Sidebar
magento_2:one_step_checkout
Table of Contents
For more details see how the One Step Checkout Pro for Magento 2 extension works.
Guide for One Step Checkout Pro for Magento 2
Display all checkout steps on one page to let visitors instantly modify necessary information and complete purchases as fast as possible. See how to create a one step checkout in Magento 2.
- Place checkout steps on one page;
- Let customers edit product options on the checkout;
- Manage checkout fields display;
- Use automatic geolocation detection and Google Address suggestions;
- Enable order comments and newsletter subscription;
- Let customers select the day and the time for order delivery;
- Choose from 2 layout types (2-column and 3-column);
- Customize checkout page design;
- Add custom CMS blocks to the order success page;
- Hyva-ready storefront;
- WCAG compliant (Pro and Premium versions for Luma and Hyva Themes)
- Compatibility with Netresearch Shipping UI (for Luma Theme)
The extension is compatible with Hyvä themes. One Step Checkout (standard version) is compatible with Hyva Theme by default. For One Step Checkout Pro we provide additional packages. You can find the amasty/module-checkout-gift-wrap-hyva-compatibility, amasty/module-checkout-delivery-date-hyva-compatibility, and amasty/module-checkout-thank-you-page-hyva-compatibility packages for installing in composer suggest. (Note: the compatibility is available as part of an active Product Subscription or Support Subscription).
The extension is read and write GraphQL compatible. Now you can expose and mutate the datasets in One Step Checkout for Magento 2 via GraphQL queries.
The extension fully complies with WCAG 2.2 level AA accessibility requirements (Note: this compatibility applies to the Luma Theme only).
In One Step Checkout FAQ you can find answers to the most popular questions about the extension functionality.
Please note that due to technical reasons, the version of One Step Checkout Pro available on the Adobe Marketplace is 4.2.1, but it fully corresponds with the version listed on our website.
Before configuration
Having troubles with Magento 2 One Page Checkout?
There are some tips in case of a situation when your Magento One Step checkout is not working correctly.
- Try disabling the extension and check if you're getting the same result with Magento default checkout. One Page Checkout is designed to be as transparent for other checkout-related extensions as possible, it will display the data “as-is”. So if you're getting suspicious results please compare them to what you get with One Step Checkout disabled.
- Some custom themes may have a custom design for blocks displayed on checkout. If you see some blocks not working on or displaying incorrectly on Magento One Step Checkout, please try switching to the Magento default theme. If it helps, that will mean that the theme should be adjusted to disable the custom design for checkout blocks.
Payment Compatibility
Currently, the module supports the following payment methods:
- PayPal;
- Amazon Pay;
- Braintree;
- Klarna 9.0.16;
- Stripe;
- Adyen (tested compatibility with Credit card, Stored (Tokenized) credit card, Google pay, iDeal, PayPal);
- Authorize.net;
- GooglePay;
- iDeal;
- Mollie;
- Opayo
- Revolute;
- Visa;
- MasterCard.
To enable payment methods like Adyen and Authorize.net you can find additional packages for installing in Additional packages (provided in composer suggestions) section.
Please note that Adyen and Authorize.net payment methods compatibility is available as part of an active product subscription or support subscription.
Adyen and Authorize.net payment methods are compatible with Hyva Theme.
NEW! This extension is compatible with the Stripe Card Element functionality.
General settings
To configure the Magento 2 One Page Checkout settings, please go to Stores → Configuration Amasty Extensions → One Step Checkout.
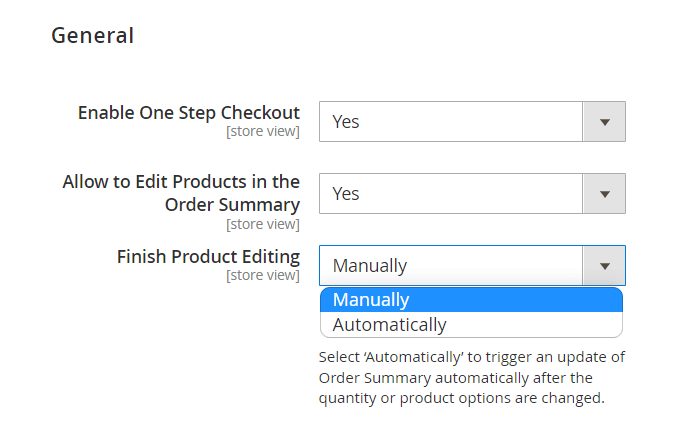
Expand the General tab.

Enable One Step Checkout - set to Yes to activate the extension.
Allow to Edit Products in the Order Summary - choose Yes to allow customers to delete products and change their quantity on the checkout page.
Finish Product Editing - Select ‘Automatically’ to trigger an update of Order Summary automatically after the quantity or product options are changed, or just leave this option in the position 'Manually'.

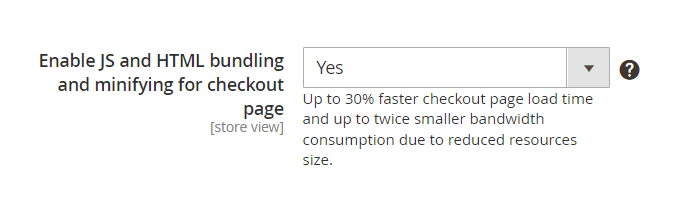
Enable JavaScript and HTML bundling and minifying for checkout page - set to Yes if you want to allow the extension speed up the checkout loading by minifying JavaScript and HTML code files. This way, when a customer refreshes the page, it will load noticeably faster.
To ensure the Enable JavaScript and HTML bundling and minifying for checkout page works seamlessly, make sure the One Step Checkout Cache is enabled. You can learn more on how to do that in the Cache Management section of the User Guide.
Allow Guest Checkout - enable this option to let your customers fill in the checkout form and create accounts right on the checkout page.
Enable Guest Checkout Login - enable this setting to let your customers log in to the checkout page (for Magento version 2.4.5-p3 and above).
Let Customers Create an Account at Checkout - three options are available:
- No - Select 'No' to forbid the creation of accounts on the checkout page for your guest customers.
- After Placing an Order - If you select 'After Placing an Order', you will also need to enable or disable the 'Create an Account' Checkbox is Checked by Default' option.
Customers will be presented with the option to check the 'Create an Account' checkbox. If checked, your customer will get an email with account activation instructions after placing the order.
- While Placing an Order (optional or required) - To let your guest customers create accounts right on the checkout page, choose the 'After Placing an Order' or 'While Placing an Order' variant. If 'While Placing an Order' is chosen, set 'Yes' in the next field to allow the extension 'Automatically Log in Customers After Creating an Account at Checkout'.

