User Tools
Site Tools
Sidebar
magento_2:amp
Table of Contents
For more details see how the AMP extension works.
Guide for AMP for Magento 2
Boost site usability and visibility in search results and attract more customers with Magento 2 AMP extension. Accelerate your website load speed by generating super lightweight mobile pages with Magento 2 AMP extension.
- Speed-up average page load time
- Automatically generate separate mobile pages for your website
- Enhance store visibility with Google Rich Snippets
- Adjust the AMP pages design according to your business needs
- Use Google Analytics to access store performance
Visit our FAQ section to get even more valuable information and find out answers to popular questions about the configuration and features of the Magento 2 AMP extension.
Extension Configuration
Notice, that the AMP extension works on Magento 2.3 version and higher.
In case you use the AMP extension and Varnish simultaneously, we strongly recommend using the 6.x version of Varnish.
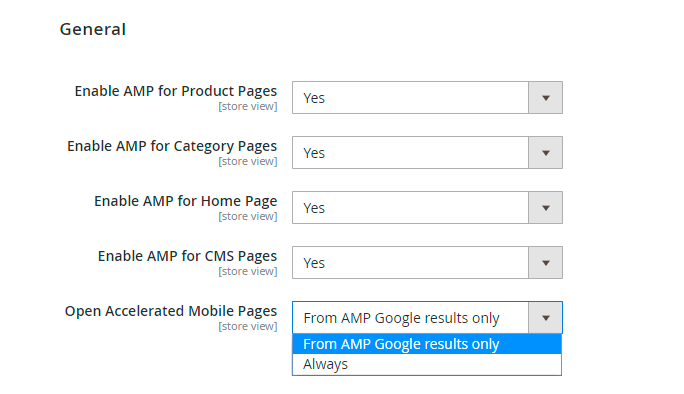
To configure general extension settings please go to Stores → Configuration → Amasty Extensions → AMP.

Enable AMP for Product Pages - set to Yes to enable the module for Product Pages.
Enable AMP for Category Pages - set to Yes to enable the module for Category Pages.
Enable AMP for Home Page - set to Yes to enable the module for Home Page.
Enable AMP for CMS Pages - set to Yes to enable the module for CMS Pages.
Open Accelerated Mobile Pages - if Always option is chosen, users on mobile devices will be invariably redirected to AMP version of the page. If you select From AMP Google results only, AMPs will be available only via links on Google search results pages (in that case the user will stay on AMPs until he/she reaches non-AMP page).

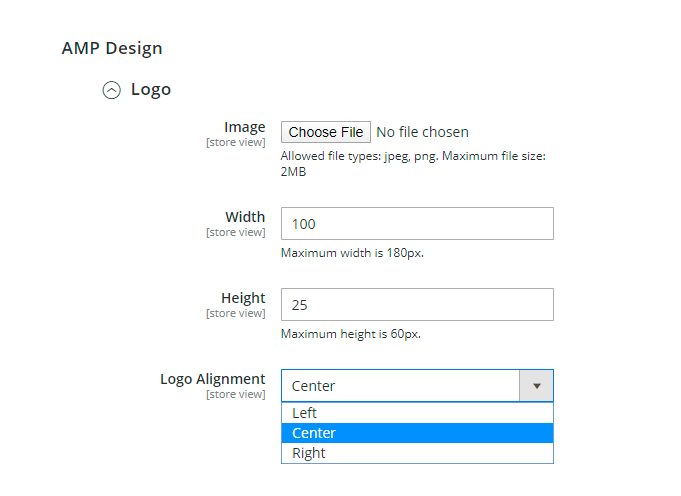
Image - choose the AMP logo to display on mobile pages. Please note, that the file size shouldn't exceed 2MB. Supported file formats are JPEG and PNG.
Width and Height - specify the width and the height of your logo image.
Logo Alignment - choose the logo alignment on your AMP pages. Position it by the center, left or right.

