User Tools
Site Tools
Sidebar
magento_2:product_labels
Table of Contents
See the way the Product Labels for Magento 2 extension works.
Guide for Product Labels for Magento 2
Highlight your products with eye-catching labels to immediately draw customers' attention to particular items. Use predefined variables for label texts and easily upload your own label images of any shapes.
- Add colorful labels to any products
- Live Preview of the labels in the admin
- New label types allow admin to choose shapes and color
- Fresh labels pack was added
- Set time periods for labels demonstration
- WCAG compliance (for the extension with Luma and Hyvä Theme)
- REST API support
- Compatibility with Live Search for Cloud Edition
With the help of the extension, you can add bright labels (such as “On Sale” and “New”) to any store items and display them on product and category pages. Apart from that, the module automatically calculates and shows percent discounts or flat amounts based on the difference between special and regular price.
The Product Labels extension for Magento 2 is read compatible with GraphQL. Now you can expose the data you need via GraphQL queries.
Magento 2 Product Labels extension is compatible with Hyvä themes. You can find the amasty/module-product-labels-hyva package for installing in composer suggest (Note: the compatibility is available as part of an active product subscription or Support Subscription).
In Product Labels FAQ you can find answers to the most popular questions about the extension functionality.
General Settings
Display Settings
To configure the extension go to Stores → Configuration → Amasty Extensions → Product Labels.

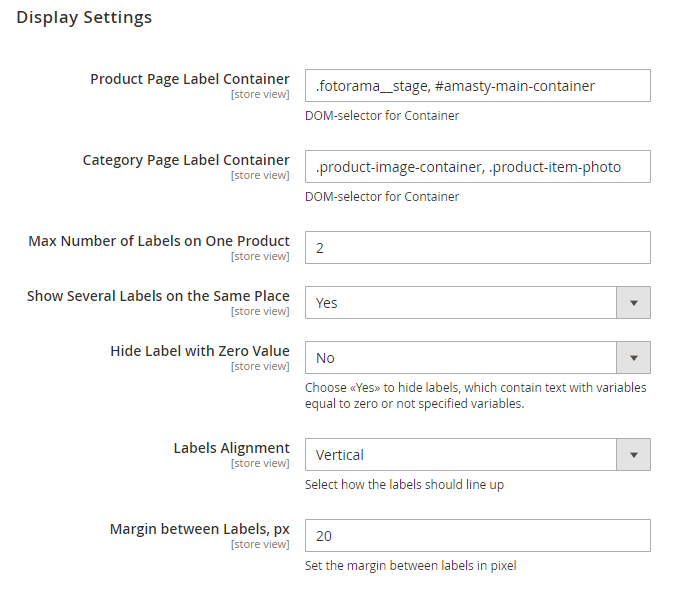
Product Page Label Container - Specify the DOM-selector for a product page label container.
Category Page Label Container - Define any valid DOM-selector for a category page label container.
To ensure proper functionality and compatibility between Product Labels extension and Elastic Search extension, please include the container .amsearch-product-image-container in the Category Page Label Container setting.
Max Number of Labels on One Product - Limit the number of labels displayed over one product at once.
Show Several Labels on the Same Place - Enable the option if you want to show several labels in the same place of a product image.
If several labels are applied, they will be displayed according to their priority.
Hide Label with Zero Value - Choose 'Yes' to hide labels, which contain text with variables equal to zero or not specified variables.
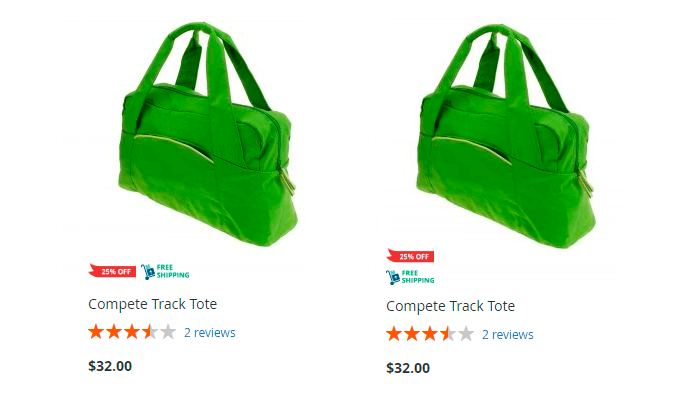
When the Show Several Labels on the Same Place option is enabled, additional options appear:
Labels Alignment - Choose either vertical or horizontal alignment for the labels shown in the same place.
Margin between labels, px - Determine the margin between labels displaying together in pixels.
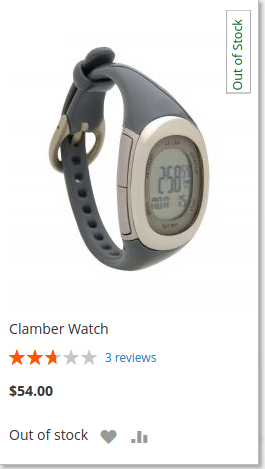
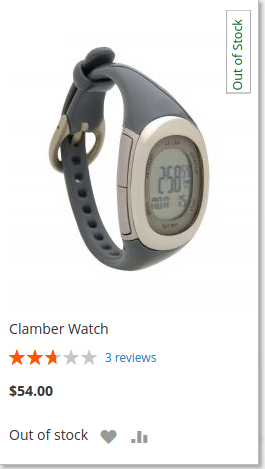
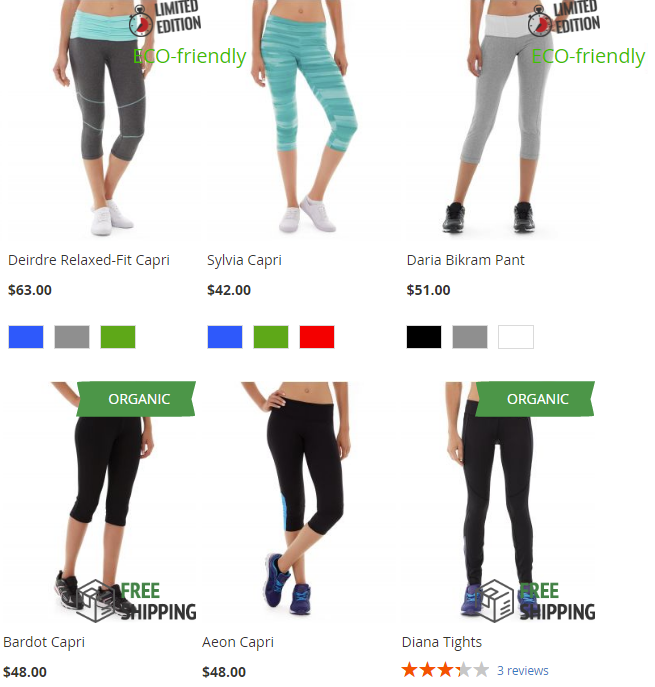
Here's the example of how vertical and horizontal alignment will be displayed on the frontend (for the same product):

