Both newcomers and seasoned users experience problems with Magento. So if you’ve encountered a Magento bug, don’t sweat, it’s normal, and there’s a fix for everything.
In this post, we’ll overview the common Magento troubleshooting process and discuss detailed tips on how to fix some of the most common issues in Magento 2.
Magento Troubleshooting Steps: Investigating Magento Bugs
Before you start addressing Magento issues, you should understand their type and possible causes. For that, you need to perform an initial investigation into the Magento problems you’re facing. Here’s a concise guide on how to do it right:
1. Inspect Magento Logs
Start by reviewing Magento log files located in the /var/log directory of your Magento installation:
- exception.log
- system.log
If you see a “There has been an error processing your request” message on the storefront or admin panel, take note of the report ID. Then check the /var/report directory – there will be a file with the corresponding name that contains more details about the error.
sudo chown -R www-data:www-data
find . -type d -exec chmod 755 {} \;
find . -type f -exec chmod 644 {} \;
(Replace www-data with the appropriate web server user for your environment.)
2. Check Web Server Error Logs
Depending on your stack, locate the appropriate Magento 2 log files:
- Apache: /var/log/apache2/error.log or /var/log/httpd/error_log
- Nginx: /var/log/nginx/error.log
These logs often provide context for 500 errors or server misconfigurations.
Read More: A Guide to Fixing a 500 Internal Server Error
3. Clear Magento Cache and Generated Files
Corrupted or outdated cache files can cause unexpected behavior. Manually delete the following directories:
rm -rf var/cache/* rm -rf var/page_cache/* rm -rf generated/*
You can also run:
php bin/magento cache:clean php bin/magento cache:flush
4. Enable Developer Mode
Developer mode provides verbose error reporting and improves visibility into frontend and backend issues. Enable it via CLI:
php bin/magento deploy:mode:set developer
Alternatively, update .htaccess in the root directory:
SetEnv MAGE_MODE developer
5. Enable PHP Error Reporting
To catch runtime PHP errors, enable error reporting in your index.php or php.ini:
ini_set('display_startup_errors', 1);
ini_set('display_errors', 1);
error_reporting(E_ALL);6. Use Browser Console and Template Hints
For frontend issues:
- Open your browser’s developer tools (e.g., Chrome DevTools) and inspect the Console tab for JS errors.
- Enable template path hints in the admin panel:
Stores → Configuration → Advanced → Developer → Debug → Enabled Template Path Hints for Storefront.
How to Solve Magento 2 Common Issues
Problems with Magento sites can arise in various scenarios and stem from incorrect configurations, third-party extensions, overlooked performance settings, or gaps in SEO and security best practices. If you are not a developer, we advise you to request the assistance of Magento 2 experts or ask for help in Magento 2 communities such as:
But to help you give fixing Magento issues yourself a shot, we’ll share the solutions to the most common issues below. Mind that we’ve grouped the most common issues into key categories. We’ll explore each group in detail, highlight frequent problems store owners face, and provide practical steps for resolving them. Feel free to jump to the category of your interest.
Magento Installation Problems
Issues can appear as early as during Magento installation. Here are the most common problems and how to resolve them.
Installing Sample Data in Magento 2
If you’ve installed Magento without sample data but want to add it afterward, follow these steps:
sudo php bin/magento sampledata:deploy sudo php bin/magento setup:upgrade
This will download and register the sample data modules, syncing them with your Magento database.
Read More: Magento Installation Guide
Admin Panel Access Problems
If you’re unable to access the Magento 2 Admin Panel or encounter errors after login, the culprit is often a misconfigured base URL. Here’s what to check:
- Make sure the URL starts withhttp:// or https://
- Ensure it ends with a trailing slash
- It should match the web/unsecure/base_url (and web/secure/base_url) entries in the core_config_data table
You can update the base URL via CLI:
php bin/magento setup:store-config:set --base-url="http://yourdomain.com/" php bin/magento setup:store-config:set --base-url-secure="https://yourdomain.com/"
Tip: If minor issues persist, try clearing cookies or simply log out and back in.
