Sidebar
magento_1:ajax_shopping_cart
Table of Contents
For more details see the Ajax Shopping Cart extension page.
Guide for AJAX Shopping Cart
With Ajax Shopping Cart module, you get:
- User-friendly shopping process
- AJAX-based modern technology
- Support of configurable products and custom options
- Attractive and flexible cart overview window
- Items quantity editing in popup
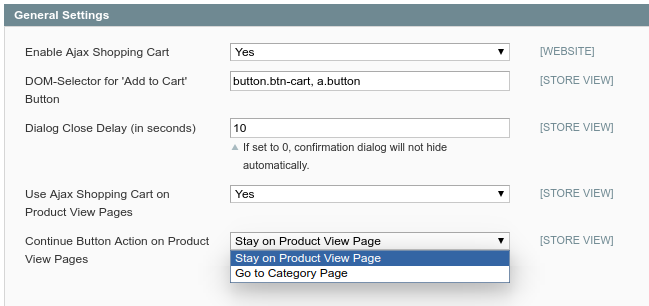
General Settings
To configure the module please
go to admin panel → System →
Configuration → Ajax Cart.

Enable Ajax Shopping Cart - Activate the module.
DOM-Selector for 'Add to Cart' Button - Specify DOM-selectors for a proper Add to Cart display.
button.btn-cart, a.button are set by default. In case you have different CSS selectors, please make the following steps:
- Hover the cursor over the needed element and right click mouse.
- Select Inspect (Chrome) or Inspect Element (Firefox) from the dropdown.
- Look for the selectors, that match a name of element you are looking for. (In Firefox) Right click the highlighted code and choose Copy CSS selector.
Dialog Close Delay (in seconds) - In this field you can set the timer for Continue button.

Use Ajax Shopping Cart on Product View Pages - You can choose whether to use AJAX cart on product view page.
Continue Button Action on Product View Pages - You can select whether Continue button on product view page should link to the category page or remain on the product page.

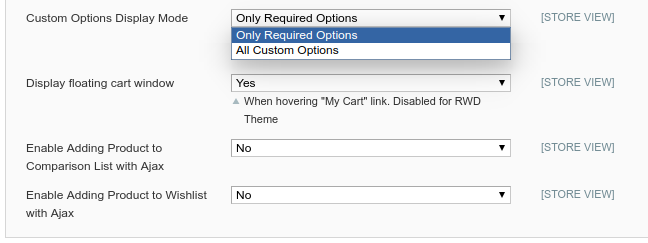
Custom Options Display Mode - Customers can select configurable products and custom options right on the category page. If you use many custom options and would like to display only required ones on category pages, please choose Only Required Options.
Display floating cart window - Enable the floating cart window on your store. It’s displayed when a customer hovers mouse over My Cart link in the header.
Enable Adding Product to Wishlist (Comparison List) with Ajax - Enable adding products to Wishlist or Comparison List using Ajax.
Display Settings
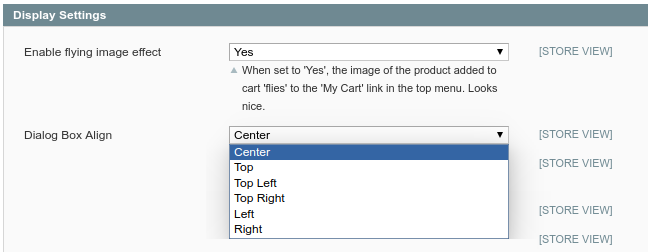
Enable flying image effect - When set to Yes, the image of the product added to cart flies to the My Cart link in the top menu.
Dialog Box Align - You can choose where to display the cart dialog box (e.g. in the center of screen, in the top right corner, etc).

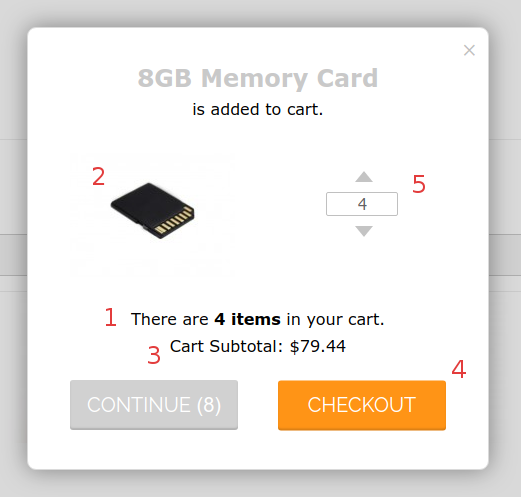
Select the product info which will be displayed in the block.
It is possible to select what product information you would like to display in the cart dialog window. Show the number of products in cart, current cart subtotal and the name of the product which is being added to cart:

