A 404 ‘Page Not Found’ error page is one of the most ignored design elements on a website. However, they can become a blessing in disguise for website owners.
The key to creating the best 404 page example is to learn to disguise the disappointment so well that it doesn’t seem like a disappointment at all. If designed well – similarly to creative meet-the-team pages – a 404 message can make people laugh a little and make them move on to another functional page.
Let’s talk about the elements of the best 404 not found pages and look at the best examples for inspiration.
What is a 404 Page?
A 404 page (also known as “404 not found”) appears when a user tries to access a webpage that doesn’t exist or can’t be found. Whether the URL is misspelled or the content has been removed, this page serves as a notification to the visitor that the requested page is unavailable.
404 Page Statistics: Error Pages Are Still Ignored by Stores
In researching for this article, we reviewed hundreds of top-ranked shopping sites, focusing on the funniest, neatest, or most creative 404 page examples.
Here are the 5 key facts we learned:
- Lots of stores use the default 404 page – which is not a fatal flaw, but it’s an opportunity to do a bit more.
- Many stores simply redirect users from non-existent pages to category, previous, or home pages with no notice about the initial destination’s 404 status.
- Around 40% of top-ranked stores lack a proper or default CMS 404 page. In other words, you’ll see a server-generated 404 error message in 4/10 cases.
- Multilingual stores are prone to having a 404 page only in one language, meaning that users of other locales will see the error in the language they didn’t opt for (and will likely not understand the message).
- Creative, funny, or even noteworthy 404 pages make up less than 3%. In fact, we spent much more time than expected compiling a list for 404 page inspiration.
Why Are 404 Pages Important for E-commerce?
For e-commerce websites, 404 pages are crucial because they impact user experience and retention. A well-designed 404 page can prevent users from bouncing, redirect them to key products or categories, and (surprisingly) boost conversions. It can turn a negative experience into engagement.
Most Effective 404 Page Best Practices
The bigger your store is, the more important the issue of a 404 page becomes. For e-commerce sites, the 404 page plays a huge role: it should engage different customer groups to prevent them from leaving the site due to a wrong or missing page.
Here are some examples of what you can do with 404 error pages:
Boost Traffic by Internal Linking
Using broken 404 pages for internal linking is an effective and one of the most popular strategies. You can redirect visitors to another page through a link, improving their experience. This approach also signals to Google that your website is well-maintained, aiding in the indexing of your pages.
If the broken page holds significant SEO value, leverage it to drive traffic to other parts of your site. For larger websites, redirect users to key, relevant pages. For smaller websites, consider directing them to pages that have not yet been indexed. And if you're unsure, consult SEO experts.
Include a Search Box to Encourage Further Exploration
Adding a search box to your 404 page can turn a dead-end into a new beginning. As you provide an easy way for visitors to search your site, you encourage further exploration, increasing the likelihood they’ll find what they need. This small addition reduces frustration and keeps users engaged, transforming potential exits into longer, more meaningful visits.
Add Some Gamification
Incorporating gamification into 404 error pages can be an effective best practice for e-commerce websites. Gamification turns a frustrating experience into an engaging one, keeping users on your site and potentially guiding them back to functional pages. A good 404 page example of the past – Email Center UK used a creative approach by asking visitors to "fire" a fictional staff member when they landed on a broken page.

When you chose one of these people, here is what happened:

It’s a little game that not only distracted a user but also prevented people from bouncing off the page. Alas, Emailcenter got rid of the gimmick and has a very simplistic 404 page now. We can only wonder about the possible reasons why.
Highlight Recent Blog Posts
Showcasing recent blog posts provides immediate value and engagement. It helps retain visitors on your site by offering them relevant and interesting content, potentially guiding them towards products or services they might be interested in. This approach not only aids in user retention but also helps maintain the site's credibility and encourages visitors to explore more of your content.
Showcase Your Social Media Feeds
A social media feed (Instagram, Facebook, Twitter, etc.) highlights your latest updates, promotions, and content, offering visitors a reason to stay on your site and interact with your brand. An engaging and dynamic social media feed will add life to your 404 page, making it more likely that users will explore further.
Better yet, it can drive traffic to your social media profiles. Users who find your social media feed interesting may choose to follow you, increasing your brand’s reach and engagement across platforms.
Use Opt-ins
Your broken page can also turn into a highly converting page if you design it well. You can place a link on your page that directs the users to something they were looking for in the first place. For example, in the case of e-commerce pages, you can show users an outstanding product or give them a very good deal to entice them.

