Hello to Amasty blog readers! Today we will focus on the latest Magento 2 functionality that opens numerous opportunities for creating user-friendly UI for Magento. That is UI components. This is a tutorial for Magento 2. Without further ado, let's start with the value of UI components for Magento 2 developers.
The basics of Magento 2 UI components
The UI component is a Magento 2 innovation designed for rendering UI elements on the screen. They enable a connection between the visual element of the UI and the processing of related data that users submitted. UI components, in essence, make it much easier for managers to use grids as well as bring a couple of other benefits, such as:
- Simplified layout.xml for the backend part of Magento 2;
- Ability to merge HTML and JavaScript items and use this compound element as a JavaScript code;
- Ability to create sophisticated UI components using basic ones;
- Ability to use a single entity for rendering a UI element and working with it.
Now, we’ll consider how UI components work in off-the-shelf Magento 2 and custom modules.
Default UI components in Magento 2
To understand how UI components are defined in Magento 2 out-of-the-box, let’s take the <listing> UI component example.
The <listing> tag is a standard UI component in Magento 2. By default, you can find the definitions of all standard UI components in the file vendor/magento/module-ui/view/base/ui_component/etc/definition.xml.
Let’s look at this definition in detail.
First, the <listing> tag per se contains two attributes, those are class and component. The class attribute defines the PHP class that is responsible for processing data on the server as well as preparing data for the UI component <listing>. The component attribute sets the js-module which is responsible for rendering the UI component in the browser.
To learn more about naming and defining js-modules in Magento 2, you can turn to the documentation on RequireJS module loader.
Second, the <argument> tag includes data that is used for initializing an object of the class Magento\Ui\Component\Listing or any other object of the class stated in the class attribute.
Mind that the PHP class stated in the class attribute should be inherited from the parent class Magento\Ui\Component\AbstractComponent.
The <argument> tag in the PHP code transforms into the dataset that is used in the class constructor Magento\Ui\Component\AbstractComponent.
Third, the template item defines the template which is used for rendering a UI component. In our case, the template is defined as templates/listing/default. This means that the following template is used: vendor/magento/module-ui/view/base/ui_component/templates/listing/default.xhtml
By this template, Magento 2 override the info inside double braces with a PHP method of the UI component. In this case, the system will call the method getName() from the class Magento\Ui\Component\Listing.
Now, to better understand how UI components work for real parts of the UI, let’s look at a Magento 2 standard Catalog module (Magento_Catalog).
UI components in Magento 2 Catalog Grid
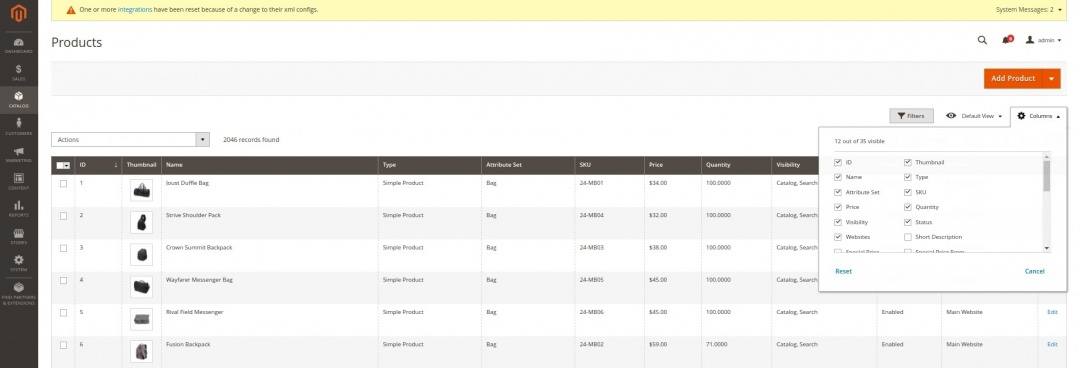
Let's consider creating a Magento 2 product grid in a custom module. First, to be on the same page, let’s view the grid itself. For this, go to the Admin panel and open Catalog -> Product.

