Sidebar
magento_2:color_swatches_pro
Table of Contents
For more details, see how the Color Swatches Pro for Magento 2 extension works.
Guide for Color Swatches Pro for Magento 2
Add more options to your Color Swatches functionality. Display prices of simple products together with corresponding swatches. Let customers copy and share URLs to specific product configurations. Automatically reload information of selected simple items to make the whole shopping process fast and clear.
- Display prices of simple products with swatches
- Let customers share URLs with selected product configurations
- Use automatic page reload tool for better content perception
- Enable out of stock subscription for simple options of a parent product
- Hyva-ready storefront and Hyvä Checkout compatible by default
- WCAG compliant (for Luma Theme)
- Mage-OS compatible
The module perfectly works with the Out of Stock Notification extension and lets customers subscribe to out-of-stock items to be timely informed when their favorite products come back to your store.
The extension is read compatible with GraphQL. Expose the data for configurable products and product reloadable information settings in order to build PWA/JS-based frontend.
The extension is compatible with Hyvä Theme. You can find the 'amasty/module-color-swatches-pro-hyva' package for installing in composer suggest (Note: the compatibility is available as a part of an active product subscription or support subscription).
General Settings
To get the access to the Color Swatches Pro settings please go to: Stores → Configuration → Color Swatches Pro.

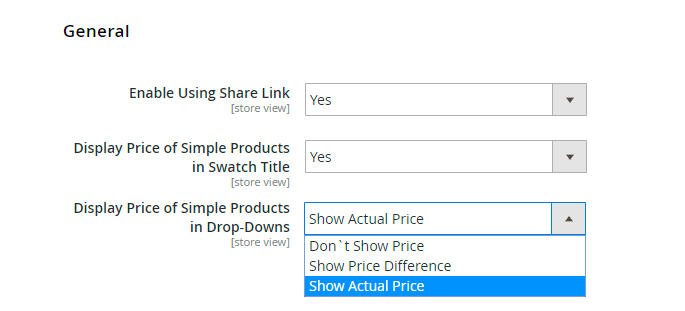
Enable Using Share Link - The option lets customers copy and share URLs with selected product configurations.
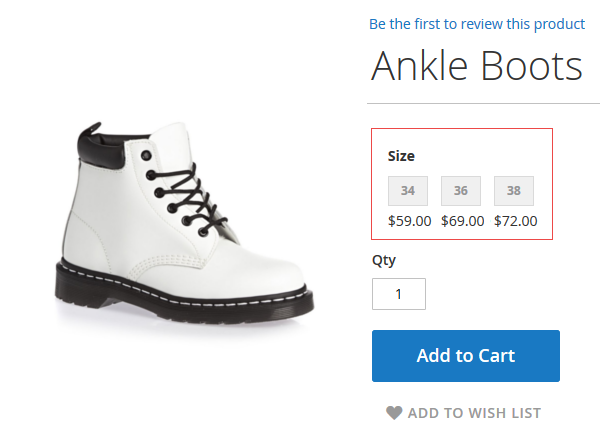
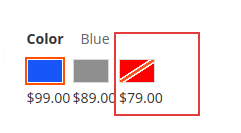
Display Price of Simple Products in Swatch Title - Enable this option to show prices of simple products below corresponding swatches right on a parent item page.
Display Price of Simple Products in Drop-downs - Enable this option to show prices of simple products in the drop-down, next to the product. Furthermore, the feature allows to hide the price and to show the price difference.

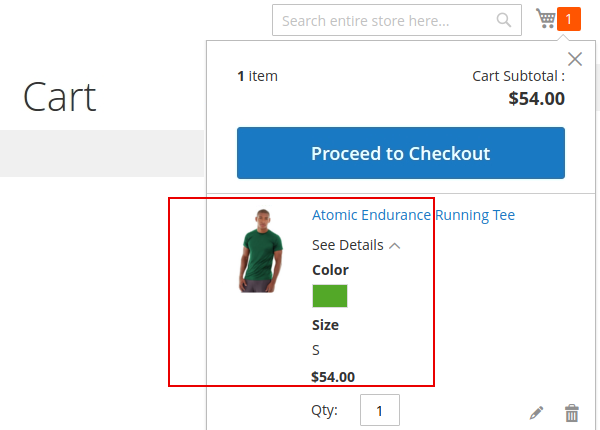
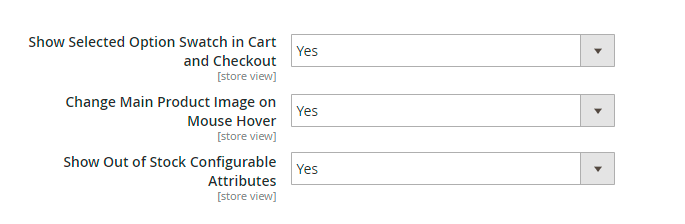
Show Selected Option Swatch in Cart and Checkout - Enable the feature to display relevant product options' swatches.
Change Main Product Image on Mouse Hover - Enable the feature to allow your customers see changes right on the product image when they hover over the product options' swatches.
Show Out of Stock Configurable Attributes - set 'No' and Magento hides a simple option when all combinations of this option are out of stock, e.g. 'Red' option when all 'Size' combinations for 'Red' are out of stock. Choose 'Yes' to show configurable attributes which out of stock. 'Yes' - option works only if Stores - Catalog - Inventory - Stock Options: Display Out of Stock Products = Yes.