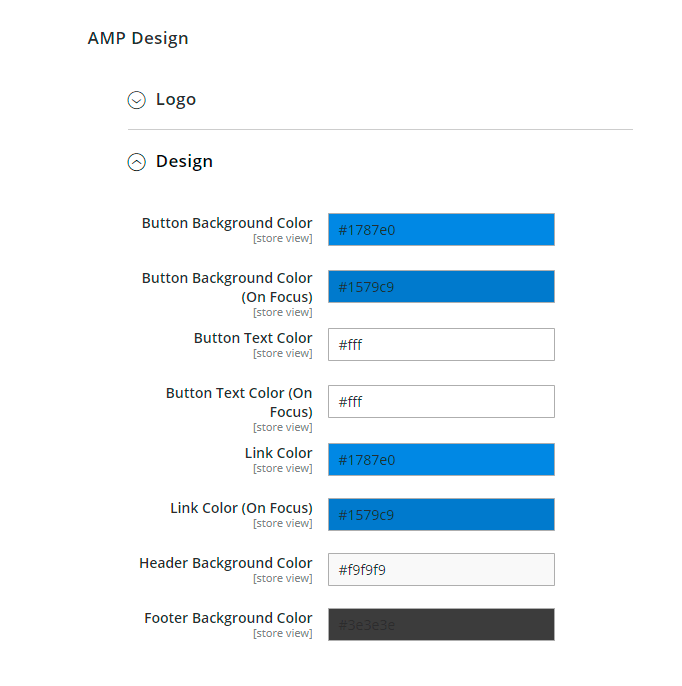
With the AMP extension, you can easily adjust the design of the mobile pages: modify colors for text, links, buttons, header, and footer to make your store look match your branding.