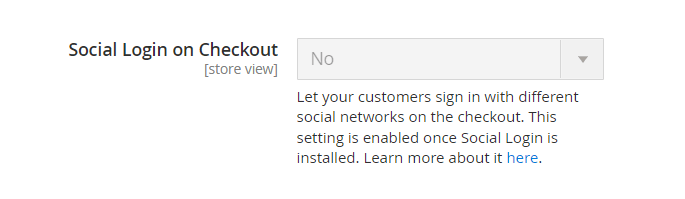
Social Login on Checkout - Let your customers sign in with different social networks on the checkout. This setting is enabled once the Social Login for Magento 2 extension by Amasty is installed or if you have the One Step Checkout Premium version.
We enhanced compatibility with Amasty Social Login: now you can enable social login block on the checkout in the OSC configuration page
One Step Checkout for Magento 2 extension is fully compatible with GDPR for Magento 2
Design
In the Design tab, you can configure all aspects of a one-page-checkout appearance at the frontend.
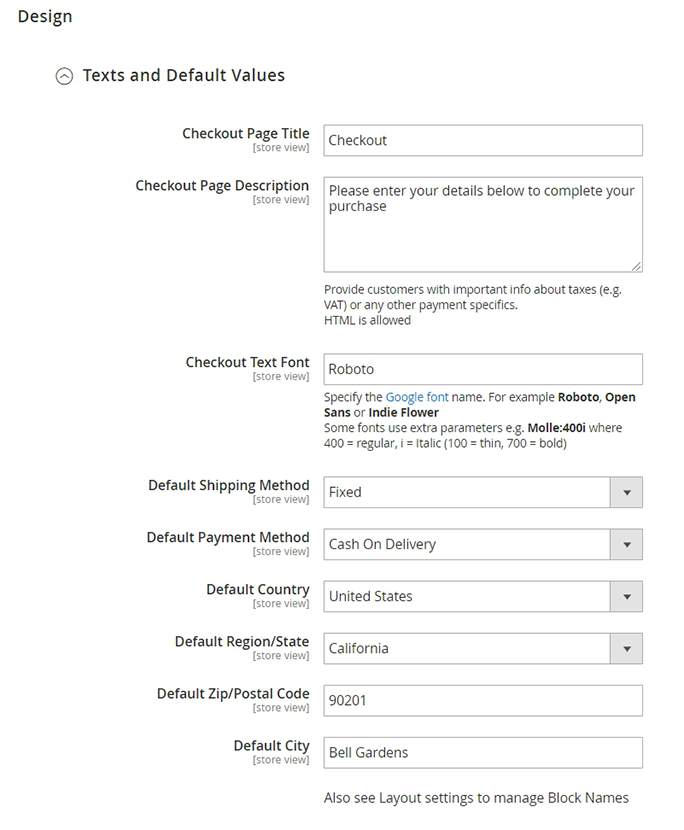
Text and Default Values
Expand the Text and Default Values tab to change Magento 2 One Step Checkout page title and description, select font and enter default field values if necessary.

Checkout Page Title - specify a custom title for the checkout page.
Checkout Page Description - provide customers with important info, including taxes (e.g. VAT), shipping or any other payment specifics.
Include main keywords for better SEO rankings and use <html> to highlight the important points.
Checkout Text Font - specify the name of a necessary font. Use Google Fonts to pick the one you need quickly.
Then, in the fields below you can specify values that will be preselected on the checkout page by default to speed up the checkout process. The Default Values settings are optional. Therefore, you can display only those values that meet your specific requirements.
With the One Step Checkout extension you can set default values for the following fields:
- Shipping method - choose Fixed or Table Rate method according to your website needs;
- Payment method - specify the necessary method to be chosen by default.
You can also set the necessary default values for the Country, Region/State, Zip/Postal Code and the City. Use the handy dropdown menu.

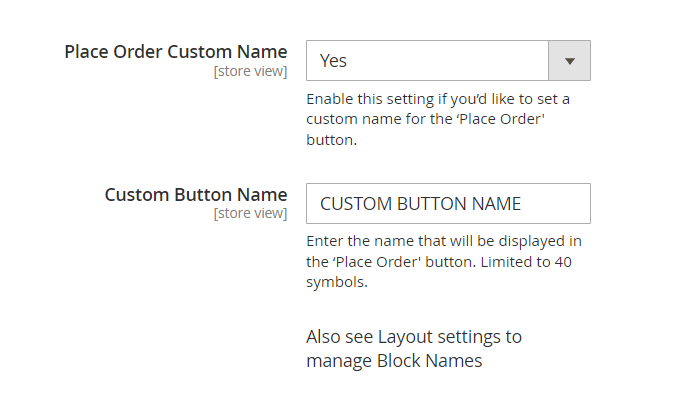
Place Order Custom Name - Enable this setting if you’d like to set a custom name for the ‘Place Order' button.
Custom Button Name - Enter the name that will be displayed in the ‘Place Order' button. Limited to 40 symbols.
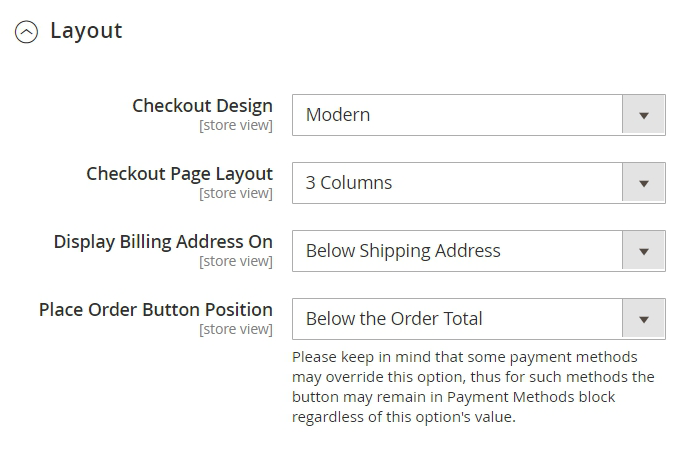
Layout
The Layout tab includes options regarding the style of the checkout page. Select the checkout design and layout and re-order blocks as you want to customize the checkout flow for your business.