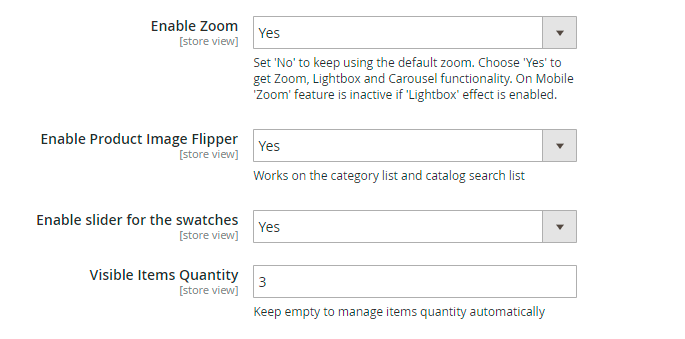
Enable Zoom - Enable Zoom, Lightbox, and Carousel functionality all together. Select No to switch to the default settings.
Enable Product Image Flipper - Set to Yes to activate the flipper image effect on the catalog pages.
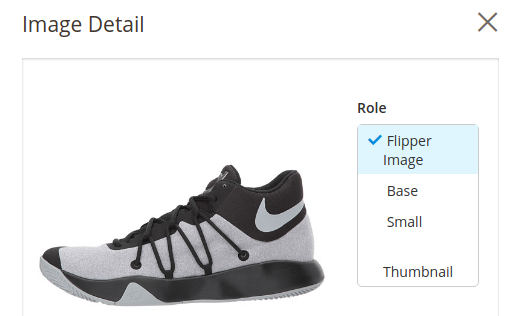
NOTE To activate a feature, you need to specify Flipper Image on each product individually.
- Go to Admin Panel → Catalog → Products
- Select a product and navigate to Images and Videos section.
- Select an image you want to make a flipper.
- In a pop-up, mark Flipper Image, and Save.
Enable slider for the swatches - Set to Yes to display swatches as a slider.
Visible Items Quantity - Specify the number of the items to be shown. Keep empty to manage items quantity automatically.
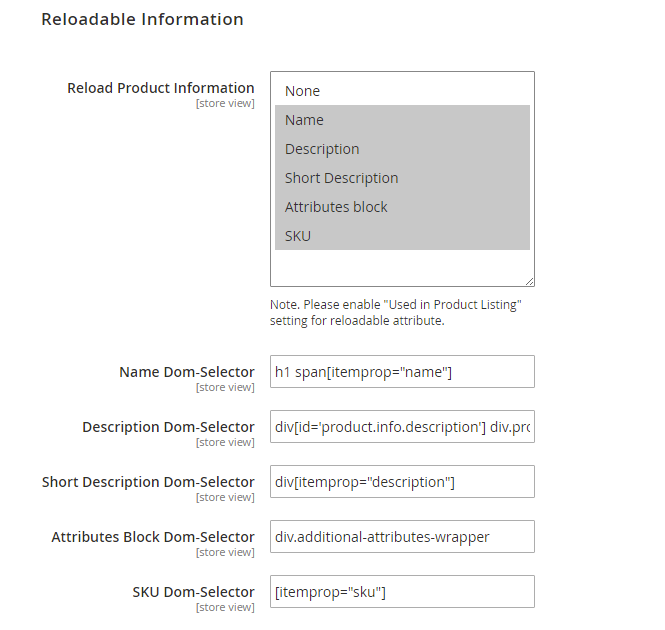
Reloadable Information Settings