"Magento 2 File Not Found" Errors
This issue typically occurs due to misconfigured Apache settings or missing .htaccess permissions. To fix, edit the Apache config file:
sudo nano /etc/apache2/apache2.conf
Next, update the <Directory> directive:
<Directory "/var/www/html">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
Save and restart Apache:
sudo service apache2 restart
PHP Settings Errors
Magento 2 may encounter PHP-related issues, especially during installation or upgrades:
- Error: always_populate_raw_post_data
If this error appears, set the value to -1 in your php.ini file:always_populate_raw_post_data = -1 - PHP memory limit errors
Magento requires at least 2GB of PHP memory for stable performance. Adjust this in your php.ini: memory_limit = 2G
For more Magento configuration guidance, refer to the official Magento 2 documentation or request Magento installation services.
Magento 2 Problems Related to Migration
Migration from Magento 1 or another platform can also result in certain Magento issues.
Data Integrity and Attribute Conflicts
When migrating data between Magento versions using bin/magento migrate:data, issues can arise from inconsistent attribute definitions, duplicate SKUs, or conflicting URL keys. These anomalies can silently cause the migration tool to skip entities or throw partial import errors.
Make sure to audit the source and destination stores for custom attributes, especially those with mismatched input types or scopes. Also, validate that all product and category URL keys are unique and meet Magento’s URL rewrite constraints.
Read More: How to Safely Migrate Magento Data
Performance Issues After Migration
To ensure stable performance post-migration:
- Validate custom code and extensions with tools like the Magento Code Migration Toolkit.
- Look for equivalent Magento 2 modules to replace outdated Magento 1 plugins.
- Plan for expected system load and performance benchmarks from the outset.
Media Files Not Migrating Automatically
Media (images, PDFs, etc.) must be manually moved from:
<Magento 1>/media ➜ <Magento 2>/pub/media
Ensure both media directories are synchronized before going live.
Custom Themes Don’t Transfer
Magento 1 themes are not compatible with Magento 2 due to architectural differences. Your options are:
- Request a Magento 2 version from the original theme developer.
- Choose a new theme from the Magento Marketplace.
- Develop a custom Magento 2 theme tailored to your brand.
Magento 2 Compatibility Issues
Compatibility issues often occur when integrating new modules, themes, or customizations into Magento 2. These issues can silently break functionality or create visible errors across the store. Some of the core causes of compatibility problems are: Magento edition and version (modules may break after upgrading to newer Magento releases), core customizations to Magento, third-party extensions, and an outdated server stack or services.
Now, let’s look at the most common conflict types.
JavaScript Conflicts Between Extensions or Themes
Magento 2 uses RequireJS to load JavaScript modules asynchronously. When two extensions include conflicting JS code or override core JS components incorrectly, it can break key frontend functionality like checkout or product pages. Here’s how to approach the issues:
- Use browser dev tools (F12 > Console tab) to identify JS errors.
- Disable extensions one by one to isolate the conflict.
- Check for duplicate jQuery or RequireJS definitions.
- Use Magento’s built-in require-config.js to map dependencies properly.
- Make sure your theme is compatible with your Magento version and major extensions.
Here's a simple workflow you can use to see if a module is causing Magento 2 issues:

Enable developer mode (
bin/magento deploy:mode:set developer) to reveal full errors.Reproduce the issue, noting console warnings and log entries.
Disable the new module:
php bin/magento module:disable Vendor_ModuleIf the issue disappears, it points to the recently added module.
Systematically disable other third-party modules until the error stops, identifying the conflict source.
Custom Code Overriding Core Behavior
Magento allows code overrides via preferences and plugins. However, poorly written customizations can unintentionally interfere with Magento’s core behavior or other modules.
Use bin/magento dev:di:info to check which class is being used at runtime and audit di.xml files and remove unnecessary preferences or plugins. Follow best practices: use plugins over preferences and avoid overriding concrete classes.