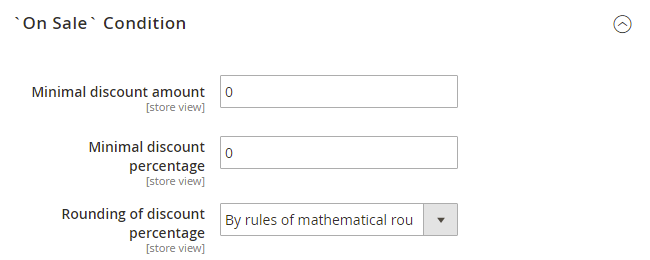
'On Sale' Condition
Specify the Minimal discount amount for the display of labels in the On Sale condition section.
| Notice, that this is a flat amount, not percent. |
Use Minimal discount percentage setting to specify the minimal percent discount.
The extension offers you a Rounding of discount percentage option, so you can make discounts decimal. There are three algorithms at your service:
| The next lowest integer value. | With this algorithm 20.3 will be rounded to 20. |
| By rules of mathematical rounding. | 20.4 will be rounded to 20 and 20.6 will be rounded to 21. |
| The next highest integer value. | 20.3 will be rounded to 21. |

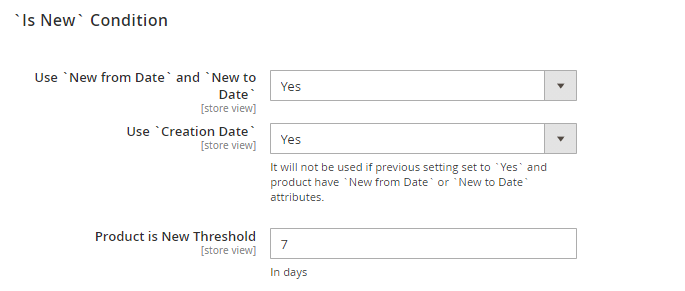
'Is New' Condition
Highlight labels according to their date in the Is New condition section:
- If you set the option Use New From Date to Yes, the extension will consider products as new between New from Date and New to Date.
- Alternatively, you can choose the products to be new a certain amount of days after the creation date. For this, set Use Creation Date to yes and appoint the number of days the product will be considered as new.

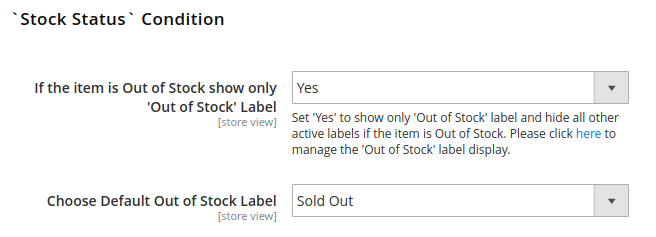
'Stock Status' Condition
If the item is out of stock show only 'Out of Stock' label - Enable to display only Out of Stock label and hide all other active labels if the item is Out of Stock.

