User Tools
Site Tools
Sidebar
magento_2:store_locator
Table of Contents
See the way the Store Locator for Magento 2 extension works.
Guide for Store Locator for Magento 2
Let customers know about the location of the nearest offline stores where your products are available. Display stores on a Google map and provide extra information for each location to enhance the shopping process.
- Display multiple store locations on a map
- Automatically show the nearest offline stores
- Provide filters to find stores according to certain criteria
- Show a product availability in particular stores
- Add the store locator map to any page
- Optimized for mobile
- Set metadata & meta keywords for each location page
- Indicate store's working hours and holidays
- WCAG compliance (for the extension with Luma Theme)
- Compatibile with GraphQL Application Server
Explore our internal Knowledge Base to gain even more valuable insights and uncover answers to popular questions about the configuration and features of the Magento 2 Store Locator extension.
Store Locator extension is read and write compatible with GraphQL. You can find the amasty/module-store-locator-graphql' package for installation in composer suggest (Please note: the compatibility is available as part of an active product subscription or support subscription)
The extension is compatible with Hyvä themes. You can find the 'amasty/module-storelocator-hyva' package for installing in composer suggest (Note: the compatibility is available as a part of an active product subscription or support subscription)
The extension is compatible with GraphQL Application Server. You can find the 'amasty/module-graphql-application-server-compatibility' package for installing in composer suggest for Magento 2.4.7 version(Note: the compatibility is available for Magento 2.4.8 without installing additional package). This compatibility also works with Hyva themes.
Extension Configuration
To configure the extension settings please go to Stores → Configuration → Amasty Extensions → Store Locator.
General
Google API Key (Frontend) — insert Google API Key. Please use this page to get a key.
The API key for the frontend is exposed to clients. To prevent it from being used in other stores, you should restrict it by referrer. 

Google API Key (Backend) — insert Google API Key to calculate coordinates during location import process. Please use this page to get a key.
To ensure the API key for the backend works correctly, verify that there are no restrictions in place (as shown in the screenshot): 

Please, make sure that you've filled in the Google API Key field.
The three API's you have to enable in Google API Key for the correct work of the extension:
- Maps JavaScript API,
- Geocoding API;
- Places API.
To configure these settings, please follow the link.
Enable Location Pages - choose 'Yes' to enable separate pages for each store location.
Enable Customers Reviews for Locations - set 'Yes' to enable customers to leave reviews to your stores.
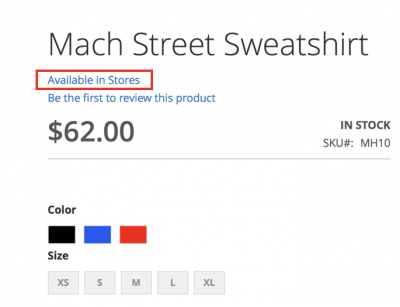
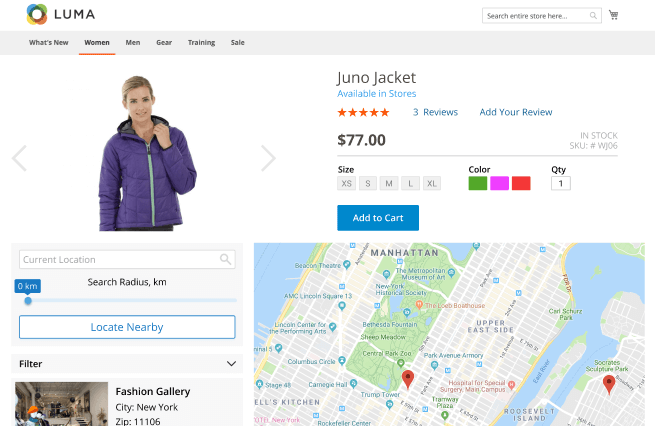
Show Store Locator's Link on Product Pages - set 'Yes' to make store locator page available from all product pages around your store. The link will redirect the customer to the store locator's page with locations where the product is available.
'Available in Stores' Link Text - you may set a custom title for the link here.
Title - specify the title of the Store Locator page. It will be displayed in the top (breadcrumbs) and bottom menu (footer).
Add Store Locator Link to the Toolbar - click 'Yes' to add the link to the Store Locator page to the toolbar.
Add Store Locator Link to the Footer - click 'Yes“ Link to add the link to the Store Locator page to the footer.
Map and Customers Geo Location

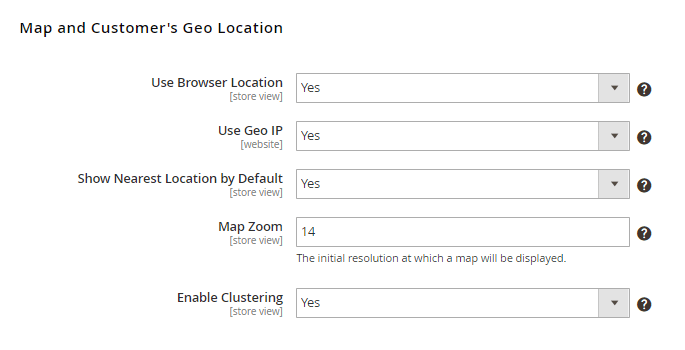
Use Browser Location — set this option to ‘Yes’ to use customers’ browser location data.
Use Geo IP — allows using Geo IP data which is very useful for the cases when a customer’s browser doesn’t provide location data.
Show Nearest Location by Default - if enabled, the minimum radius specified in the general settings is taken into account automatically. Hence, if the default value of the minimum radius is too small and there are no available locations within it, the customer will see the notification saying that there are no locations near them right after they go to the Store Locator page.
Please note that the behavior of setting ‘Show Nearest Location by Default’ has been changed. Before it applied regardless of the ‘Minimum Value for Radius Range’. Once you got to the Store Locator page, you could see the list of all locations, and one of them, the closest to you, was selected. And if you set the minimum radius on the slider - the system picked up the closest location within the specified radius.
Map Zoom - set the desired zoom level. For example, the most popular values of the Google Map zoom level are as follows: world, landmass/continent, city, streets, buildings.
Enable Clustering - the automatic map clustering option unites neighbored stores in 'clusters' and highlights them with different colors. Locations situated close to each other will be grouped in one cluster on the map. A cluster marker will comprise a few locations inside. A cluster will disappear while zooming the map.
Store Locator Page
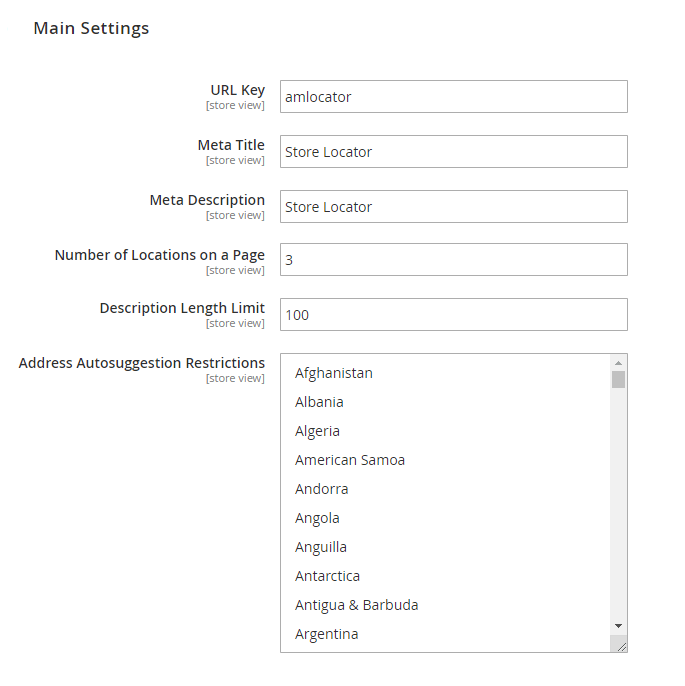
URL Key — specify frontend URL for a store locator page. This value will influence the frontend URL of the store locator page. If you leave this field blank then default URL should be amlocator and look like:
http://example.com/index.php/amlocator
Meta Title - specify the meta title of the store locator page.
Meta Description - add a brief description of your store locator.
Meta Keywords - fill in the keywords for your store locator page. Meta keywords will be included in the <meta name=“keywords” content=”…“> tag in the HTML code of the corresponding page.
Please, note, the functionality of Meta Keywords is available as part of an active product subscription or support subscription.
Number of Locations on a Page - the list of locations within the sidebar of the Locator Page is divided into pages. That helps to load the page faster when a website has a wide range of locations. The option defines the number of locations on one page. Leave an empty field to switch off the pagination for locations list.
Description Length Limit - define the number of symbols for the stores' description.
Address Autosuggestion Restrictions - use the field if you need to show only specific countries (for example, only those countries where your stores are located) in the list of offered addresses for the 'Current Location' field on the Store locator's page. Please mind that Google Service allows choosing no more than 5 countries (you can find more information here). Or leave the field blank to show all possible countries in the list of offered addresses.
Please note that adding CMS blocks to the Store Locator page is available as a part of an active product subscription or support subscription. You can find the 'amasty/module-storelocator-subscription-functionality' package for installing in composer suggest.
Top CMS Block - Select CMS Block that will be displayed between the title and main content of the Store Locator page.
Bottom CMS Block - Select CMS Block that will be displayed between the main content and footer of the Store Locator page.