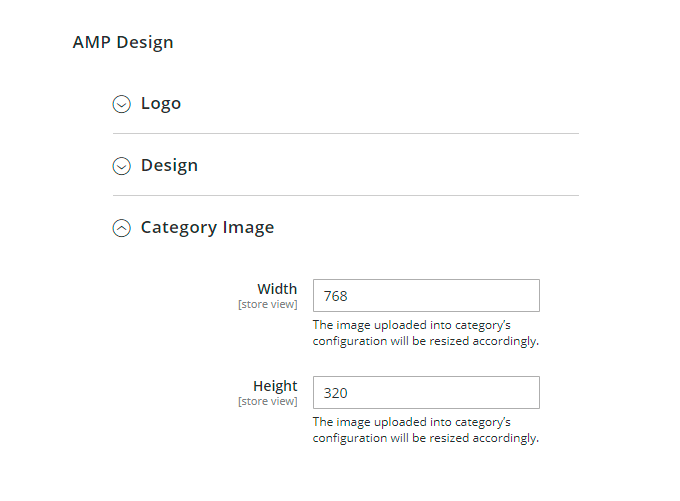
Easily adjust the settings for the category image.
Configure AMP Content for CMS pages
Apart from the non-AMP content configuration with this extension, you can configure a specific AMP content for your CMS pages. To do so, please navigate to Content → Pages and make all necessary configurations you want through the editor.
Here you can type text, insert images, tables, links, variables, and widgets. Please find below more details on how to configure AMP-widgets through the editor.
We strongly recommend configuring this field (AMP Content) for all your CMS-pages first and enabling AMP for CMS pages in the General settings only after that.
Configure AMP-widgets on CMS pages
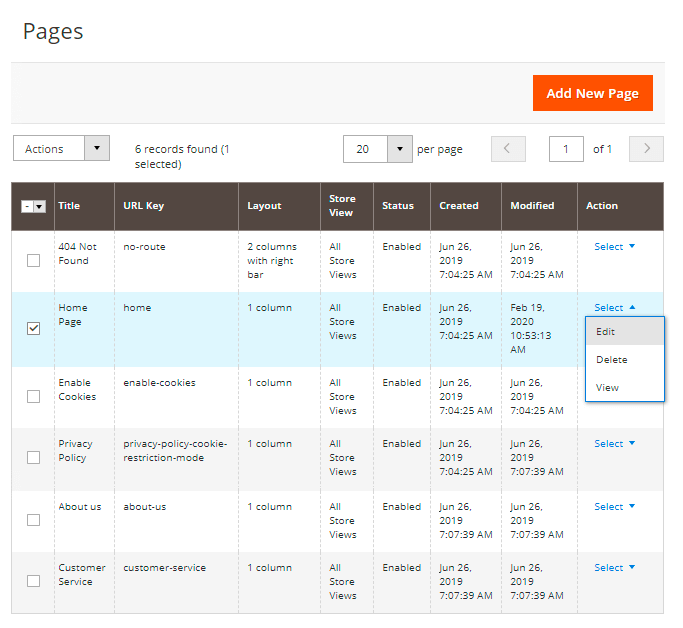
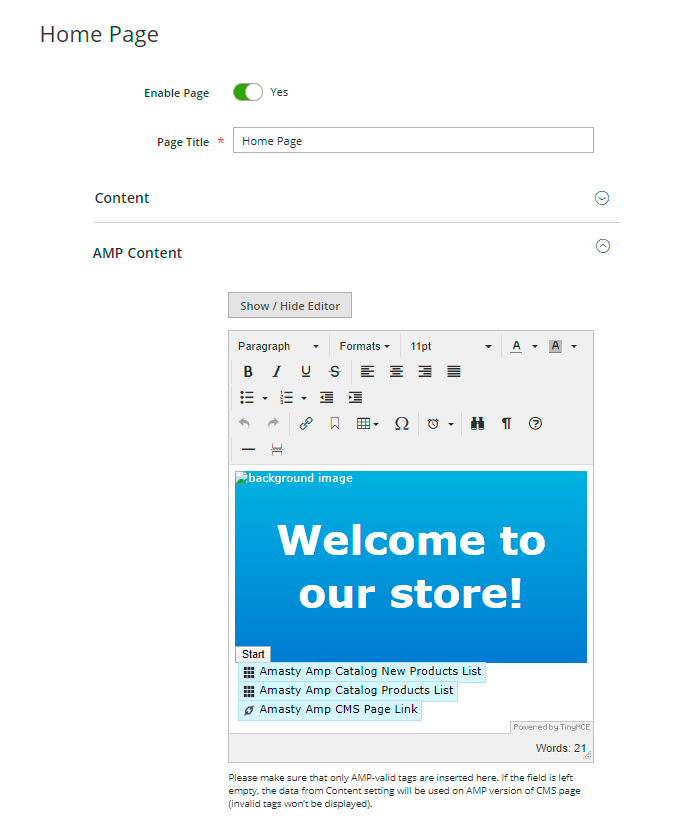
In order to customize your pages with handy widgets, e.g. make certain UX/UI improvements on the home page, please navigate to Content → Pages and choose from the grid which page you want to customize (or create a new page by clicking ‘Add New Page’ button).

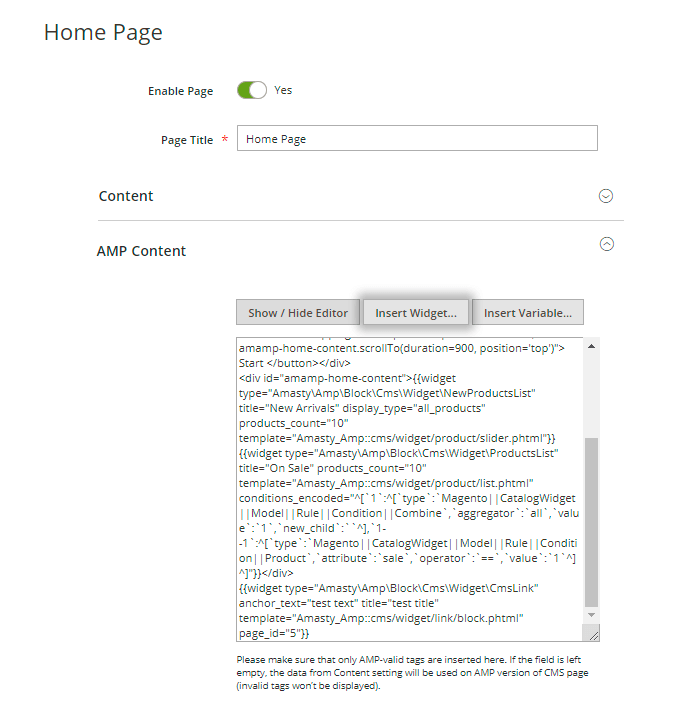
Click 'Show/Hide Editor' on the 'AMP Content' tab so that the button 'Insert Widget…' would become available.

