Sidebar
magento_2:infinite_scroll
Table of Contents
For more details see how Infinite Scroll for Magento 2 extension works.
Guide for Infinite Scroll for Magento 2
Infinite scroll for Magento 2 automatically loads product catalog without reloading the page. Your customers will be pleasantly surprised with supportive navigation and high performance of your web store.
- Smart navigation
- SEO-friendly functionality
- Customized navigation bars
- Auto loading of the pages
- 'Back to top' button
The extension offers you an enjoyable navigation and new opportunities in the presentation of goods. With this extension, the catalog browsing may become a smooth surfing experience. The module significantly saves time and nerves to your customers and consequently to yourself.
The extension is compatible with Hyvä Theme. You can find the 'amasty/module-scroll-hyva' package for installing in composer suggest.
The compatibility is available as a part of an active product subscription or support subscription.
General Settings
To get the access to the “Infinite Scroll” settings please go to: Stores → Configuration → Amasty Extensions → Infinite Scroll

Loading Type - choose from the available loading styles.
Please note, that Infinite Scroll functionality works only in product categories where you have more than one page of products. Because the main purpose of the extension is to provide an endless scroll, where the previous and next pages are loaded progressively.
See the full list and each type specifics below:
- Select None - module is disabled if you want to deactivate the functionality of the Infinite Scroll extension.
- Select Automatic - on page scroll to activate the autoloading of the previous and next pages. The next and previous pages will be displayed as soon as you reach the end of the current page. The AJAX plugin provides the progressive enhancement of the next and previous pages to the existing page without a complete page refresh.
- If you select Button - on button click you'll have the next and previous pages loaded automatically but they will be displayed only after you click the button.
- In case you choose the Combined - automatic + button, the first 'X number' of pages will be loaded automatically. After X pages, the user will have to load pages manually by pressing the button.
- For Combined - button + automatic, the first 'Y number' of pages will be loaded automatically. Then, to load the next page, the user will need to click a button once. After that, all other pages will be loaded automatically.
Number of Automatically Loaded Pages - Enter the number of pages a user needs to scroll before 'Auto mode' applies. This setting is only available for Combined loading types: Combined - automatic + button and Combined - button + automatic.
What is the difference between automatic + button vs button + automatic?
Let's say, you set the number of automatically loaded pages as 4.
In the case of the Combined - automatic + button scenario, a user will see the first 4 pages similarly to a long one-pager. Then, to load the 5th, 6th, 7th, etc. pages, the user will need to press a 'Load More' button every time to load the page.
However, with the Combined - button + automatic user will be asked to press a 'Load More' button only once - between the 4th and 5th page.
Display Page Numbers - Choose 'Yes' to display the pages separator with numbers. While scrolling down the list of products you will see the line separator with the page number. Select 'No' to deactivate the separator and have the plain catalog list.
Page Numbers Style - Choose the style of page numbers from the list.
Show Product Counter While Scrolling - When enabled, a counter will display the number of items loaded and the number remaining in the category as you scroll. This functionality is available as part of an active product subscription or support subscription.
Product Counter Color - Here you can specify the color for the Product Counter.
AJAX Progress Image Path - Insert the path to your own loading theme to customize your website. Choose what kind of loading wheels fits your web store layout.
Customize buttons
With the Infinite Scroll extension, you can customize buttons to your taste.
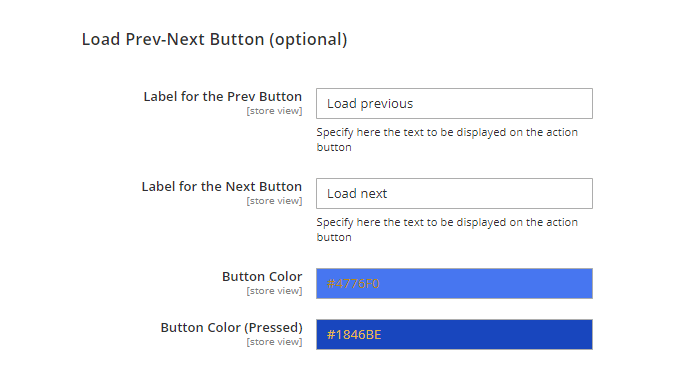
Load Prev-Next Button (optional)

