Sidebar
magento_2:store_pickup_with_locator
Table of Contents
For more details see how the Store Pickup with Locator extension works.
Guide for Store Pickup with Locator for Magento 2
Enhance customers' loyalty by providing an additional shipping option with Magento 2 Store Pickup with Locator. Drive more sales attracting buyers to your brick-and-mortar stores with a complex solution.
- Allow users to choose store pickup delivery option
- Allow users to choose the nearest store right on the map
- Configure multiple stores, set working schedule, add promo images and catchy description
- Assign products to stores via conditions
- Show availability in stores on product pages
- All the Store locator features included
Explore our internal Knowledge Base to gain even more valuable insights and uncover answers to popular questions about the configuration and features of the Magento 2 Store Pickup with Locator extension.
Store Pickup with Locator extension is now compatible with Hyvä Theme and Hyvä Checkout. You can find the 'amasty/module-store-pickup-with-locator-hyva-compatibility' and ‘amasty/module-store-pickup-with-locator-hyva-checkout’ packages for installing in composer suggest (Note: the compatibility is available as a part of an active product subscription or support subscription)
Configuration
Store Pickup with Locator General Settings
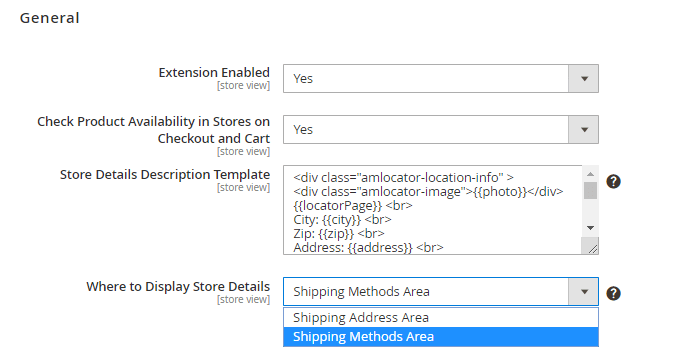
To configure the extension, go to Stores → Configuration → Amasty Extensions → Store Pickup with Locator.

Extension Enabled - set to Yes to display store pickup method on the checkout page.
Check Product Availability in Stores on Checkout and Cart - Set Yes to check product availability in stores on checkout. While ordering the product, the customer will be offered to choose one of the stores, where the product is available.
Hide Stores Selection Dropdown on Cart and Checkout - if enabled, the 'Choose on map' button is shown on the checkout page for store selection. 
Store Details Description Template - When a customer chooses a pickup point on the checkout page, a text block with the details appears. The setting allows customizing the attributes displayed in the block.
Where to Display Store Details - this feature allows users to choose where to display store details on the storefront - now you can choose between the ‘Shipping Address area’ and ‘Shipping Methods area’ options.

This feature is available only from the 2.4.0 version of the Store Pickup with Locator for Magento 2 extension. This feature is delivered as an optional Store Pickup with Locator MSI package. To put it simply, if the package is not installed, the additional settings won't be added to the module backend configs.
You can download the package in any preferred way, both via Composer command or by visiting a My Products tab in Customer Account.
Please note that for the proper functioning of the functionality below, your Magento 2 has to have Stocks and Sources configured.
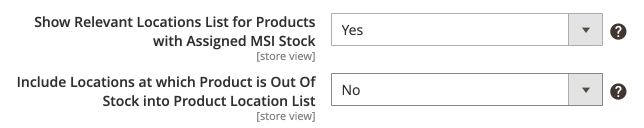
Show Relevant Locations List for Products with Assigned MSI Stock - Set to Yes to display a list of locations for products with assigned MSI Stock. This way, on a product page you can display a list of locations where the selected product and/or its certain configuration is available. Moreover, the mod will also display the qty of the chosen product option in each location.
Include Locations at which Product is Out Of Stock into Product Location List - Set to Yes to display locations, at which product isn't available immediately (for example, it's Out Of Stock).
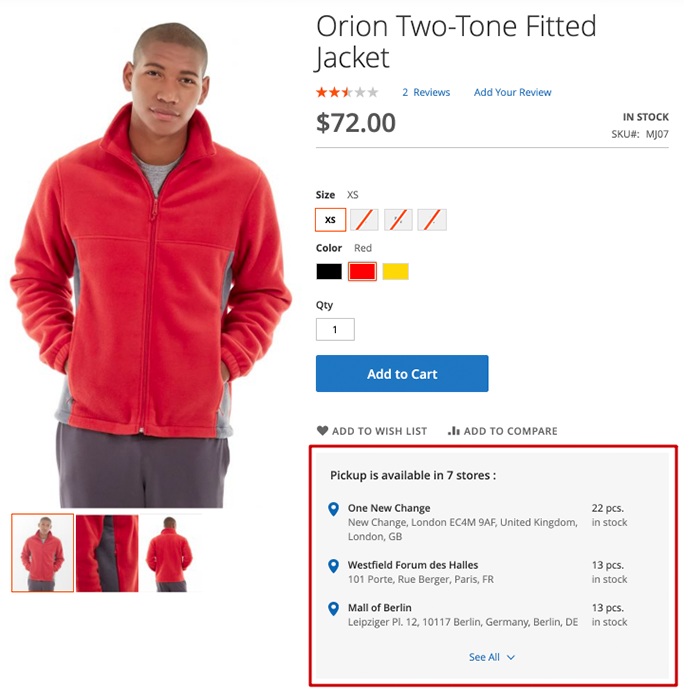
This is an example of how the Available Locations block looks at the store frontend.


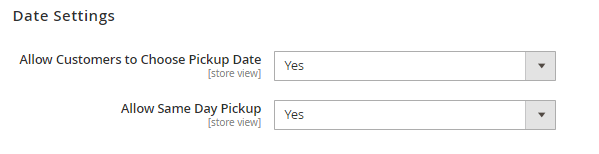
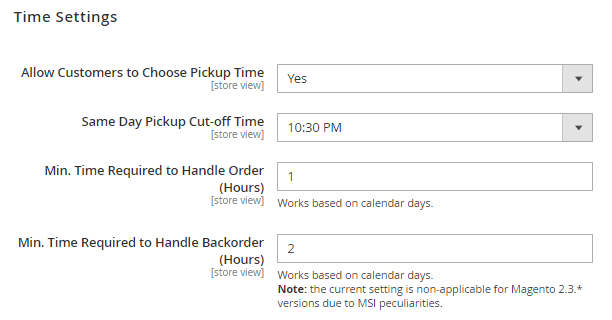
Allow Customers to Choose Pickup Date - Set Yes to allow customers to choose the date to pick up their orders.
Allow Same Day Pickup - Allow or disallow customers to pick up products from the stores the same day when they order.

Allow Customers to Choose Pickup Time - Set Yes to allow customers to choose the time to pick up their orders from the store.
Same Day Pickup Cut-off Time - Specify the time, after which the same day pick up is not available.
Min. Time Required to Handle Order - Specify the time required to handle the order. Works based on calendar days. This way you'll set a minimal time period, after which the Pickup Time will be available on the checkout. Applicable for the products with the system attribute 'In Stock'
Min. Time Required to Handle Backorder - Specify the time required to handle the backorder. Works based on calendar days. This way you'll set a minimal time period, after which the Pickup Time will be available on the checkout. Applicable for the products with the system attribute 'Out of Stock'
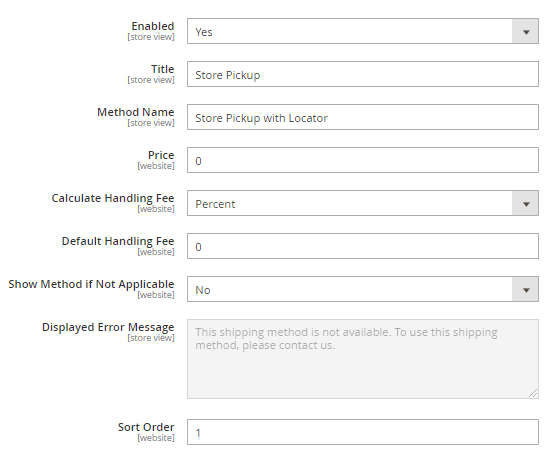
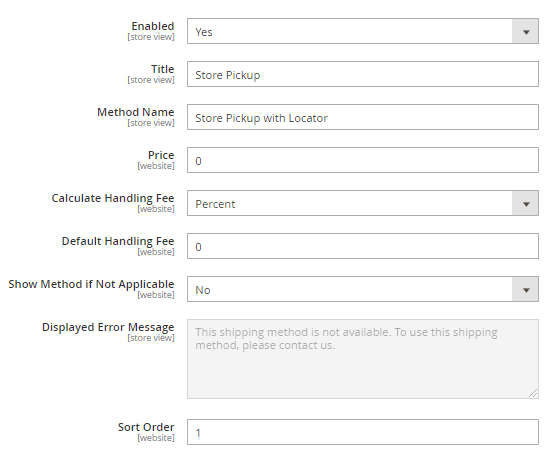
Please, go to Stores → Configuration → Sales → Shipping Methods to adjust the Stor Pickup method additional options.


In the checkout options (Stores → Configuration → Sales → Checkout → Checkout Options) we recommend to set the value Payment Page for the field Use Billing Address On.
Additional Pickup Options
Customers are wary of in-store shopping due to social distancing. They now require quick curbside pickup methods. Offer alternative pickup methods for your Magento 2 shop. The extension lets you customize pickup terms (naming, conditions, banners, etc) and promotes an innovative option on product pages.
With the Pickup Options in the Store Pickup with Locator extension for Magento 2, you can optimize shipping expenses by incorporating special delivery methods like no-contact delivery, or curbside pickup.
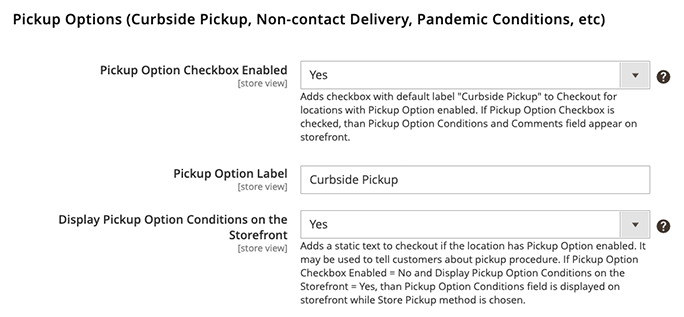
To access the configurations, please click on the Pickup Options (Curbside Pickup, Non-contact Delivery, Pandemic Conditions, etc) tab in Stores → Configuration → Store Pickup with Locator settings.
For many settings, there are handy illustrations available in the admin panel. Hover on the *'?'* question mark sign near the setting to see a detailed explanation.

Additional Pickup Options Checkbox Enabled - this setting enables the 'Pickup Option' checkbox on the shopping cart and checkout pages. Please note that it doesn't interfere with other pickup option settings below, as this setting only affects the frontend checkbox on the checkout.
Additional Pickup Options Label - with this field you can customize the name of the pickup option. For example, you may name it 'No-Contact Delivery', 'Curbside Pickup', 'Delivery to my cart', etc.
Display Additional Pickup Options Conditions on the Storefront - add important information that is useful for customers. This way, you can clearly communicate curbside pickup terms in advance and be sure that buyers know all necessary information. The text is modified at the level of each location. To do that, please go to Content → Click the needed StoreName → Edit → Open the Pickup Option dropdown → Edit Pickup Option Conditions Text via WYSIWYG editor
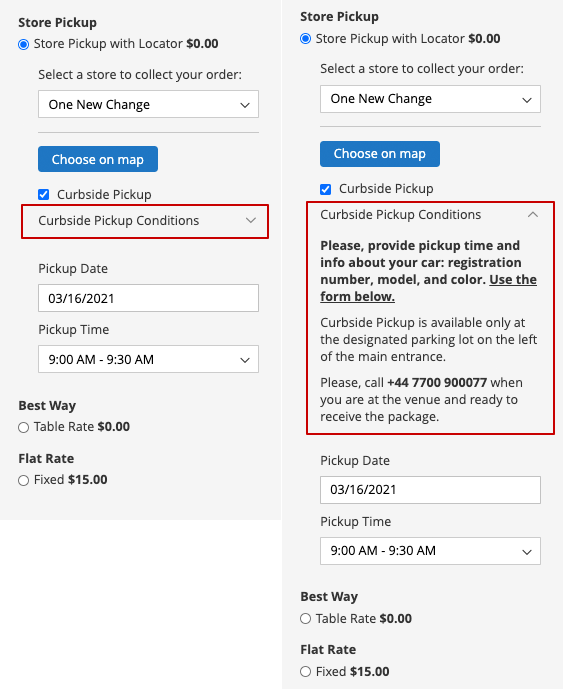
By default, the Pickup Options Condition text is hidden in a dropdown in the Shopping Cart. Customers can expand it by clicking on it. This is designed with the idea to keep the Checkout button as visible as possible so that users can finalize the checkout fast.