Reload Product Information - Select page elements that should be automatically reloaded when a customer selects specific product configuration.
DOM-Selectors Settings - In case all page elements reload correctly, you don't need to chage these settings. If one of the blocks chosen in the ‘Reload Product Information’ option doesn’t reload properly, please specify your own data it.
For all reloadable attributes, set the Used in Product Listing option to Yes in attributes' settings.
Product Matrix
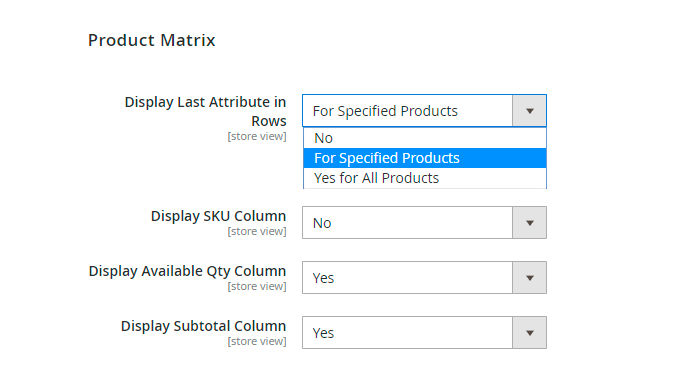
Display Last Attribute in Rows - Activate a configurable product matrix display on the product pages.
- For Specified Products - activates a matrix only for specified products.
- Yes for All Products - activates a matrix for all products.
In For Specified Products mode, to activate a matrix for a particular configurable product. Go to Admin Panel → Catalog Select a needed configurable product and navigate to a Display Last Attribute in Rows setting. Set it to Yes.


Display SKU Column - Set 'Yes' to display simple product SKU in the product matrix.
Display Available Qty Column - Enable a column in a product matrix with a product quantity.
The out-of-stock items will be marked.


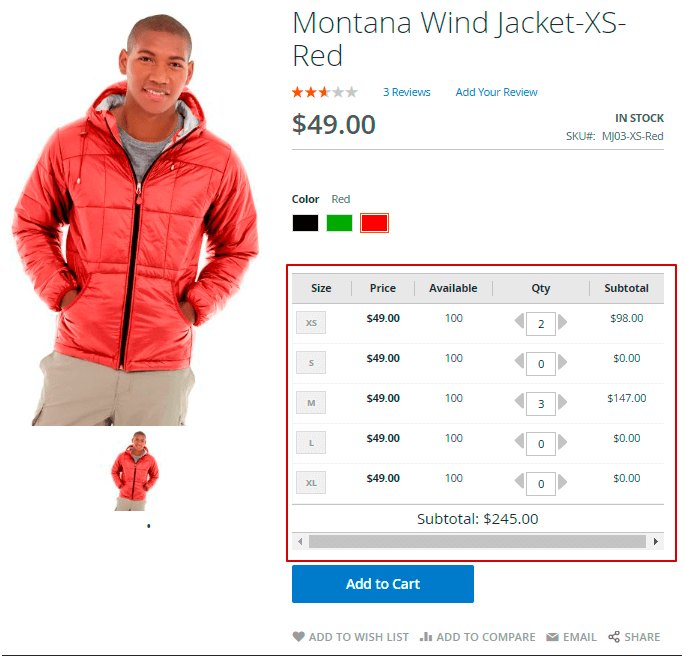
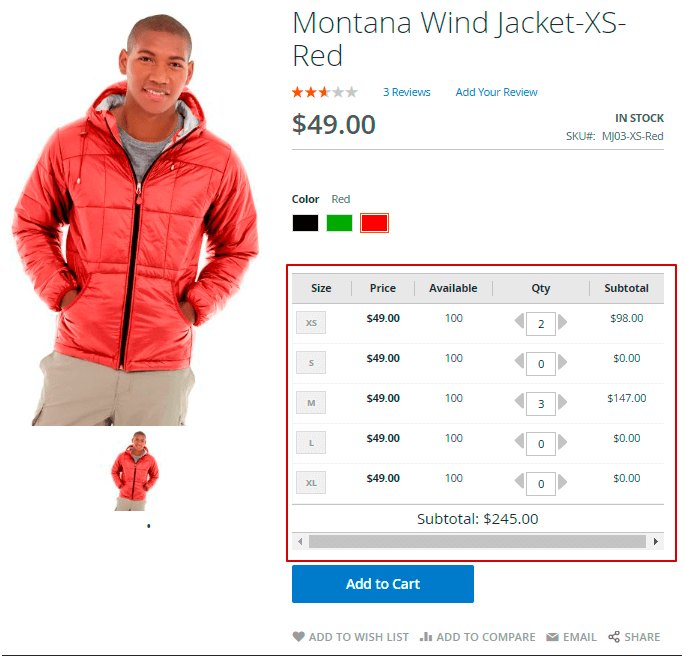
Display Subtotal Column - Enable a column in a product matrix with a subtotal sum.
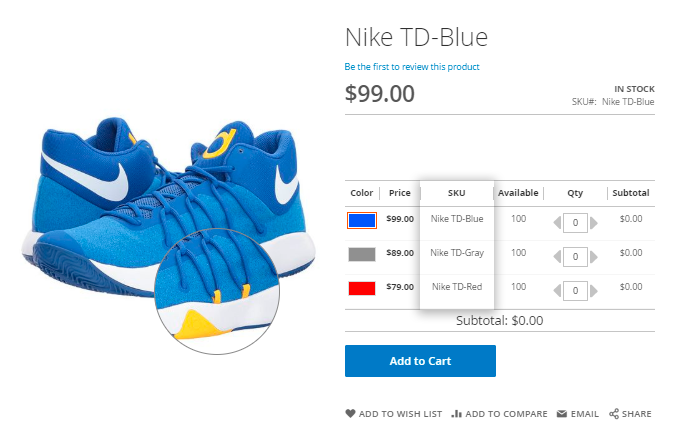
A product matrix of a configurable item - a product page sample.