Upgrade-Related Incompatibility Issues
Magento 2 upgrades often introduce breaking changes to core code, dependency libraries, and database structures. As a result, previously functioning themes or extensions may become incompatible after an upgrade to the latest Magento version, leading to store errors, broken layouts, or admin panel issues. Common symptoms include:
- “Class not found” or “undefined method” errors after upgrade
- Deprecated methods used in custom code or third-party modules
- Incompatible JavaScript components or UI elements failing to load
Magento Compatibility Best Practices
To reduce the risk of compatibility problems in Magento:
Run
composer why-notto check for dependency conflicts before upgrades.Validate environment compatibility before installation: Magento version, PHP/MySQL stack, and caching layers.
Use Composer best practices: run
setup:upgrade,di:compile, and cache flush commands in the proper order.Replace unsupported or outdated modules with newer versions built for your Magento release.
Always test changes in a staging environment before going live.
Use static analysis tools like PHPStan or Magento’s Upgrade Compatibility Tool to catch deprecated methods early.
When in doubt, leave upgrades to experienced Magento professionals.
Magento 2 Extension Issues and Quick Solutions
Magento’s modular architecture allows for extensive customization, but it also increases the likelihood of extension conflicts. Common conflict types include:
- Class rewrites: Two modules attempting to override the same core class.
- Plugin conflicts: Plugins (interceptors) with conflicting sort order or execution scope (before, around, after).
- Missing require-dev dependencies: In production deployments, some optional packages used in development (like test frameworks) might be skipped unless explicitly installed.
To audit active modules and check their status, run: bin/magento module:status. To inspect installed packages and their versions, use: composer show. For complex conflict resolution, consider using Magento’s dependency injection preferences, or leverage di:compile logs to trace the conflict origin.
Extension Installation Problems
Improper installation is one of the leading causes of extension failures. To avoid issues:
- Follow the vendor’s installation guide precisely, each extension may have specific requirements or steps.
- After installation, clear the static files cache:
Admin Panel > System > Cache Management > Flush Static Files Cache - Refresh your storefront to ensure changes take effect.
Skipping these steps can result in incomplete functionality or layout errors on the frontend.
Outdated Modules Not Compatible with Your Magento Version
Third-party modules may lag behind Magento core updates. Installing or retaining outdated modules may introduce deprecated code, security holes, or performance issues.
Check the extension vendor’s changelog for Magento version compatibility and update the extension to the latest version using Composer:composer update vendor/module-name
If an update isn’t available, disable the module or replace it with a compatible alternative. Don’t forget to run php bin/magento setup:di:compile and php bin/magento upgrade after updating.
Magento 2 Checkout Issues
Magento’s checkout is a complex process involving multiple steps, API calls, and JavaScript components. Even a small conflict can render it non-functional.