Additional Pickup Options Conditions Label - customize the way Pickup Conditions will be labeled on the frontend. For example, it could be adjusted to Curbside Delivery Terms and Conditions.
Allow Customers Leave Comments - enable the field specifically designed to collect customers' information regarding your alternative pickup option. For example, to process curbside delivery faster, you might need the customers' contact phone number and their car registration plate/color.
Placeholder for Customer Comments Field - write a placeholder, so that users can easily understand which information should be provided.
Customer Comments Field Value Is Required - set to Yes if customers are required to fill in the Customers Comment field.

Labels Enabled - set to Yes to enable Pickup Option label on the frontend.
Label Text - customize the label text that will announce to customers, that an alternative pickup option is available in the selected stores.
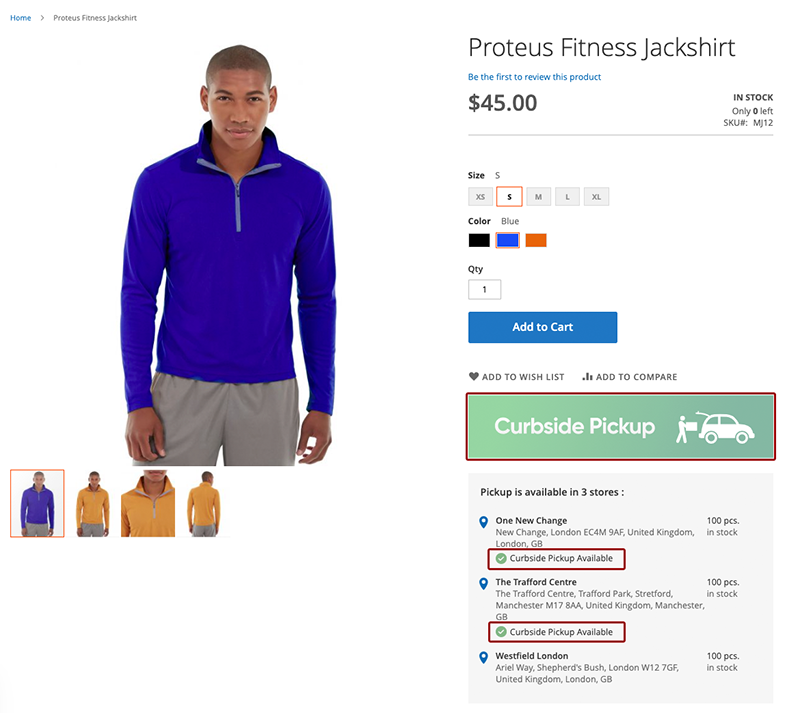
Additional Pickup Options Banner - display a colorful banner on product pages to promote new pickup options.
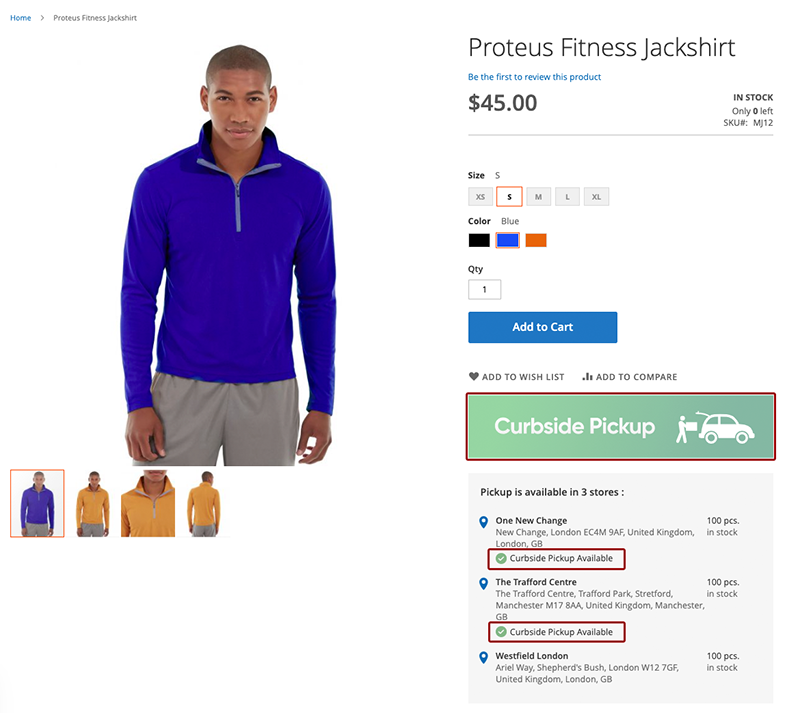
An example of how the labels and banner look on the product page is displayed on the screenshot below.


To inject label to the template, please manually add the
{{curbside_available_label}}
to List Template and Google Mark Template in Store Locator Configurations. You can access them by going to Admin → Stores → Configuration → Store Locator → Store Locator Page → General Visual Settings.
To manage banners, simply create a new CMS block. To manage the existing banner (the module adds a default Curbside Pickup banner), please go to Content → Blocks → “Selected Block Name”.
The banner won't be displayed on the product page if there are no locations with an enabled pickup option. To enable the pickup option, please go to any store where this product is available via Content → Click the needed StoreName → Edit → Open the Pickup Option dropdown → Enable Pickup Option
Email Notifications
This functionality is available as part of an active product subscription or support subscription. Install this package amasty/module-store-pickup-with-locator-subscription-functionality to use this functionality within the subscription plan. This feature is also compatible with Hyva.
To make email notifications work correctly, please make sure that Cron is enabled.

Notify Locations about New Orders - if enabled, the email about a newly created order with the pickup from the location will be sent to the location’s email address. Please make sure that you have set the email address for all the locations.
Email Sender - select the email sender from the dropdown: 
Send Email Copy To - If you specify an email address in this field, these addresses will receive a copy of the sent emails.
Email Template - The email sent follows the selected template.
Store Locator General Settings
To configure Store Locator settings please go to Stores → Configuration → Amasty Extensions → Store Locator.

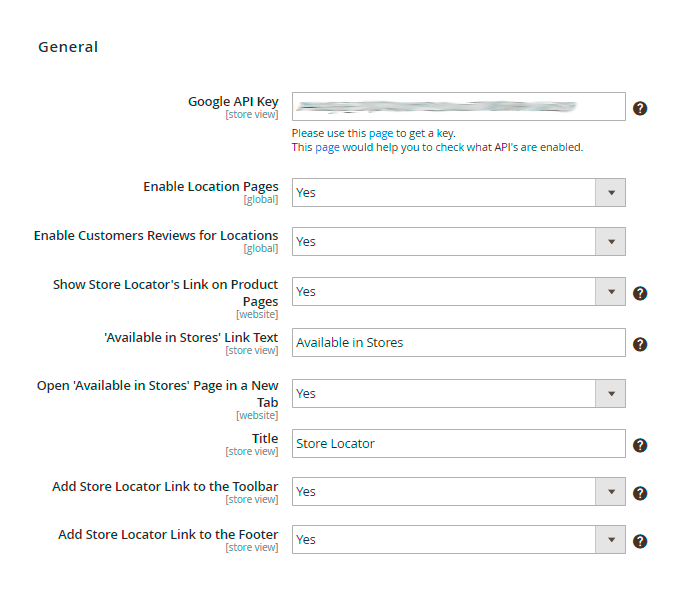
Google API Key — insert Google API Key. Please use this page to get a key.
Please, make sure to fill in the Google API Key field correctly in order to make the extension function. Also, don't forget to check if the Google API and Places API are enabled. To check it, please, go to this page
Enable Location Pages - choose 'Yes' to enable separate pages for each store location.
Enable Customers Reviews for Locations - set 'Yes' to enable customers to leave reviews to your stores.
Show Store Locator's Link on Product Pages - set 'Yes' to make store locator page available from all product pages around your store. The link will redirect customer to the store locator's page with locations where the product is available.
'Available in Stores' Link Text - you may set custom title for the link here.
Title - specify the title of Store Locator page.It will be displayed in the top (breadcrumbs) and bottom menu (footer).
Add Store Locator Link to the Toolbar - click 'Yes' to add the link to the Store Locator page to the toolbar.
Add Store Locator Link to the Footer - click 'Yes“ Link to add the link to the Store Locator page to the footer.

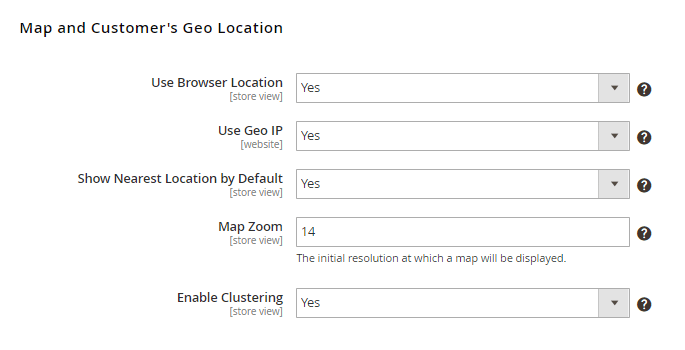
Use Browser Location — set this option to ‘Yes’ to use customers’ browser location data.
Use Geo IP — allows using Geo IP data which is very useful for the cases when a customer’s browser doesn’t provide location data.
Show Nearest Location by Default - the nearest location will be displayed to a customer by default if the option is enabled.
Map Zoom - set the desired zoom level. For example, the most popular values of Google Map zoom level are as follows: world, landmass/continent, city, streets, buildings.
Enable Clustering - the automatic map clustering option unites neighbored stores in 'clusters' and highlights them with different colors. Locations situated close to each other will be grouped in one cluster on the map. A cluster marker will comprise a few locations inside. A cluster will disappear while zooming the map.

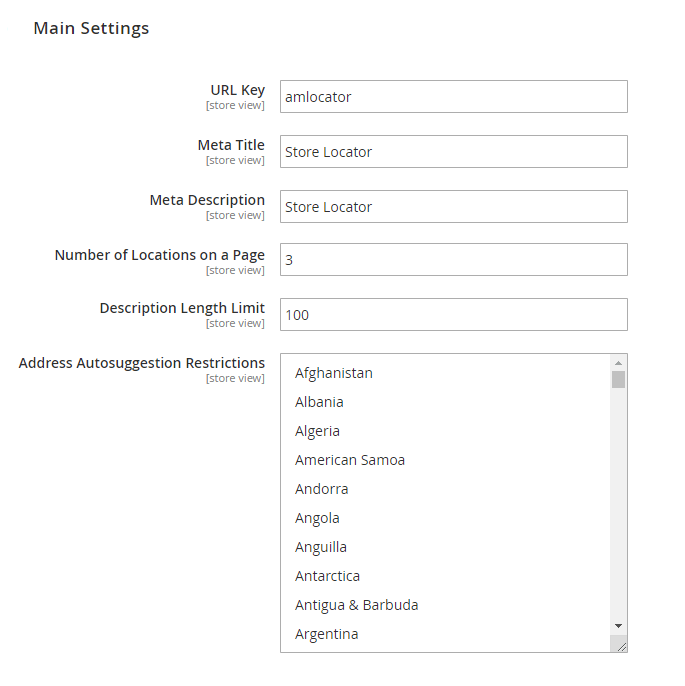
URL Key — specify frontend URL for a store locator page. This value will influence frontend URL of the store locator page. If you leave this field blank then default URL should be amlocator and look like:
http://example.com/index.php/amlocator
Meta Title - specify the meta title of the store locator page.
Meta Description - add a brief description of your store locator.
Number of Locations on a Page - the list of locations within the sidebar of the Locator Page is divided into pages. That helps to load the page faster when a website has a wide range of locations. The option defines the number of locations on one page. Leave empty field to switch off the pagination for locations list.
Description Length Limit - define the number of symbols for the stores description.
Address Autosuggestion Restrictions - use the field if you need to show only specific countries (for example, only those countries where your stores are located) in the list of offered addresses for the 'Current Location' field on the Store locator's page. Please mind that Google Service allows to choose no more than 5 countries (you can find more information here). Or leave the field blank to show all possible countries in the list of offered addresses.

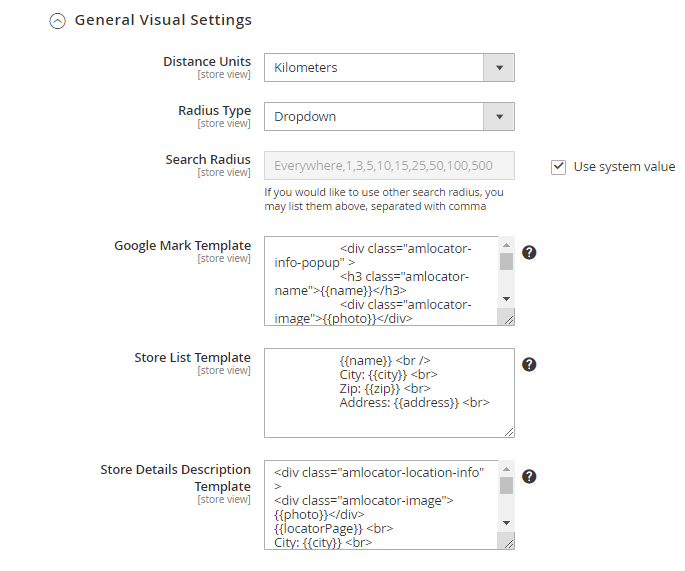
Distance Units — set default distance units (kilometers/miles) or enable users to specify the units on the frontend.
Radius Type - define the search radius type (dropdown/slider).
Search Radius - if you need to use particular search radiuses, you may list them above, separated with a comma.
Google Mark Template — define the template for the Google mark that will be displayed for each store location on the map.