Now, let’s look how to code it. UI components are added via layout.
If we open the vendor/magento/module-catalog/view/adminhtml/layout/catalog_product_index.xml file, we can activate the UI component with the following code:
The uiComponent tag is used to insert a UI component object (product_listing in our example) into the component tree. After we insert the UI component, we need to define it in the layout. For this, we go to the folder [path_to_module]/view/adminhtml/ui_component/ and create an .xml file named just like the UI component.
In the folder vendor/magento/module-catalog/view/adminhtml/ui_component/, you will find the product_listing.xml file, which contains the description of our UI component. This file has several sections, each of which describes particular aspects of the UI component. The description starts with the tag <argument>.
Here the <argument> tag is also used to create a dataset for the class constructor Magento\Ui\Component\Listing. The Magento 2 provider item, transferred in data, initiates dataSource. As you see, the provider value, product_listing.product_listing_data_source, comprises two parts. The former, product_listing, is the name of the UI component. The latter part, product_listing_data_source, is the name of the dataSource that is meant to process data on the server and make the UI component work with this data. dataSource is also defined in the file: vendor/magento/module-catalog/view/adminhtml/ui_component/product_listing.xml.
The <dataSource> tag defines the component responsible for initializing the localStorage in the browser using a js-module. In our example, this is Magento_Ui/js/grid/provider with the following full path to the file: vendor/magento/module-ui/view/base/web/js/grid/provider.js
For more information about localStorage, please check this tutorial.
The <dataSource> tag contains the <dataProvider> subtag that forms the PHP class responsible how UI component processes data on the Magento 2 server. In our case, this is Magento\Catalog\Ui\DataProvider\Product\ProductDataProvider.
The PHP class set in <dataProvider> is inherited from the superclass Magento\Ui\DataProvider\AbstractDataProvider.
The <dataProvider> tag contains such settings as requestFieldName and primaryFieldName.
The parameter primaryFieldName relates to the primary column of the database with which dataProvider works. The parameter requestFieldName enables the AJAX URL used by the grid.
As you can see, the <dataSource> tag is followed by the <listingToolbar> tag in the product_listing UI component.
The tag <listingToolbar> defines the element that contains Filters, Bookmarks, Column editor, Full-text search field, and Mass Actions. This is how these UI components look on the Magento 2 grid:

The <listingToolbar> tag contains sub-elements responsible for particular features of the grid. Let’s consider some examples:
- The tag <sticky> locks the upper menu and makes it follow users’ scrolls (see below for an example);

- The tag <columnsControls name=”columns_controls”> adds the Columns button;
- The tag <filters name=”listing_filters”> adds the Filters button and extends column filtering settings (see below);

The <listingToolbar> is followed by a default Magento 2 tag <columns>.
The <columns> tag is responsible for rendering the grid itself so it contains a full list of columns to be rendered on the grid. Let’s examine some columns defined in this tag:
The <selectionsColumn> is the Magento 2 UI component that defines the select filter that allows users to “select all”, “select all on page”, “deselect all”, or “deselect all on page”. This is how it looks like in the module.

As usual, this column goes first. Mind that the name attribute should have the ids value, and the value of the indexField should match the primary column of the database that is used to create the collection for data transfer to the grid.
All the rest columns are added in a similar way, so let’s take the Thumbnail column as an example:

This is how Thumbnail is defined:
The <column> element defines the column itself. The class attribute defines the PHP class which processes the data and settings of this element. The second attribute, component, is responsible for rendering the <column> element via a js-module.
That’s it. Now let’s put theory aside and try creating our own UI component from scratch.
Custom Magento 2 UI components
To illustrate how to make a custom UI component, let’s create a simple module Amasty_UiTest. This module adds a new tab Ui Test to the System:

In this menu, a test UI component will add the text “This is a Test Ui Component”:

Just like in the Magento_Catalog module, the UI component is added via a layout: app/code/Amasty/UiTest/view/adminhtml/layout/amasty_uitest_index_index.xml
A full path to the UI component amasty_uitest is the following one:
app/code/Amasty/UiTest/view/adminhtml/layout/amasty_uitest_index_index.xml
Let’s create a new template for amasty_uitest:
app/code/Amasty/UiTest/view/adminhtml/ui_component/templates/test.xhtml
The template contains the code:
Now, let’s introduce the template to the UI component amasty_uitest:
app/code/Amasty/UiTest/view/adminhtml/ui_component/amasty_uitest.xml
Then we introduce dataSource to the UI component:
app/code/Amasty/UiTest/view/adminhtml/ui_component/amasty_uitest.xml
That’s it. Now a new UI component is up and running. UI components are widely used in modules, such as Special Promotions, Product Feed, Order Attributes, Customer Attributes by Amasty. Simply put, almost every module that works with the admin panel (Magento 2 backend) relies on UI components.
Bottom line
Today we explored UI components in Magento 2, reviewed how they work in a standard Catalog module, and learned to create components from scratch.
As you see, the UI component is a powerful means to create elements of the interface. The key benefit that Magento 2 UI components bring is the combination of HTML content and JavaScript, which allows creating new components with whatever possible appearance and functions. While designing your own Magento 2 modules, you can make use of Magento 2 standard UI components or develop your own extended for particular purposes.
Feel free to leave comments and questions in the feed below. And stay tuned, as our overview of Magento 2 Sections is coming up!