- Knowledge Base
- Google Page Speed Optimizer
- What if I don’t see the speed improvement after the plugin installation?
What if I don’t see the speed improvement after the plugin installation?
The website speed depends not only on Magento 2 but also on server configurations, quality of connection, and theme performance. The Google Page Speed Optimizer guarantees rating up to 97 if you use a fast server and default Magento theme. But our plugin can not affect these factors. It influences the following problems reported by Google:
- minify JavaScript/HTML;
- remove unused CSS from Magento 2;
- optimize Magento TTFB;
- defer offscreen images;
- eliminate render-blocking resources;
- properly size images / Serve images in next-gen formats;
- keep request counts low and transfer sizes small.
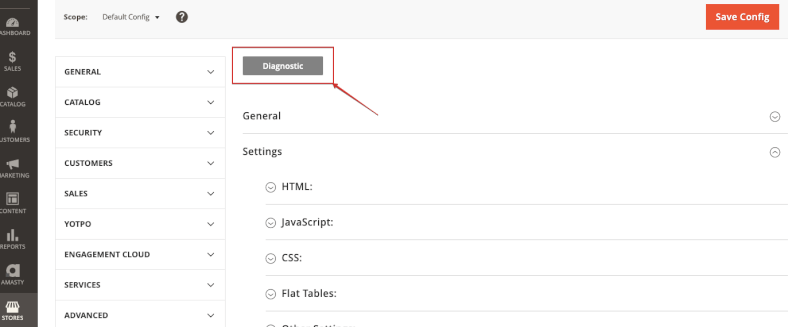
If you don’t see speed improvement, you can audit your website with PageSpeed Insights or by using the built-in diagnostic tool:
In the report, you will see the list of issues that you need to fix. Below we provide the most common problems and steps that will solve them.
1. JavaScript issues
- Minify JavaScript
- Reduce JavaScript execution time
- Keep a low number of requests and transfer data in smaller sizes
To solve these problems, please, set Magento Production mode instead of Developer or Default. The Production mode is required to get the best performance of this extension.
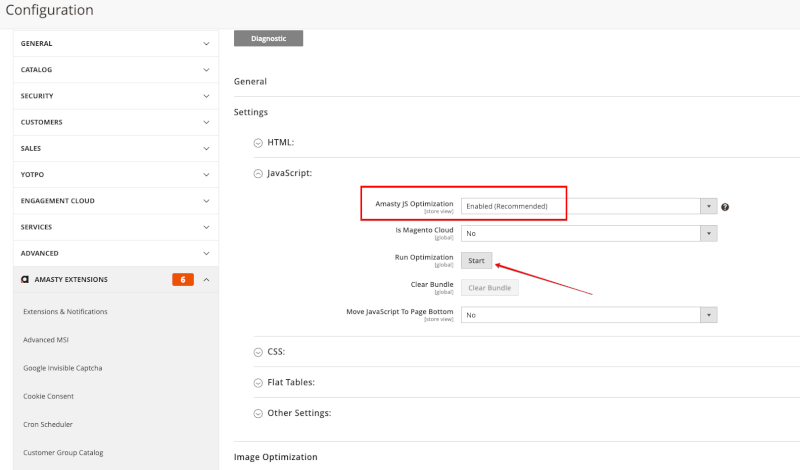
Then, go to the extension configurations, open Settings > JavaScript, and make the following configurations:
Save the configurations. Then, click on the Start button and follow the instructions given:
The plugin will reduce the number of JS requests and minify JS files.