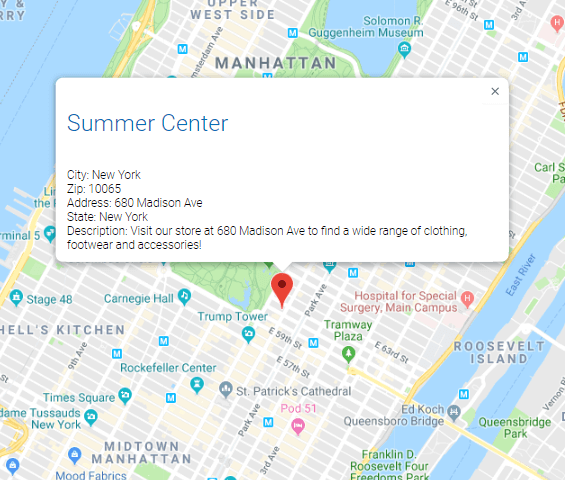
To configure the popup you will need to add the following information about a marker with a text description to the modules' configuration Google Mark template. For example:
Phone number: {{phone}} </br>
Email: {{email}} </br>
Website: {{website}} </br>
The whole list of the available fields to display in the popup:
- name
- photo
- country
- state
- city
- zip
- address
- phone
- email
- website
- description
- lat
- lng
In some cases, you may have locations with and without a phone number. To display the number only when it exists, please, use this construction:
**{{ifphone}}{{phone}}{{/ifphone}}**
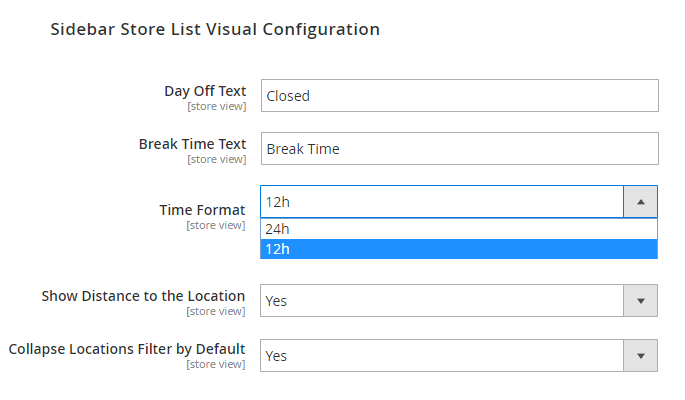
Store List Template — specify the stores' info you want to display in the store list. Add the necessary variables and remove the ones you don't need.
Store Details Description Template — specify what store information should be displayed on the checkout. Add the necessary variables and remove the ones you don't need.
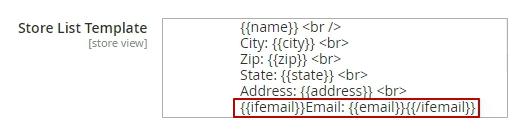
If you want to display emails in the stores' info, you should specify the next construction in the Store List Template field:
**{{ifemail}}Email: {{email}}{{/ifemail}}**
In this case, emails will be displayed in the store list only for those stores which have their emails specified.


Day Off Text and Break Time Text - add any custom text for the store locations' day off and break time.
Time Format - choose what time format will be used on the frontend (12h/24h).
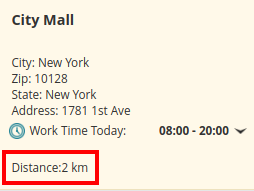
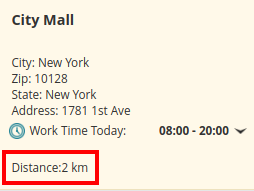
Show Distance to the Location - set to 'Yes' to display the distance between the stores and the current location that is set by the customers.
The distance is displayed in the info container of each store. 

Collapse Locations Filter by Default - choose whether to collapse locations filter by default or not.

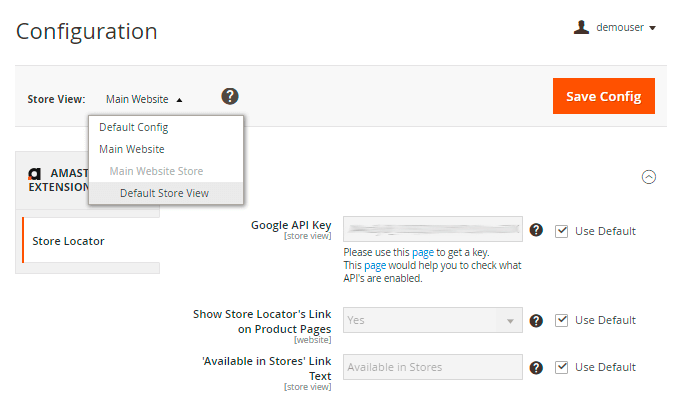
Store View
You can specify the main settings for different store views. When the store view is chosen, you can configure settings for it.
To edit settings for a certain store view unflag the corresponding checkboxes.

Database Installation
This product includes GeoLite2 Data created by MaxMind, available from 24.10.2023 (last update date).
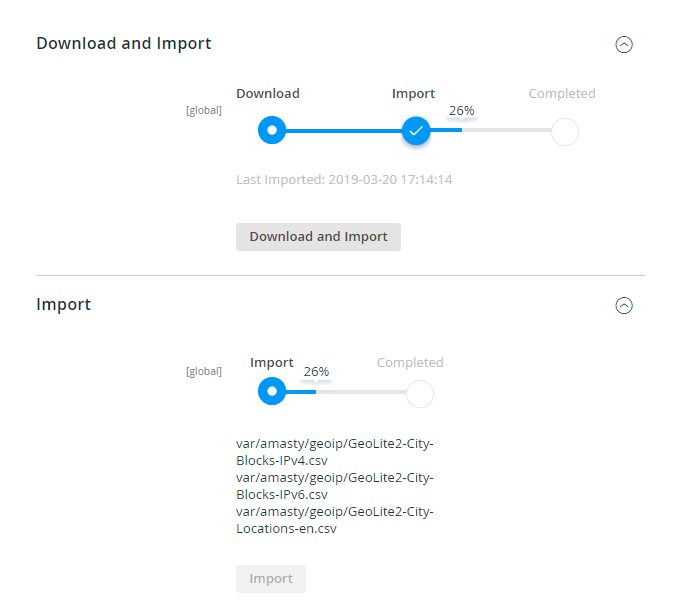
To install the GeoIP Store Locator database, go to Stores → Configuration → Amasty Extensions → GeoIP Data.

Databases are required for the correct work of the Store Locator module. Also you need to install php bcmath or gmp extension on your server.
You can get the databases automatically or import your own data.
Hit the Download and Import button to make the extension download the updated CSV dump file and import it into your database automatically.
To import the files from your own source, use the Import option. Path to the files should look like this (the part 'var/amasty' should be replaced with your folders’ names):
var/amasty/geoip/GeoLite2-City-Blocks-IPv4.csv var/amasty/geoip/GeoLite2-City-Blocks-IPv6.csv var/amasty/geoip/GeoLite2-City-Locations-en.csv
In the Import section, the Import button is grayed out by default. It will be available right after you upload the CSV files. The red error notification will switch to green success notification when the import is completed.
IP Database Update Settings
The database included in the extension was last updated on October 24, 2023. To keep the IP database current, you can update it using one of two methods.
Please note that regardless of the updating method chosen, you need to import the IP database first.

Refresh IP Database - select the appropriate method for refreshing the IP database:
- Manually - to manually upload the updated database files;
- Update via Amasty Service - to update the database automatically and regularly via Amasty Service, which is complimentary for you until August 2024.
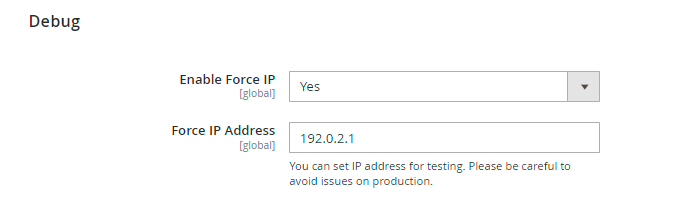
Debug Mode
You can enable IP forcing, which makes it possible to set a specific IP address that will be used instead of the visitor's real IP address when determining geolocation. The feature is useful while configuring or testing the extension.

Enable Force IP - set to Yes to replace the real IP address.
Force IP Address - specify the address to use instead of a real one.
Creating a New Location
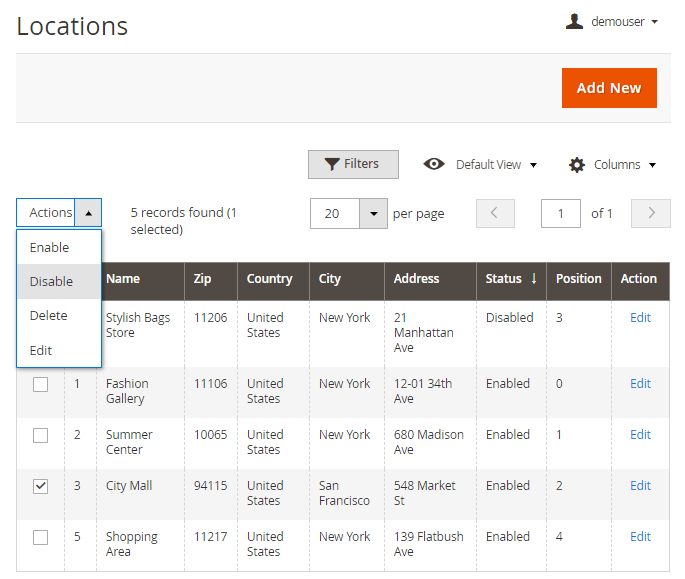
To access store locations' information please go to Content → Locations. Manage all store locations right from the grid: easily change a store's name, address, status and position. Choose a store (or several stores) and perform the needed action: enable, disable, delete, edit.

To create a new store location please hit the Add New button or click the necessary location to start editing it.

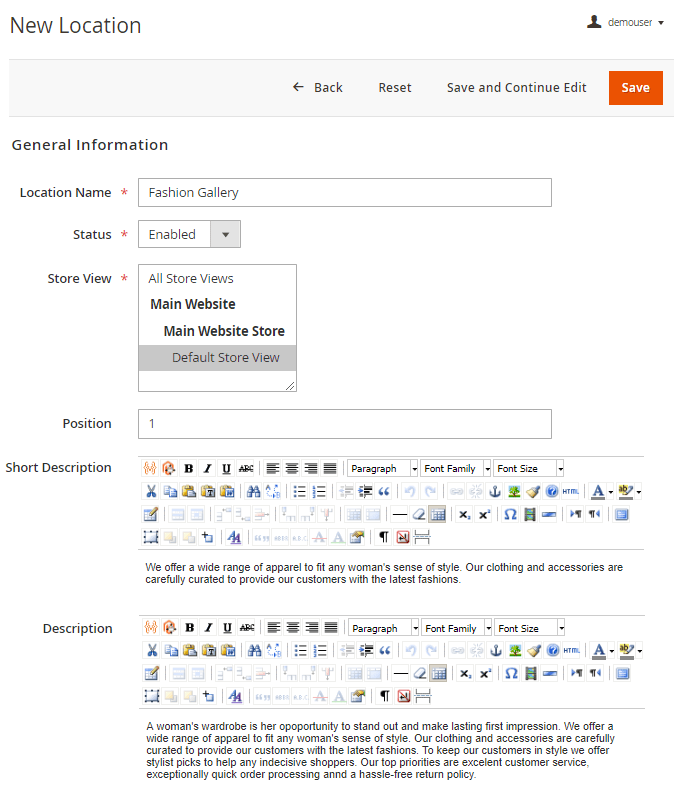
Location Name - specify the store name.
Status - set the store status (enabled/disabled).
Store View - choose the certain store view.
Position - define the store position in a sidebar store list.
Short Description - fill in the store short description. It will be displayed on a Google Mark and on a sidebar store list.
Description - add any extra info in the detailed description field. It will be displayed on a location page on the frontend.