Checkout Page Not Loading or Spinning
A constantly spinning loader typically points to a failed JavaScript call or misconfigured step in the checkout flow. To fix the issue:
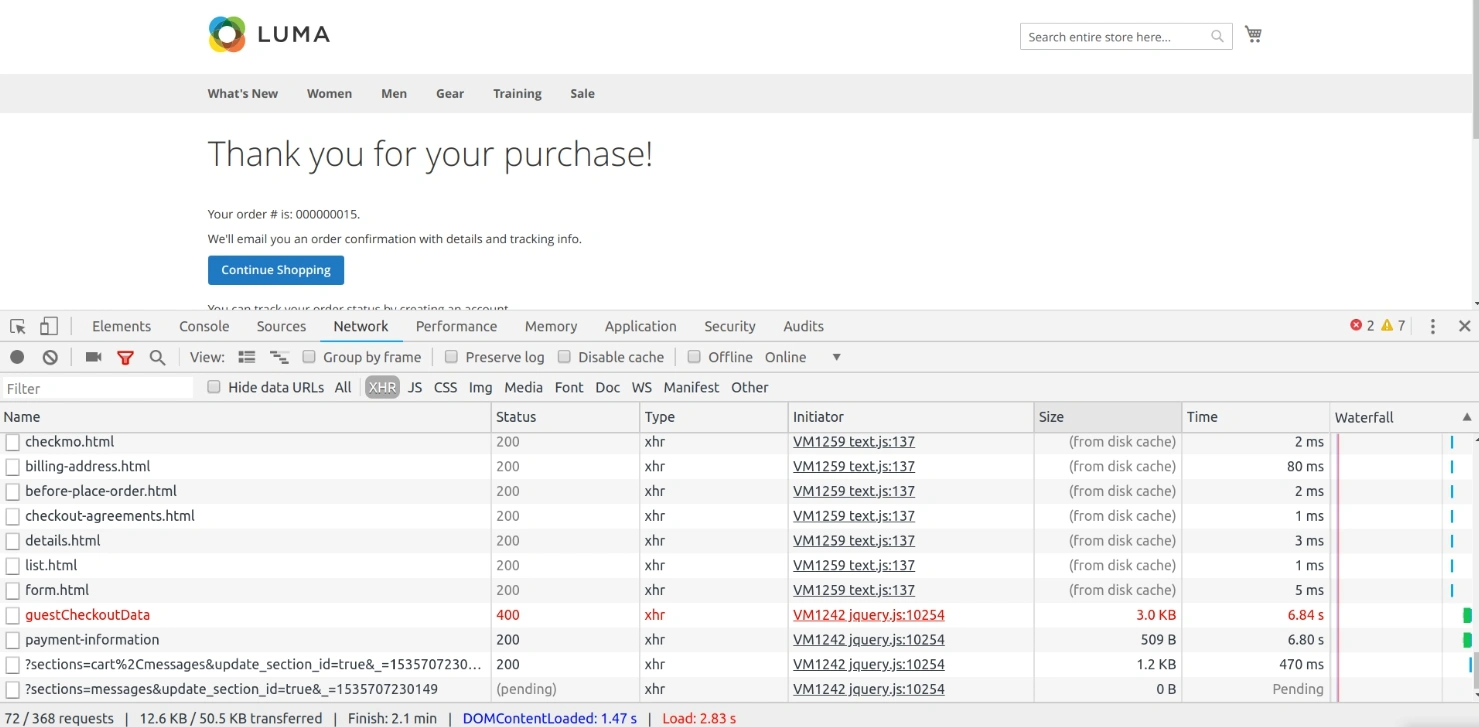
- Check the browser console and network tab for failed AJAX calls (especially /rest/V1/guest-carts/).
- Ensure proper setup of base URLs (secure and unsecure) in the Magento config.
- Clear static files and regenerate:
php bin/magento setup:static-content:deploy - Disable third-party checkout modules temporarily to isolate the cause.
Read More: Magento Checkout Optimization
Payment Methods Not Displaying
When payment options fail to load, it’s often due to missing configuration, API issues, or conflicts with checkout extensions.
Here are some possible solutions:
- Ensure the payment method is enabled for the correct store view and country.
- Verify credentials (e.g., API keys for Stripe, PayPal).
- Review your system.log and payment.log for errors.
- If using a custom theme, ensure it includes Magento_Checkout dependencies.
Shipping Options Not Showing
Shipping methods may disappear if cart conditions are not met or if there's a problem in the carrier configuration.
Check your store configuration under Stores > Configuration > Sales > Shipping Methods. Ensure shipping carriers are enabled and configured with valid credentials. Next, check the product's weight and dimensions (some carriers require it). Debug rate calculation via \Magento\Shipping\Model\Shipping::collectRates() using xdebug or logs.
Magento Performance Issues
If your Magento 2 store is running slowly, consider the following actions to boost performance:
- Upgrade Magento to the latest stable version for the newest performance improvements.
- Enable Varnish Cache as a full-page caching solution.
- Use flat category and product tables to reduce database response time.
- Optimize JavaScript and CSS settings (e.g., merge, minify, and defer loading).