Please note, that for the correct operation of the module (EE and ECE Magento versions), we do not recommend using the setting Live Search - Enable Product Listing Widgets=Yes (Admin → Stores → Configuration → Live Search → Storefront Freatures)
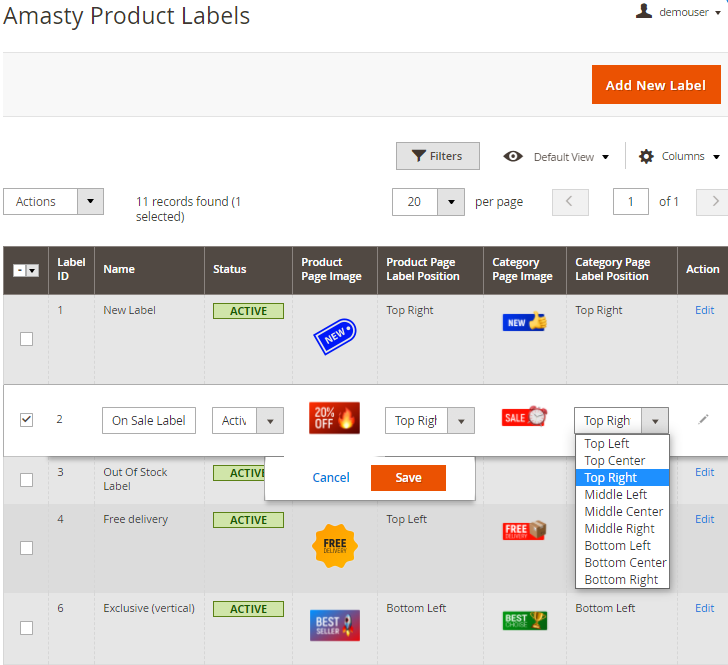
Product Labels Grid
To create labels please go to Admin Panel → Products → Product Labels.
- Navigate labels efficiently and in a convenient way with the Product Label Grid. There are Label ID, Name, Status, Product Page Text, Category Page Label, and other columns, by which you can easily search all the necessary information. Use filters to find the needed label faster.
- You can add new labels, submit Delete and Change Status actions for better promo management;
- You can edit Name, Status, Product Page Label Position and Category Page Label Position of a label right on the grid. Click a line with particular label on the grid and select a necessary option in the dropdown.

Among the available mass actions there are Delete, Enable, Disable, Duplicate options. See the top left corner above the labels grid to use mass actions dropdown.


Edit Product Label
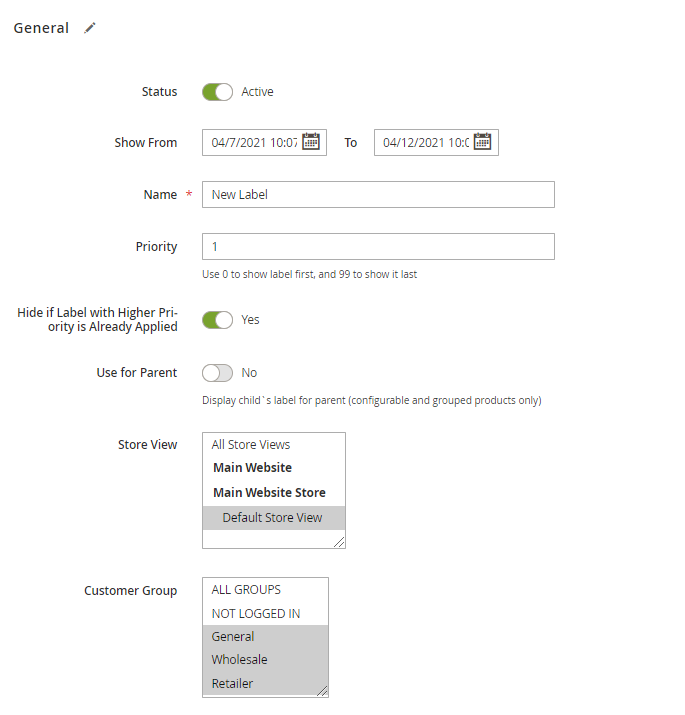
General
To edit product labels, click on the existing label in the grid or add a new one.

Status - Move the toggle to 'Active' to enable the label.
Show From/To - Set the time frames, when the label should be shown to customers.
Please note, that the labels for which the date/time ranges were set will be activated and deactivated by Cron.
Use the Priority field to manage the order in which the labels are applied to products. The highest priority is zero.
You can hide the label, when a label of higher priority is already applied to the products, by activating the Hide if label with higher priority is already applied option.
Use for Parent - Choose whether to appoint the label of the child product to its Parent products. If Yes, the label will be displayed on the adjacent configurable or grouped products.
Due to its specifics, the Use for Parent option may affect webstore performance. Please, enable this feature only in cases when it is needed.
Select the Stores, the labels will be displayed on.
Customer Groups - Indicate the Customer groups to which the label should be displayed.
Edit Label for Product Page
The extension offers a wide range of opportunities to shape the product labels to your marketing needs.