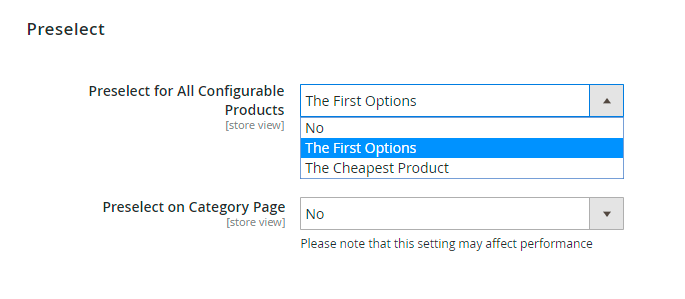
Preselect
With the extension, you can choose product configurations that will be displayed to customers by default. For example, you can preselect 'The Cheapest Product'. The module will automatically find the cheapest simple item and display it with the corresponding swatches (e.g. color and size).

Preselect for All Configurable Products - Specify the item that will be preselected for configurable products on the product pages: The First Options or The Cheapest Product.
Preselect on Category Page - Set to Yes enable preselect option for the category pages.
Please note that this setting may affect performance.
Zoom

Zoom Type - Select the preferred type of zoom you want to use on your online store.
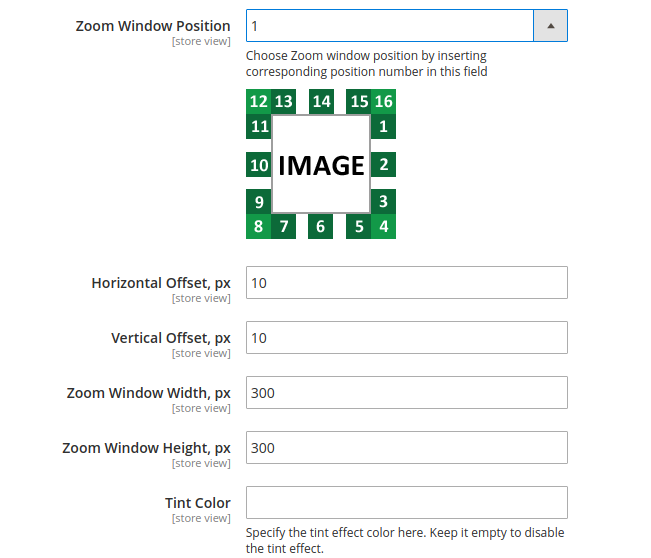
Outside Zoom
Zoom Window Position - Select the proper position for the window with zoomed fragment
Offset - Set a needed frame size in pixels
Zoom Window - Set a needed window size in pixels