Modcloth gives you a chance to browse other styles if you land on one of their broken pages. They keep the design interactive, so people can find something interesting.
Best 404 Not Found Pages Examples in E-commerce
Let’s look at some of the most creative and engaging 404 not found examples from e-commerce brands. These pages go beyond the basics, using branding, humor, and design to captivate users.
1. Amazon.com
Amazon uses their 404 page space to create an emotional connection with their customers… by sharing photos of their employees' dogs. Simple yet endearing.
2. Lego.com
LEGO delivers a perfectly branded 404 example with playful imagery that resonates with both kids and adults.

3. Steve Madden
Simple, yet funny ("This page took the day off to go feed its shoe addiction") and apologetic 404 page example.

4. Bedbathandbeyond.com
Combining a vibrant image with engaging copy, this 404 example feels warm and inviting.

5. Ikea.com
IKEA keeps it simple yet effective, reflecting the brand’s clean and user-friendly design ethos on its 404 page.

6. Ebay.com
A lighthearted image is helping to ease frustration from encountering a 404 error.

7. Munchkin.com
This 404 example stands out with a cute image, keeping things easy yet engaging.

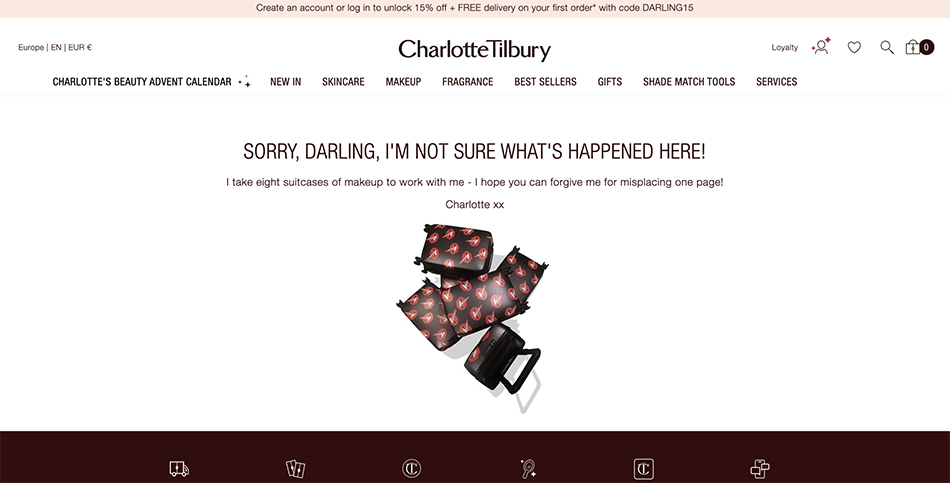
8. Charlottetilbury.com
This 404 message has a playful and personal tone, reflecting the brand's personality. It's casual and humorous, with a friendly apology that lightens the mood. For sure, it can serve as a great 404 page inspiration for makeup brands.z

9. Dish.com
Dish uses high-contrast and bold colors, creating a visually impactful 404 page example.

10. Store.playstation.com
This 404 page example is brief and to the point, with a slightly casual and neutral tone.


12. Zalando.com
This 404 not found message cleverly uses fashion-related language with the phrase "gone out of style," making it perfectly suited for a fashion retailer.

13. Duluthtrading.com
A humorous 404 page example that fits with the brand’s rugged, outdoorsy image.

14. Otterbox.com
OtterBox nails it with a whimsical page featuring unicorn and witty copy that keeps users entertained.

15. Patagonia.com
The playful misspelling of "error" as "airer" adds a nice touch, while the phrase "sticking the landing" ties into an outdoor, active lifestyle – aligning with brand identity.

Stay Creative and Keep Fixing Broken Links
So, what makes an outstanding 404 page if we look at these examples? (Excluding the standard elements like search, links, and so on):
- Branding – Incorporating your brand, products, or service images and mentions.
- Powerful imagery – Use eye-catching visuals, with high contrast or rich color, and align them with your website’s design.
- Clever wording – A small tweak in phrasing can make a big difference.
- Humor – Include jokes or funny elements that your audience will appreciate.
And no matter how creative your 404 page is, it’s best to avoid errors in the first place. Regularly check your site for missing pages, products, or info – monthly is a good rule of thumb.

