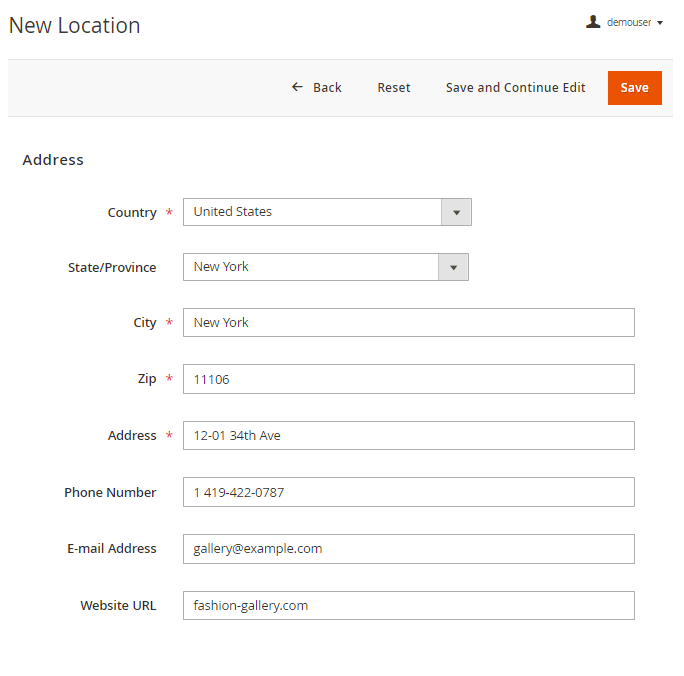
Fill in the store location main information: address, phone number, email and website URL.

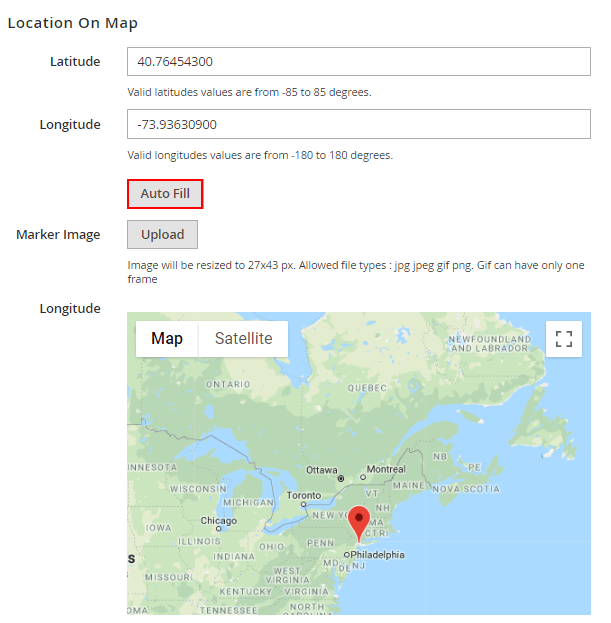
To correctly display store locations on the Magento 2 google map you need to specify the longitude and latitude for each store location. The module also allows you to determine the coordinates automatically via Auto Fill button
Also, you can choose the desired location marker under the Custom marker option. Upload an image of the marker icon to fit with the map design. You may also use different markers for different stores.
If everything is set up correctly you will see the location on a Google map.

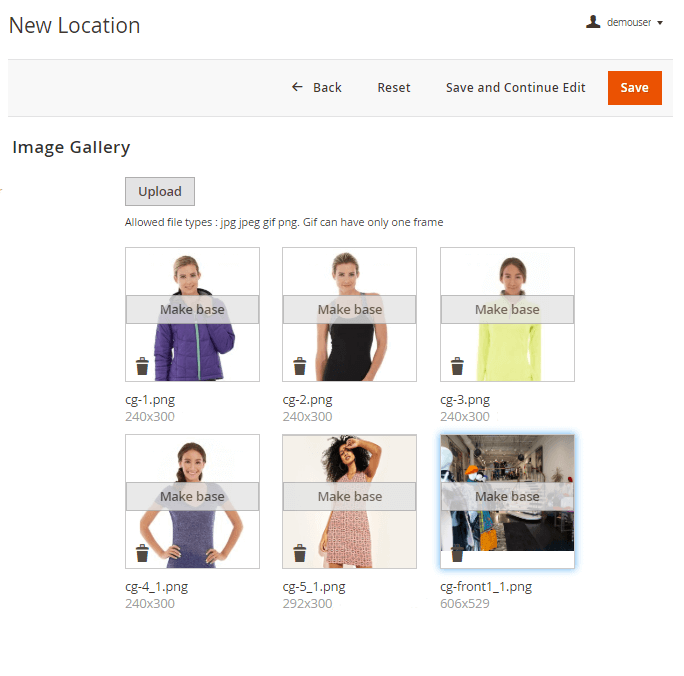
Add an image gallery to make your location page more appealing for customers. Click 'Make Base' on one of the images to make it the main picture of the store.

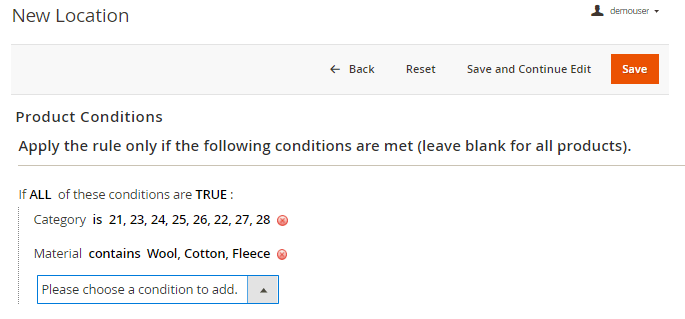
You can skip this tab if you need all products to be available. Alternatively, in case some products are available only in specific offline stores, you can assign them to the necessary store location with the help of conditions.

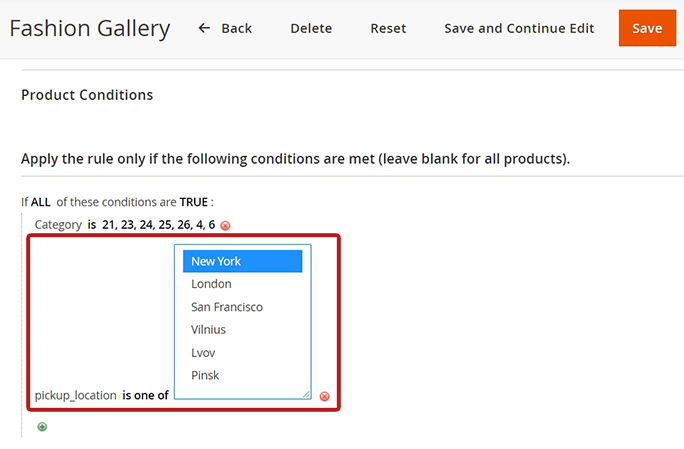
To make sure that the product attribute will be available in conditions dropdown, please proceed as described below.
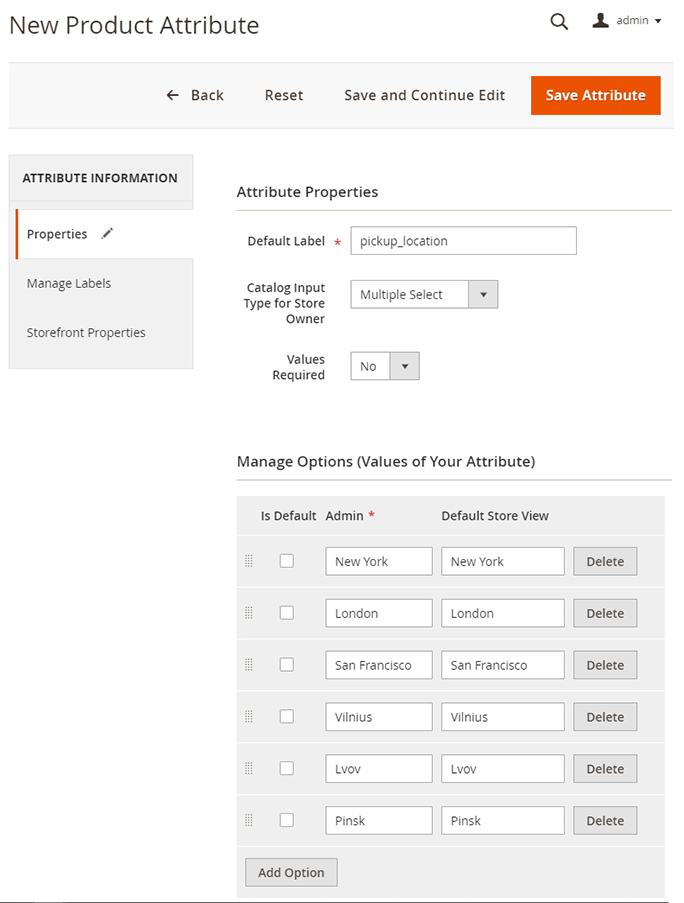
First, kindly go to Stores → Product Attributes and create a product attribute of any suitable type. In the example below, we used a Multiple Select attribute type. For options, you can enter the names of the cities or just store names.

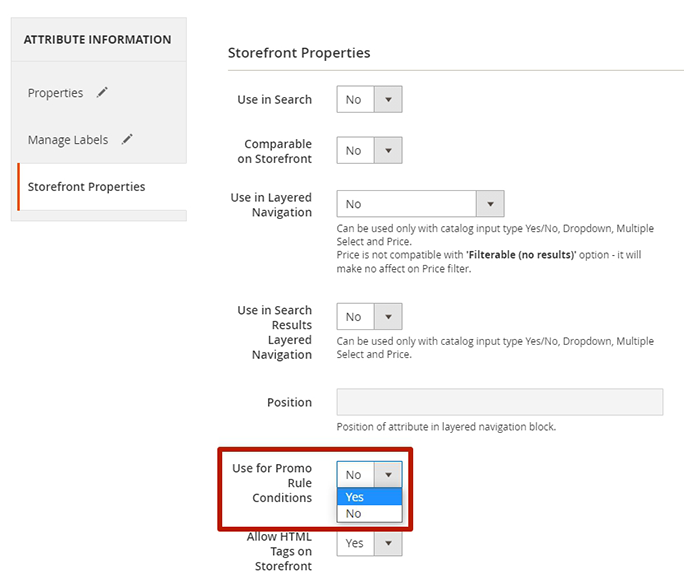
Then, in the Storefront Properties tab set the Use for Promo Rule Conditions to Yes. It's an important step that directly affects whether the Pickup Location attribute will be used for conditions.

On the screenshot below we show an example of assigning a specific product attribute to the store.

For proper rule functioning, please make sure that you have assigned at least one product to a specific location.
You can also use the same Pickup Location product attribute as a condition for Cart Price Rules, Catalog Rules, and also in any other Amasty extensions that use the Conditions dropdown. It can be handy when configuring highly customized promotions, shipping or payment restrictions, etc.
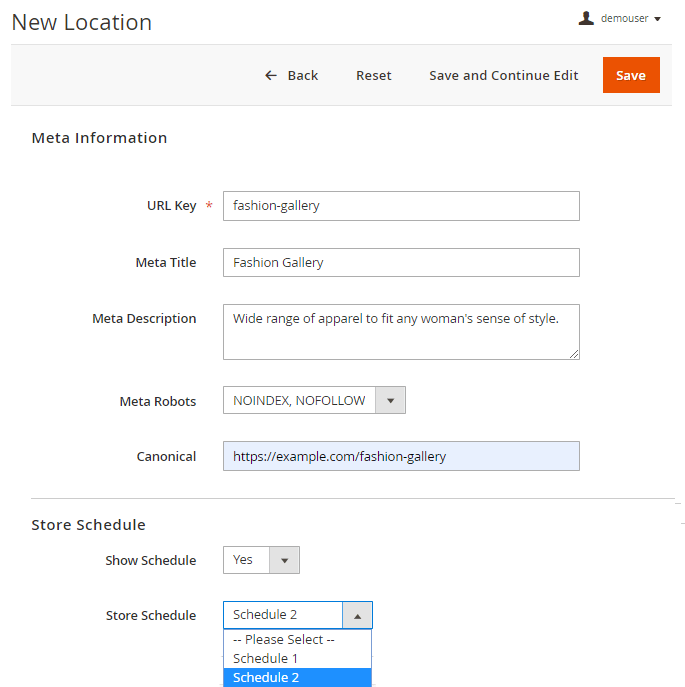
Meta Information - properly fill in the meta data for the store, to boost it's search engine ranking.
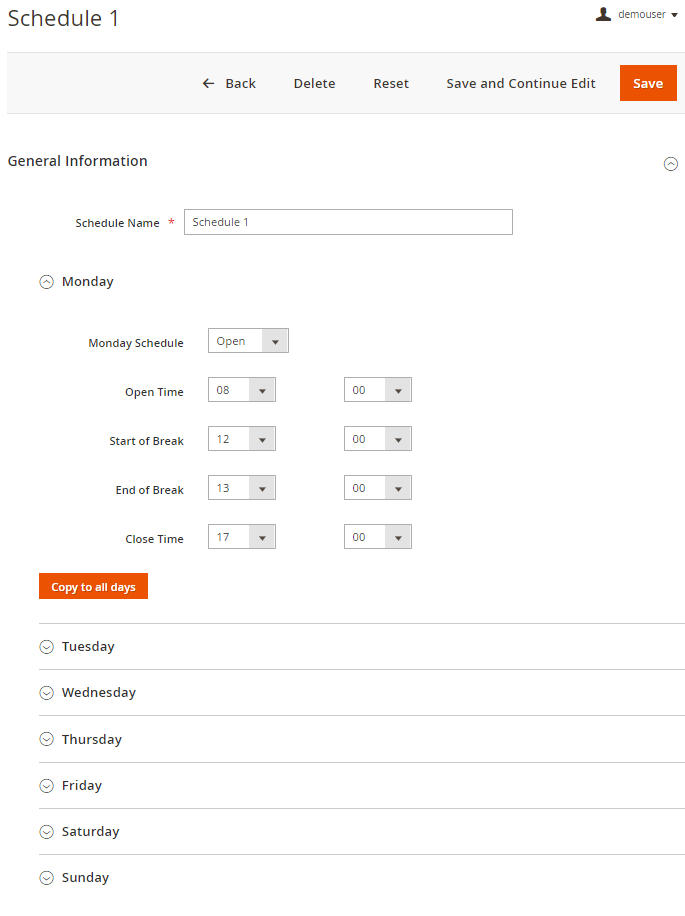
Store Schedule - hit 'Yes' to display the store schedule on the frontend. Then choose one of the schedule types from the dropdown list.
Please, go to Content → Location Schedules to manage all location schedules in one grid. Create multiple schedules to fit different store types. There you can edit any schedule, adjust working hours for each day of the week.