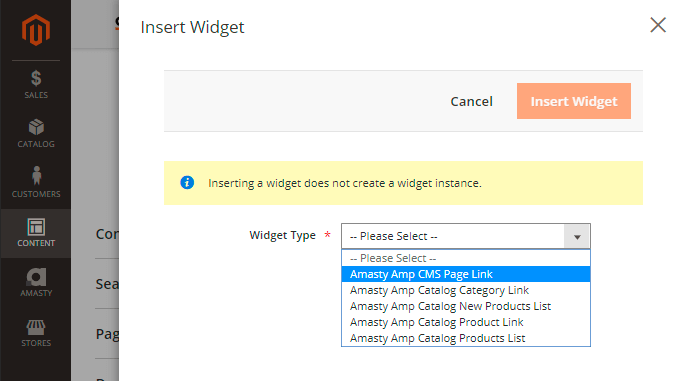
Click the 'Insert Widget…' button to continue further configuration. Choose the desired widget from the dropdown menu.

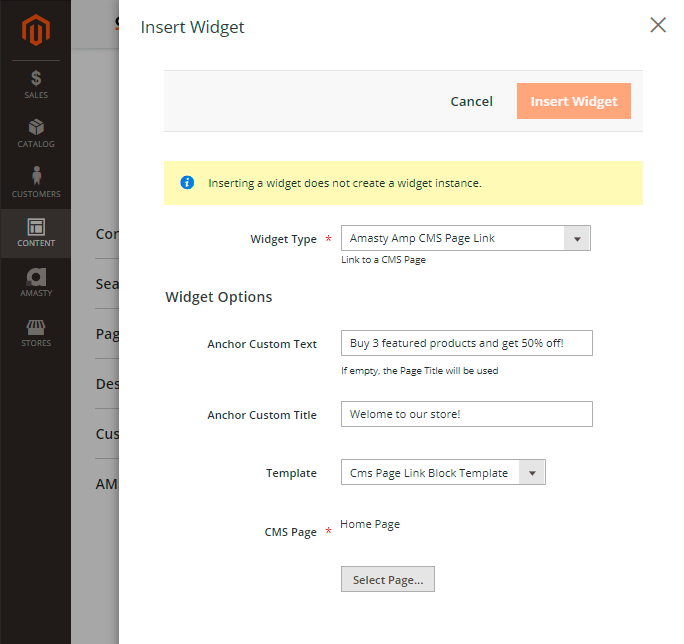
Specify Anchor Custom Text and/or Anchor Custom Title for the widget. Choose the widget template from the dropdown menu and specify to which CMS page this widget would be applied.

Click 'Insert widget' to continue AMP content configuration within the editor.