- Implement a Content Delivery Network (CDN) to serve static assets faster globally.
- Reduce the number of third-party integrations.
- Compress and optimize images and themes for quicker load times.
Need an all-in-one speed solution? Try our Google Page Speed Optimization Extension — it includes CSS/JS/HTML minification, JS deferral, image optimization, and lazy loading for off-screen images. Users have reported Google PageSpeed scores increasing up to 90+. Simply enable the module and choose the optimizations you want to apply.
Read More: How to Speed Up Magento 2
Magento Cron Job Issues
Magento’s background tasks like indexing, email, and order processing depend on cron jobs. If they fail, your store may fall out of sync.
Orders or Invoices Not Being Processed
If Magento isn’t creating invoices or changing order statuses, it's often due to the sales and invoice cron tasks not running correctly.
Manually trigger cron and monitor output: php bin/magento cron:run. Then Check cron_schedule table for stuck or error statuses. Finally, look at var/log/cron.log to confirm if jobs are being picked up.
Read More: Magento Cron Job Configuration
Email Notifications Not Sent
Magento relies on cron to send order confirmation, invoice, and other transactional emails. Failure here often stems from cron not being executed or email configuration issues.
How to Fix:
- Ensure email_send, email_send_all, and email_send_all_cron jobs are enabled in cron_schedule.
- Check SMTP settings and logs for issues.
- If using third-party SMTP extensions, ensure they are up to date and configured correctly.
- Test email sending using a dummy order or from CLI if needed.
Magento 2 Bugs in Frontend & Static Resource Behavior
Beyond SEO, Magento 2 front-end issues often stem from static file handling and caching. Here's how to deal with the most common ones.
No Graphics or Styles After Installation
If your storefront or Magento admin panel loads without CSS, JS, or images, it’s likely due to:
- Incorrect base URLs
- Improper Apache rewrite rules
- Missing static content deployment
To fix this Magento issue, ensure static files exist in:pub/static/frontend and pub/static/adminhtml
Redeploy static content:php bin/magento setup:static-content:deploy -f
(Starting with Magento 2.2, the -f flag is required to force static content deployment in developer mode.)
Confirm .htaccess exists and the AllowOverride All directive is properly set in Apache.
Frontend Breaks After Updating Magento
If the frontend stops working after a Magento update:
- Switch to developer mode:
php bin/magento deploy:mode:set developer - Regenerate static content:
php bin/magento setup:static-content:deploy - Clear generated data:
rm -rf var/cache/* rm -rf var/composer_home/* rm -rf var/generation/* rm -rf var/page_cache/* rm -rf var/view_preprocessed/*
Reindex your store:php bin/magento indexer:reindex
After these steps, your Magento frontend should be functioning as expected.
404 Errors for Scripts and CSS Files
This typically occurs when Magento is not in production mode, and symlinks are used for static files. To resolve this:
- Open app/etc/di.xml
- Locate virtualType name="developerMaterialization"
- Change view_preprocessed from Symlink to Copy:
<item name="view_preprocessed">Magento\Framework\App\View\Asset\MaterializationStrategy\Copy</item> - Delete old symlinks in
pub/static, but do not delete.htaccess.
Frontend Doesn’t Reflect Backend Changes (CSS Cache)
Outdated static files can prevent recent changes from showing. After making backend updates:
Clear static content cache:
php bin/magento cache:flush php bin/magento cache:clean
Clear static view files:rm -rf pub/static/* var/view_preprocessed/*
Redeploy static content:php bin/magento setup:static-content:deploy
If issues persist, use browser Developer Tools to check for loading errors. Enable template path hints under:
Stores > Configuration > Advanced > Developer > Debug
SEO Magento 2 Issues
While recent Magento 2 versions offer enhanced SEO features, several common issues still persist that can hurt your search rankings. Here are some of the most frequent SEO pitfalls – and how to fix them.