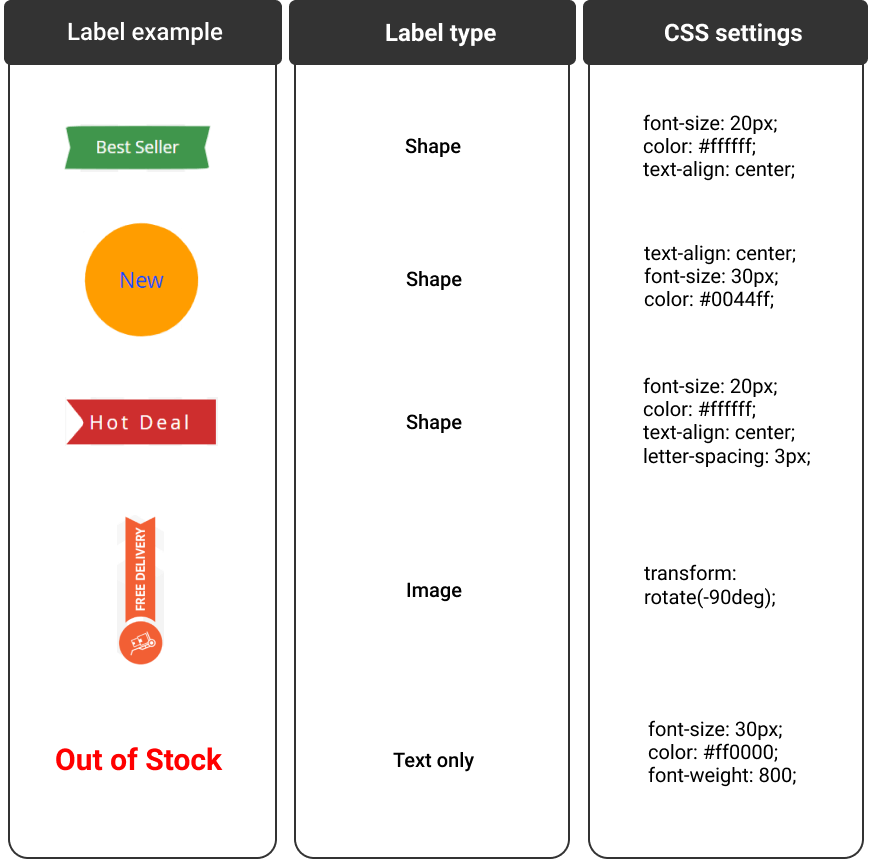
In the Label Type:
- Select Text Only to display labels as plain text.
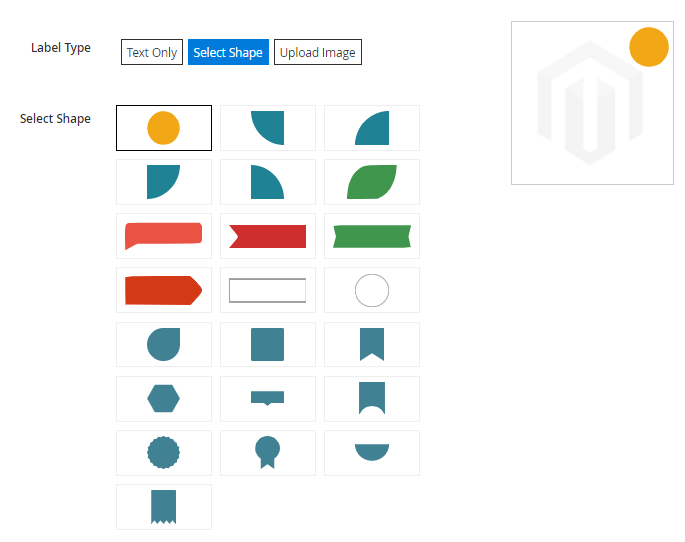
- Click Select Shape and you will be offered a number of various label shapes to fulfill your inquiries. There is also a handy color picker to pick up the necessary color for this shape.
There are two shapes (a circle and a rectangle) that are transparent. In the Label Color field, pick a color, which is applied to a border.

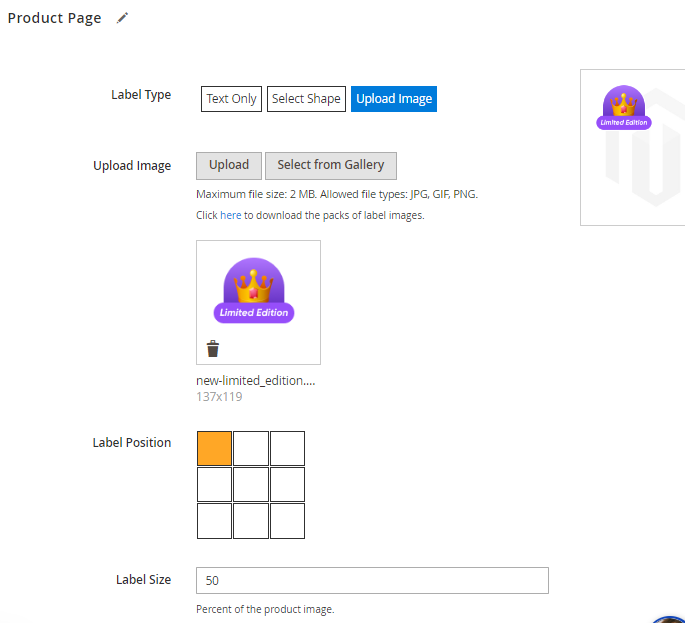
- Alternatively, you can choose Upload Image and drag your own custom images to use as labels.
You can also download the packs of catchy label images from Amasty for free.