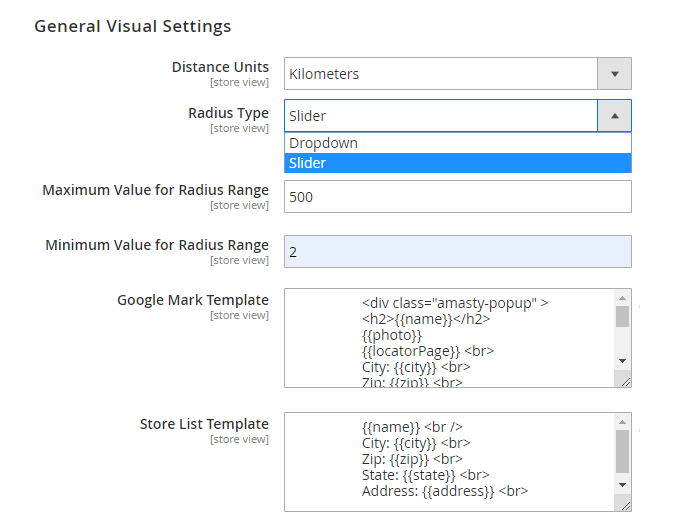
Distance Units — set default distance units (kilometers/miles) or enable users to specify the units on the frontend.
Radius Type - define the search radius type (dropdown/slider).
Maximum Value for Radius Range - specify the number of maximal value for the search radius range.
Minimum Value for Radius Range - specify the number of minimal value for the search radius range.
Google Mark Template — define the template for the Google mark that will be displayed for each store location on the map. See details.
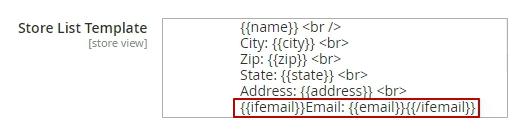
Store List Template — specify the stores' info you want to display in the store list. Add the necessary variables and remove the ones you don't need.
If you want to display emails in the stores' info, you should specify the next construction in the Store List Template field:
**{{ifemail}}Email: {{email}}{{/ifemail}}**
In this case, emails will be displayed in the store list only for those stores which have their emails specified.


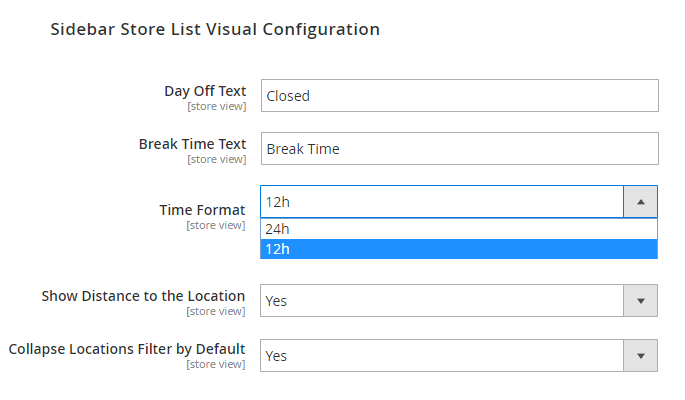
Day Off Text and Break Time Text - add any custom text for the store locations' day off and break time.
Time Format - choose what time format will be used on the frontend (12h/24h).
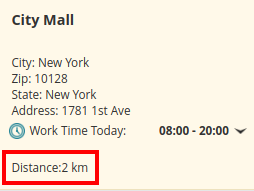
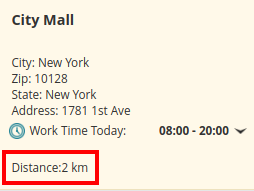
Show Distance to the Location - set to 'Yes' to display the distance between the stores and the current location that is set by the customers.
The distance is displayed in the info container of each store. 

Collapse Locations Filter by Default - choose whether to collapse locations filter by default or not.

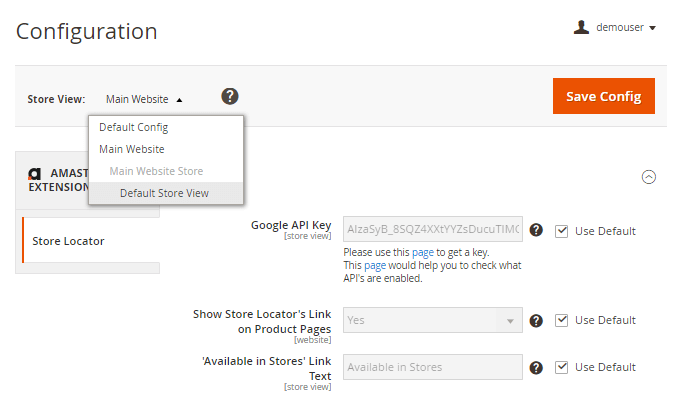
Store View
You can specify the main settings for different store views. When the store view is chosen, you can configure settings for it.
To edit settings for a certain store view unflag the corresponding checkboxes.

Setting Google Mark Template
With the extension, you can display additional information in a popup (e.g. phone, website, email).

To configure the popup you will need to add the following information about a marker with a text description to the modules' configuration Google Mark template. For example:
Phone number: {{phone}} </br>
Email: {{email}} </br>
Website: {{website}} </br>
The whole list of the available fields to display in the popup:
- name
- photo
- country
- state
- city
- zip
- address
- phone
- email
- website
- description
- lat
- lng
In some cases, you may have locations with and without a phone number. To display the number only when it exists, please, use this construction:
**{{ifphone}}{{phone}}{{/ifphone}}**
Database Installation
This product includes GeoLite2 Data created by MaxMind, available from 24.10.2023 (last update date).
To install the GeoIP Store Locator database, go to Stores → Configuration → Amasty Extensions → GeoIP Data.

Databases are required for the correct work of the Store Locator module. Also, you need to install php bcmath or gmp extension on your server.
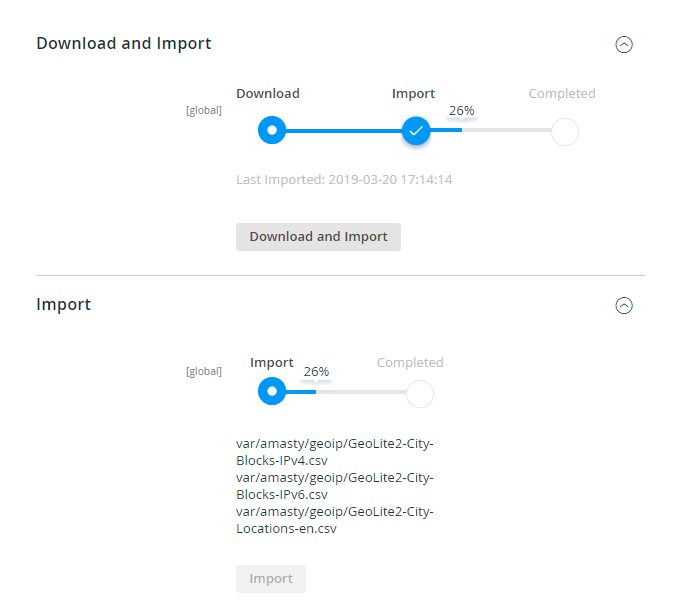
You can get the databases automatically or import your own data.
Hit the Download and Import button to make the extension download the updated CSV dump file and import it into your database automatically.
To import the files from your own source, use the Import option. Path to the files should look like this (the part 'var/amasty' should be replaced with your folders’ names):
var/amasty/geoip/GeoLite2-City-Blocks-IPv4.csv var/amasty/geoip/GeoLite2-City-Blocks-IPv6.csv var/amasty/geoip/GeoLite2-City-Locations-en.csv
In the Import section, the Import button is grayed out by default. It will be available right after you upload the CSV files. The red error notification will switch to green success notification when the import is completed.
If you face any difficulties with importing the location database, please see the following solution.
IP Database Update Settings
The database included in the extension was last updated on October 24, 2023. To keep the IP database current, you can update it using one of two methods.
Please note that regardless of the updating method chosen, you need to import the IP database first.