Double Indexing (Both HTTP and HTTPS Versions)
Allowing both HTTP and HTTPS versions of your website to be indexed can lead to duplicate content problems. Always define a preferred version – typically HTTPS – and use the rel="canonical" tag in the HTML of the non-preferred version to point to it. This signals to search engines which version to prioritize.
Read More: How to Set Up Canonical URLs in Magento
TXT Blocking Layered Navigation Parameters
Magento’s default layered navigation often generates URLs with filter parameters that can clutter your index with low-value pages. To prevent this, block these parameters using the robots.txt file or configure your SEO module to exclude them. You can also use SEO-friendly layered navigation extensions that transform filtered results into indexable, optimized landing pages.
Indexing Filtered and Pagination Pages
Indexing pages with filters, sorting, or pagination (like layered navigation or product variations) often leads to thin or duplicate content. Focus on indexing high-value category pages only. Avoid indexing URL parameters using the robots.txt file or meta robots noindex tags for those pages.
Read More: Index Management in Magento 2
Re-indexing Errors
Magento 2 frequently marks some indexers as invalid, triggering messages like “One or more indexers are invalid.” To fix this run all indexers: php bin/magento indexer:reindex or target specific indexers.
First, list indexers with: php bin/magento indexer:info Then reindex one by name: php bin/magento indexer:reindex indexer_name. Make sure your Magento cron jobs are properly configured to avoid recurring index issues.
Read More: A Full Guide to SEO in Magento 2
Magento Security Issues
Problems with Magento can arise from the lack of proper security measures. Here’s what to avoid:
Missing Security Patches
Magento regularly releases security patches to address vulnerabilities discovered in the platform. Failing to apply these patches can leave your store exposed.
Subscribe to the Magento Security Center for updates on the latest security patches and always apply them as soon as they’re released. Consider requesting security patch installation services to outsource the process to experts.
Generic Admin URL
Out-of-the-box, Magento assigns a default admin URL that can be easily targeted by malicious bots performing credential stuffing or brute-force attacks. A low-effort but effective security enhancement is to customize the backend route during configuration:
bin/magento setup:config:set --backend-frontname="yourCustomAdminPath"
Use a unique, non-obvious string to minimize exposure. Additionally, you can couple this with IP whitelisting and two-factor authentication (2FA) for hardened admin access in production environments.
Weak File Permissions
Improper file permissions can allow unauthorized access or modifications to your Magento files. This is a common point of entry for attackers.
Ensure your file permissions are secure by setting them properly. For example, use the following commands:
find . -type f -exec chmod 644 {} \;
find . -type d -exec chmod 755 {} \;Never use 777 permissions in a live environment, as this exposes files to potential threats.
Open Developer Mode in Production
When Magento is in developer mode, error messages and system paths can be exposed, giving attackers valuable information about your website’s structure.
Always set your Magento store to production mode in a live environment to prevent this exposure: bin/magento deploy:mode:set production This will improve both security and performance.
No SSL/TLS Encryption
Without SSL/TLS encryption, the data sent between your website and customers is vulnerable to interception and tampering. This is especially risky for sensitive data like credit card details. To address this:
- Install an SSL certificate for your Magento store.
- Force HTTPS for all frontend and admin URLs by navigating to Stores > Configuration > Web > Base URLs (Secure) in the admin panel.
Disabled Security Headers
Missing or misconfigured HTTP security headers can make your Magento store susceptible to attacks like clickjacking, cross-site scripting (XSS), and others. Configure your web server (Apache or Nginx) to send key security headers such as:
- Content-Security-Policy
- X-Frame-Options
- Strict-Transport-Security
Wrapping Up
Magento 2 is a powerful but complex e-commerce platform. While it offers deep customization and scalability, it also requires hands-on configuration and maintenance. You need to always stay vigilant, follow best practices, and test any updates or custom code in a staging environment first.
Address these common Magento 2 issues to ensure a smoother, faster, and more secure store experience for your customers. Need expert assistance with fixing your Magento bugs? Reach out to Amasty’s team of professional Magento developers.