Label Position field has a nine-position grid, where you can select the needed location for the label. There is also a real-size preview window right in the settings, so you don't have to check it on the front-end time and again.
Label Size - here, you can customize the size of your label in relation to the product image.
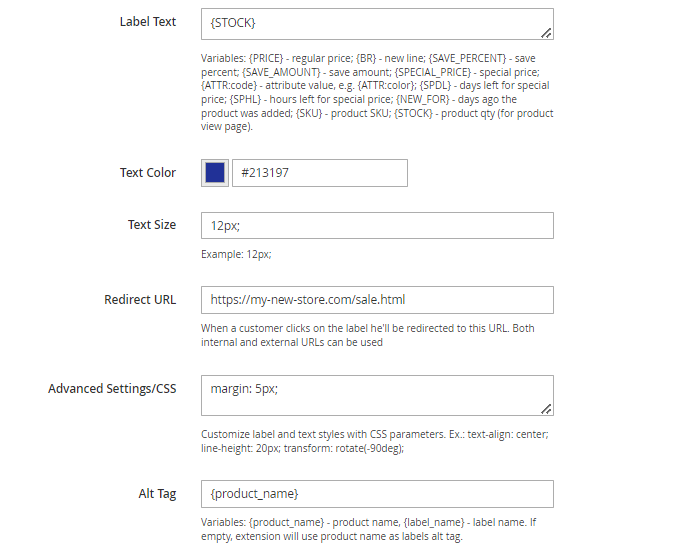
In the Label Text field, you can indicate the text that should be displayed on the label. You can utilize the following variables in the label texts:
Configure Text Size and Text Color, tooled with a color picker. In case you use auto labels adding, you need to add label width and label height percentage of the original image. This action is required for the correct label view on the Product and Category pages. Employing CSS, you can also manage Label & Text Style (e.g. text-align:center, width:300px;).
{ATTR:code} with this variable you can display a value of any attribute in the label text. Please replace 'code' with the code of the actual attribute. For example, {ATTR:manufacturer} would display the product manufacturer. Please note that the attribute value will be displayed on the category page labels only if the “Used in Product Listing” setting is set to “Yes” in the attribute configuration. To check this, please navigate to Stores → Attributes → Product → choose the needed attribute → Storefront Properties tab.
{SAVE_PERCENT} Saving percentage, it's the percentage margin between the regular price and special price. If you specify in admin panel 'Sale! {SAVE_PERCENT} OFF!', on the front end it will be 'Sale! X% OFF!', X stands for the percent number.
{SAVE_AMOUNT} Flat savings amount, represents a flat difference between the regular price and special price. So 'Save {SAVE_AMOUNT}!' results into 'Save $X!'. X is the amount, '$' sign will be automatically replaced with the symbol of your currency.
{PRICE} displays the regular price.
{SPECIAL_PRICE} displays a special price.
{NEW_FOR} shows how many days ago a product was added. 'NEW! Arrived just {NEW_FOR} days ago!' will be shown as 'NEW! Arrived just X days ago!', where X is a number of days.
{SKU} displays product SKU.
{BR} new line. The extension automatically breaks messages into several lines if they are too long. If you need to display some words or phrases in a separate line, please use a {BR} variable.
Redirect URL - if needed you can add a link for the label to redirect customers to a particular page. In such a case, when a customer clicks on the label he'll be redirected to this URL. Both internal and external URLs can be used.
Advanced Settings / CSS
- Use transform: rotate(-90deg) to rotate a label a certain number of degrees (here - 90);
- Use padding-top: XXpx (padding-bottom: XXpx) to set padding and rotate a label vertically;
- Use padding-left: XXpx (padding-right: XXpx) to set padding and rotate a label horizontally;
- In case there are several labels at the same position, use margin-bottom (margin-left, margin-right, margin-top) to set the margin of a label.
When configuring labels using CSS, ensure proper display by setting the label's width and height according to the template: width: 265px; height: 40px.
For more CSS properties, please check this information.
A sample label with the following settings: transform: rotate(-90deg); padding-top: 60px;


Alt Tag - here, you can input Alt tags for the label to further optimize it for search engines.
Edit Label for Category Page
The settings for managing labels on the Category page are identical as for Product Page. It is possible to choose label position both for product and for category pages. You can also use different images for category and product pages (e.g smaller image for category page and a bigger one for product page).
You can also check this short overview video to see how to easily add labels to product and category pages.
Product Conditions
In order to use a product attribute in the conditions correctly, please enable its usage for promo rule conditions:
- Go to Stores → Attributes → Product → Select a product attribute → Storefront Properties
- Enable Use for Promo Rule Conditions.
Use flexible conditions to specify which products the label should or shouldn’t be displayed. In conditions, you can apply any of the following attributes:
Activity,
Attribute Set,
Category,
Category Gear,
Climate,
Collar,
Color,
Eco Collection,
Erin Recommends,
Features,
Format,
Gender,
Material,
New,
Pattern,
Performance Fabric,
Price,
SKU,
Sale,
Size,
Sleeve,
Strap/Handle,
Style Bags,
Style Bottom,
Style General,
New, Sale, Qty, Stock Status, Bestseller Position (this attribute can be applied only with the Amasty Improved Sorting module installed).