Refresh IP Database - select the appropriate method for refreshing the IP database:
- Manually - to manually upload the updated database files;
- Update via Amasty Service - to update the database automatically and regularly via Amasty Service, which is complimentary for you until August 2024.
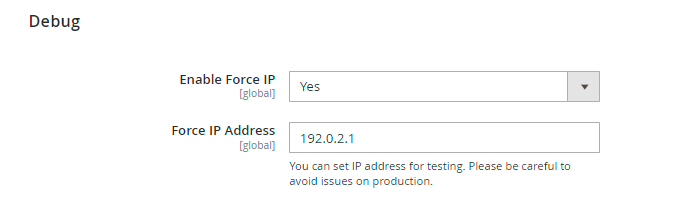
Debug Mode
You can enable IP forcing, which makes it possible to set a specific IP address that will be used instead of the visitor's real IP address when determining geolocation. The feature is useful while configuring or testing the extension.

Enable Force IP - set to Yes to replace the real IP address.
Force IP Address - specify the address to use instead of a real one.
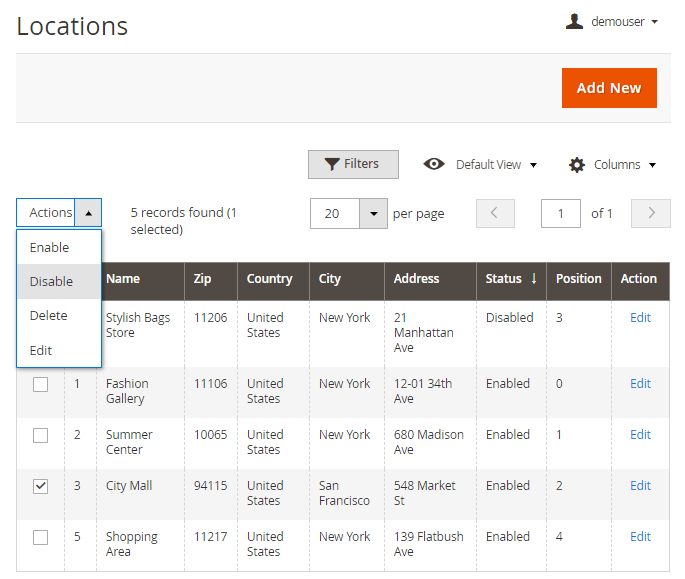
Creating a New Location
To access store locations' information please go to Content → Locations. Manage all store locations right from the grid: easily change a store's name, address, status, and position. Choose a store (or several stores) and perform the needed action: enable, disable, delete, edit.

To create a new store location please hit the Add New button or click the necessary location to start editing it.

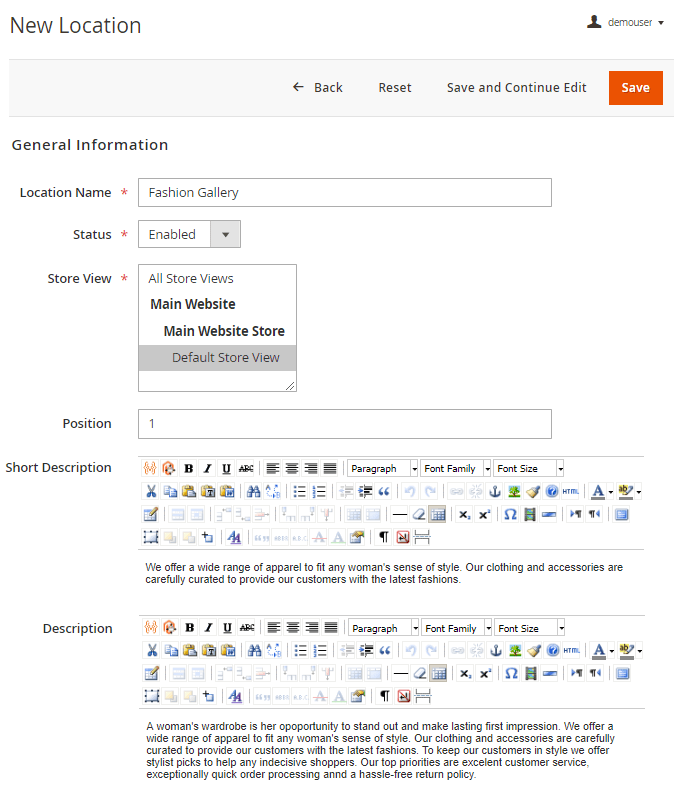
Location Name - specify the store name.
Status - set the store status (enabled/disabled).
Store View - choose a certain store view.
Position - define the store position in a sidebar store list.
Short Description - fill in the store short description. It will be displayed on a Google Mark and on a sidebar store list.
Description - add any extra info in the detailed description field. It will be displayed on a location page on the frontend.

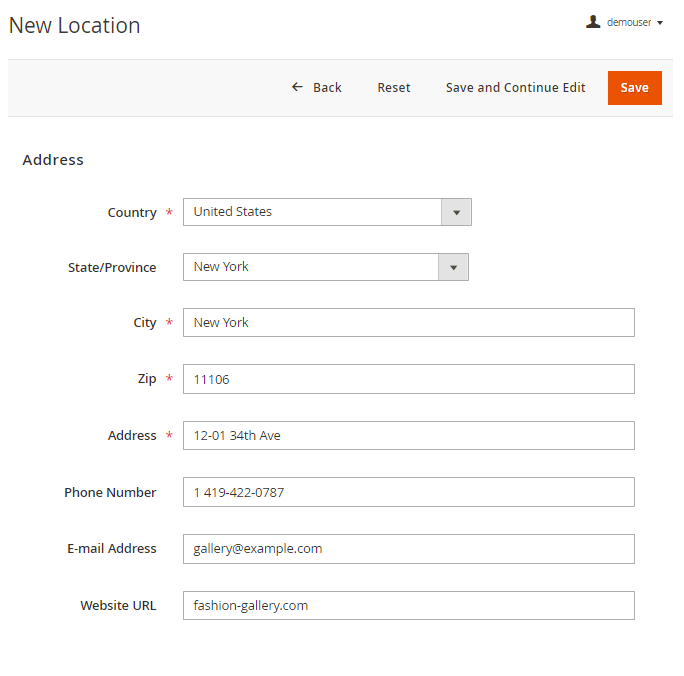
Fill in the store location main information: address, phone number, email and website URL.

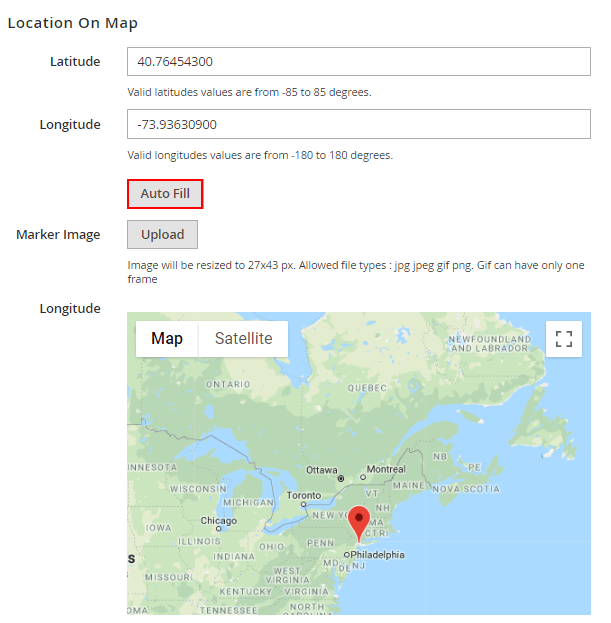
To correctly display store locations on the Magento 2 google map you need to specify the longitude and latitude for each store location. The module also allows you to determine the coordinates automatically via Auto Fill button
Also, you can choose the desired location marker under the Custom marker option. Upload an image of the marker icon to fit with the map design. You may also use different markers for different stores.
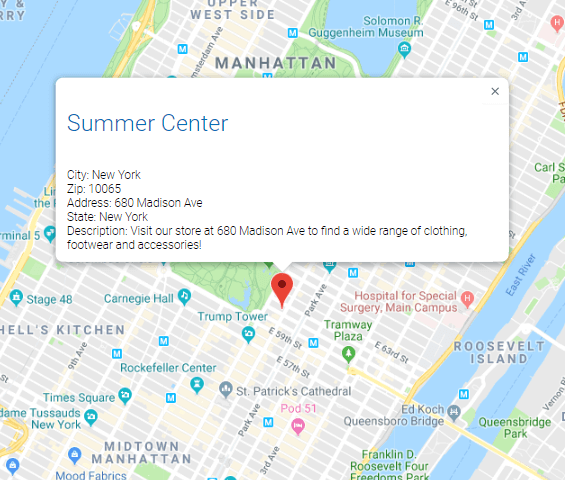
If everything is set up correctly you will see the location on a Google map.

