Over 79% of customers leave a store if the e-store loads slowly, and if we talk about mobile shoppers, this rate reaches 91%. Javascript optimization makes an efficient effort to improve page speed and is one of the key speed optimization methods. How to minify JS in Magento 2?
Out-of-the-box Magento offers 4 Javascript code optimization techniques, namely:
- Downloading each script separately
- Bundling
- Merging
- Bundling & Merging
I’ll describe the pros and cons of each method below.
So there we go.
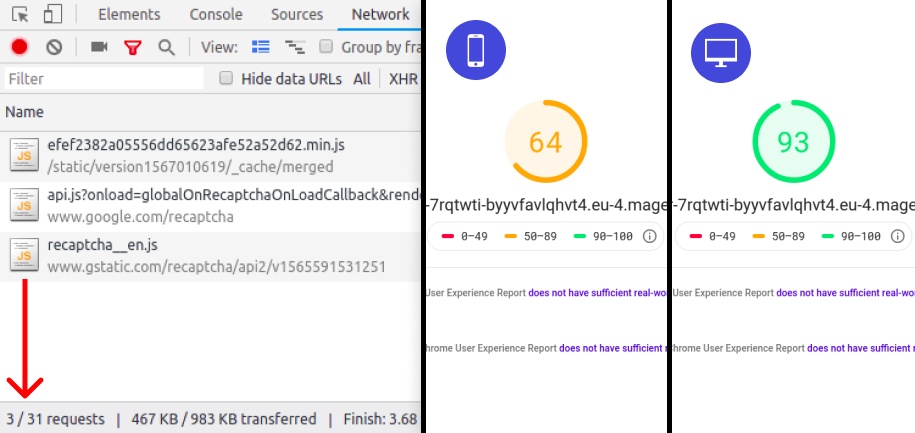
Before you set off with Magento 2 JS optimization, you need to evaluate the page speed in your store. For this matter, we’ll use PageSpeed Insights. We’ll run it on MagentoCloud, which has sufficient capacity by default.
In addition to frontend optimizations, services like Java cloud development solutions from Netcorp can enhance backend performance, helping your store process scripts faster and improve overall page speed. This comprehensive approach guarantees an enhanced experience for both mobile and desktop users.
Method #1: Magento 2 JS optimization via downloading each script separately
Magento 2 Javascript files are extremely numerous. For example, out-of-the-box Luma theme loads almost 200 scripts on the home page. And each script download requires 3+ operations to be run:
So what do we have in terms of time? It increases, and the more scripts you have, the longer the optimization will take.
Relevant stats
- Total size of loaded scripts: 1.6 MB (500 KB gzip);
- Number of requests: 180 +10 html templates. That's a lot.
Nevertheless, this javascript optimization method has a pro: it allows us to reduce the number of mistakes resulting from bad code. It suits mobile devices better.
Method #2: Magento 2 JavaScript Bundling
Using this method, we collect each and every Javascript file available on the frontend/backend and unite them into several files.
Pros: Lower number of requests to the server.
Cons: Using this method, we download literally all Javascript files. It results in a big total size of loaded scripts. This peculiarity leads to another con - you’ d better not use this method for mobile devices, as mistakes in the scripts may make the mobile site go down.
Relevant stats
- Total size of loaded scripts: 6.5 MB (1.5 MB gzip);
- Number of requests: 17.
Method #3: Magento JS Merging
It’s very much like Method #1, just the number of scripts is a bit lower (180 scripts in Method #1 vs. 173 scripts in Method #3).
Method #4: Bundling & Merging of JavaScript in Magento 2
This method requires the use of the two methods described above.
First, we apply Bundling and then unite these files in one large file. This helps reduce the number of queries to a minimum. This makes the method far more suitable for desktop versions of a store than the other 3 methods.
As for the cons, they are as follows:
- A single mistake in the script breaks down the whole site.
- The method requires a stable data transfer channel, which makes it inapplicable to mobile devices.
Relevant stats
- Total size of loaded scripts: 6.5 MB (1.5 MB gzip);
- Number of requests: 1.
As you can see, Javascript optimization needs some programmatic efforts. Not your field of expertise? Magento vendors offer many javascript optimization tools, and we're not an exception.
Magento Javascript Optimization by Amasty
Having studied the techniques above, we’ve decided to develop a Magento 2 optimization solution that takes the best features from each of them and helps improve Javascript performance. What’s in it?
- One file that has the basic set of Javascript files;
- Only 1 request;
- Suitability both for mobile and desktop.
Relevant stats
- Total size of loaded scripts: 1.6 MB (500 KB gzip);
- Number of requests: 1.
And that's not all it has to offer.
Page speed is lower than needed?
Use one Magento 2 tool to address page-slowing factors. Reduce the code by 10-20%, auto-optimize images with no harm to the quality!