- Knowledge Base
- Most Asked Magento-Related Questions
- How to add custom widgets to Magento 2?
How to add custom widgets to Magento 2?
What is the Magento 2 widget?
Magento 2 widget is a snippet of code that allows you to display dynamic content on your store frontend. You can use it to involve visitors and create opportunities to interact with your store. Widgets allow you to place different content like images, text, or static blocks at any place in your store.
Setting up widgets in Magento is a complex process that requires some work with code. Here is a step-by-step guide for setting up custom Magento widget.
Warning: all code snippets in this article are examples. You need to customize them to suit your business needs.
How to add Magento 2 widget parameters?
Magento 2 widget parameters that you can use are text, select, multi-select, and block. Say, you need to add the text and select fields to your Magento 2 custom widget. For this, you can use the following code:
Step 1. The first step is to declare the widget.
The code below must be inserted into the etc/widget.xml file:
<widgetsxmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Widget:etc/widget.xsd">
<widgetclass="OrangeCompany\Learning\Block\Widget\Test"id="orange_test_widget">
<label>My New Widget</label>
<description>This is a test widget!!!</description>
<parameters>
...
</parameters>
<containers>
...
</containers>
</widget>
</widgets>
In addition, we need to create a dependency on Magento_Widget in the module.xml file.
To do this, open the etc / module.xml file and paste the following code:
...
<sequence>
<modulename="Magento_Widget"/>
</sequence>
...
Step 2. The next step is to add widget parameters.
There are some field parameters you can use:
- text
- select
- multiselect
- block.
Say, you need to add the text and select fields. Use the following code:
<widgetsxmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Widget:etc/widget.xsd">
<widgetclass="OrangeCompany\Learning\Block\Widget\Test"id="orange_test_widget">
...
<parameters>
<parametername="title"xsi:type="text"required="true"visible="true"sort_order="10">
<label>Label</label>
</parameter>
<parametername="size"xsi:type="select"visible="true"required="true"sort_order="20">
<labeltranslate="true">Size</label>
<options>
<optionname="s"value="S">
<label>S</label>
</option>
<optionname="m"value="M"selected="true">
<label>M</label>
</option>
<optionname="l"value="L">
<label>L</label>
</option>
</options>
</parameter>
</parameters>
</widget>
</widgets>
Step 3. On this step, you need to check the widget.
To do this, run the following commands:
bin/magento module:disable Vendor_Module
bin/magento module:enable Vendor_Module
Replace Vendor_Module with the module name.
These commands allow you to apply the module dependency declared in the module.xml file. Then clear the cache, and a new widget will be available for selection:
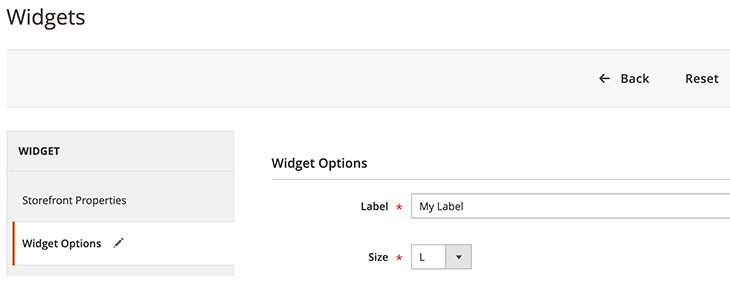
When the widget type and layout location are selected, you will see the options of the widget:
Step 4. Now we need to create the block class provided on the widget’s initialization, which is responsible for rendering it on the frontend page.
Open OrangeCompany/Learning/Block/Widget/Test and use the following code:
namespaceOrangeCompany\Learning\Block\Widget;
useMagento\Framework\View\Element\Template;
useMagento\Widget\Block\BlockInterface;
classTestextendsTemplateimplementsBlockInterface
{
protected$_template="widget/test.phtml";
}
Step 5. Now you need to create the Magento 2 widget template.
This Magento widget template will be used to show the data of the widget on the frontend page.
In the OrangeCompany / Learning / view / frontend / templates / widget / test.phtml file, use this code:
<?php
/** \OrangeCompany\Learning\Block\Widget\Test $block */
?>
<h3><?=$block->escapeHtml($block->getData('title'))?></h3>
<h3><?=$block->escapeHtml(__('Size:'))?><?=$block->escapeHtml($block->getData('size'))?></h3>
Step 6. The last step is to clean the cash.
Use bin/magento cache:clean command to clean the cash.
That's it. Now your Magento 2 widget will be shown on the frontend page.
For more information, check the official Magento documentation.
How to create a Magento 2 widget programmatically?
To create a Magento 2 widget programmatically, you need to declare the widget, create a dependency, add widget parameters, and create the frontend template. How to create a custom widget in Magento 2 step-by-step with code samples you can find below in the article.
Using widgets on your storefront can increase user engagement. For example, our Blog Pro extension can add widgets with categories, recent posts, and comments to your blog page. As a result, highlighted articles will get more attention.














Login and Registration Form