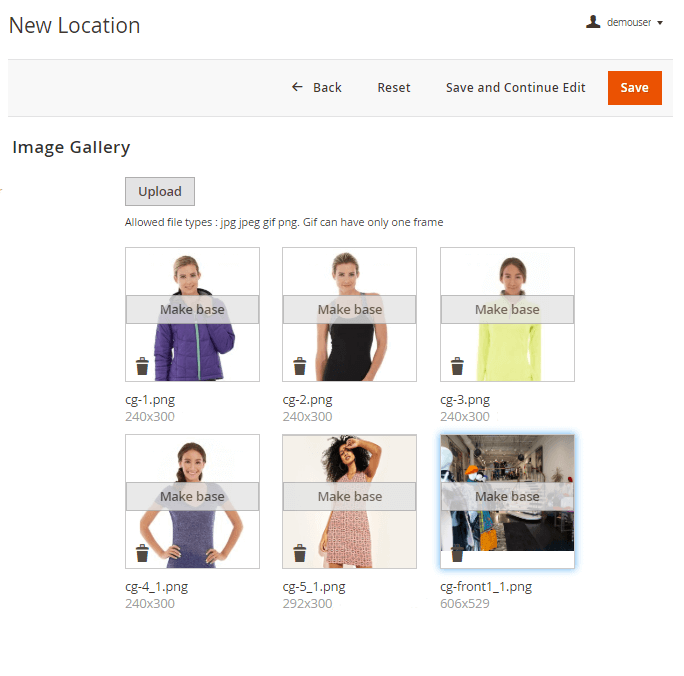
Add an image gallery to make your location page more appealing for customers. Click 'Make Base' on one of the images to make it the main picture of the store.

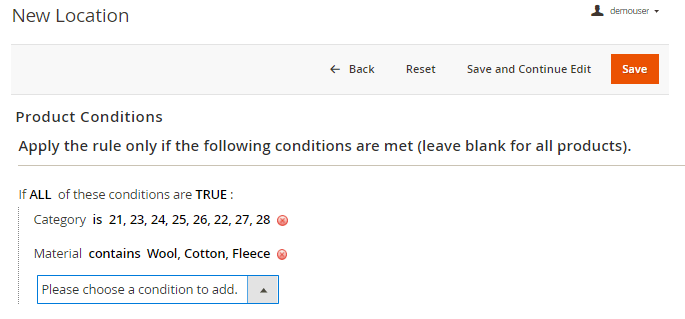
You can skip this tab if you need all the products to be available. Alternatively, in case some products are available only in specific offline stores, you can assign them to the necessary store location with the help of conditions.
Meta Information - properly fill in the metadata for the store, to boost its search engine ranking.
We added the possibility to specify Meta Keywords for Store Locator Pages. Meta keywords will be included in the <meta name=“keywords” content=”…“> tag in the HTML code of the corresponding page. Please, note, the functionality of Meta Keywords is available as part of an active product subscription or support subscription.
Store Schedule - hit 'Yes' to display the store schedule on the frontend. Then choose one of the schedule types from the dropdown list.
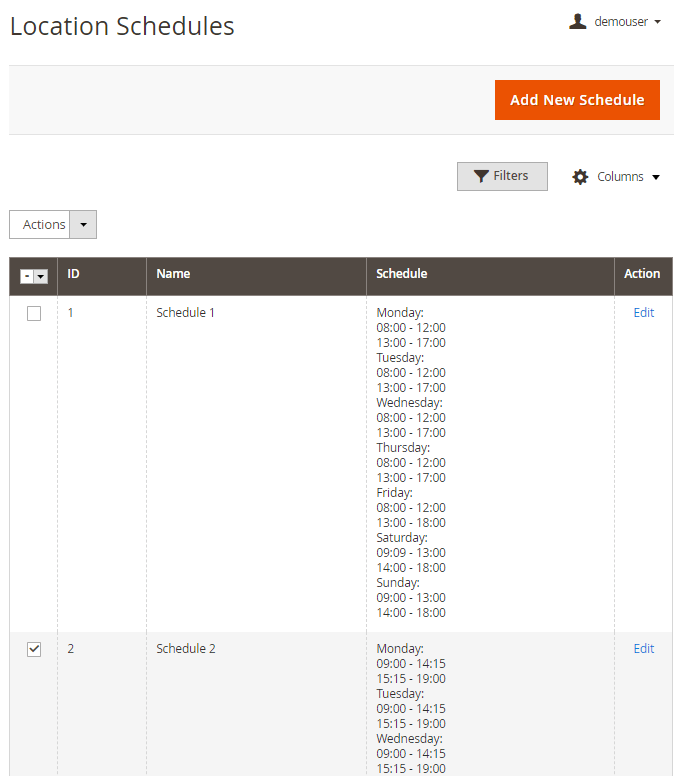
Please, go to Content → Location Schedules to manage all location schedules in one grid. Create multiple schedules to fit different store types. There you can edit any schedule, adjust working hours for each day of the week.

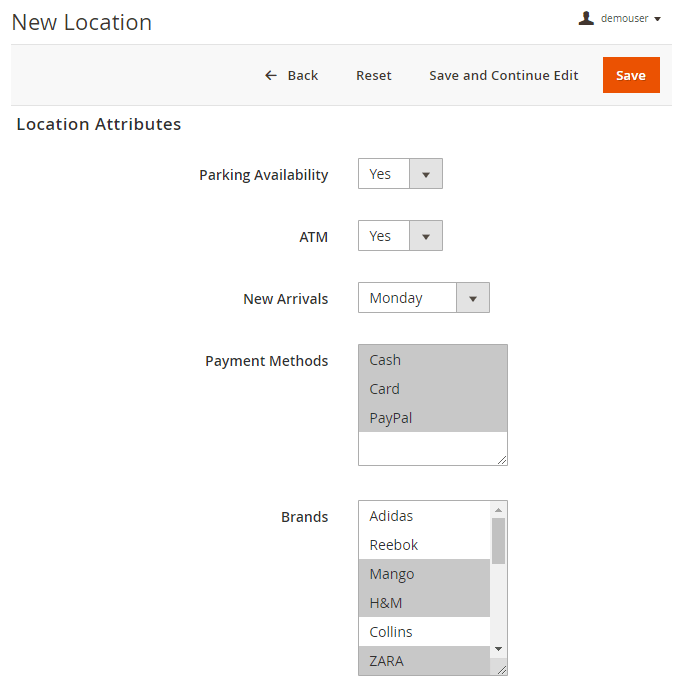
Here you can specify the additional store location details. E.g. parking availability, payment methods, brands, etc. By these attributes, you can filter stores on a store locator page on the frontend. It is convenient if there are many stores available and customers know approximately what they need.
You can configure extra attributes to display them on a map. Go to Content → Location Attributes to edit already existing store attributes or create a new one.
Hit the Save button to finish editing.
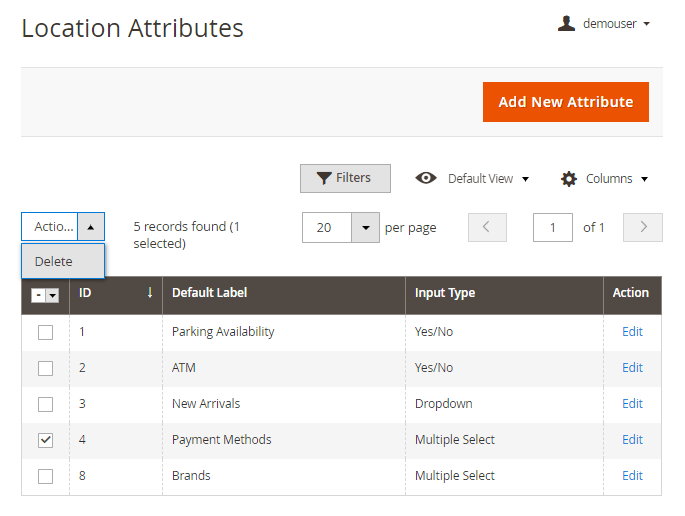
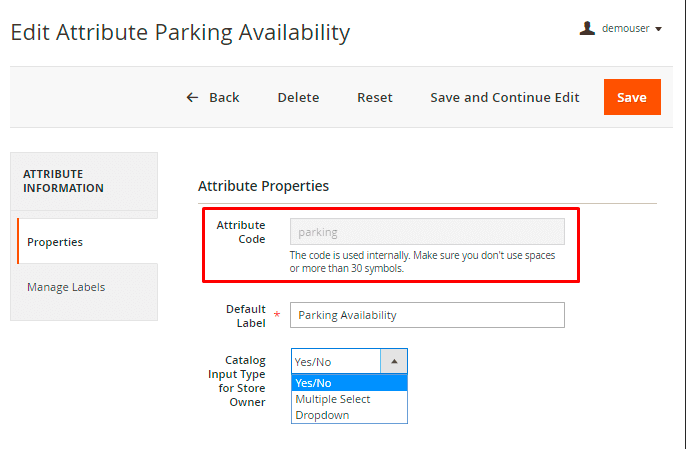
Location Attributes

Manage all location attributes in the grid. Easily edit any existing attribute or click 'Add New Attribute' to create a new one.