Tint Color - You can additionaly overshadow the main picture to highlight the zoomed fragment. Set the tint color you prefer: red, black, green, etc.
Lens Zoom
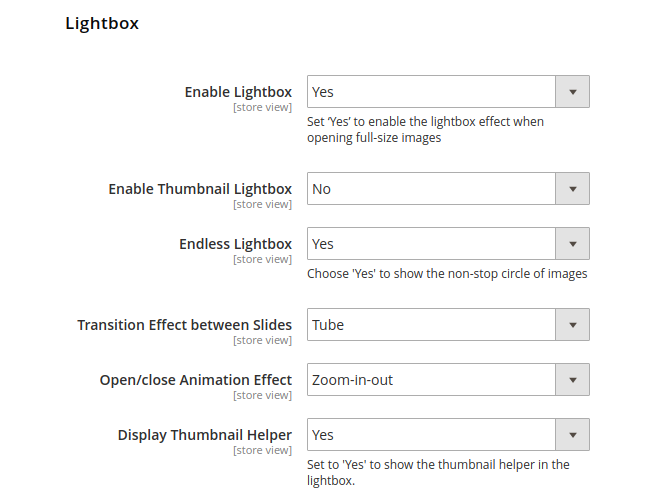
Lightbox
Enable Lightbox - Select Yes to enable the lighbox effect when opening full-size images.
NOTE: The extension assumes a compatibility with the video image types. The videos are available in a lightbox.
Enable Thumbnail Lightbox - Set to Yes to activate the lightbox after click on the thumbnails.
Endless Lightbox - If set to Yes, the images will be looped and can be switched non-stop.