Checkout Design - select either the Modern or Classic design. Depending on which design you choose, the offered Checkout Page Layout will differ.
Checkout Page Layout - define the checkout page blocks that will be displayed. Possible options:
- Classic Theme - 2 columns, 3 columns.
- Modern Theme - 1 column, 2 columns, 3 columns.
Please keep in mind that, for 3 Columns layout, the third column will be displayed only if Customer's Order may require shipping (contains non-Virtual products, in most cases).
Display Billing Address On - choose where to display the billing address:
- on Payment Method
- on Payment Page
- Below Shipping Address
Place Order Button Position - place the button either
- below the order total or
- below the selected payment method.
When selecting 'Below the Order Total' option, beware that, besides re-positioning, Place Order button behavior may slightly change. Because of that, it may impact your customers' checkout experience, especially in case you use any third-party payment integrations. If you experience any unexpected issues, please switch to 'Below the Selected Payment Method' option.

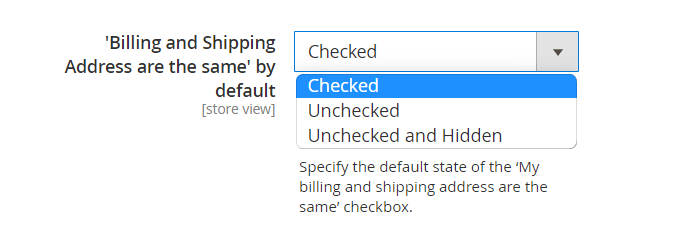
'Billing and Shipping Address are the same' by default - Specify the default state of the ‘My billing and shipping address are the same’ checkbox. Three options are available:
- Checked;
- Unchecked;
- Unchecked and Hidden.
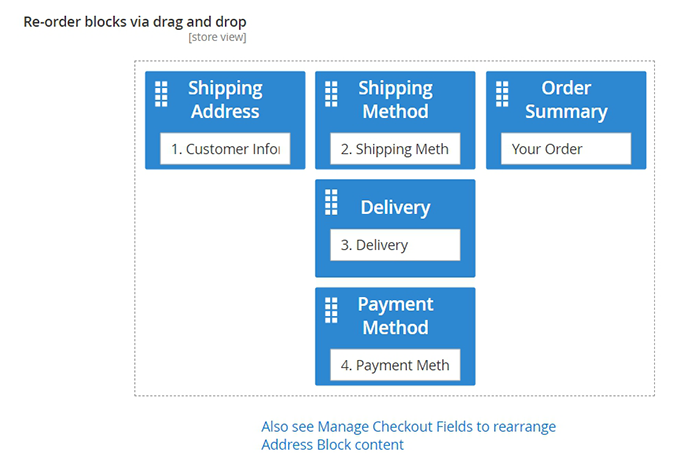
Re-order blocks via drag and drop - To set the order for the checkout blocks and customize their names to improve the checkout flow, adjust the Re-order blocks via drag and drop section. In this section, you can easily rename and reorder the blocks according to your needs via drag and drop function.

See how to specify the order and names of checkout fields here.
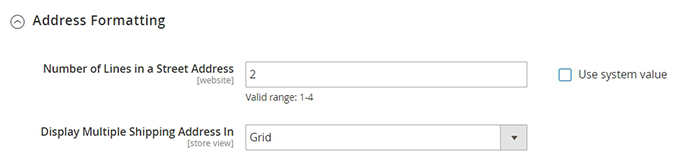
Address Formatting
Configure the way address information will be formatted and shown at the frontend.

Number of Lines in a Street Address - specify the number of lines for a 'Street Address' field. The max number to specify is 4. If you use system value, 2 lines will be set by default.
Display Multiple Shipping Address In - allows displaying billing address form in the customer information block below shipping address (if it differs from the shipping address).
If this option is grayed, please update your Magento to version 2.2 or newer to make this setting available.
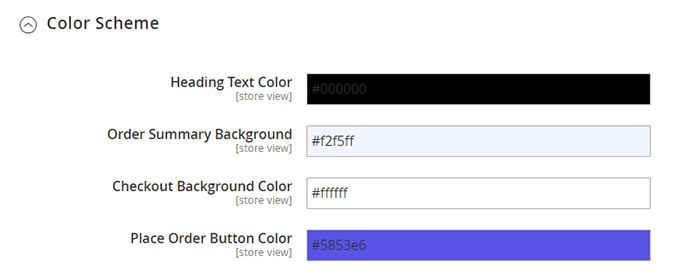
Color Scheme