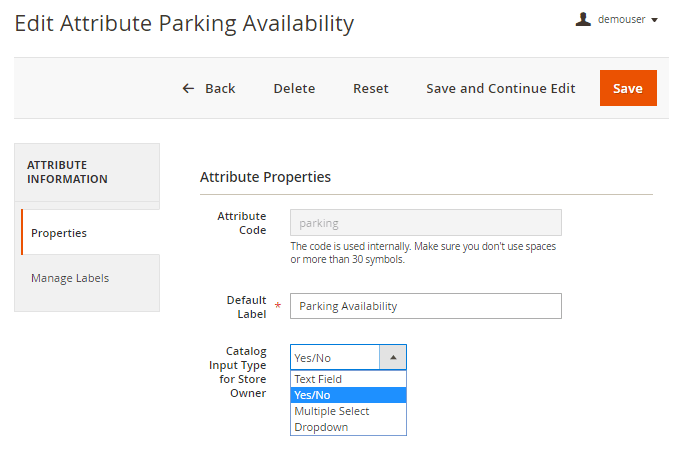
The process of attribute configuration is quite simple. You need to:
- Specify Attribute Code
- Fill in the Default Label
- Define the Catalog Input Type (supports Yes/No, Multiple Select, Dropdown, Text Field)
Hit the Save button to finish configuring the attribute. Now, you can use it in the Store Attributes tab of your locations.
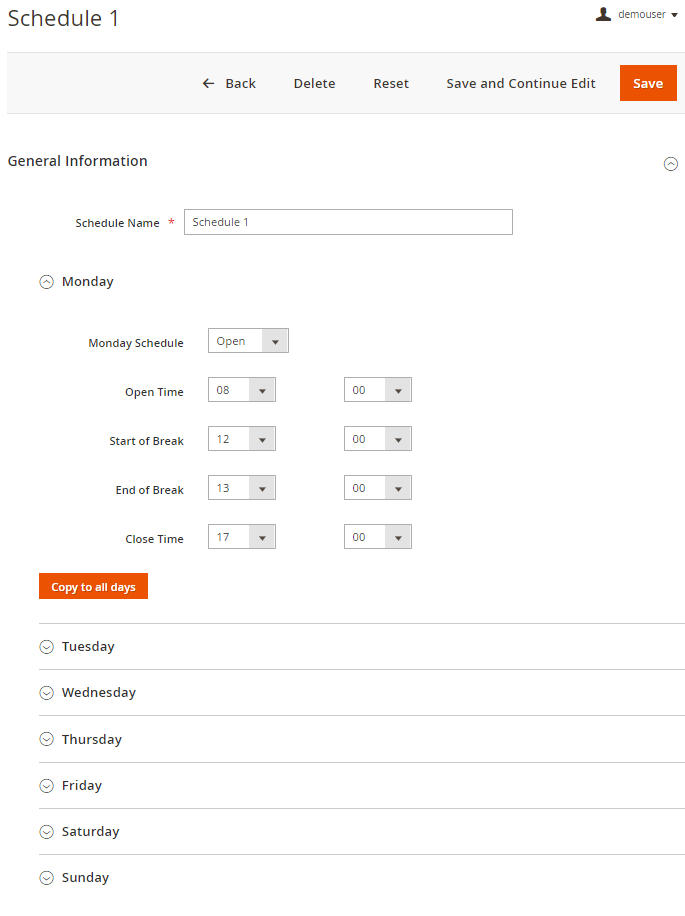
Location Schedules
Go to Content → Location Schedules to manage all location schedules. Create multiple schedules to fit different store types.

Access any schedule to make changes: easily adjust working hours for each day of the week.

Hit Save to finish editing.
Location Holidays
The compatibility is available as a part of an active product subscription or support subscription.
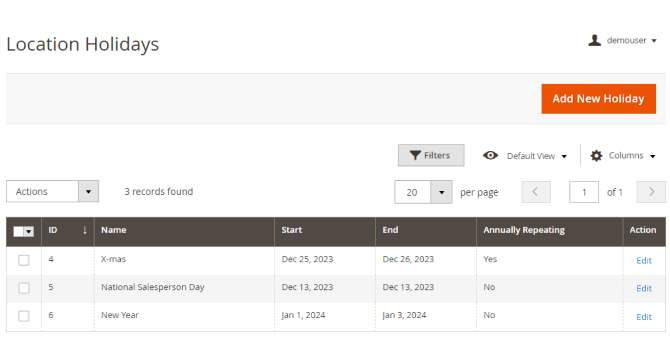
Go to Content → Amasty Store Locator → Location Holidays to manage all locations holidays. Create multiple holidays to fit different store types.
The moment a Holiday is added and applied to the selected stores, it is shown in the store schedule (marked as Closed).

By clicking on the Add New Holiday button in the right corner you can add a new holiday.

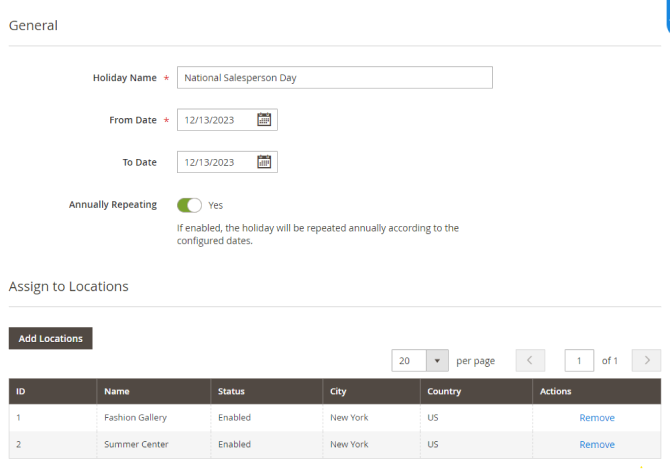
Holiday Name - fill in the name of a Holiday.
From Date/To Date - Define the holiday period. During this time, the store's schedule will display it as 'Closed.' If you leave the To Date blank, the store will only be marked as 'Closed' for a single day (the one specified in From Date).”
Annually Repeating - If enabled, the holiday will be repeated annually according to the configured dates.
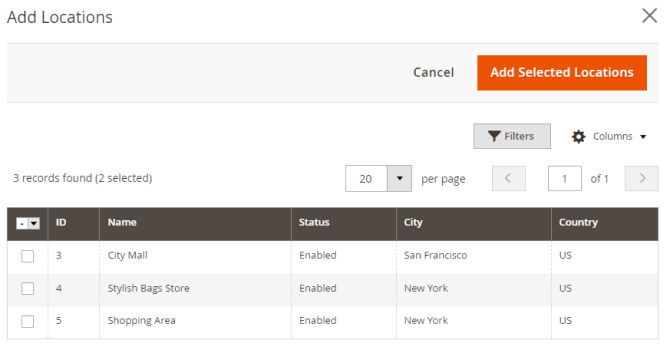
Click Add Locations button to assign a Holiday to the specific Store locations:

You can also add a Holiday to your store schedule through Locations → Select a location → Edit → Store holidays.
Any updates you make to Location Holidays or Locations will automatically synchronize across both sections.
Location Reviews
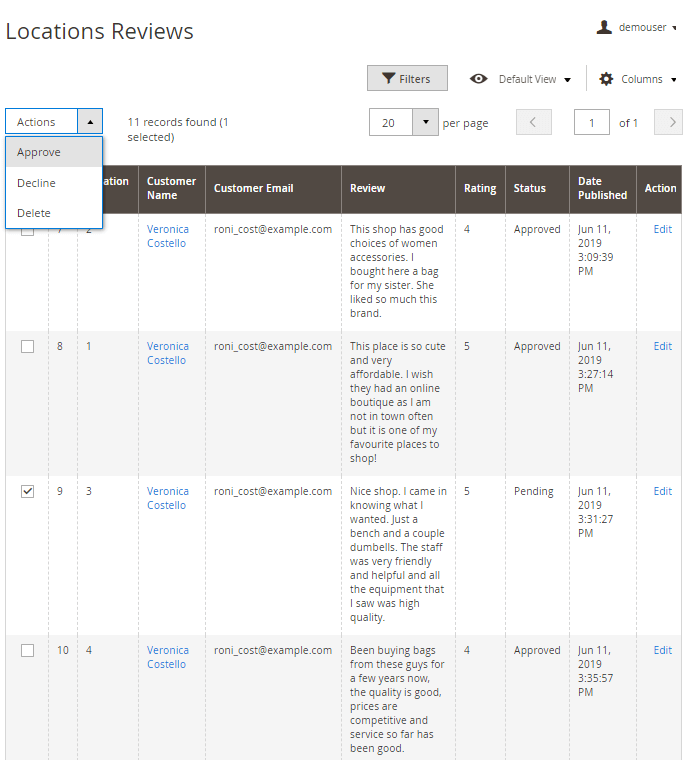
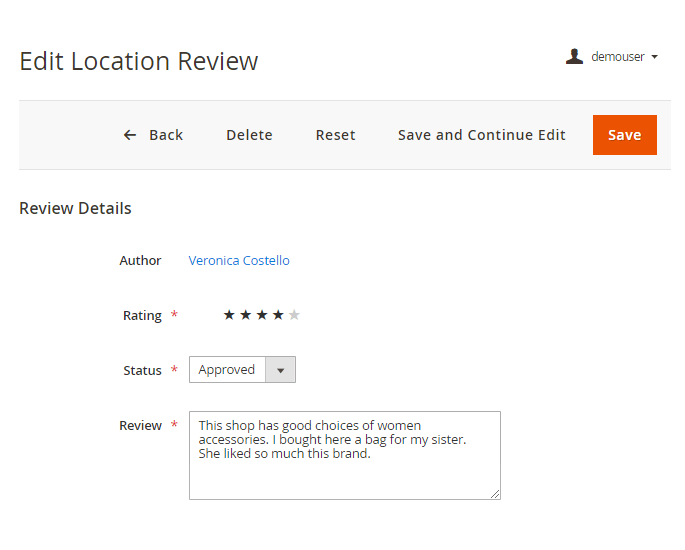
To track and manage shoppers’ reviews, please go to Content → Store Reviews. Choose needed reviews to approve, decline or delete via mass action. Read review text and change their status right from the grid.

You can also access any review to edit.

Store Locator Widget
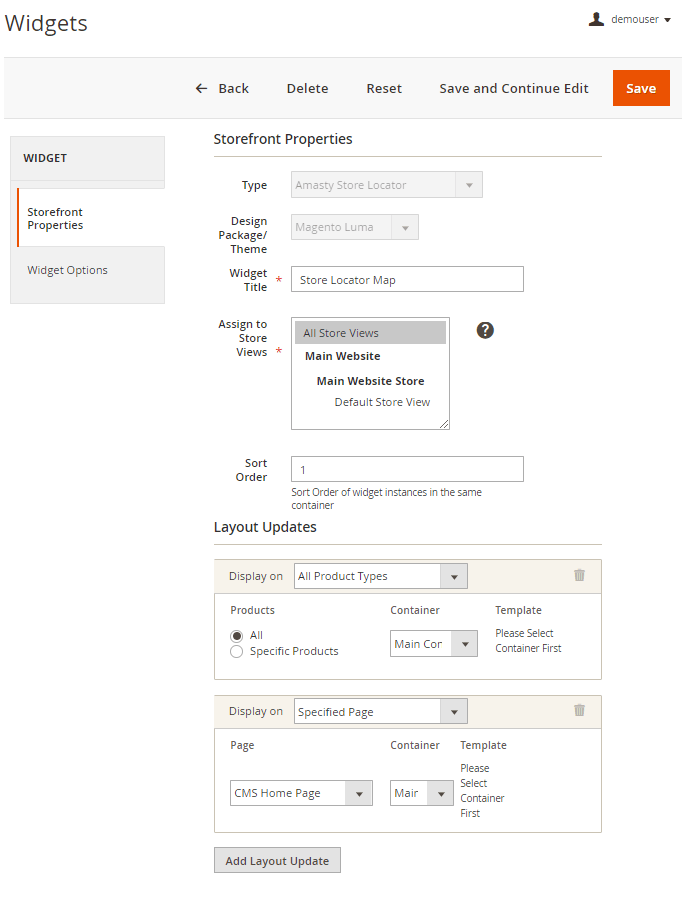
With the extension, you can add the store locator section to any page of your site as a widget. Please, go to Content → Widgets to create a new one. Hit the Add Widget button.
First, set the Widget Type to Amasty Store Locator and choose your current theme in the Design Package/Theme dropdown.

Then, please, specify the Widget Title, choose stores in the Assign to Store Views menu, and define the Sort Order if needed.
When done, hit the Add Layout Update button. Next, select the required place to add a widget to in the Display on dropdown menu and specify the rest details.

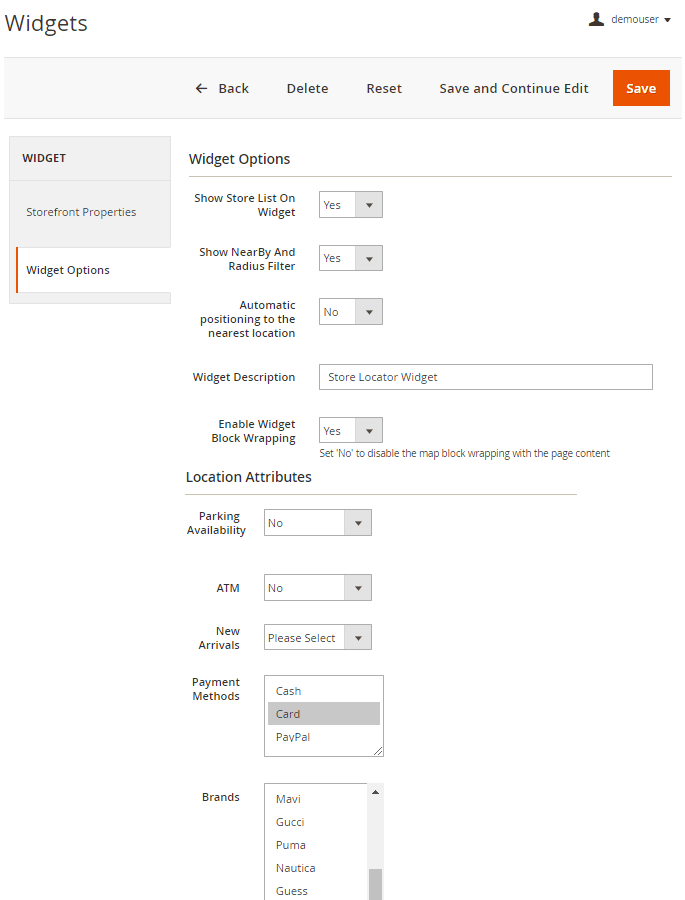
Next, please, proceed to the Widget Options tab. Here you can adjust the store locator widget functionality and look with the following options:
- Show Store List On Widget
- Show Nearby And Radius Filter
- Automatic positioning to the nearest location
- Widget Description
- Enable Widget Block Wrapping
- Location Attributes: Parking Availability, ATM, New Arrivals, Payment Methods, Brands, etc.
You can easily pre-configure the filters (store attributes) to display only particular stores in a widget.
When done, please, click the Save button.
To add Widget to Pages and Blocks please, go to Content → Pages or Content → Blocks.Select the required page or block, then proceed to the Content section. Use the Insert Widget button in the Show Editor mode to add a new widget and adjust the same settings as for the new widget.
Import & Export
You can import and export various Store Locator data from other Magento 2 installations. The compatibility is available as a part of an active product subscription or support subscription.
Go to System → Amasty Import/ Amasty Export → Select Entity → Amasty Storelocator → Select the needed subentity.
Supported .CSV IDs
To import data you will need the correct .CSV file.
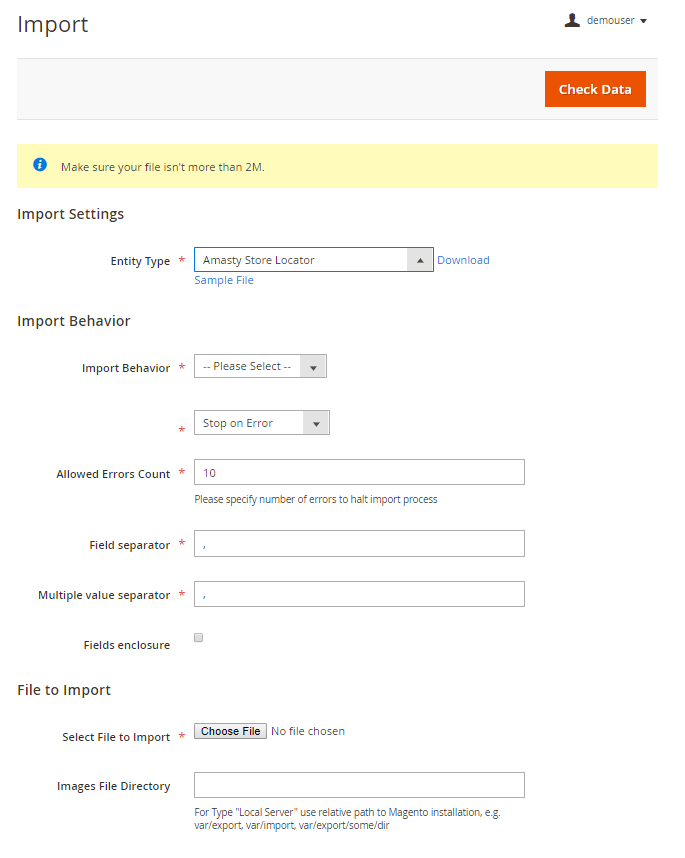
Set Entity Type as Amasty Store Locator. Use the Download Sample File link to get the example of the correct .CSV file that can be imported to the Store Locator module.
Download the correct .CSV file: amasty_storelocator.zip