Label for the Prev Button - Specify text for the button that leads to the previous page.
Label for the Next Button - Specify text for the button that leads to the next page.
Button Color - Use the integrated color picker to choose the color of the Prev-Next button.
Button Color (Pressed) - Use the integrated color picker to choose the color of the Prev-Next button when it's pressed.
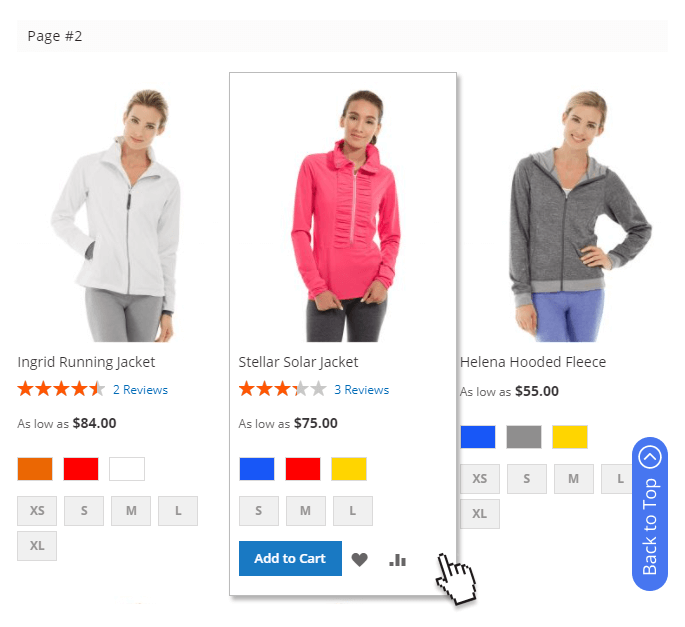
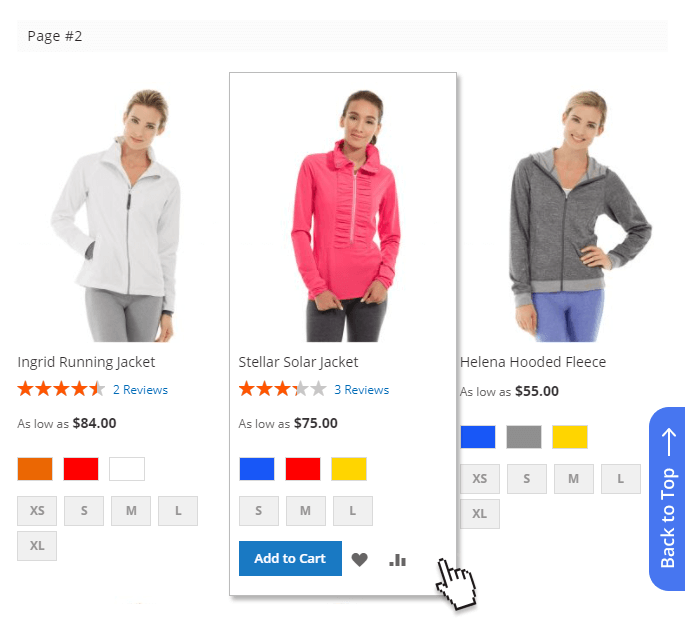
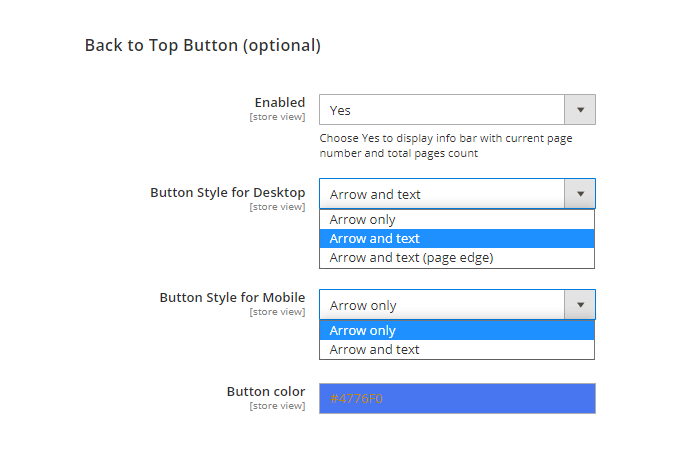
Back to Top Button (optional)
Enabled - Enable/disable the Back to Top Button that provides shoppers with the opportunity to quickly get back to the top of the page, if enabled. Choose Yes to display info bar with current page number and total pages count

Button Style for Desktop - Choose the style for your Back to Top button display on a desktop from the list.
Button Style for Mobile - Choose the style for your Back to Top button display on mobiles from the list.
The following styles are available:
- Arrow only;
- Arrow and text.
Button color - Use the integrated color picker to choose the color of the Back to Top button.
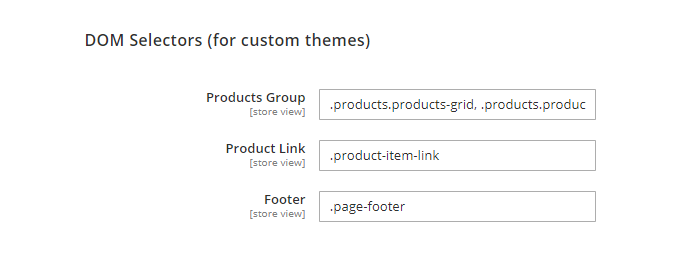
DOM Selectors (for custom themes)
Products Group / Product Link / Footer - In this section you can specify CSS classes of blocks after which the module should load products, toolbars and pager. This is sometimes needed when standard classes are removed from custom design themes.

To avoid issues with displaying Special Prices when using Fastly on the Cloud, follow these steps:
Go to System → Full Page Cache → Fastly → Advanced Configuration, and in the Ignored URL Parameters setting, add is_scroll. This ensures that Special Prices are displayed correctly on all pages where they are present.
Infinite Scroll for Magento 2 is fully compatible with Improved Layered Navigation for Magento 2.
Find out how to install the Infinite Scroll extension for Magento 2 via Composer.
magento_2/infinite_scroll.txt · Last modified: 2025/02/18 10:21 by asemenova