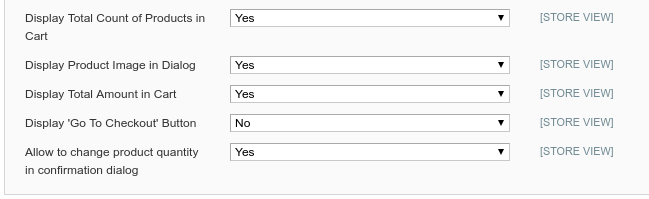
1 - Display Total Count of Products in Cart
2 - Display Product Image in Dialog
3 - Display Total Amount in Cart
4 - Display Go To Checkout Button
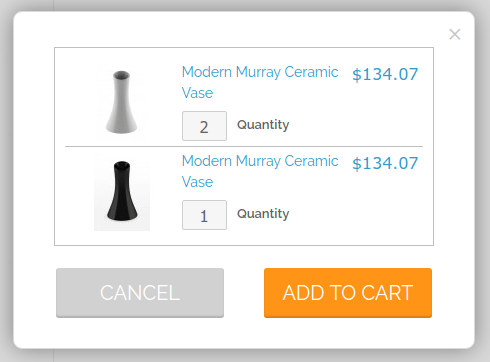
5 - Allow to change product quantity in confirmation dialog

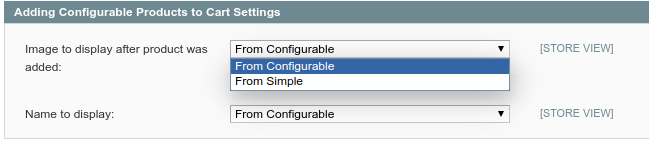
Configurable Products
Image to display after product was added - Specify what image to display in a cart: from configurable product, or from simple.
Name to display - Specify what name to display in a cart: from configurable product, or from simple product.

Selling Options
Display Related Products in Confirmation Dialog - To display related products in the cart dialog, set this option to Yes.

Top Cart Settings
DOM-Selector For Header Cart - To enable AJAX flawlessly update your header cart specify CSS class selector here.
Mini Cart Template Path - Specify header cart template path to adjust it to your store template.

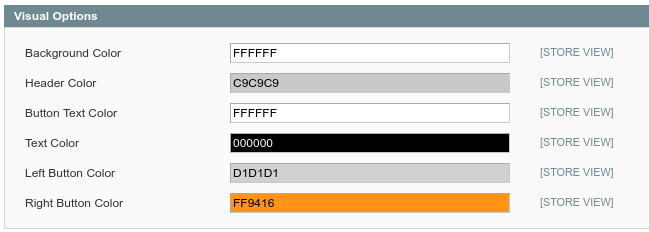
Visual Options
Configure confirmation window visual style in accordance with your Magento theme.

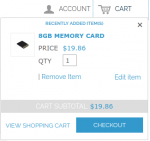
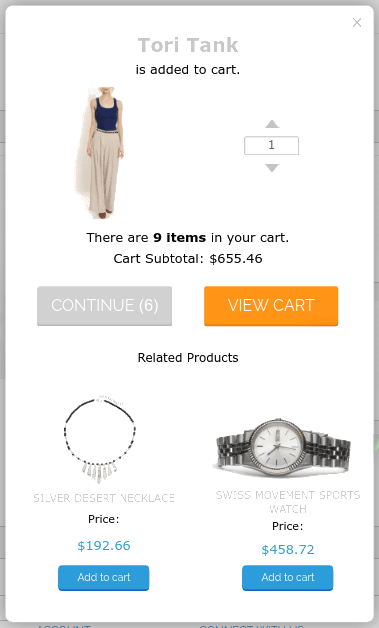
Frontend Sample
Customers will see the item they are
adding to cart and also brief cart
overview – the number of items in
the cart and current subtotal. You can add related products block in the cart dialog.

Customers can specify the product quantity directly in confirmation dialog.

magento_1/ajax_shopping_cart.txt · Last modified: 2022/09/06 09:10 by azolotorevich