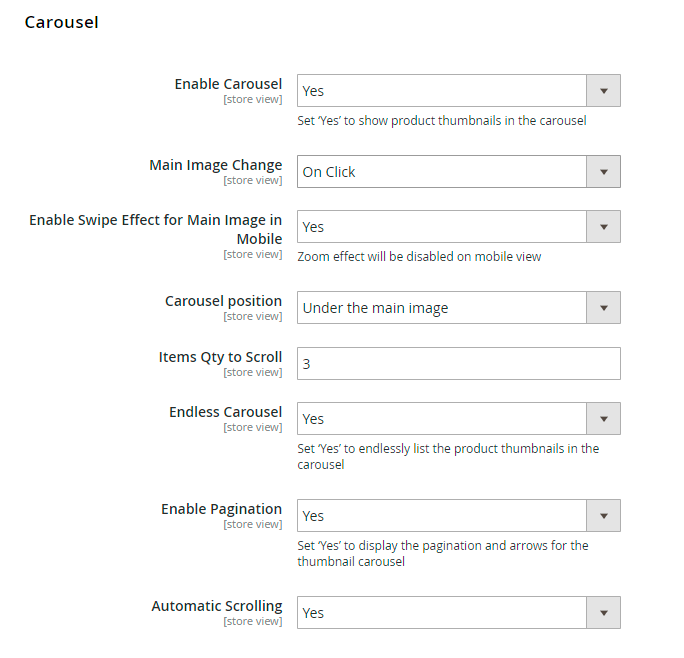
Carousel

Enable Carousel - Set Yes to enable the carousel functionality and display product thumbnails in the slider
Main Image Change - Specify how the main product image can be changed: either with click, or hover.
Enable Swipe Effect for Main Image in Mobile - Activate this option to enable swipe effect for images in mobile versions instead of the zoom. In this case zoom effect will be disabled.
Carousel Position - Specify where to display the carousel: either under the main image, or to the left of the main image.
On mobile, only position under the main image is available.
Qty of Visible Items - Choose how many items should be visible in the carousel at the same time. If the amount is below the specified, the carousel will not be displayed.
Items Qty to Scroll - Set the number of products that should be scrolled.
Endless Carousel - Set Yes to endlessly list the product thumbnails in the carousel.
Enable Pagination - Enable this option to display the pagination and arrows for the thumbnail carousel.
Automatic Scrolling - Activate to scroll items automatically.
Manage Grouped Options
If you want to use the functionality of the Grouped Options described below, please make sure that the Grouped Options module is installed to your Magento.
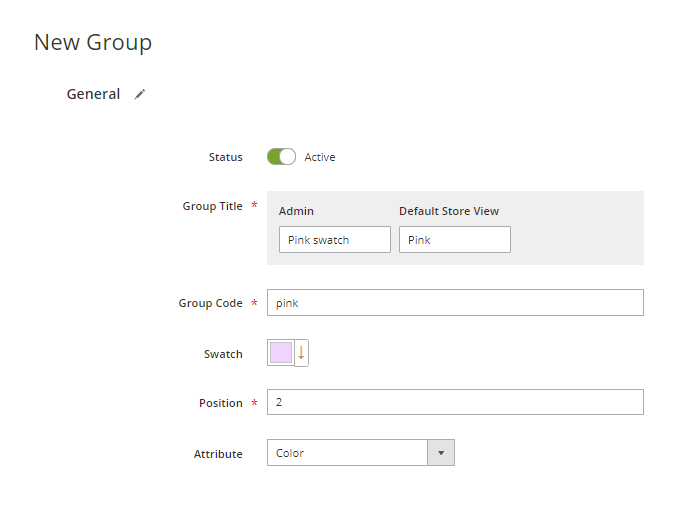
To create and edit Grouped Options go to Admin Panel → Stores → Attributes → Manage Grouped Options.
To create a new group of attributes, click Add New Group button. To edit or delete existing groups, click Select button in the Action column. Choose Edit or Delete from the drop-down.
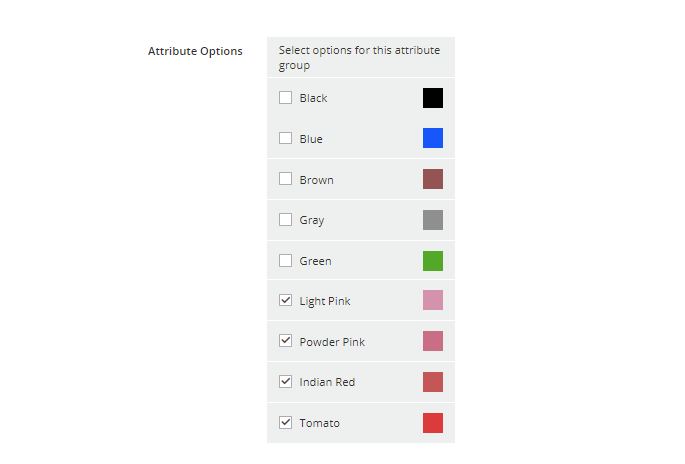
Attribute Options - After you title and enable a group, check the necessary options in the boxes.
If you new to add more options to particular attribute, go to Admin Panel → Stores → Attributes → Product and select a needed attribute. Skip to Manage Swatch (Values of Your Attribute) → Add Swatch.


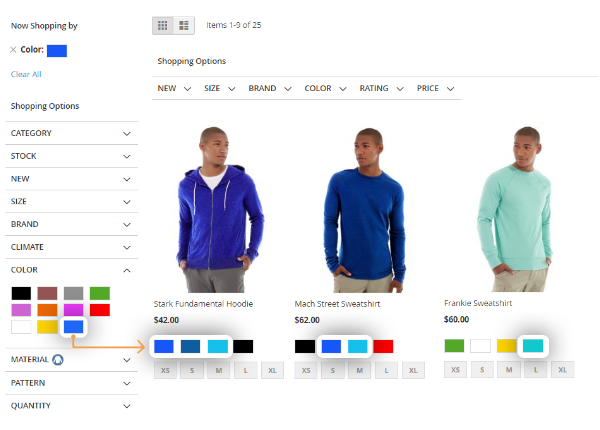
The way it may be presented on the front-end: 

Limit the number of swatches
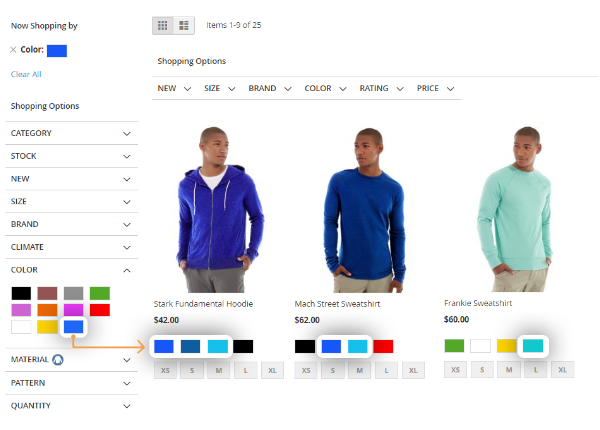
To limit the number of visible product swatches on the category page, go to Admin Panel → Stores → Configuration → Catalog → Catalog → Storefront → Swatches per Product.
Uncheck the Use System Values box, to input the necessary number.