Customize your checkout page style. With a handy color picker tool you can select colors for:
- Heading Text;
- Order Summary Background;
- Checkout Background Color;
- Place Order Button Color.
To select a preferable color, click on the field and the color picker tool will appear.
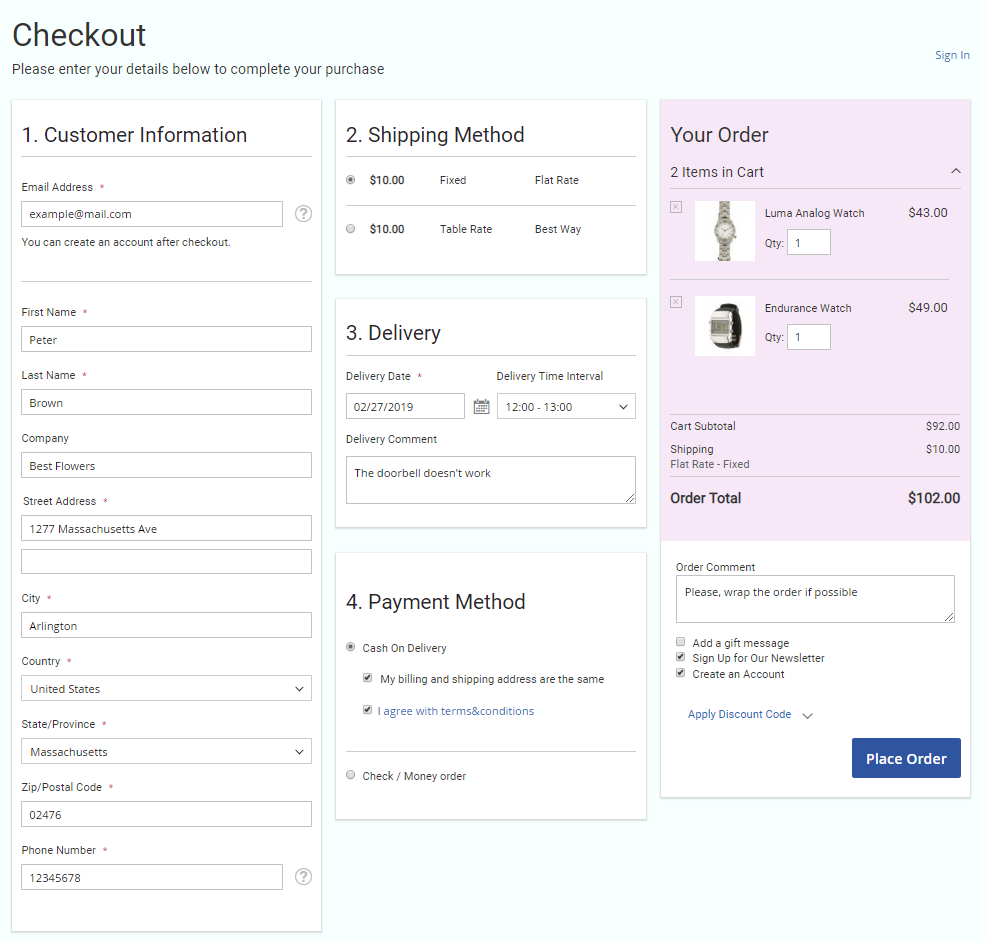
Here is an example of a custom checkout page design.

Additional Fields and Other Extras
To show extra care to your customers with order comments, newsletter subscription and other additional fields, expand the Additional Options tab.
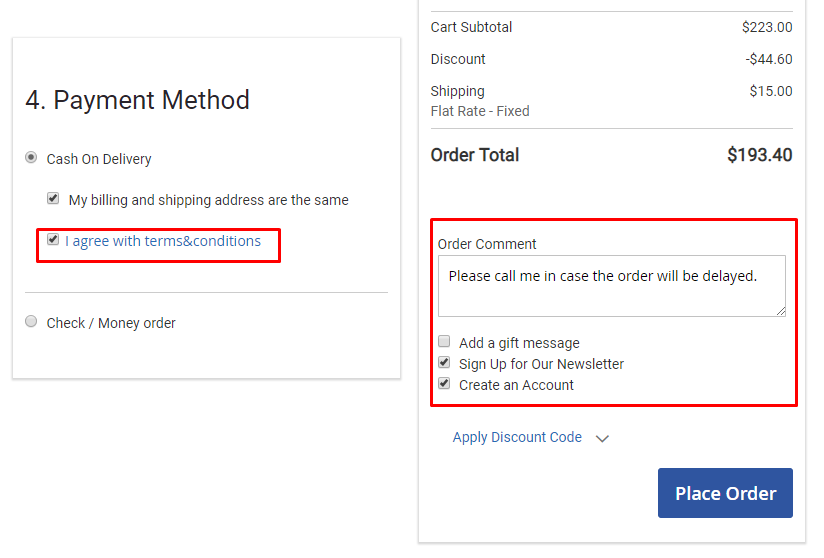
All additional options except ‘Terms and Conditions’ will be displayed in the Order Summary Block on a checkout page. Meanwhile, for Terms and Conditions, it’s possible to select a different position.