Please make sure that only AMP-valid tags are inserted here. If the field is left empty, the data from the Content setting will be used on the AMP version of the CMS page (invalid tags won’t be displayed).
With version 1.2.0 we provide the default content (universal banner, slider with the new products, and the list of products ‘On Sale’). Thus, in case you switch on AMP for the home page in general configuration, then the same content would be available for your AMP home page version (as for further updates, this content would not be autoloaded).
For this reason, please, configure AMP Content BEFORE you enable the AMP functionality.
Note for the Magento Enterprise Edition users:
Please do not embed AMP-widgets to non-amp pages through the Page Builder as it may lead to incorrect display of your content on the storefront.
Measure AMP performance with Google Analytics
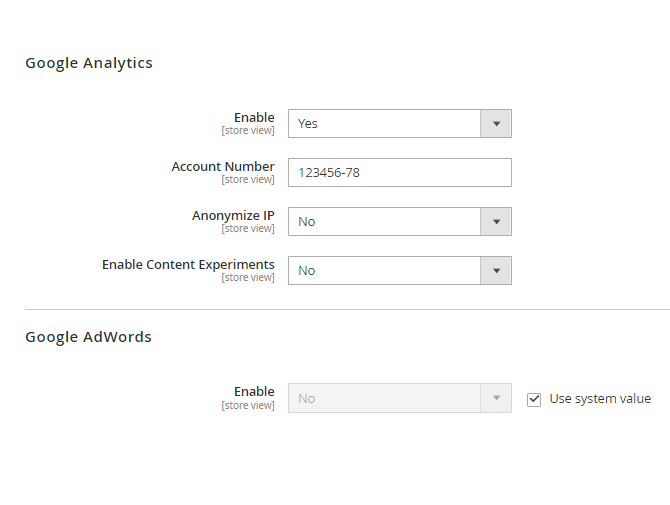
To help you understand how the AMP optimization impacts your web-store efficiency, Magento 2 AMP extension supports Google Analytics embedment. Easily insert tracking elements to understand what influences page metrics and get in top search positions. To adjust Google Analytics settings, please go to Stores → Configuration → Sales → Google API → Google Analytics.

Enable - set to Yes to enable Google Analytics for your AMP pages.
Account Number - fill in your Google Account number.
Anonymize IP - choose weather to anonymize or not your IP address.
Enable Content Experiments - specify weather enable or not the content experiments.
After you adjust the Google Analytics settings, you can easily track your AMP pages traffic from your Google Account.
The extension allows showcasing Rich Snippets for AMP Product and Category Pages on Google Search results. Improve web-store visibility in organic search by displaying more data about your products.
Validate AMP pages content
The Magento 2 AMP extension is designed to automatically exclude all invalid and incorrect tags from the pages' content.
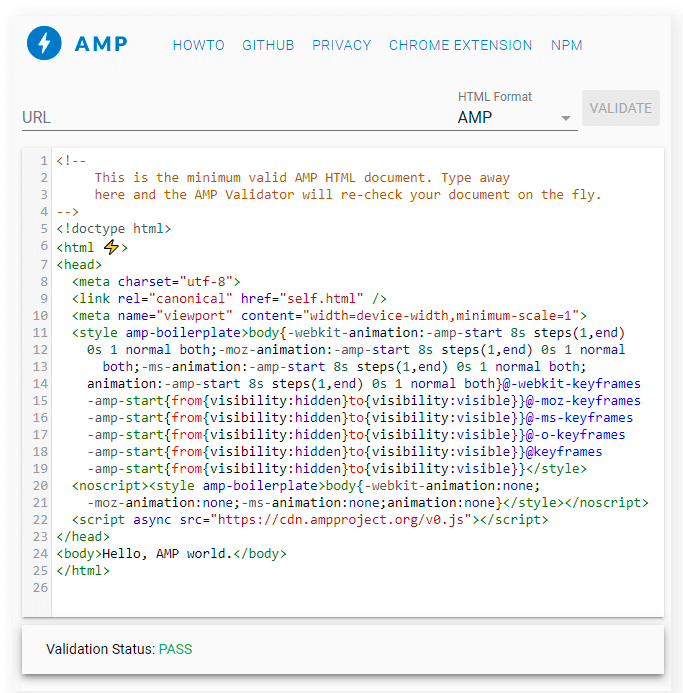
Due to the specifics of our demo configuration, please do not test the URLs from our demo with the AMP test by Google. For getting the correct results of page validation please use the AMP Validator tool instead, as it checks page code directly.
The web validation service provides you a live check if your pages are complying with the AMP or AMP4ADS standards. Run the test to get the list of mistakes inlines in your code with descriptions.