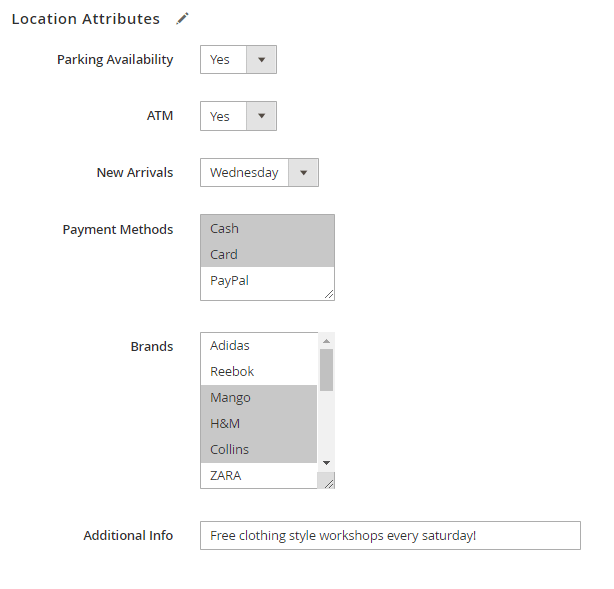
Here you can specify the additional store location details. E.g. parking availability, payment methods, brands, etc. By these attributes, you can filter stores on a store locator page on the frontend. It is convenient if there are many stores available and customers know approximately what they need.
You can configure extra attributes to display them on a map. Go to Content → Location Attributes to edit already existing store attributes or create a new one.
Hit the Save button to finish editing.
Pickup Option
This functionality is available as part of an active product subscription or support subscription. Install this package amasty/module-store-pickup-with-locator-subscription-functionality to use this functionality within the subscription plan. This feature is also compatible with Hyva.

Available for Pickup - enable this setting to make the location available for selection both in the shopping cart and on the checkout page. It is also included in the list of available locations.
Please note that when this setting is disabled, the location is shown in the list of locations but cannot be selected in the shopping cart or at checkout, either from the list or using the 'Choose on map' setting.
Enable Additional Pickup Option - enable this setting to make additional pickup options available for this location. The options can be viewed and adjusted in the 'Additional Pickup Options' tab of the Store Pickup with Locator's cofiguration in System > Configuration > Amasty Extensions.
Additional Pickup Options Conditions Text - specify the text that will be displayed for the additional pickup option when it is selected for this location.
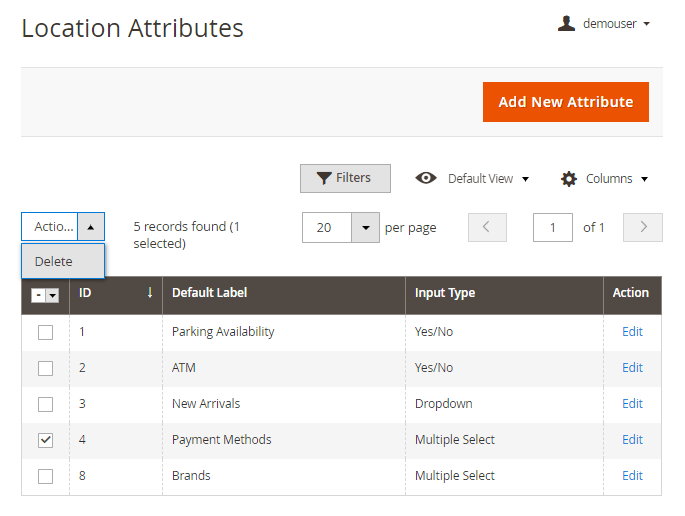
Location Attributes

Manage all location attributes in the grid. Easily edit any existing attribute or click 'Add New Attribute' to create a new one.

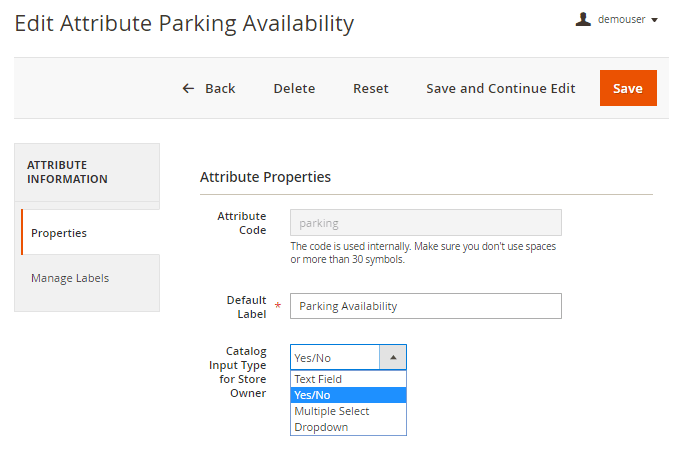
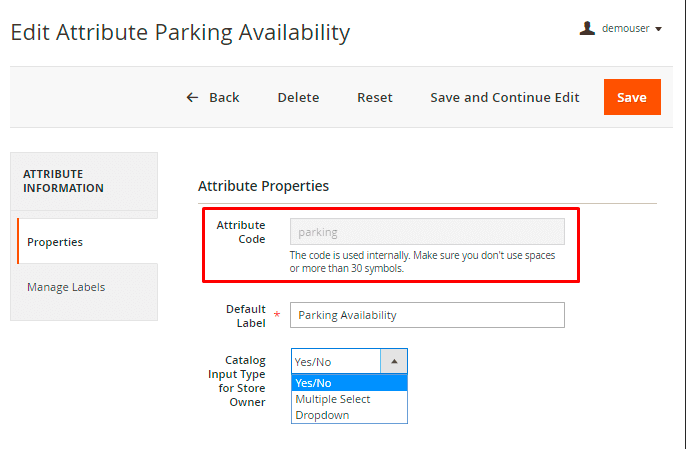
The process of attribute configuration is quite simple. You need to:
- Specify Attribute Code
- Fill in the Default Label
- Define the Catalog Input Type (supports Yes/No, Multiple Select, Dropdown, Text Field)
Hit the Save button to finish configuring the attribute. Now, you can use it in the Store Attributes tab of your locations.
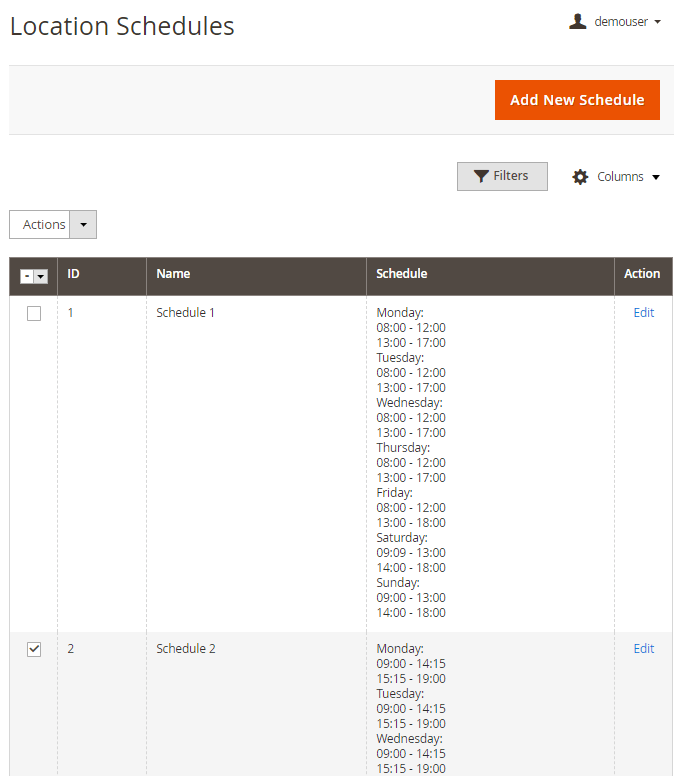
Location Schedules
Go to Content → Location Schedules to manage all location schedules. Create multiple schedules to fit different store types.

Access any schedule to make changes: easily adjust working hours for each day of the week.
It is important to specify the opening time in each store schedule. Otherwise, the store wouldn't be visible in the list of locations for the store pickup delivery method.

Hit Save to finish editing.
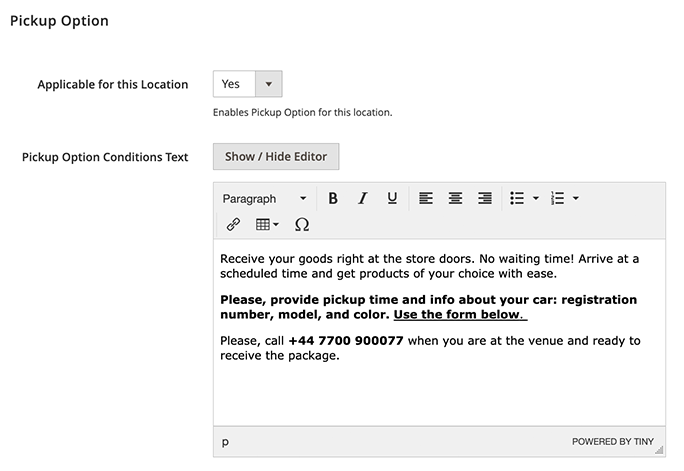
Location Pickup Options
Here, you can customize the Pickup Options for the specific Store Location.

Applicable for this Location - set to Yes to enable Pickup Option that was configured in the General Setting earlier.
Please be wary that you can't make one location have different settings of 'Pickup Option is Applicable for this Location' in different store views.
For example, you have the same location A in British Store View and in French Store View. You want to enable the Pickup Option in British SV, but disable it in French SV.
To resolve this case, simply create a copy of the location (LocationA-British and LocationA-French, for example). Make all configurations the same except for Pickup Options. Then, configure the 'Pickup Option is Applicable for this Location' differently for British and French store views, as required by your business goals.
Pickup Option Conditions Text - customize the Pickup Conditions information that will be displayed to users on the frontend in the Shopping Cart and on the Checkout Page.
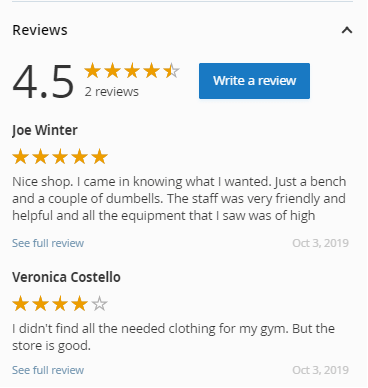
Location Reviews

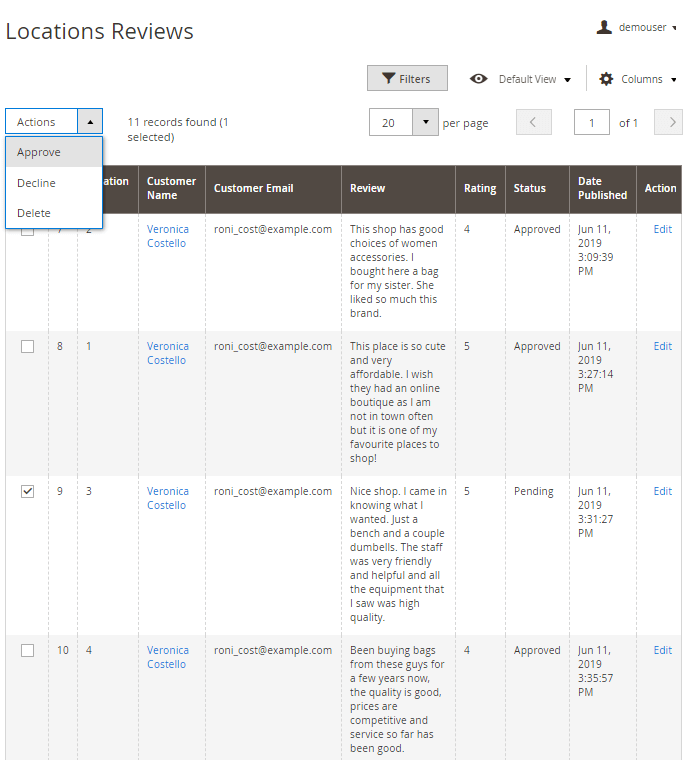
To track and manage shoppers’ reviews, please go to Content → Location Reviews. Choose needed reviews to approve, decline or delete via mass action. Read review text and change their status right from the grid.