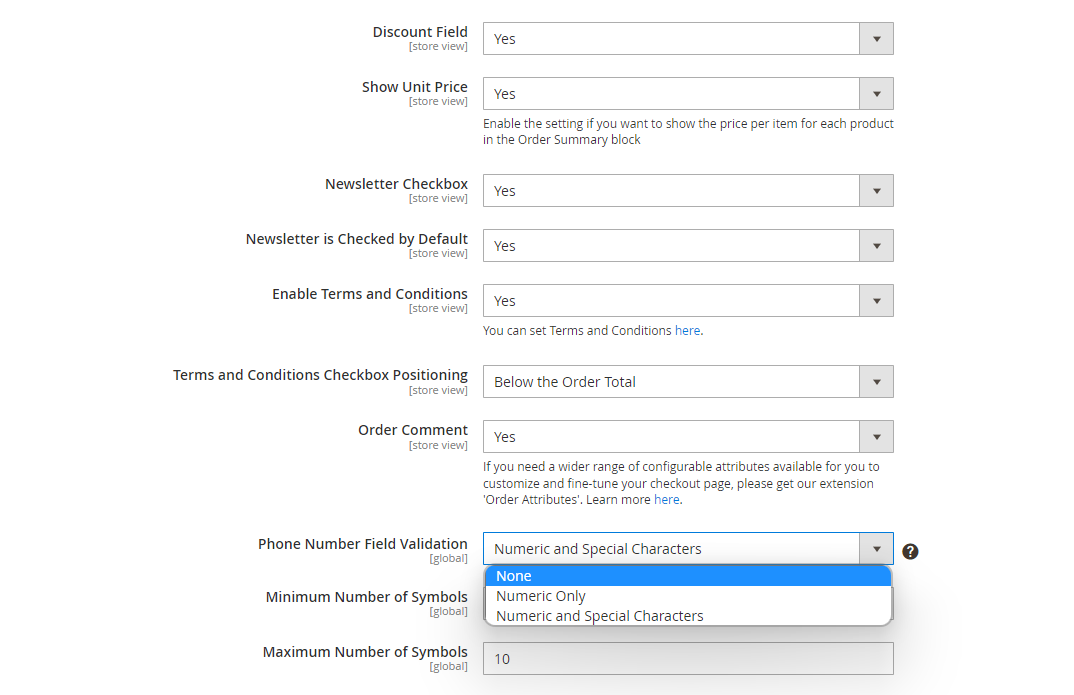
Discount Field - let customers apply promo codes at the checkout.
The module updates the types of available shipping methods automatically after a coupon code is added. For example, you might want to allow free shipping if the user applies FREESHIPPING coupon. Now, the extension automatically re-calculates the available shipping options without additional page reloading.
Show Unit Price - Enable the setting if you want to show the price per item for each product in the Order Summary block.
Newsletter Checkbox - display the newsletter subscription checkbox.
Newsletter is Checked by Default - set the option to Yes to make the Newsletter Subscription option ticked by default.
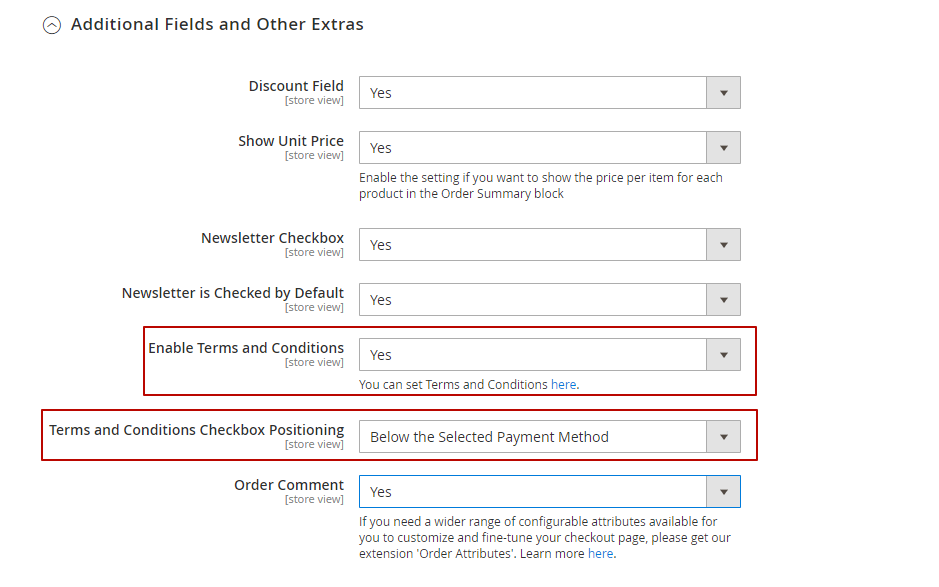
Enable Terms and Conditions - set to Yes if you want to display Terms and Conditions checkbox.
Terms and Conditions Checkbox Positioning - if Yes, specify the position of the checkbox: Below the selected payment method or Below the Order Total.
Before you choose the position of the Terms and Conditions, check that:
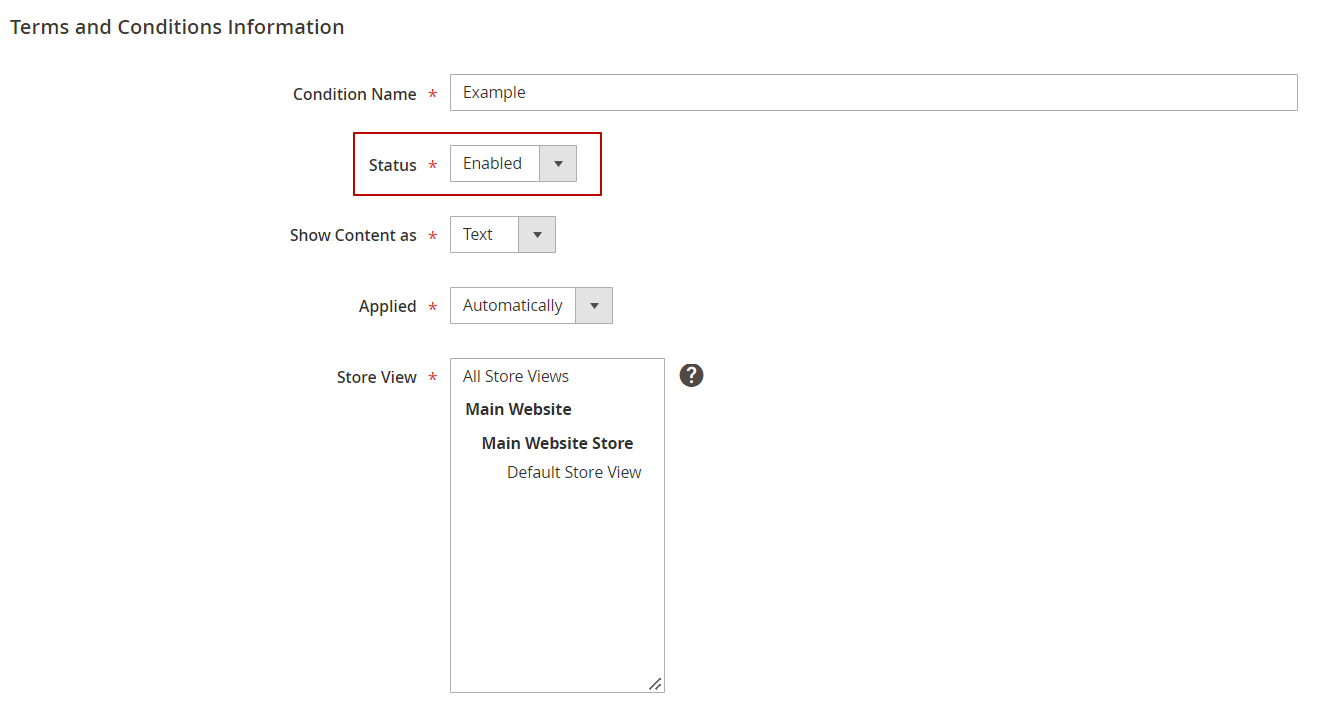
- The Terms and Conditions are created and are enabled. In Stores → Settings → Terms and Conditions, select the condition you've created previously or create a new one and change its status to Enabled.