Frontend Examples
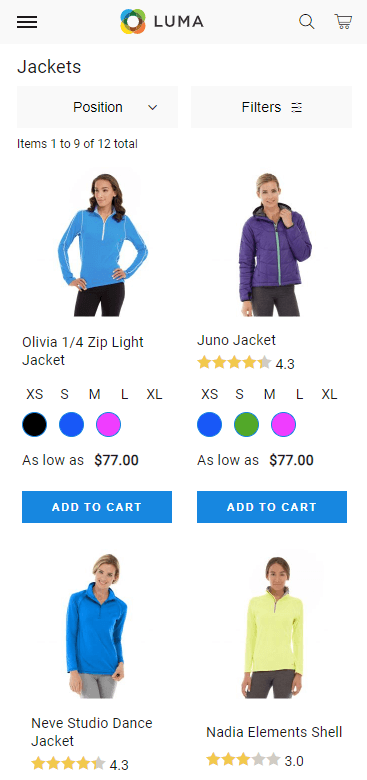
Enable Magento 2 AMP extension for Category pages.

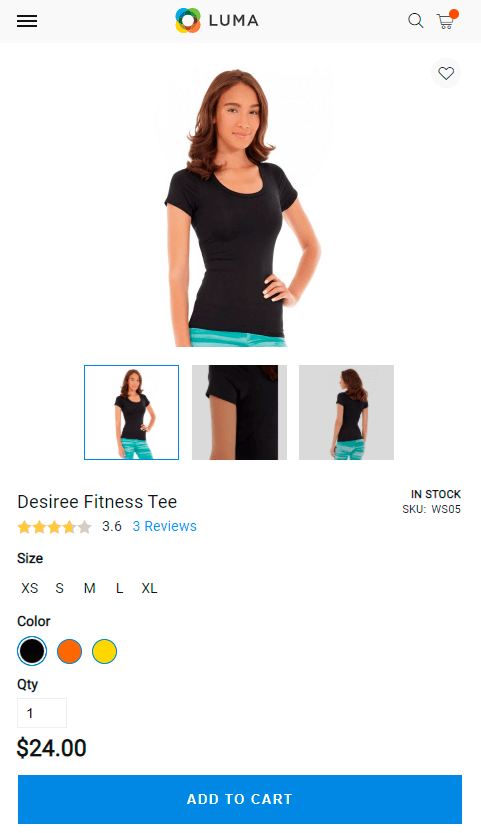
Effortlessly generate Google AMP pages for Product pages.

The extension also displays prices excluding/including taxes if applicable.
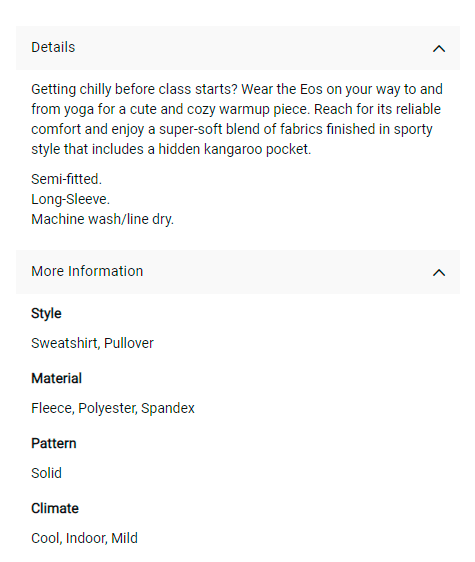
Show more information about the product.