Generally, you can utilize the following IDs as new columns in the .CSV file and specify their values to add store locations and modify their details:
| id | address | lng | marker_img |
| name | state | lat | |
| country | description | stores | |
| city | phone | status | |
| zip | gallery_image |
In the 'Ing' column you should also add an image path (import path and filename).
You can find the list of country codes here.
You can use the custom marker image using the marker_img column during the import.
Then, you can specify Import Behaviour:
- Add/Update — this option is used to add new or update existing files;
- Replace — this option is used to replace the original file with the new one;
- Delete — this option is used to delete certain files of the same name.
Also, you need to specify whether the import process should stop in case of an error or skip error entities. Moreover, you can define the number of errors to halt the import process.
Then, you need to select files to import using the Choose File button and hit the Check Data button.
Attributes Import
The Store Locator extension for Magento 2 allows you to import store attributes. Follow this step by step guide for details:
- To import attributes you should create the corresponding attributes in the backend of your store;
- Then, please, download and unzip the example: attributes-to-import.zip;
- In the CSV file to use for import you should name columns as your existing attribute_codes;
- For each location, you need to specify values according to the attribute type.

For text field you can specify just a value. In case of select or multi-select, you will need to specify the attribute's option_id.
Map Customization
You can customize the map appearance to fit your store pages' design.
The described below method requires special skills. So, please, make sure you have ones before proceeding to the next steps. Your actions can ruin the functionality of the module. Always make a backup of the files you are going to modify to have the ability to restore the default configuration.
Usually, Google Map styles look like that:
[{"stylers":[{"saturation":-100},{"gamma":0.8},{"lightness":4},{"visibility":"on"}]},{"featureType":"landscape.natural","stylers":[{"visibility":"on"},{"color":"#5dff00"},{"gamma":4.97},{"lightness":-5},{"saturation":100}]}]
You can find custom styles on the web or create yourself but it requires special knowledge.
When you get the required styles, please, go to your server and find the main.js file in the extension folder. The full address depends on where you've installed the extension: /app/code/Amasty/Storelocator/view/frontend/web/js/main.js /vendor/amasty/storelocator/view/frontend/web/js/main.js
Then, find the myOptions variable in the initializeMap method. Here, you need to paste your custom style. The massive key is = styles.
Save changes and check the result on the frontend.
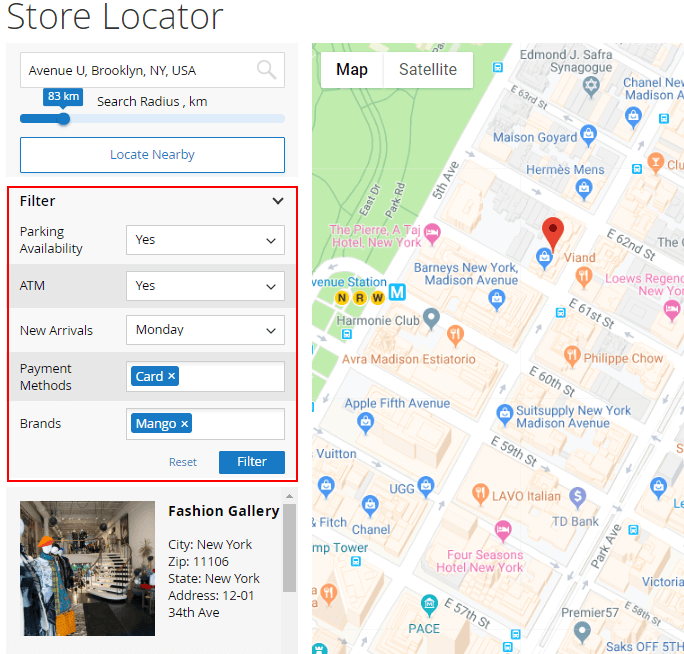
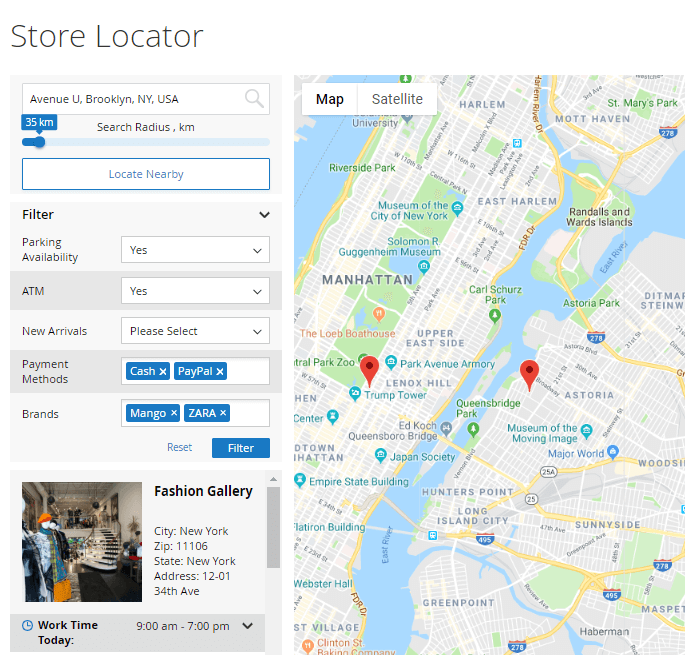
Frontend Examples
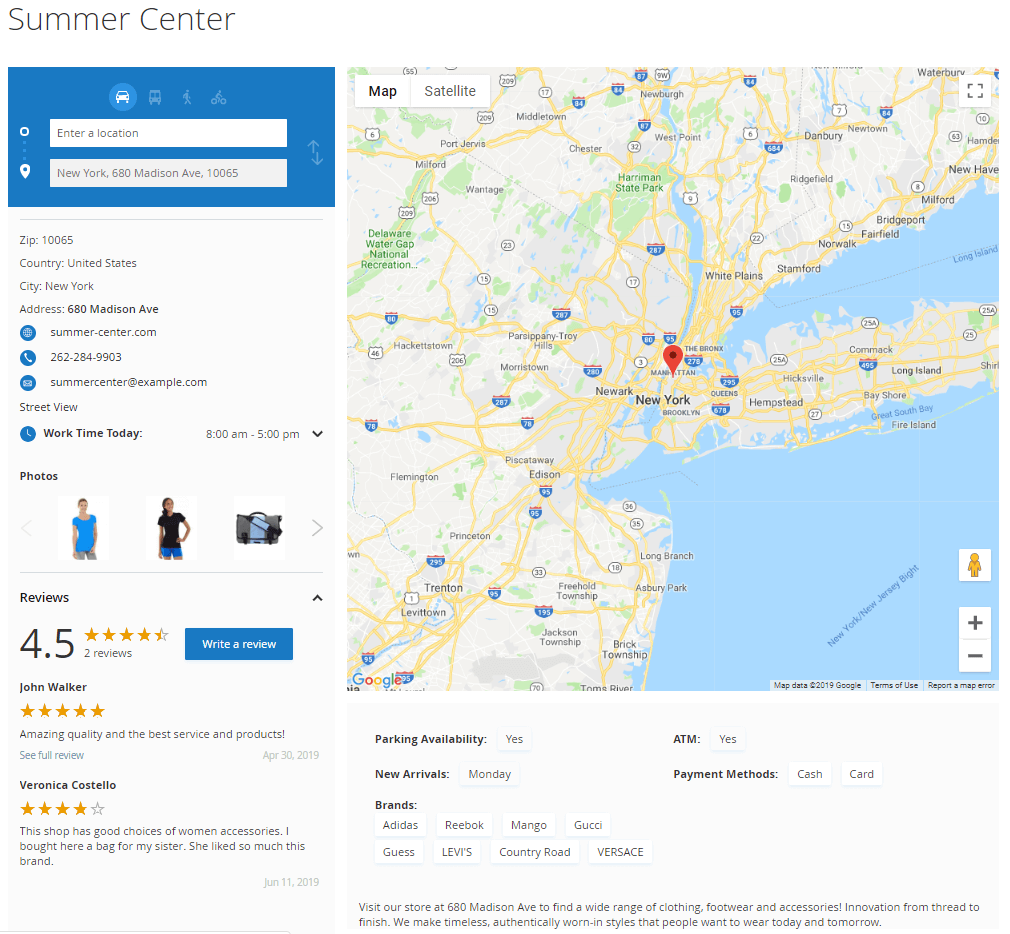
Place Store Locator map to any website page.