2. Minify CSS
To fix this error, enable these configurations:
In Magento Production mode, run the command:
bin/magento setup:static-content:deploy
3. Serve images in next-gen formats
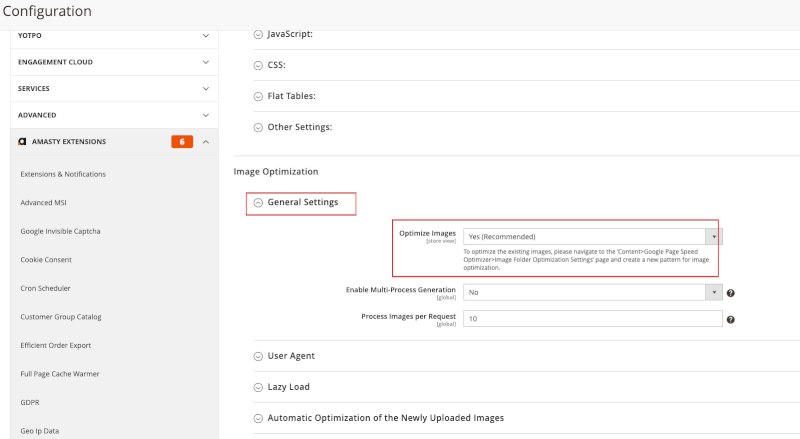
This task can be resolved by enabling Image optimization:
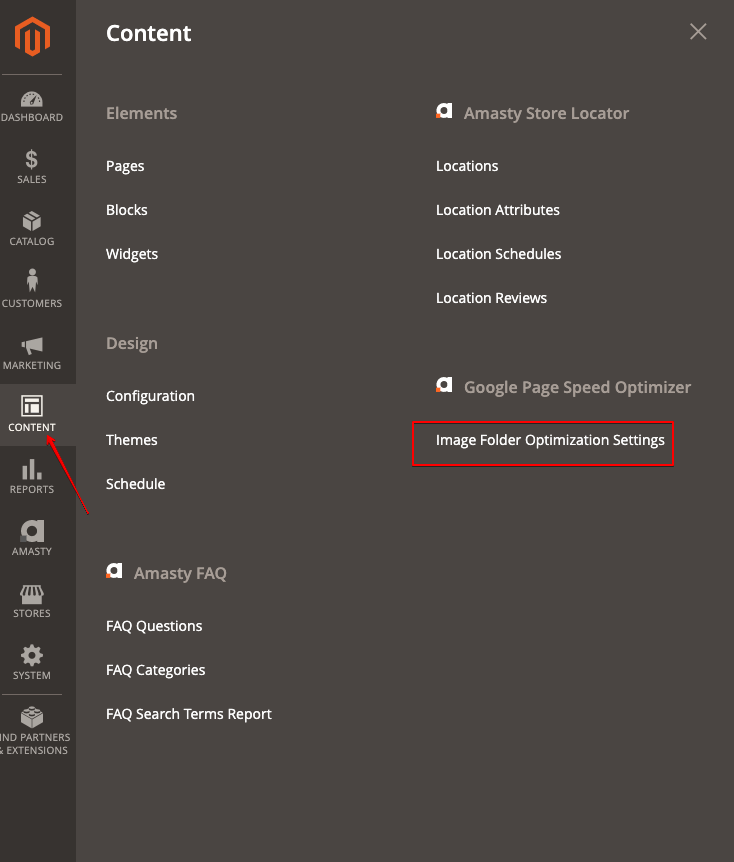
After that, open Content > Image Folder Optimization Settings:
Create a new pattern. On the pattern creation page, choose folders and subfolders where the images are located.
Note: Image optimization requires the installation of additional software
Please, follow the instructions in the guide to install optimization tools.
→ How to install image optimization tools
4. Defer offscreen images
To fix this error, make sure that “height 100%” isn’t used on the front-end. We recommend removing or changing it in the HTML and body. This is necessary for the correct work of Lazy Load.
Also, our extension is not able to apply Lazy Load to images in the /pub/static/ folder and images that are part of navigation, popups, etc.
5. Reduce server response times (TTFB)
If you are sure in your server settings, you can try to improve website speed with the Full Page Cache Warmer extension.
6. Remove unused CSS
In this case, we can only recommend contacting the person responsible for the host maintenance to dive deeper into the issue details.
Here's an example of how to run diagnostics with the Google Page Speed Optimizer extension:
See more details on Google Page Speed Optimizer page

















Login and Registration Form