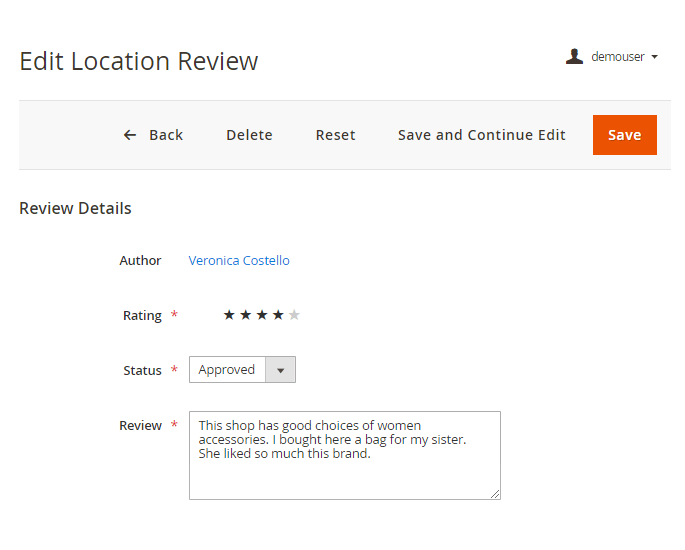
You can also access any review to edit.

Import
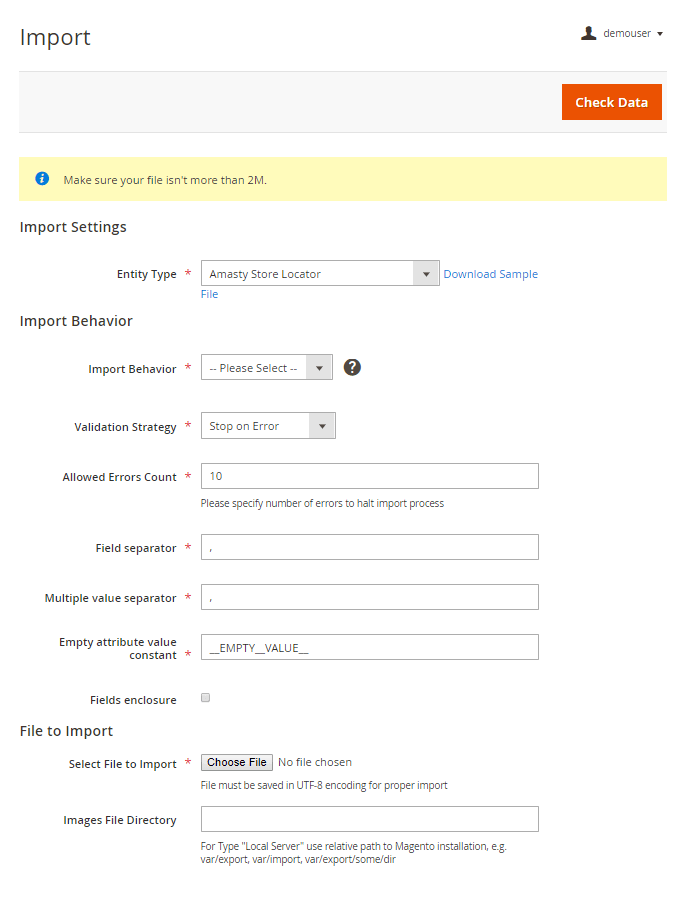
You can import various Store Locator data from other Magento 2 installations. Go to System → Import.
Supported .CSV IDs
To import data you will need the correct .CSV file.
Set Entity Type as Amasty Store Locator. Use the Download Sample File link to get the example of the correct .CSV file that can be imported to the Store Locator module.
Download the correct .CSV file: amasty_storelocator.zip

Generally, you can utilize the following IDs as new columns in the .CSV file and specify their values to add store locations and modify their details:
| id | address | lng | marker_img |
| name | state | lat | |
| country | description | stores | |
| city | phone | status | |
| zip | store_img |
You can find the list of country codes here.
You can use the custom marker image using the marker_img column during the import.
Then, you can specify Import Behaviour:
- Add/Update — this option is used to add new or update existing files;
- Replace — this option is used to replace the original file with the new one;
- Delete — this option is used to delete certain files of the same name.
Also, you need to specify whether the import process should stop in case of an error or skip error entities. Moreover, you can define the number of errors to halt the import process.
Then, you need to select files to import using the Choose File button and hit the Check Data button.
Attributes Import
The Store Locator extension for Magento 2 allows you to import store attributes. Follow this step by step guide for details:
- To import attributes you should create the corresponding attributes in the backend of your store;
- Then, please, download and unzip the example: attributes-to-import.zip;
- In the CSV file to use for import you should name columns as your existing attribute_codes;
- For each location you need to specify values according to the attribute type.

For text field you can specify just a value. In case of select or multiselect you will need to specify the attribute's option_id.
Order View
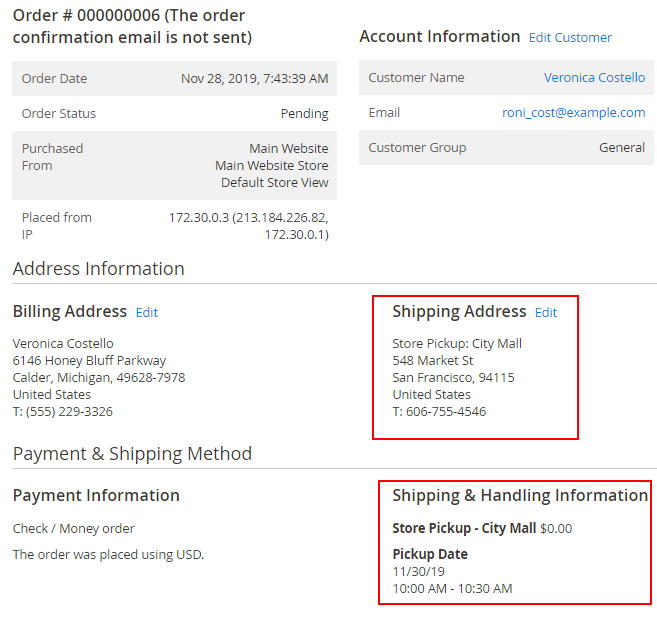
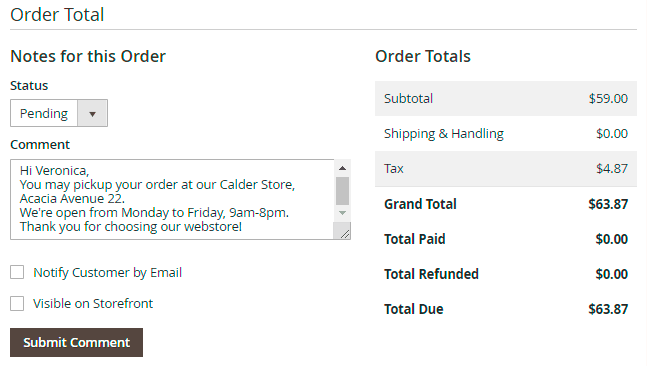
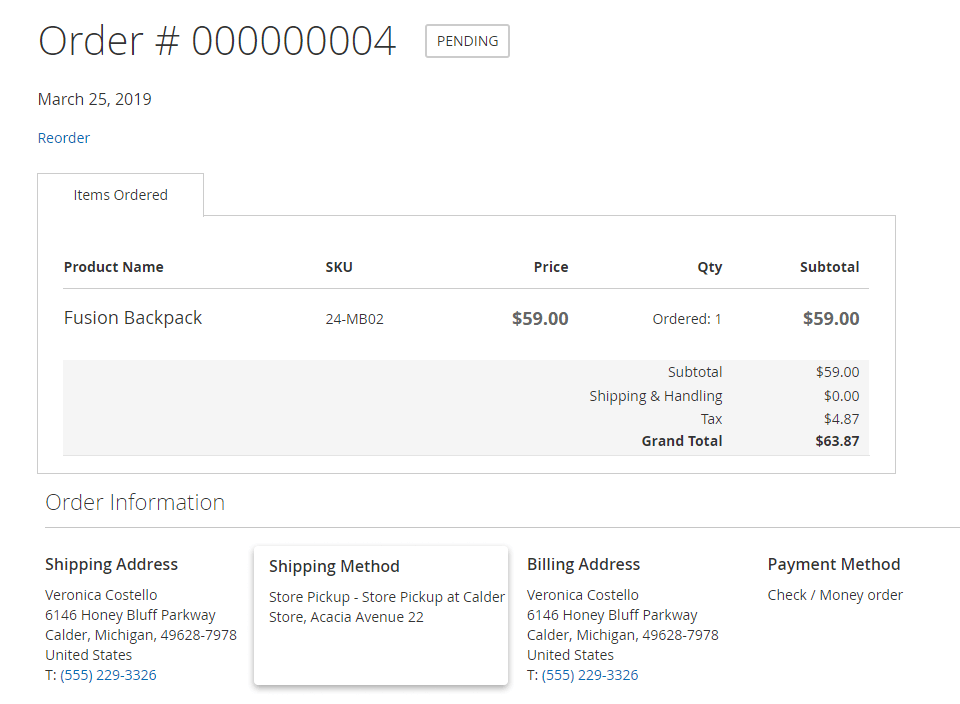
If a customer chooses Store Pickup as a shipping method, you will see it on the Order View page in the Address Information block.

Use the Comment field if you want to notify a customer about any additional details.

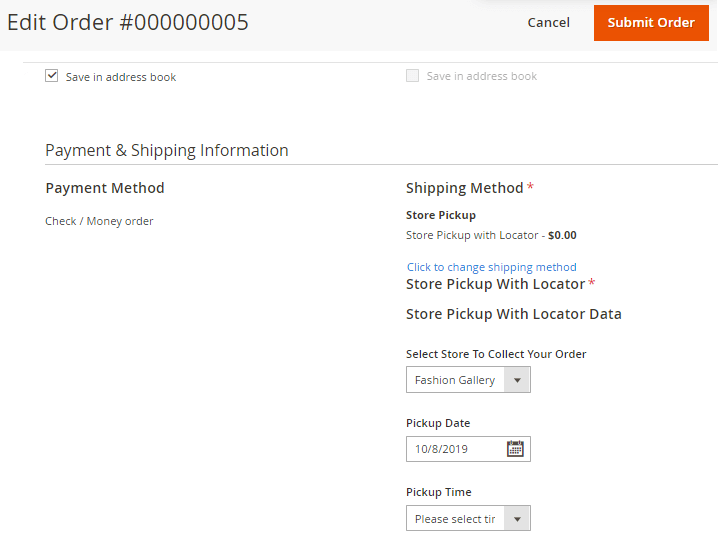
Also, you can edit any order shipping method information from the admin panel or create an order with the store pickup shipping method.

Frontend examples
Now the extension supports Internet Explorer 11 and Yandex 14.12+ browsers.
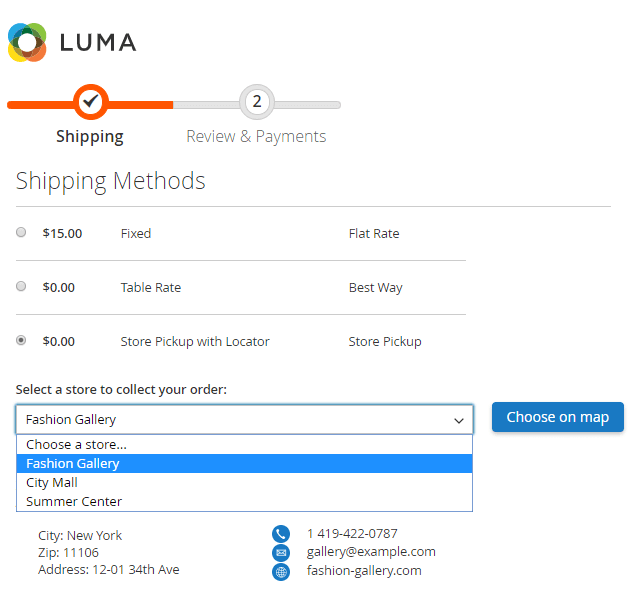
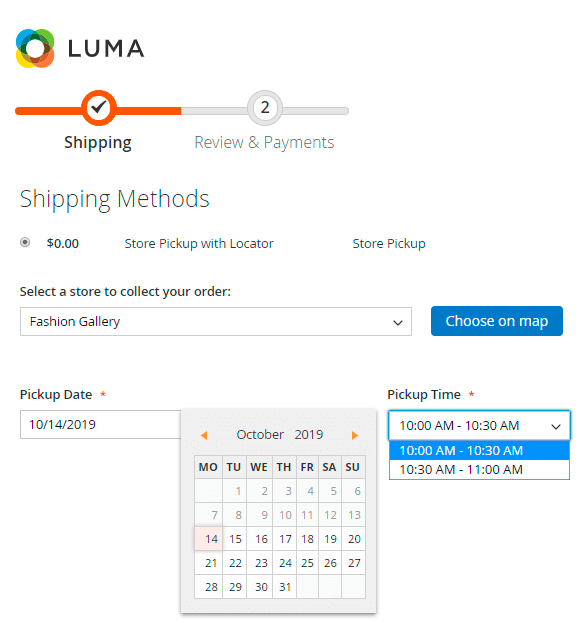
Display Store Pickup method on the checkout page. Let customers choose the store, as well as the date and time for pickup.