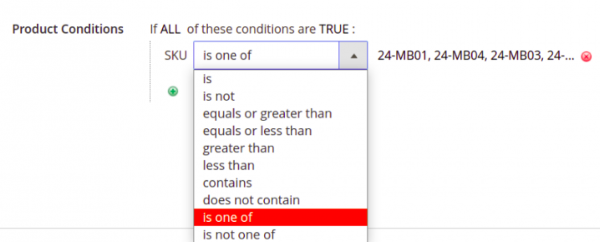
Please, be attentive while selecting condition configurations to set labels’ display properly. For example, if you want to add labels for several SKU/Categories simultaneously, it's needed to select the 'is one of' condition configuration.
Please note, that for the correct application of label conditions, you should also allow the Catalog Price Rule resource in the system role permissions. For this purpose, please navigate to System → Permissions → User Roles, then choose the needed Role and go to Role Resources. Then, mark the Catalog Price Rule checkbox.


If you need to set a price ranges, you can do it using the default price attribute via the conditions tree.
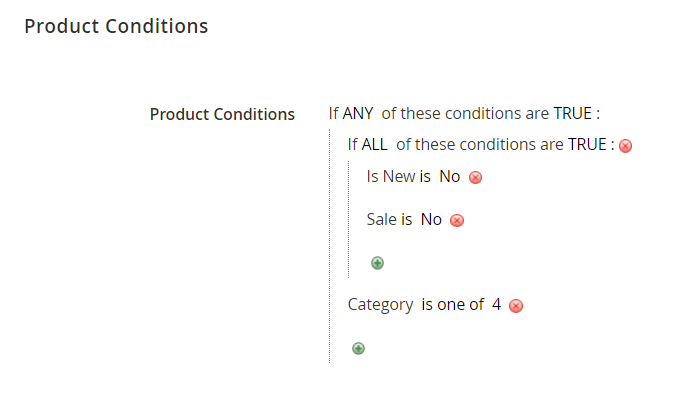
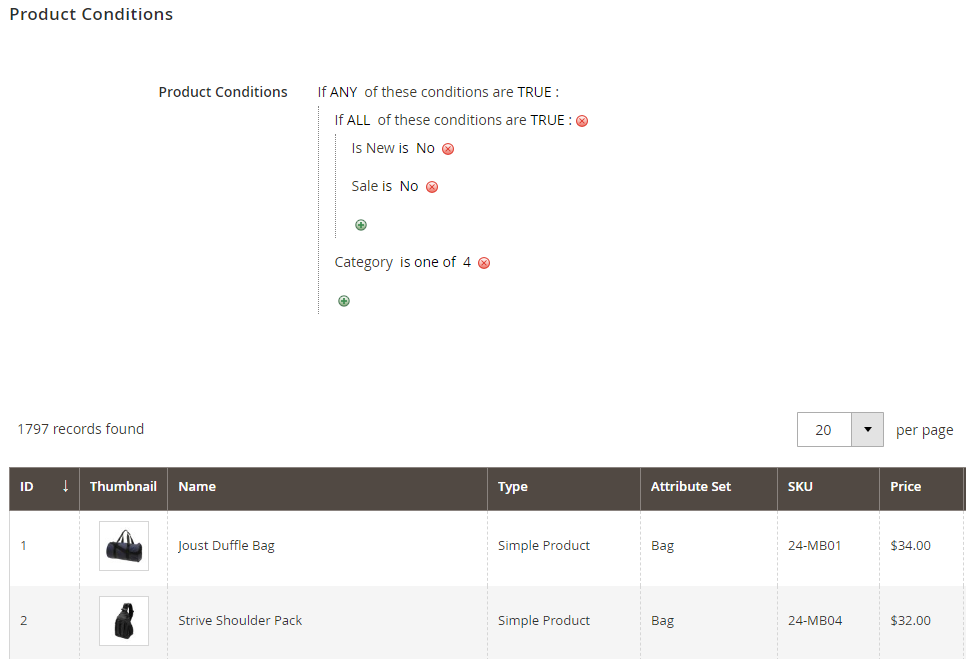
With the extension, you can also preview the products that the label will be applied to. Just save the label when all the needed settings for it are configured. Than return to Product Conditions section, expand it - the products will be displayed here:

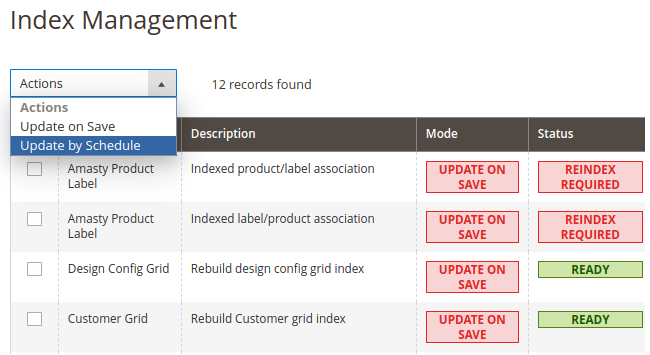
The display of matching items by the conditions is associated with the indexing process, which will update the list of items on a schedule or when saved.
Tooltip
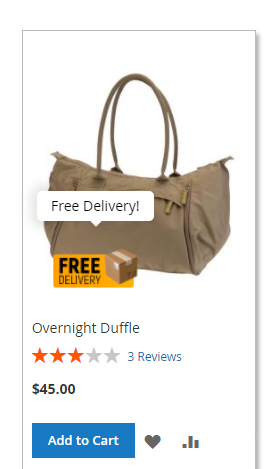
Make your product labels even more informative with label tooltips.

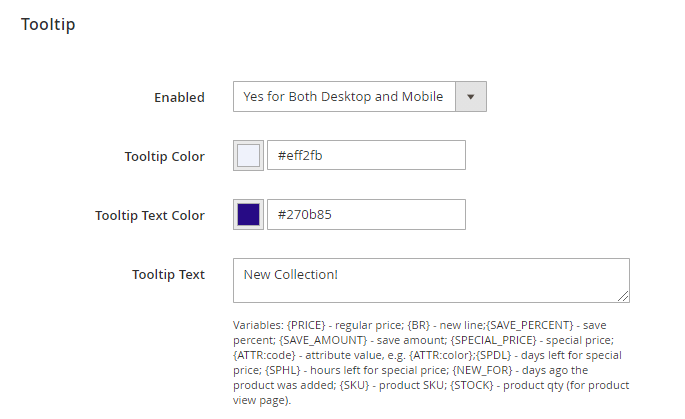
Enable - Choose whether to enable the tooltip for desktop and mobile view or only for desktop view.
Select the Tooltip Color and Tooltip Text Color with a color picker functionality.
Specify the Tooltip Text using variables.

Also, you can modify tooltip text with HTML tags. The list of supported tags is the following:
- <b> - bold text
- <big> - big text
- <br> - single line break
- <center> - centered text
- <i> - italic text
- <link> - a link to an external resource
- <small> - smaller text
- <strong> - important text
- <sub> - subscripted text
- <sup> - superscripted text
- <del> - deleted (strikethrough) text
- <s> - strikethrough text
- <strike> - strikethrough text
- <u> - underlined text
- <tt> - teletype text
API support
API support within Product Labels for Magento 2 implies that you can use Magento web API functionality. You can find more information on Magento site.
LabelRepositoryInterface
- save(\Amasty\Label\Api\Data\LabelInterface $label) - to save a label;
- getById($id) - to retrieve a label by Id;
- deleteById($id) - to delete a label by Id;
- getAll() - to retrieve the list of all the available labels;
The Product Labels extension is compatible with AWS S3 storage.
Frontend
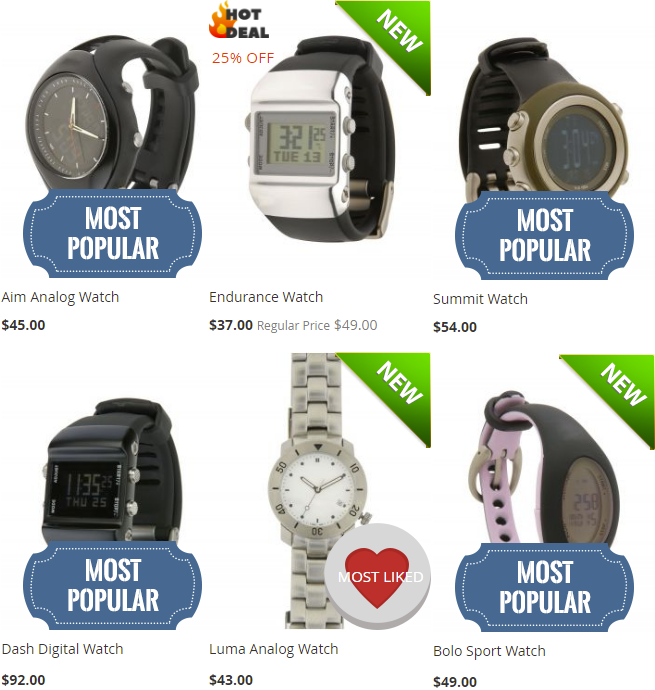
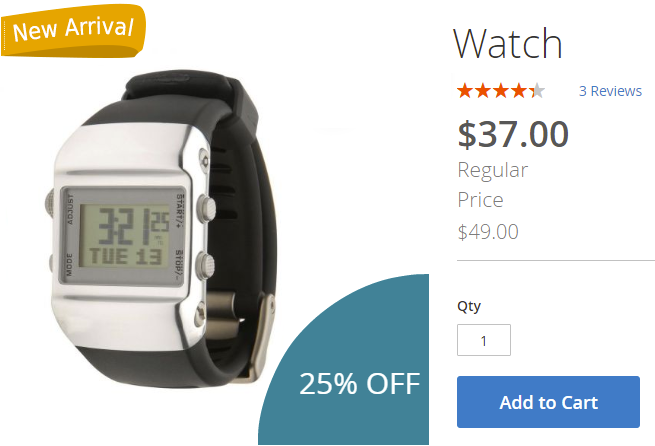
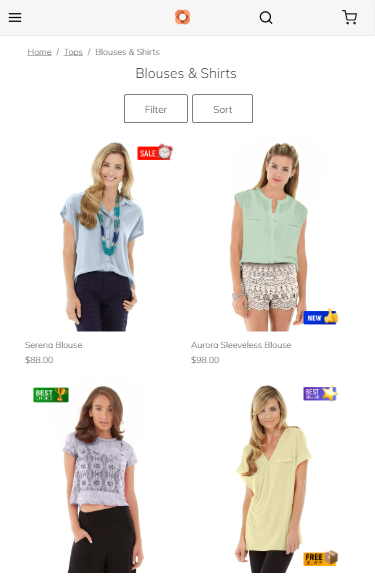
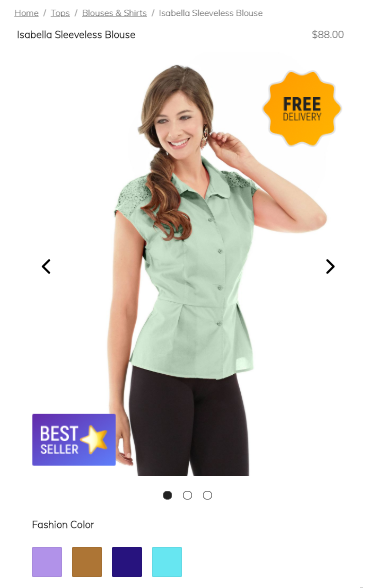
Apply various labels on the Product and Category pages and highlight your special offers (e.g. mark Magento products with 'free shipping' labels).