Customers can filter stores using certain predefined attributes.
Remember, that you can also configure the information about the stores displayed in the store list left to the map. Go to Stores → Configuration → Store Locator Page → General Visual Settings and specify the necessary values in the Store List Template field.
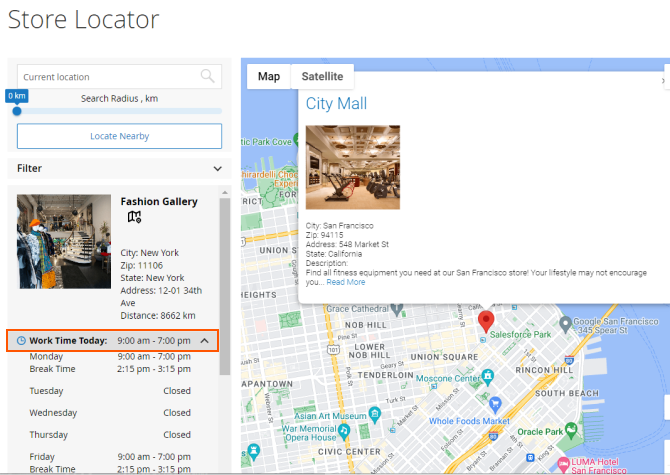
To get the store's schedule for the current day or the entire week, customers can simply click on the Work Time Today feature. In case the store owner has added a holiday, the dates will be marked as 'Closed'.


Locate Nearby button uses the customer's current geolocation data based on IP address to locate the nearest stores from the list. However, the list will include all stores sorted by distance. Please note that this feature requires the Geo IP database to be installed. See this section for more information.
Please, note, that the Locate Nearby button works only when you are using HTTPS.

Display all needed store information on a separate location page. Easily customize the page according to your business needs. Add detailed store description and image gallery, list brands and main product categories, specify payment methods and other store attributes.

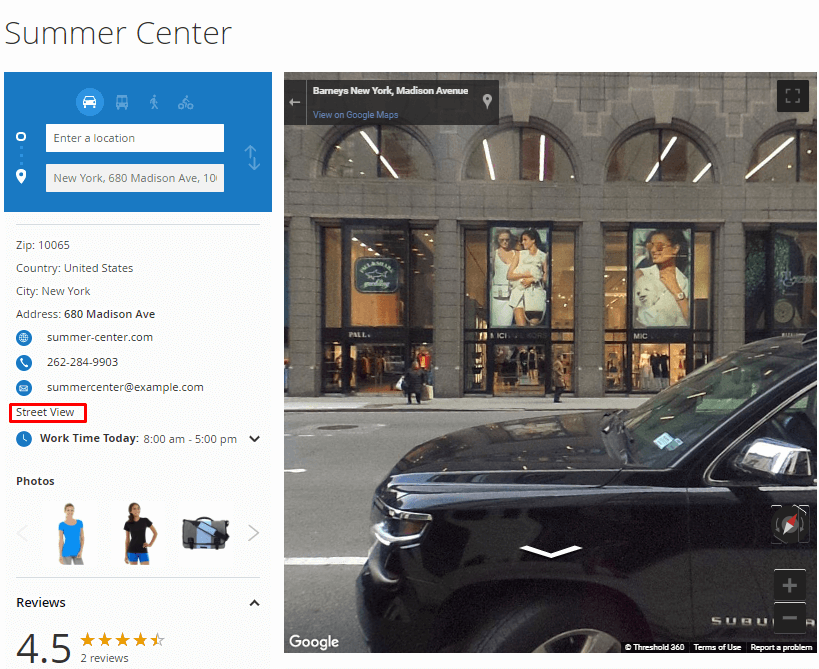
Magento 2 Google Maps Store Locator provides your customers with a panoramic view around the point chosen on the map as if they actually stand there. Thus your customers will surely be able to find your store with ease.

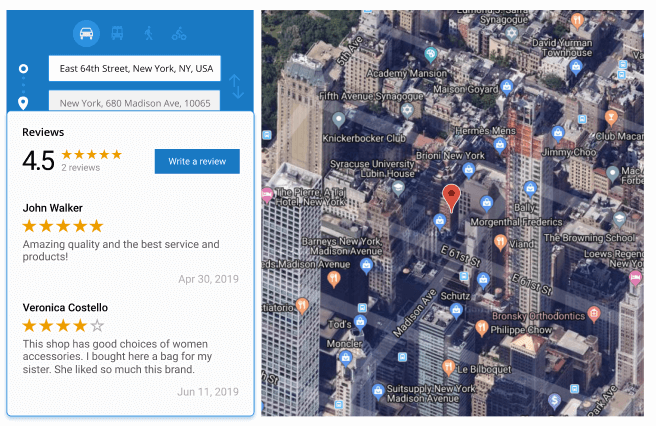
Provide buyers with additional information displaying store rating and reviews on each location page. Let your customers share their opinions of the store and timely analyze their feedback.

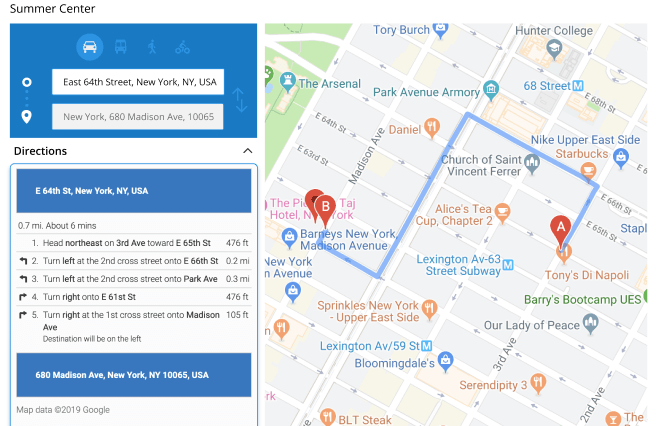
With the Store Locator extension for Magento 2, your customers can get detailed directions to the store from their position. All they need to do is to specify how they are going to get there (by train, car, bicycle or on foot).
Troubleshooting
Sometimes, it is unable to complete the database import due to the execution time limit of PHP scripts. You can avoid this error by increasing the maximum execution time for your PHP scripts.
You need to set the max_execution_time to the number of seconds that all your scripts are allowed to run in your PHP's configuration file. The file location may differ from system to system but in general, you need to find the PHP.INI file and modify it.
We need to set the value to 18000.
For example:
; Maximum execution time of each script, in seconds ; http://php.net/max-execution-time ; Note: This directive is hardcoded to 0 for the CLI SAPI max_execution_time = 18000
Setting the value to 0 means there's no time limit.
You'll have to restart your web server for this solution to work.
Additional packages (provided in composer suggestions)
To make additional functionality available, please install the suggested packages you may need.
Available with no additional fees:
amasty/module-mixin-rewrite-patch- Install mixin rewrite patch if you have a problem with extension on Magento 2.4.2+ version on Checkout.
Available as a part of an active product subscription or support subscription:
amasty/module-store-locator-graphql- Install this package to ensure Amasty Store Locator extension works with GraphQl.
amasty/module-storelocator-hyva- Install this package to ensure the Store Locator extension works with the Hyva Theme.
amasty/module-store-locator-import-entity- Install this package for Import Locations compatibility.
amasty/module-store-locator-export-entity- Install this package for Export Locations compatibility.
amasty/module-storelocator-holidays- Install this package to set up Location Holiday schedules.
amasty/module-storelocator-subscription-functionality- Install this package for compatibility with Meta Keywords and CMS blocks functionality.
amasty/module-store-locator-advanced-search- Install this package in order to use the Store Locations search functionality.
amasty/module-store-locator-xml-sitemap- Install this package to make sure Store Locator pages are added to Amasty XML Sitemap.
FAQ
* How to show locations on the product page?
* I get the "Undefined index: inventory_source" error, what should I do?
* How to import locations into particular store view?
* How to change the location marker?
* How to add a clickable link to a location marker description?
* How to show the distance to a location in miles?
Find out how to install the Store Locator extension via Composer.
magento_2/store_locator.txt · Last modified: 2025/07/02 13:50 by avronskaya