- Knowledge Base
- Most Asked Magento-Related Questions
- Magento 2 Contact Form
Magento 2 Contact Form
A ‘Contact Us’ page is a unique form of customer relations activities, which is a must-have feature of any online shop. The form allows for staying in touch with your regular and potential customers at any time from anywhere in the world.
Most frequently the Magento contact form captcha is placed in the Footer or in the Navigation Menu of a Magento webstore so that customers can easily find it when needed.
How to configure Magento 2 contact form and contact form email?
How to customize Magento 2 contact form template?
How to add contact form to a CMS page in Magento 2?
Helpful hint: when looking for a more customizable solution, go to our Custom Form extension:
- 20+ templates for designing a custom form
- an option to show several custom forms on one page
- 100% GraphQL read compatibility
- built-in Magento captcha settings and more.
How to configure Magento 2 contact form and contact form email?
- Log in to the Admin Panel of your store:
- Then navigate to Store> Configuration:
- Choose the Contacts section under the General drop-down menu:
- Expand the Contact Us section, set ‘Enable Contact Us’ to ‘Yes’:
- Expand the Email Options section and make the next configurations:
‘Send Emails To’: type in the email address you want to receive messages to;
‘Email Sender’: choose the store identity you will display as a sender;
‘Email Template’: choose an email template to send messages/quires.
- Click the ‘Save Config’ button.
How to customize Magento 2 contact form template?
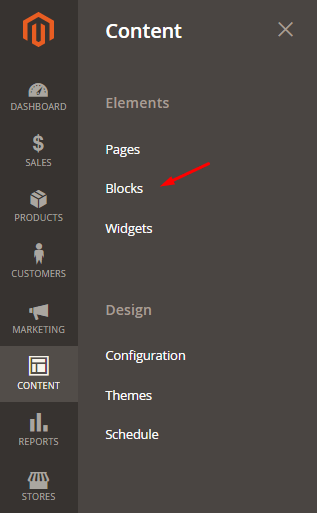
- Choose Content on the left sidebar:
- Select Blocks on the left menu:
- Then find the ‘Contact Us’ block and use the ‘Action’ field to move to ‘Edit’:
- Make all the changes in the ‘Content’ block:
- Don’t forget to click the ‘Save Block’ button when all the settings are finished.
Note: Learn how to create a custom field for Magento 2 contact us form.
How to add contact form to a CMS page in Magento 2?
The same path (see Magento 2 contact form customization) should be followed in case you want to add the contact form to a CMS page:
- Select the block (page) you wish;
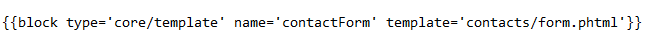
- Choose ‘Edit’ from the ‘Action’ field and insert the code:
to the ‘Content’ block at the place it is to be displayed (footer, navigation menu, etc.).
- Click the ‘Save Page’ button.
How to show CAPTCHA in Magento contact form?
By default, CAPTCHA is not showing on Magento 2 contact form, but it is one of the easiest ways to protect your contact form email and store from bots:
- To find the needed CAPTCHA settings in Magento 2, go to Stores> Configuration> Customers> Customer Configuration page:
- Expand the CAPTCHA menu and set ‘Enable CAPTCHA on Storefront’ to ‘Yes’:
- Once the settings are finished, clean cache.
Why do you need a Magento ReCAPTCHA in a contact form?
Magento 2 reCAPTCHA in contact form helps you to enhance your store's user experience. Adding reCAPTCHA to Magento 2 registration or contact form help to free your customers from task solving and the ‘I am not robot’ button while making your website more user-friendly. It appears only in cases of suspicious requests and can be set for different pages (reviews, comments, registration, etc.).
If you want to gather more useful info on your potential customers, try out our Magento 2 Form Builder extension.
























Login and Registration Form