- Knowledge Base
- Most Asked Magento-Related Questions
- Magento 2 CSS
Magento 2 CSS
By default, CCS (Cascading Style Sheets) files are located in the Magento 2 application file system and are recommended not to be included in template files. Let’s take a closer look at Magento 2 stylesheets organization and the layout customization possibilities.
How are Magento 2 stylesheet files organized?
- <theme_dir>/<Namespace>_<Module>/web/css directory contains module-specific files;
- <theme_dir>/web/css directory contains:
- print.less is a file, which is used to generate styles for the printable version of the store pages;
- _styles.less is a compound file that includes all the LESS files used in a theme. It can’t be used independently;
- styles-m.less is a file applied for the generation of mobile-specific styles. It includes the _styles.less file;
- styles-l.less is a file, which is used to generate desktop-specific styles and it also includes the _styles.less file;
- /source is a subdirectory that contains LESS configuration files. In turn, the files invoke mixing from the Magento UI library;
- /source/_theme.less is a file that overrides the default Magento UI library variables values.
How to customize Magento 2 storefront styles?
One of the most important things to consider when implementing a new theme is the compatibility with all the other pre-installed extensions. Therefore, we’ve decided to develop our custom theme for M2 to develop it meeting code standards and 100% compatible with our extensions.
Magento 2 version has been improved for all intents and purposes and Magento CSS makes no exception. So, how to add custom CSS to Magento 2?
CSS Preprocessor
Magento 2 has been supplied with CSS preprocessor or LESS, which allows admin users manage complex CSS files in an easy way. Thus, now to define your store styles, you can avail of both CSS and LESS stylesheets.
Besides, the built-in LESS UI library can be extended to your needs.
To make it you need to create a custom design theme in one of the 3 available ways:
1. Override the default LESS files
In case your custom theme inherits form the default Magento themes: Luma/Blank, you can override the default LESS files. Thus, you will minimize the efforts and update store design in a minor way instead of copying extensive theme files.
E.g.: change the values of the variables. For this, you need to specify new values for the desired variables in the <theme_dir>/web/css/source/_theme.less file.
2. Create your own LESS files
Using the built-in LESS preprocessor you will manage to create the LESS files you need to customize the storefront. The less.org performs a convenient LESS2CSS editor for the reason:
3. Create your own CSS files
You can also add your custom CSS files in Magento 2 by compiling them.
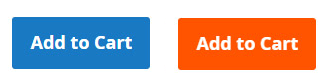
E.g.: Change styles: button color
To change the color of the ‘Add to Cart’ button, you need to go to the Blank theme, find buttons of the .action.primary class and then change the blue color for orange. Let’s review it in details:
- create a new Orange theme, which is to inherit from the Blank theme;
- go to the orange theme directory and add the overriding app/design/frontend/OrangeCo/orange/web/css/source/_theme.less file, which contains the next code:
// Primary button
@button-primary__color: @color-white;
@button-primary__hover__color: @color-white;
@button-primary__background: @color-orange-red1;
@button-primary__hover__background: @color-orange-red4;
@button-primary__border: 1px solid @color-orange-red2;
@button-primary__hover__border: 1px solid @color-orange-red2;
After the new theme is enabled the ‘Add to Cart’ buttons will be changed in color and displayed on the frontend.
You can also find here how to customize styles illustration, create custom fonts.
Magento 2 custom CSS not loading
In case you have come up with Magento 2 CSS not updating or loading issues after you added custom CSS to Magento 2 or did some Magento edit CSS in admin panel, try to check the next settings:
- Make sure you have set Magento 2 to developer or default mode before starting work with styles;
- If your theme CSS still doesn’t load, refresh the page, clean Magento 2 static files;
- Remember that a new theme is not enabled for your store automatically, you need to apply the new theme manually via the Admin Panel.
According to the statistics, you may find helpfull the following question about magento 2 icons.















Login and Registration Form