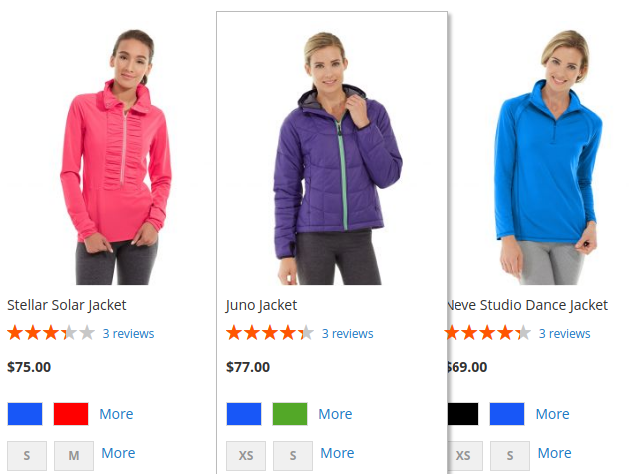
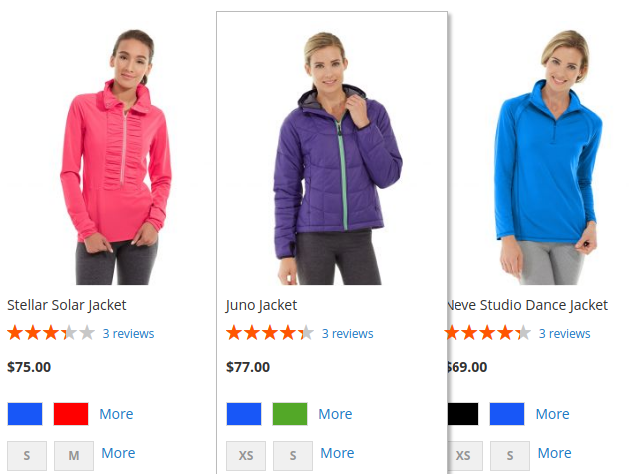
When the number of visible swatches is limited, customers see More or More Colors Available button.


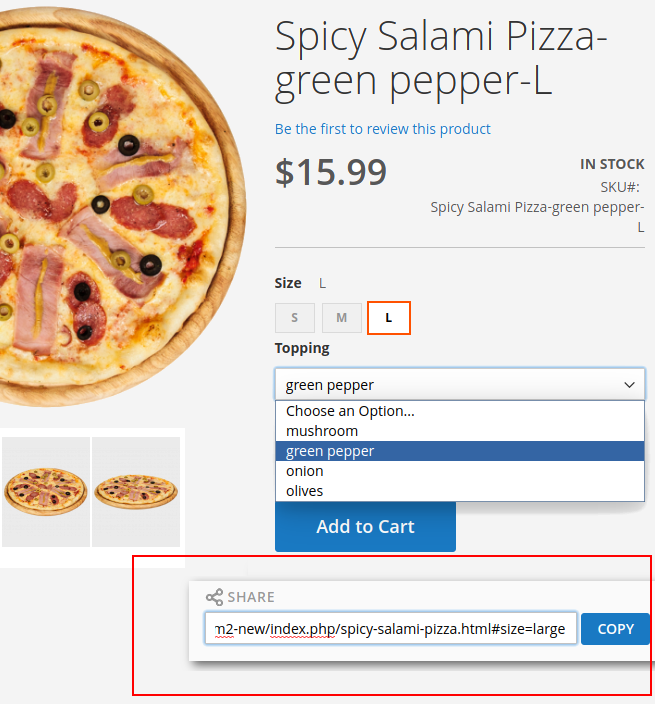
'Share Link' functionality Example
To copy and share URLs with a specific product configuration customers need to select necessary options and click on the 'Share' button.