Sometimes users can choose the wrong country on the shopping cart page with the limited list (or even without any) of available shipping methods. Therefore, after they select the Store Pickup Shipping Method and proceed to checkout they wouldn't be able to edit shipping methods. In such a case, the user should return to the shopping cart page and choose the correct country.
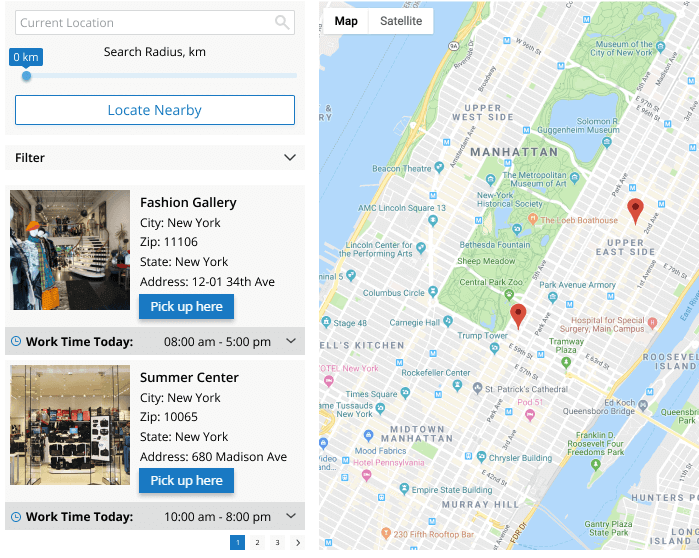
The extension provides buyers with the convenient capability to choose the needed store right on the map. Customers will be automatically suggested the list of available stores to collect their orders.

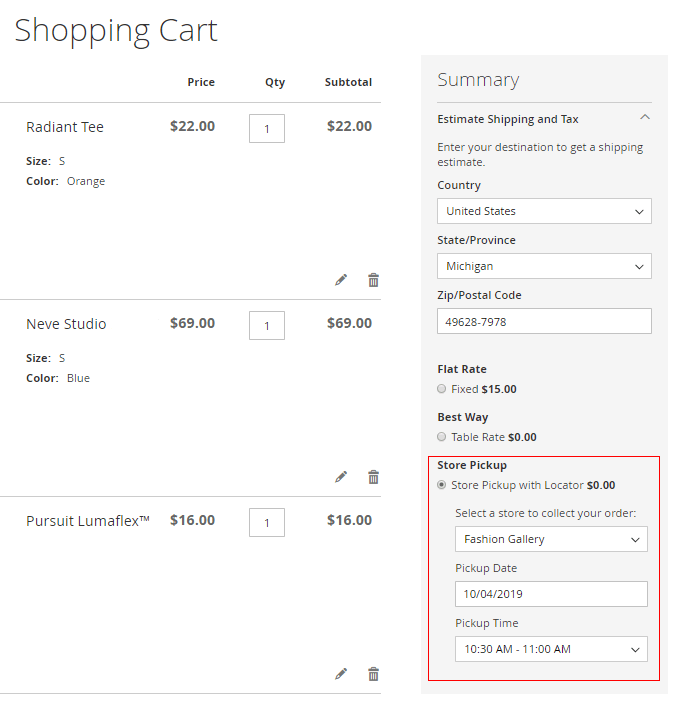
Customers can also choose the Store Pickup method and specify its details right from the shopping cart.

The extension is fully compatible with Magento 2 One Step Checkout. Speed up the whole shopping process by enabling customers to checkout just in a few clicks.
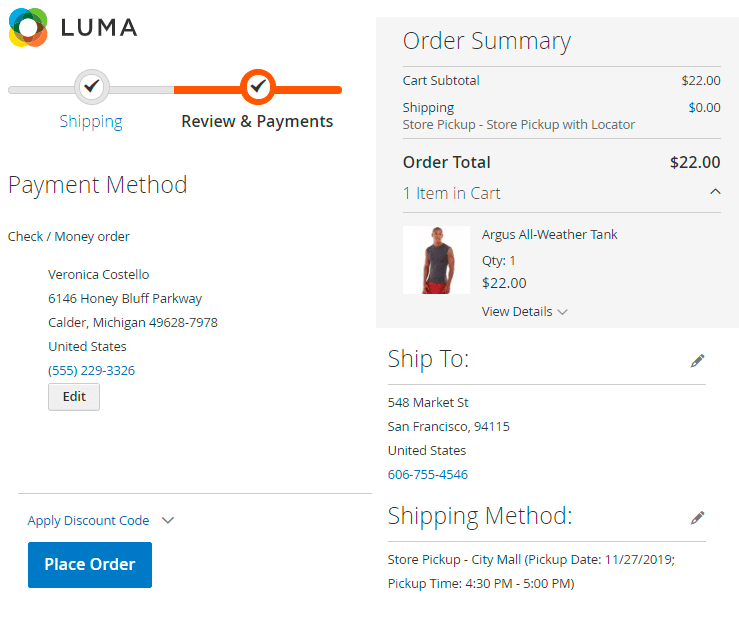
As soon as the customer chooses the store pickup method during the checkout, the shipping address is automatically replaced with the chosen location address.

Magento 2 Store Pickup with Locator extension is fully compatible with PayPal Express Checkout and PayPal Through Braintree payment methods.
Let customers check the shipping method details on their account.

Boost shipping profitability with Shipping Suite for Magento 2 extension.
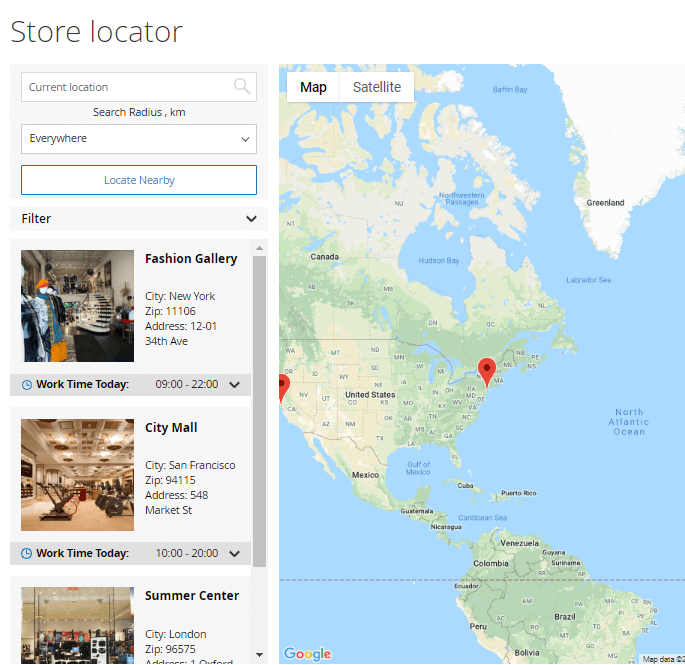
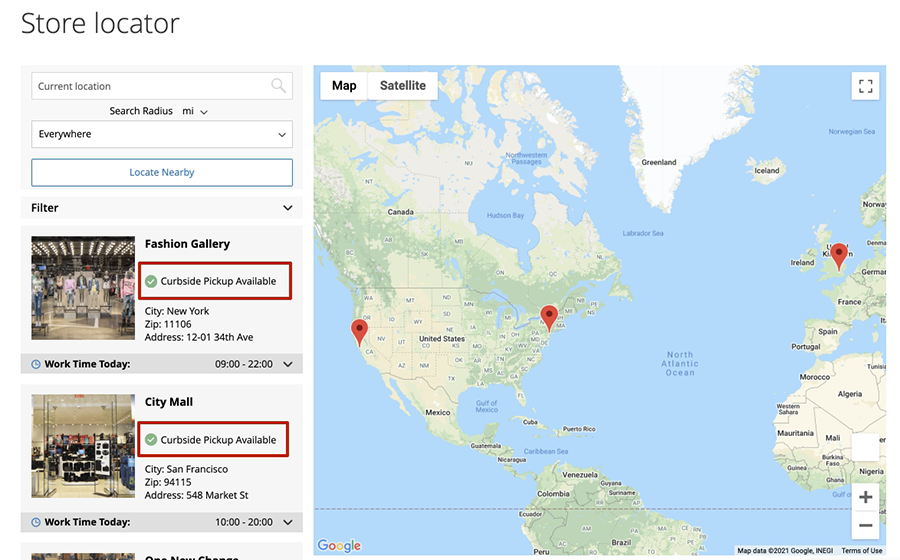
Display multiple stores on a handy map.

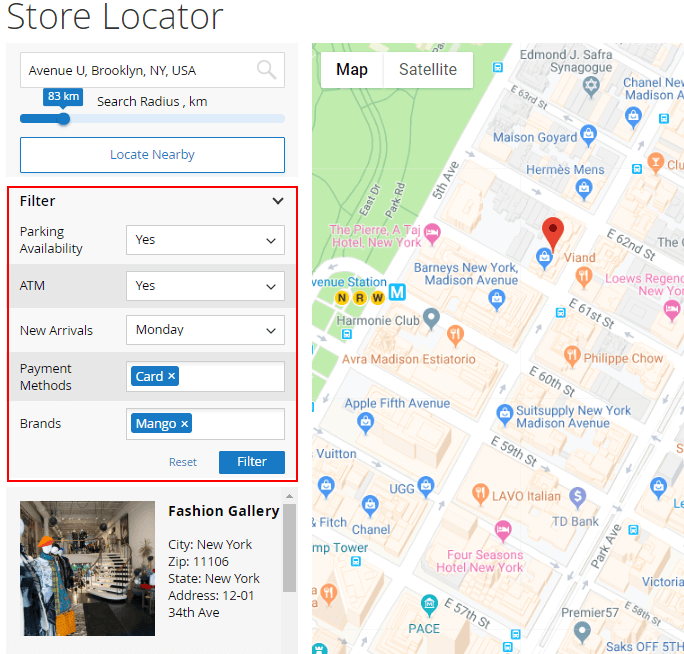
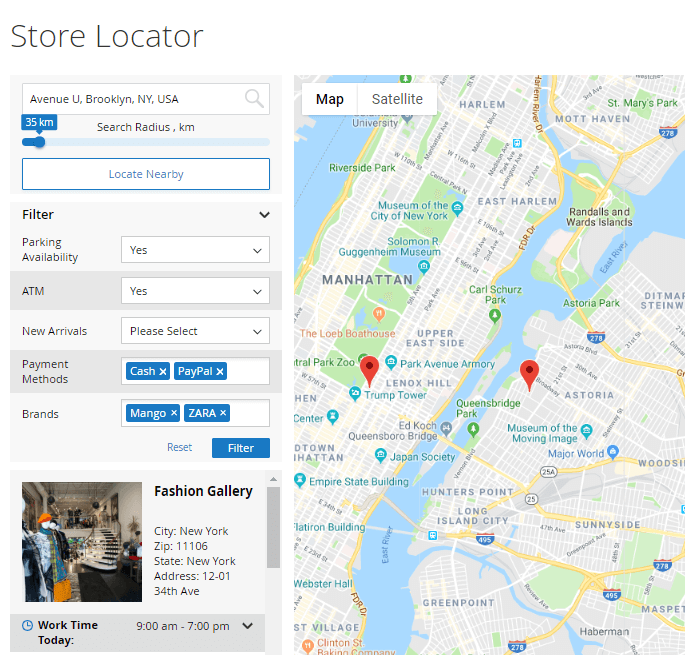
Customers can filter stores using certain predefined attributes.
Remember, that you can also configure the information about the stores displayed in the store list left to the map. Go to Stores → Configuration → Store Locator Page → General Visual Settings and specify the necessary values in the Store List Template field.

Locate Nearby button uses customer's current geolocation data based on IP address to locate the nearest stores from the list. However, the list will include all stores sorted by distance. Please note that this feature requires the Geo IP database to be installed. See this section for more information.
Please, note, that the Locate Nearby button works only when you are using HTTPS.