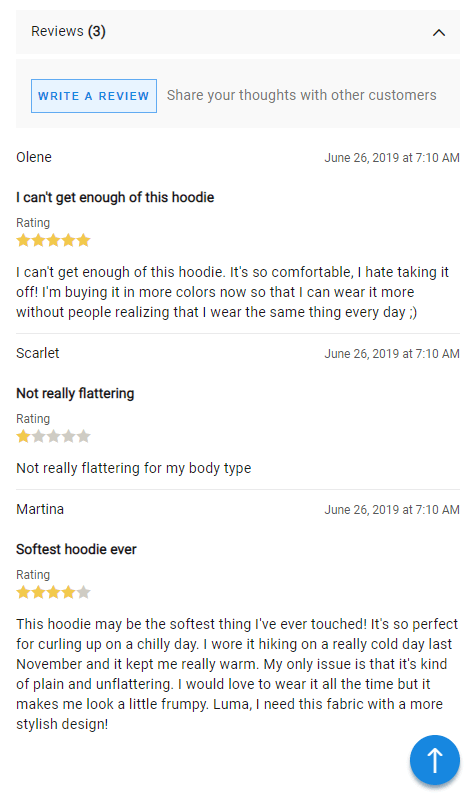
Display customer reviews on the AMP pages. By default, the first 4 reviews of the product are displayed. Customers can click the See More button to open the next 4 reviews. Also, the store visitors can hide all the open reviews with the button Hide.

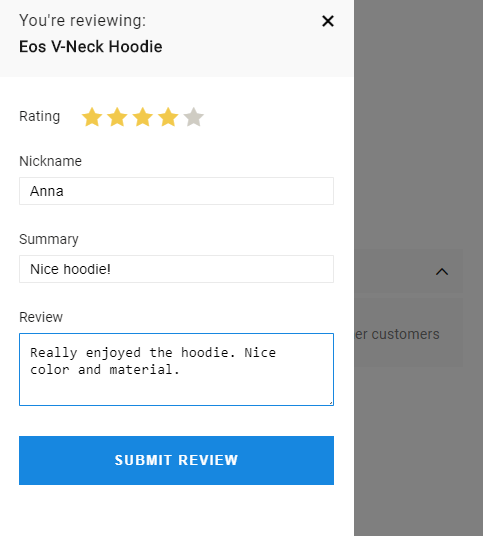
Allow customers to comfortably add their reviews right from AMP pages.

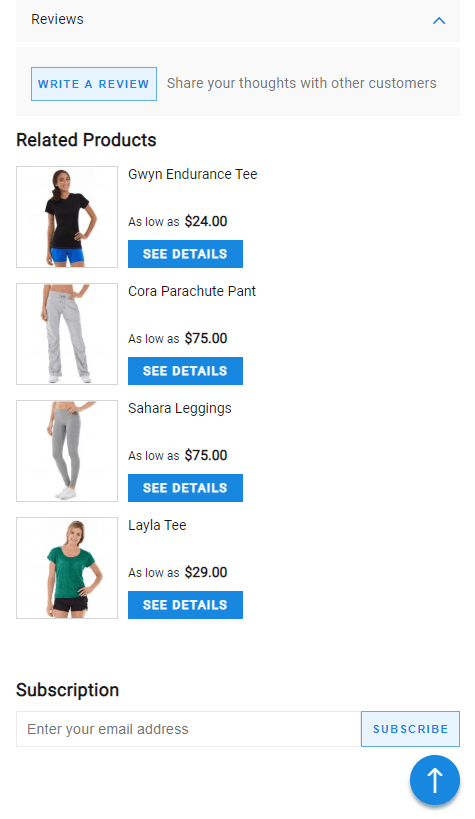
Display the Related Products block on AMP pages and enable subscription block.

How to apply filters on Desktop/Mobile with Varnish
If you need different types of cache for mobile and desktop devices, please, insert the following code snippet into the section vcl_hash in the varnish configuration file (vcl).
sub vcl_hash {
if (req.http.X-UA-Device ~ "^mobile"
|| req.http.X-UA-device ~ "^tablet"
) {
hash_data("mobile");
} else {
hash_data("desktop");
Find out how to install the AMP for Magento 2 extension via Composer.
magento_2/amp.txt · Last modified: 2023/05/18 13:25 by kkondrateva
