Specify a customizable layout with up to 3 columns. Display forms in a popup by button click to not affect the main content and specify any custom text for the ‘Apply’ button depending on the survey specifics. Apply a custom style to any constructor field with basic CSS
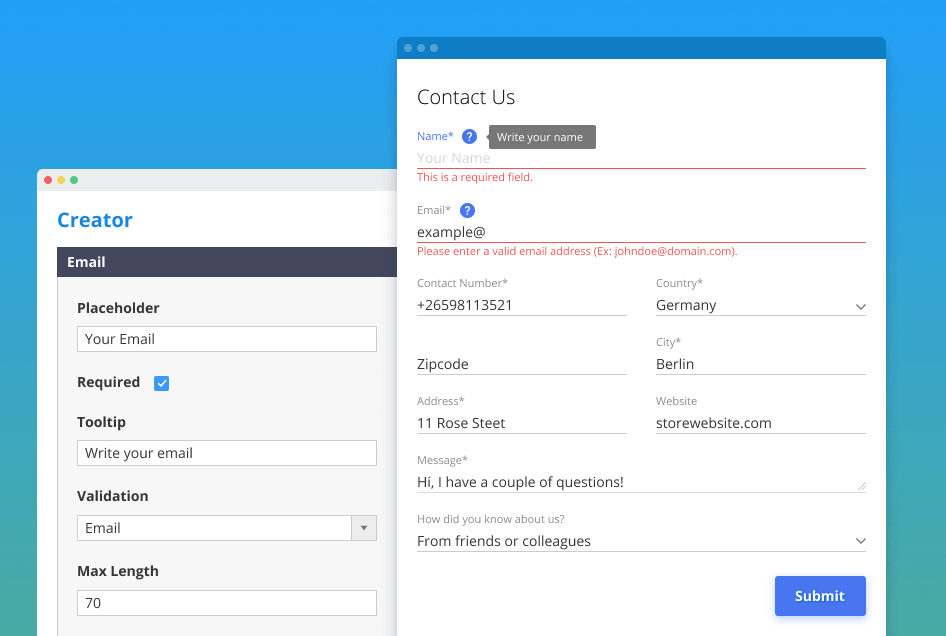
Enable thoughtful form validation
Make sure your customers understand what you need them to do or what's going on wrong: mark necessary fields as required, use simple and sophisticated validations, specify file formats that are allowed to upload. Also, you can add tooltips and placeholders for the form fields to provide customers with additional instructions.
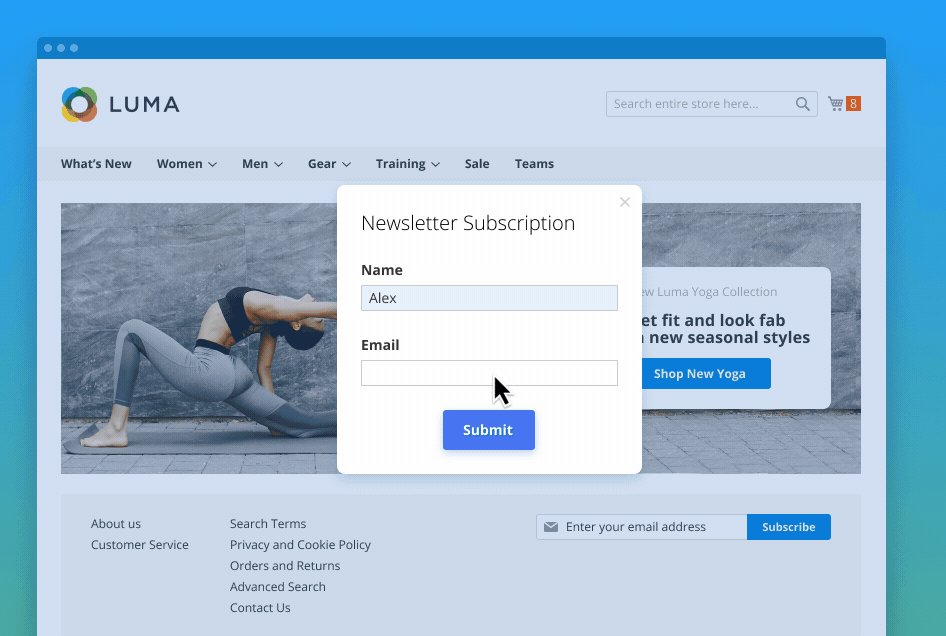
Speed-up submitting process
To speed up questionnaire submission, specify values that will be preselected by default for each particular field. The option works with all input types. Also, the extension helps customers complete questionnaires by auto-filling the fields with data that is already available as customer variables (e.g.: First and Last Names, E-mail, etc.) and product variables (e.g.: Product Page Url, Regular Price, Actual Price, etc.).
Use 'Survey' mode to prevent duplicates
Allow users to submit the survey only once to avoid unnecessary duplicates. Simply choose the 'Survey' type during the Magento 2 extension configuration and save lots of time on processing the answers.
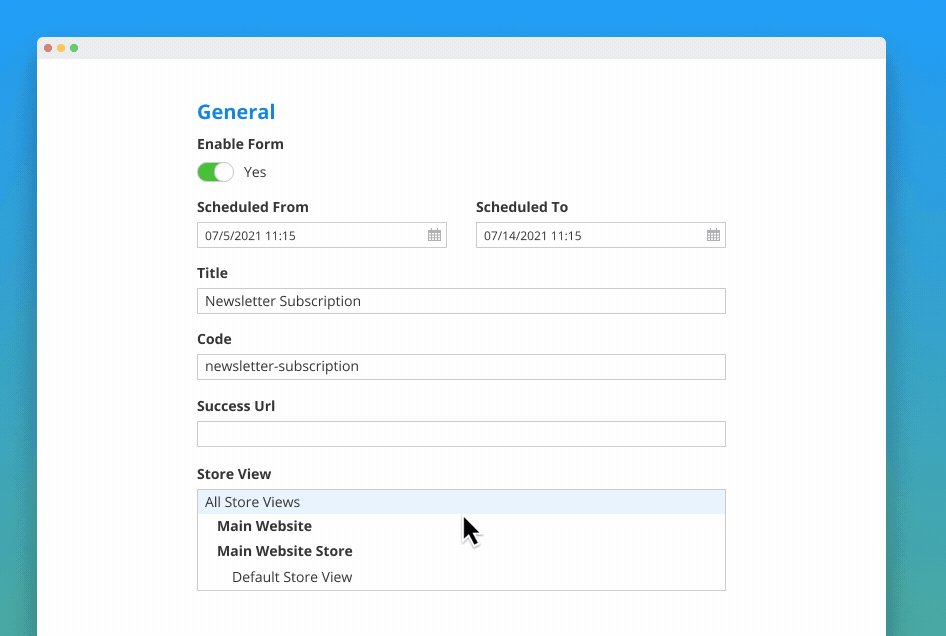
Redirect customers to any pages
Redirect store visitors to any page after the survey completion. This way you’ll be able to draw more targeted traffic to specific products or category pages.











































Login and Registration Form