Prevent store pages from lagging
Act with a suitable optimization strategy
Regulate the number of displayed images
Use the technology for a certain page
Activate User Agents
Prevent store pages from lagging
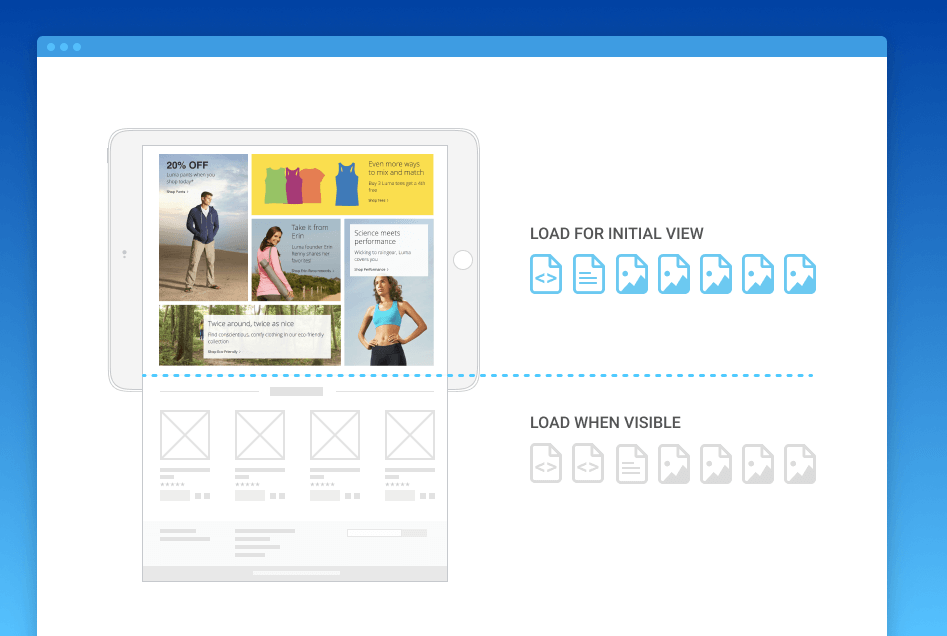
The built-in frame extension lets you provide off-screen media display only when a customer scrolls to them. You can use the suitable loading script, adjust the number of preloaded media files and customize the strategy for particular pages. Deferred Magento 2 offscreen images on catalog pages protect stores full of pictures from lagging and save customers.
Act with a suitable optimization strategy
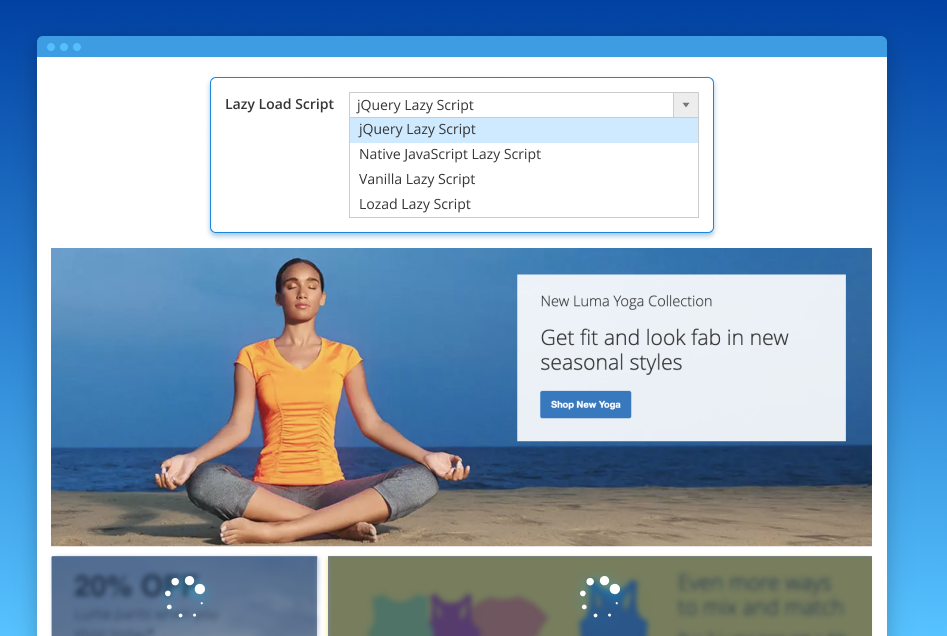
Choose the algorithm according to the size of your store and already implemented techniques. Lazy loading of Magento 2 images has four scripts: jQuerry Lazy Script, Native JS Lazy Script, Vanilla Lazy Script, and Lozad Lazy Script. We recommend trying all of them to choose one that fits your site best.