If you have Magento 2 Automatic Related Products module istalled, you can also show labels on the items in the product recommendations blocks to boost your cross-sell and upsell offers efficiency.


Find out how to install the Product Labels extension for Magento 2 via Composer.
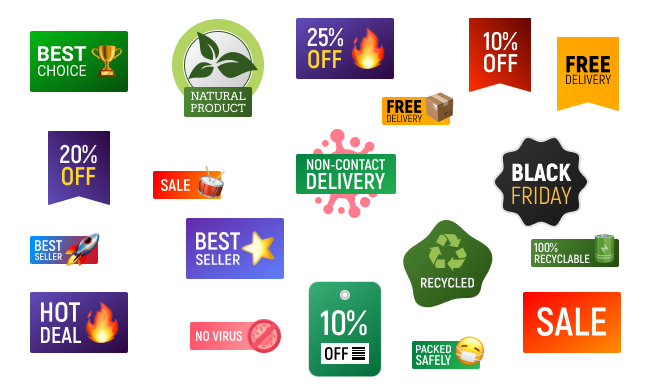
Pre-made Labels Pack Included
You can also download the packs of catchy label images from Amasty for free. Labels include packs for use-cases like:
- Percent discounts;
- Sales promotions, including Black Friday;
- New arrivals;
- Free delivery;
- Best choice and bestseller products;
- Vegan and organic products;
- No-contact delivery, packed safely, etc.

Now you can also download the free labels pack in German.
PWA for Product Labels (Add-On)
The extension also works smoothly on mobile devices due to a ready-made PWA solution, due to which store admin can significantly improve mobile shopping experience.
The feature can be enabled only after purchasing the PWA for Product Labels Add-On. Also, you need to install PWA Studio first.
In order to correctly install a PWA add-on, please install the corresponding GraphQL system package first. For the correct name of it, please check the composer.json file of the main module. For example, the GraphQL system package name of the PWA add-on for the Blog Pro extension would be the following: amasty/blog-graphql
If the add-on is installed, Venia theme will display category pages in the following way:

Product pages from mobile devices will be displayed as below:

Find out more about Magento PWA integration here.
Additional packages (provided in composer suggestions)
To make additional functionality available, please install the suggested packages you may need.
Available with no additional fees:
amasty/product-labels-graphql- Install this module to activate GraphQl and Product Labels integration.
Available as a part of an active product subscription or support subscription:
amasty/module-product-labels-hyva- Install this package to activate the integration with the Hyva Theme.
FAQ
magento_2/product_labels.txt · Last modified: 2024/12/12 11:05 by skudrov