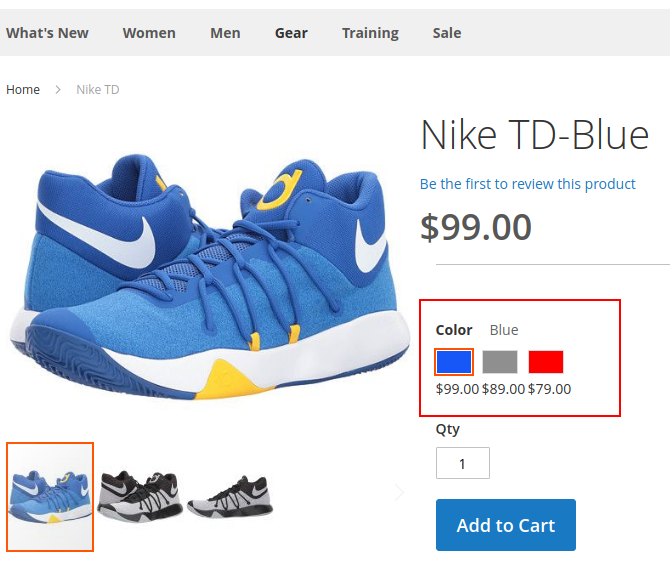
Product Prices in Swatch Labels Example

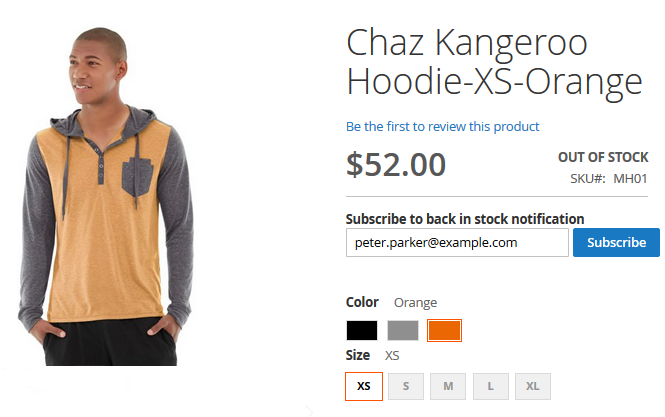
Out of Stock Subscription Example
The option works only together with the Out of Stock Notification extension.

Find out how to install the Color Swatches Pro extension for Magento 2 via Composer.
PWA for Color Swatches Pro (Add-On)
With a ready-made PWA solution, you can provide shoppers with a smooth user experience on mobile. Show your products on any device in a way that makes the most sense to your customers with color swatches.
The feature can be enabled only after purchasing the PWA for Color Swatches Pro Add-On. Also, you need to install PWA Studio first.
In order to correctly install a PWA add-on, please install the corresponding GraphQL system package first. For the correct name of it, please check the composer.json file of the main module. For example, the GraphQL system package name of the PWA add-on for the Blog Pro extension would be the following: amasty/blog-graphql
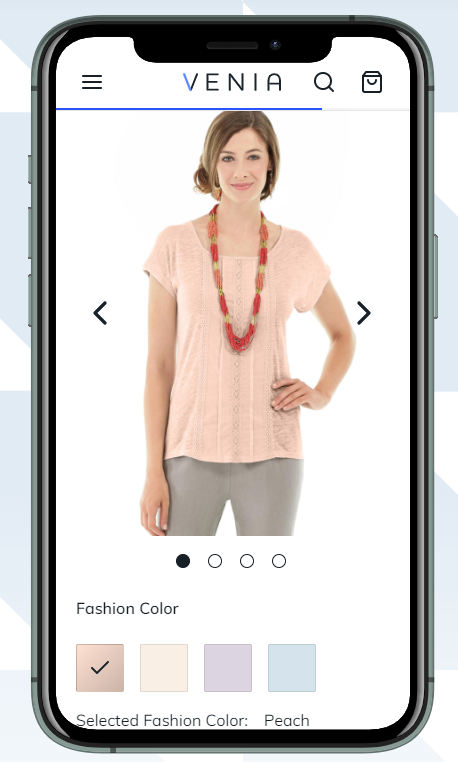
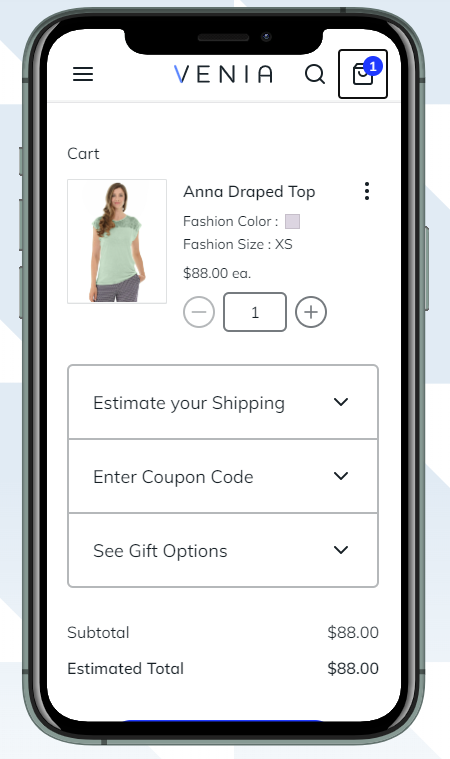
If the add-on is installed, then the Venia theme will display color swatches options as follows:
Please, note limitations when purchasing PWA for Color Swatches Pro Add-On:
- Zoom
- Lightbox
- Carousel
- Image Flipper
- Change Main Product Image on Mouse Hover
- Show Out of Stock Configurable Attributes
Find out more about Magento PWA integration here.
magento_2/color_swatches_pro.txt · Last modified: 2025/06/16 09:50 by asemenova