Hello to Amasty clients and the Magento community!
This is an important note I wanted to share with you both for explaining issues you might have been facing, and to prevent this issue in the future.
Recently, we have been receiving a lot of similar support requests about this error, which influences both the Magento functionality and the Amasty extensions correct performance.
Product.OptionsPrice error on Magento 1.9.3.1
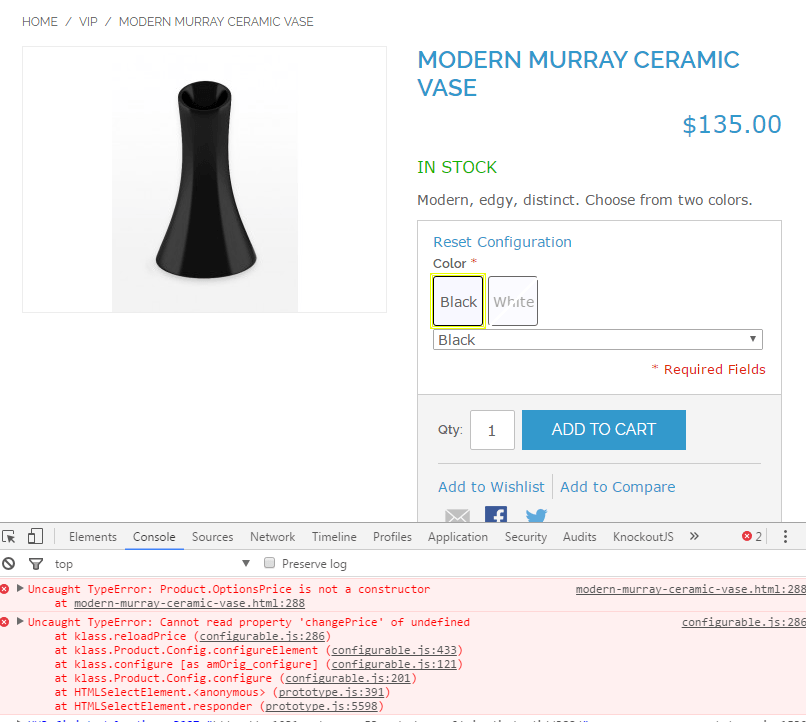
After upgrading to Magento 1.9.3.1, the following error might appear on the product page:
Uncaught TypeError: Product.OptionsPrice is not a constructor
Features that can be affected by this error:
- Magento price updating functionality
- Price changing functionality in Amasty Color Swatches Pro
- Displaying of custom stock status in dropdowns for Amasty Custom Stock Status
- Displaying of a configurable option subscription field in Amasty Out of Stock Notification
Reason of the error
With the new version, Magento moved a Product.OptionsPrice class constructor from varien/product.js to varien/product_options.js.
Also, they added this file to the product page via layouts:
app\design\frontend\rwd\default\layout\catalog.xml
app\design\frontend\base\default\layout\catalog.xml
<action method="addJs"><script>varien/product_options.js</script></action>
As a result, after you update your Magento version, product.js file does not include code with Product.OptionsPrice initialization any more. The new file is not used, too, because the theme files were not updated along with the Magento version update.
How to fix the error
To avoid getting this error after updating your Magento version, we recommend the following workflow:
- Upgrade your theme to a version, which is compatible with Magento 1.9.3.1.
- If there's no relevant theme update available, go to app\design\frontend\yourpackage\yourtheme\layout\catalog.xml, find <catalog_product_view translate="label"> section, and insert <action method="addJs"><script>varien/product_options.js</script></action> after this line: <action method="addJs"><script>varien/product.js</script></action>
Don't forget to flush Magento cache after these actions.
Note: we always recommend performing theme and Magento version upgrades on a test server with backups and to test the updates before doing anything on a live store. If you’re not sure about what you’re doing, ask a professional.
Thanks for reading, and I’ll be happy to answer any questions in the comments section.