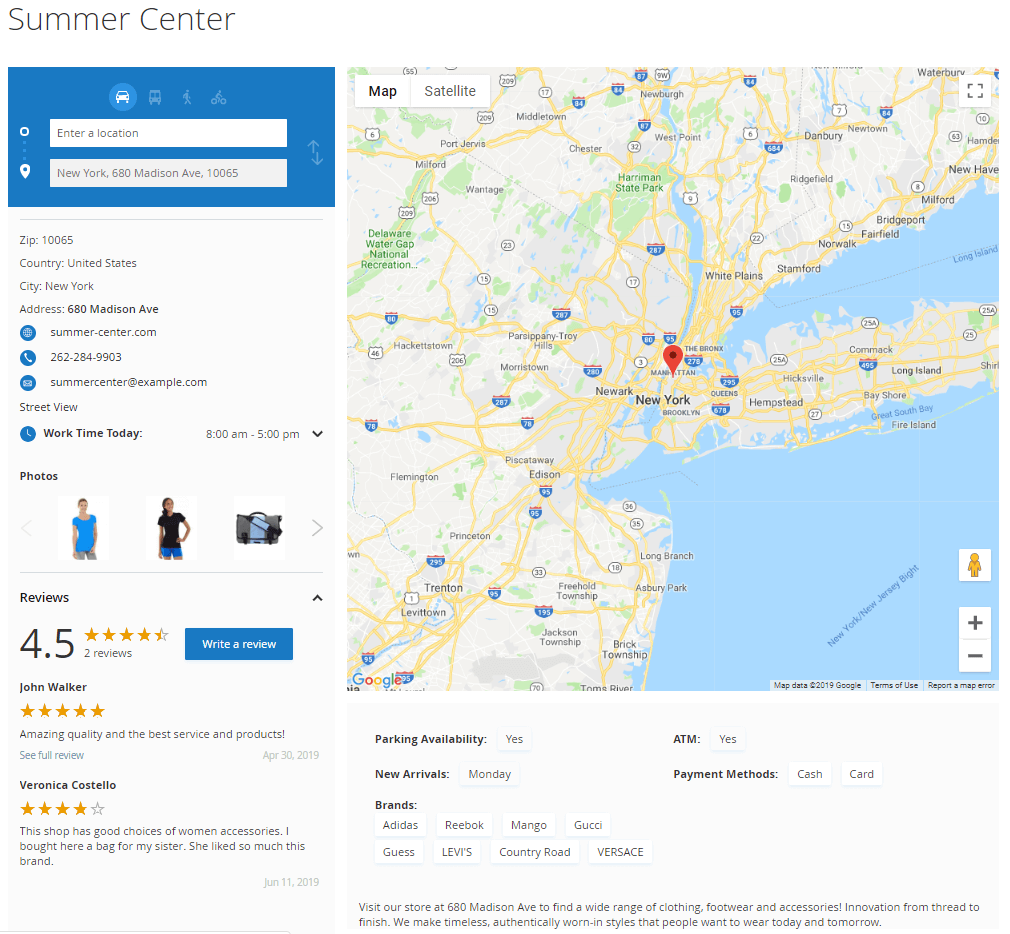
Display all needed store information on a separate location page. Easily customize the page according to your business needs. Add detailed store description and image gallery, list brands and main product categories, specify payment methods and other store attributes.

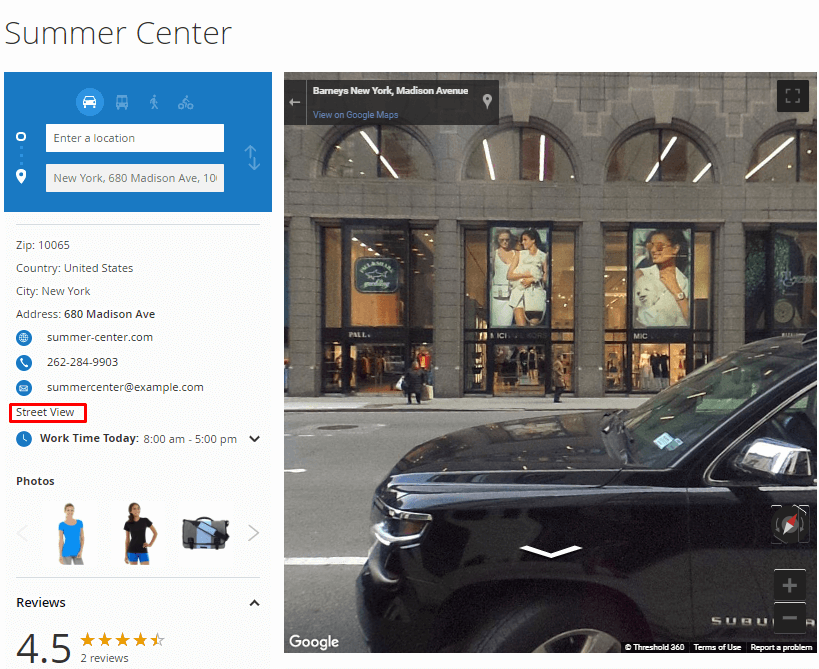
Magento 2 Google Maps Store Locator provides your customers with a panoramic view around the point chosen in the map as if they actually stand there. Thus your customers will surely be able to find your store with ease.

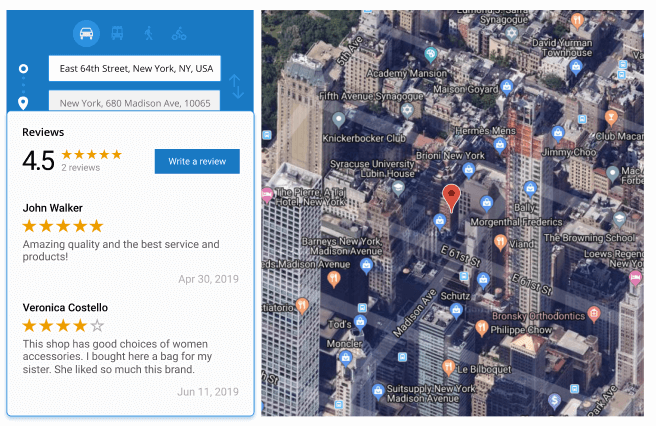
Provide buyers with additional information displaying store rating and reviews on each location page. Let your customers share their opinions of the store and timely analyze their feedback.

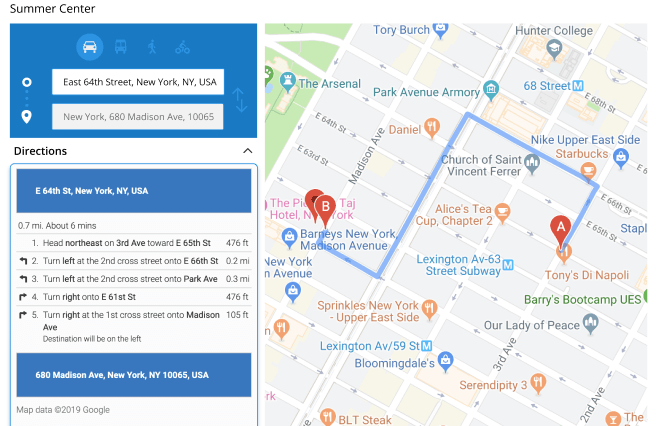
With the Store Locator extension for Magento 2 your customers can get the detailed direction to the store from their position. All they need to do is to specify how they are going to get there (by train, car, bicycle or on foot).
Pickup Options on the frontend
To improve user experience, customize the delivery option name and add a colorful banner to promote it on product pages. There are also labels near store names, to provide users with clear info on which store supports the new pickup option.

Users can see if the needed store offers a curbside pickup option right on the map.

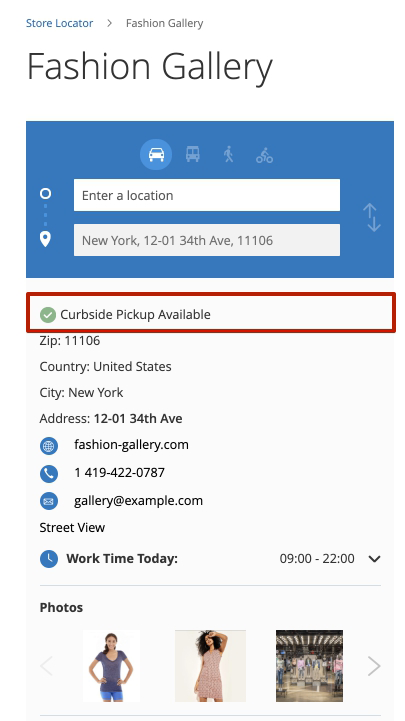
Alternatively, customers can see if the curbside pickup is available on the store page.

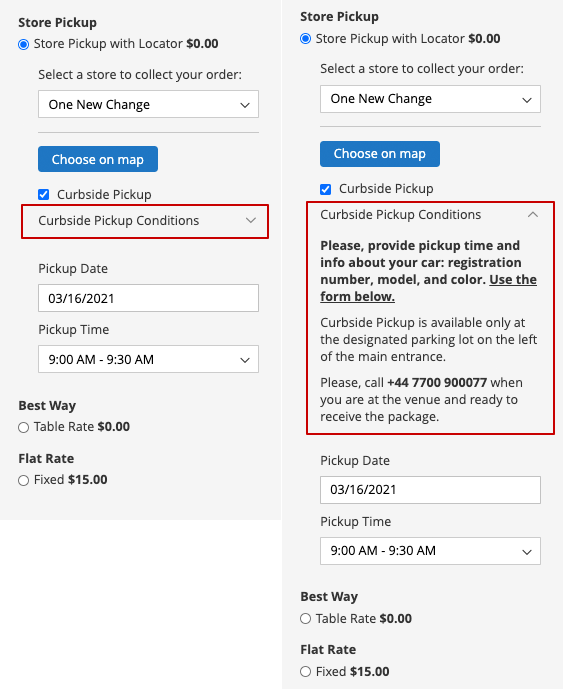
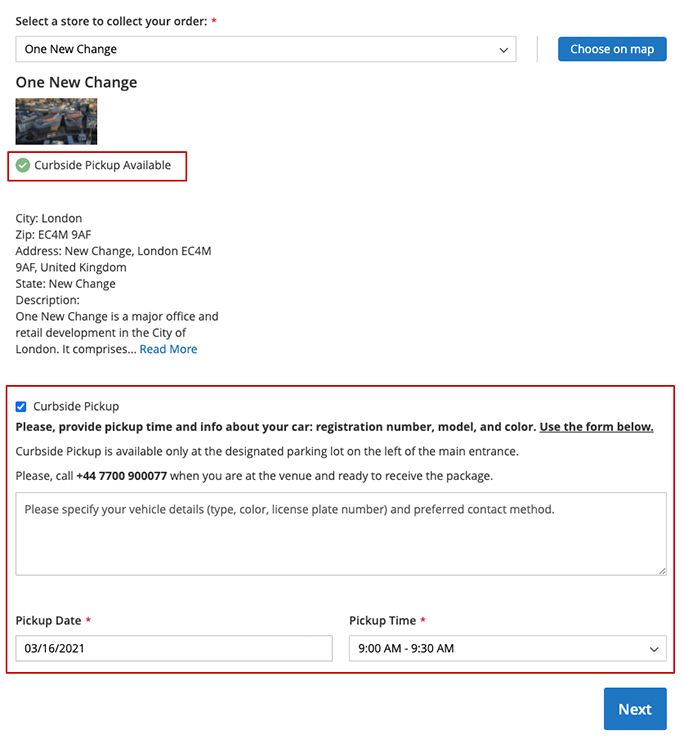
Let clients add the Pickup Option when reviewing goods on the Shopping Cart page.

Shoppers can comfortably specify the best-suited time to get their purchases at the checkout page. They will be offered to choose the day and hour according to the chosen store schedule.

Troubleshooting
Payment Method Availability
If you meet issues with the payment method availability, please check the method settings. The payment method may be configured to be available only for a particular country. In such a case, you can set the Default Country for a Store View according to the base expected country for the store.
Database Import
Sometimes, it is unable to complete the database import due to the execution time limit of PHP scripts. You can avoid this error by increasing the maximum execution time for your PHP scripts.
You need to set the max_execution_time to the number of seconds that all your scripts are allowed to run in your PHP's configuration file. The file location may differ from system to system but in general, you need to find the PHP.INI file and modify it.
We need to set the value to 18000.
For example:
; Maximum execution time of each script, in seconds ; http://php.net/max-execution-time ; Note: This directive is hardcoded to 0 for the CLI SAPI max_execution_time = 18000
Setting the value to 0 means there's no time limit.
You'll have to restart your web server for this solution to work.
Additional packages (provided in composer suggestions)
To make additional functionality available, please install the suggested packages you may need.
Available with no additional fees:
amasty/module-store-pickup-with-locator-msi- To use the functionality of the module-store-pickup-with-locator to the max, please install the module-store-pickup-with-locator-msi to version 1.0.3 or above. You will experience all benefits provided by MSI including advanced functionality of Store Pickup Option feature.
Available as a part of an active product subscription or support subscription:
amasty/module-store-locator-graphql- Install this package to ensure Amasty Store Locator extension works with GraphQl.
amasty/module-store-locator-import-entity- Install this package for Import Locations compatibility.
amasty/module-store-locator-export-entity- Install this package for Export Locations compatibility.
amasty/module-storelocator-holidays- Install this package to set up Location Holiday schedules.
amasty/module-store-pickup-with-locator-subscription-functionality- Install this package to enable Available for Pickup setting, Email Notification fieldset.
FAQ
* Where can I find the MSI settings?
* What's the difference between Store Pickup, Store Locator and Store Pickup with Locator?
* Why Product Conditions for locations don't work?
* Do I need to pay for Google API requests to use the Google Maps functionality?
Find out how to install the Store Pickup with Locator for Magento 2 via Composer.
magento_2/store_pickup_with_locator.txt · Last modified: 2025/05/19 14:20 by avronskaya