Regulate the number of displayed images
You can set a fixed number of files to display on the first screen. The number can be different for various devices. For example, you can preload 3 images for desktops and only 1 for mobiles. One tip: preload thumbnails on the first page of the screen to maximize their quality.
Use the technology for a certain page
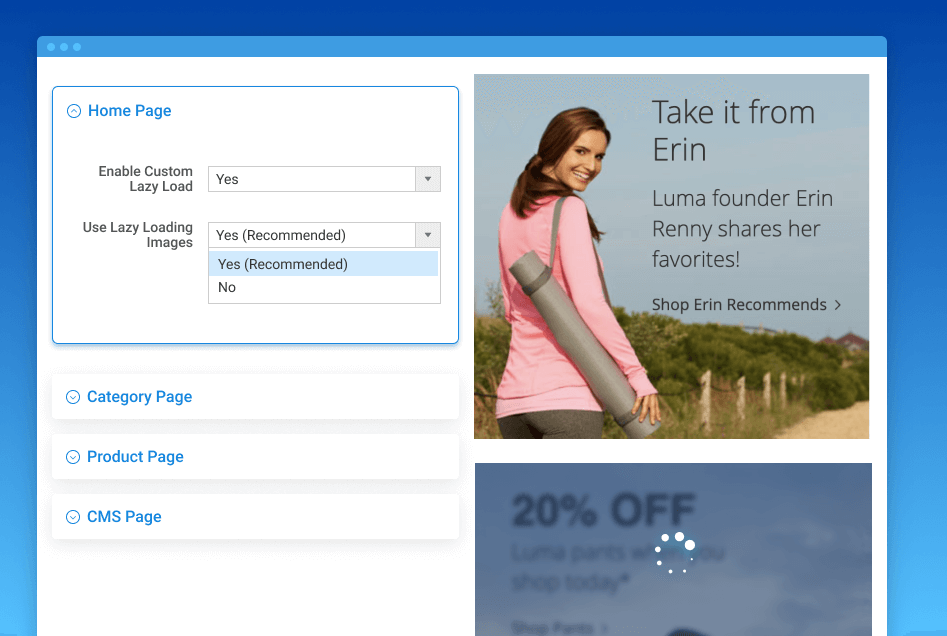
The extension has advanced options for lazy display. You can adjust this feature for specific store pages: General, Home, Category, Product and CMS pages. For instance, disable lazy load for product pages to render all info at once.
Activate User Agents
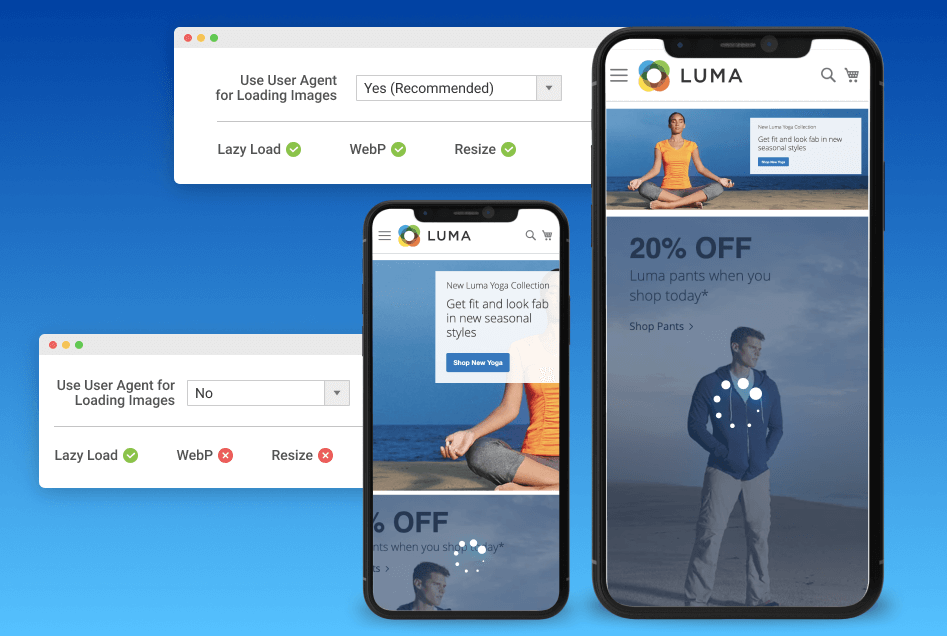
To maximize the effect, use Magento Lazy Load in collaboration with other optimization techniques, such as lighter image formats and resize algorithms. This way, the extension activates all features at once regardless of the device a customer uses.









































Login and Registration Form