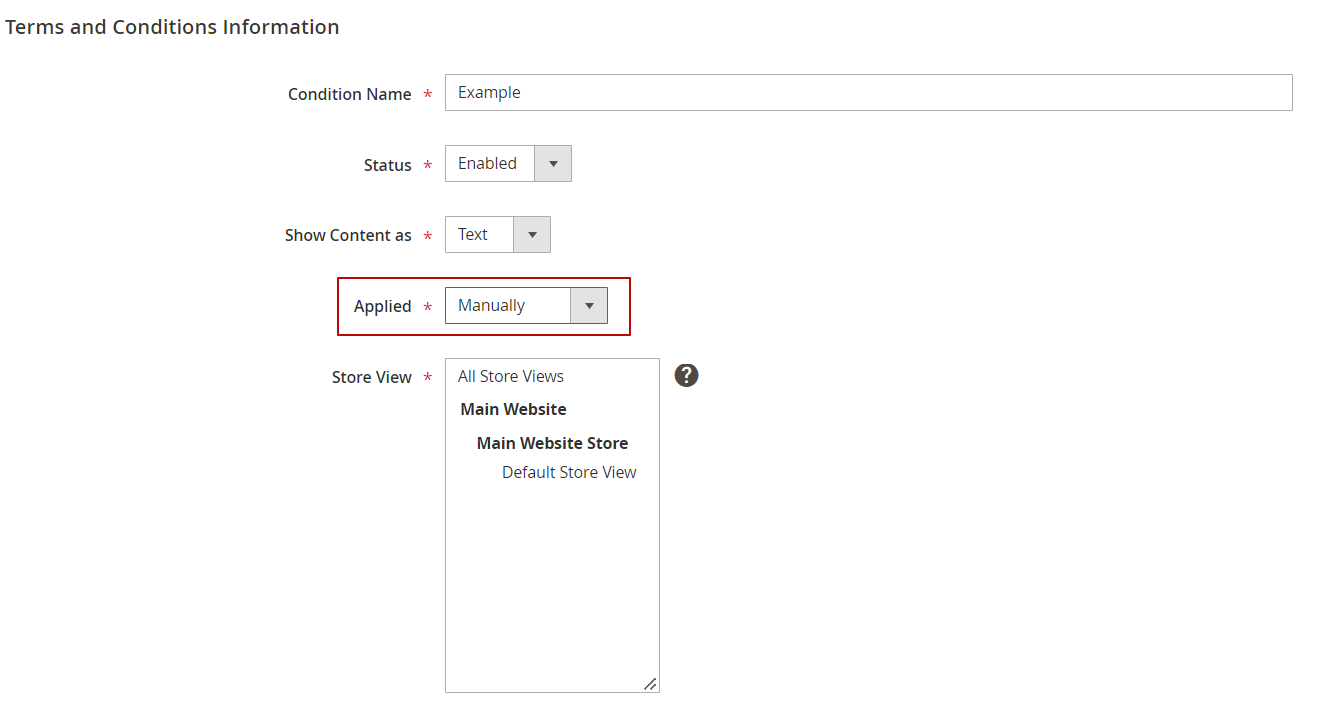
- If you want to display Terms and Conditions with a checkbox that customers should tick manually, set the 'Applied' option to 'Manually'. If you select the 'Automatically' option instead, customers automatically agree with and only are able to read the conditions.

- The Terms and Conditions can be displayed at the checkout. The setting to enable them for the checkout page can be found in Stores > Configuration > Sales > Checkout.

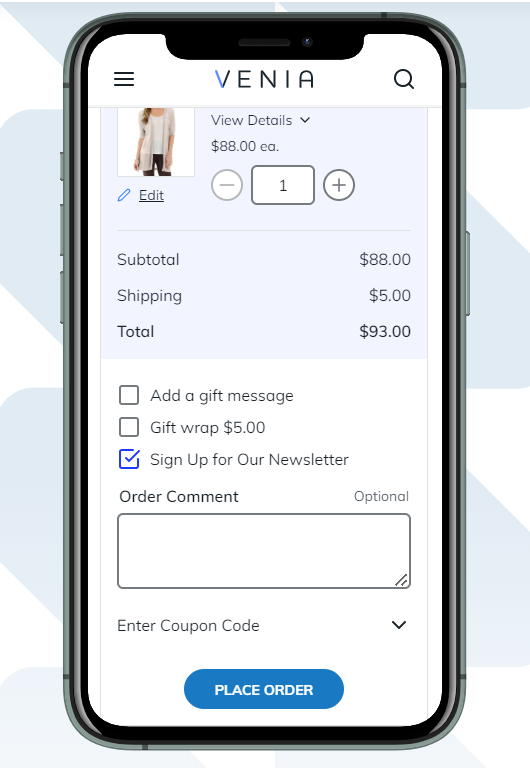
This is how the additional options are displayed on the checkout page:

Order Comment - enable the option to let customers add comments to their orders right on the checkout page.
If you want to perform a more complex configuration and need to have advanced control over your order attributes, go to the settings page of Amasty Order Attributes module.
Phone Number Field Validation - enable a phone validation at the checkout page. You can choose 'Numeric Only' or 'Numeric and Special Characters'symbols validation from the dropdown.
Please note that this setting is for Checkout 'Phone Number' field only.
To customize the display of this field or make it required, please go to System → Manage Checkout Fields
Minimum Number of Symbols - define a minimum number of phone number symbols.
Maximum Number of Symbols - define a maximum number of phone number symbols.
Optional UI Elements
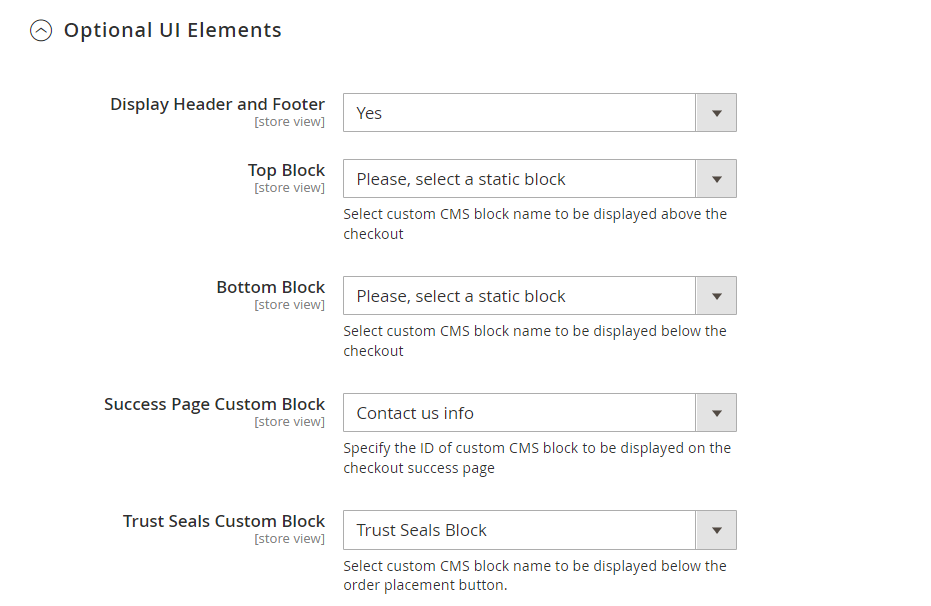
To configure the display settings for the CMS block, go to Optional UI Elements in the Design tab.

Display Header and Footer - select Yes to display the header and footer blocks on the checkout page.
It may be necessary to flush your Magento Cache for the changes to take effect.
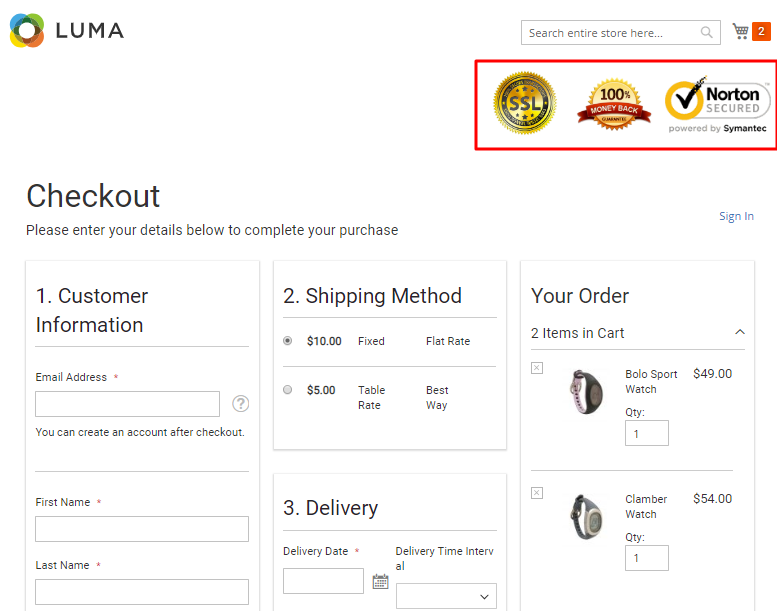
You can choose a CMS block, that you would like to be displayed at the top or bottom of the checkout. With this feature, you can add any additional information on the checkout page: trust seals, phone numbers, delivery conditions, etc.
To create a custom block, log in as an admin and go to Content → Blocks.
Top Block - select a CMS block that will be displayed above the checkout.
Bottom Block - select CMS block that will be displayed below the checkout.
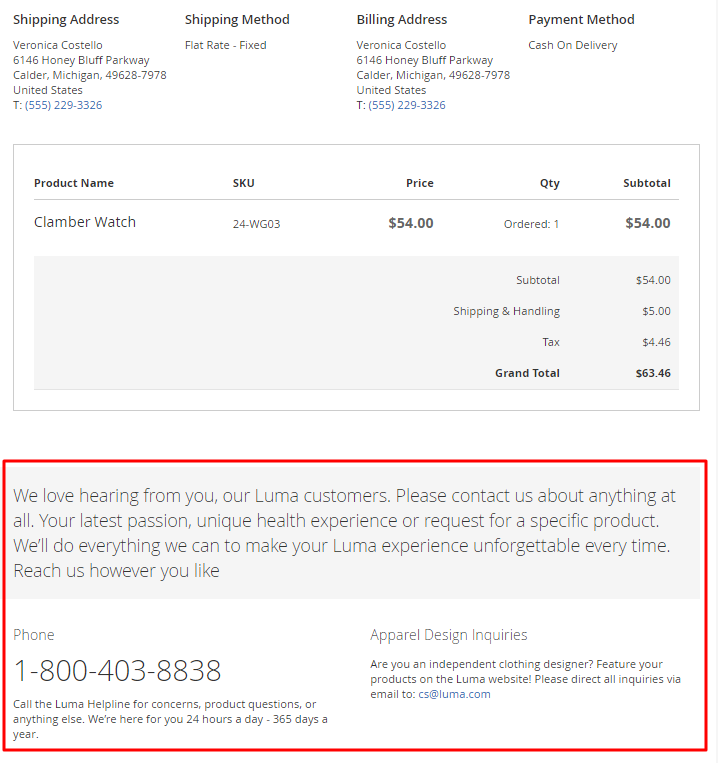
Success Page Custom Block - specify the CMS block you want to display on the checkout success page.
Trust Seals Custom Block - Select custom CMS block name to be displayed below the order placement button.
Here is the example of Contact Us Info CMS Block on the Success Page:
And this is how the Top Block on the checkout page is displayed:

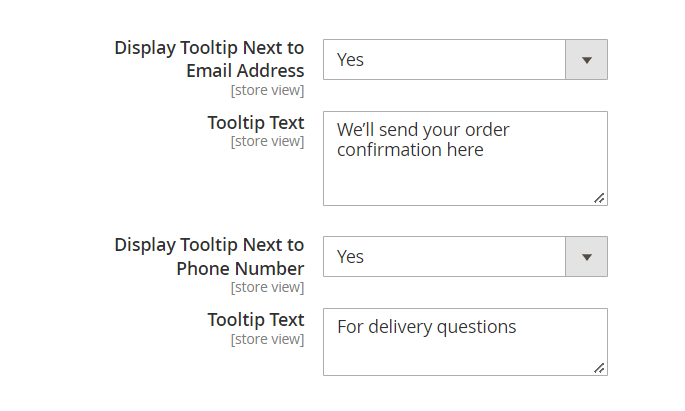
Display Tooltip Next to Email Address - Set this setting to 'Yes' to display custom tooltip text next to the email address area.
Tooltip Text - Use this field to specify the tooltip text for the 'Display Tooltip Next to Email Address' setting.
Display Tooltip Next to Phone Number - Set this setting to 'Yes' to display custom tooltip text next to the phone number area.
Tooltip Text - Use this field to specify the tooltip text for the 'Display Tooltip Next to Phone Number' setting.
Delivery Date
Let your clients indicate the most convenient day and time interval for the order delivery.
You can enter or edit the delivery information from the backend. To do so, click on the Edit Order button or create a new order. If you are editing the existing order, it will be canceled and a new order with the same data will be created. Then, fill in the required fields with relevant information.

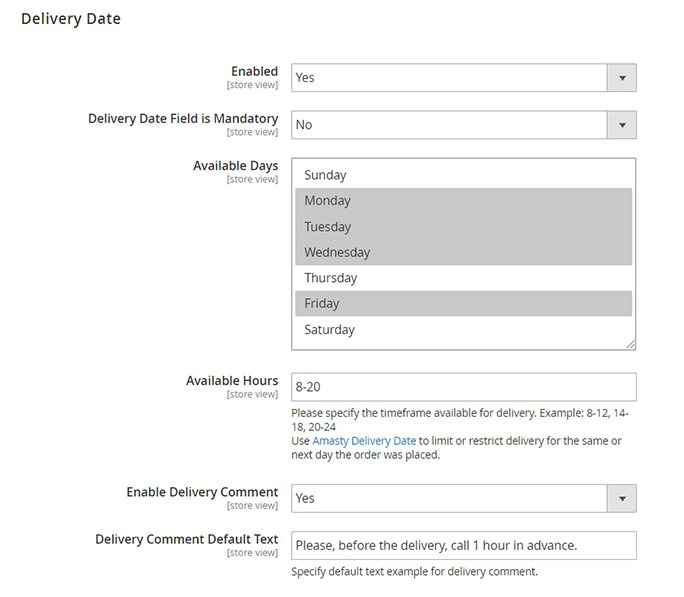
Enabled - set 'Yes' to show Delivery Block to customers.
Delivery Date Field is Mandatory - set 'Yes' to make the delivery date field obligatory.
Available Days - specify days available for delivery. In the example, only Monday, Tuesday, Wednesday and Friday are available for delivery.
Available Hours - specify time intervals available for delivery. You can list them and separate them by a comma.
Use Amasty Delivery Date to limit or restrict delivery for the same or next day the order was placed.
Enable Delivery Comment - set 'Yes' to display the delivery comment field right below the delivery date and time information.
Delivery Comment Default Text - here you can specify the placeholder text that will be shown as an example in the delivery comment field.
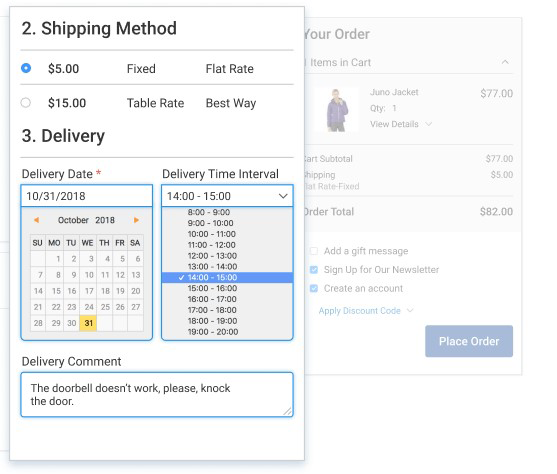
See the example of the Delivery block on the frontend.
Customers will be able to select delivery days and time intervals and also leave a delivery comment.
The extension is compatible with Magento In-Store Delivery so now it is possible to set up a new delivery method 'In-Store Pickup Delivery' in the Pro and Premium Version of One Step Checkout solution. Note: the compatibility is available as part of an active product subscription or Support Subscription.
Geolocaion
To configure automatic location detection for your customers, expand the Geolocation tab.

Geo IP Location - enable this option if you want to detect the user country automatically based on the IP address.
Google Address Autocomplete
To use the Google Address Autocomplete option please go to Stores → Configuration → Amasty Extensions → Google Address Autocomplete.

Google Address Suggestion - use this option to show automatic address suggestions once a customer starts typing in the address field.
Since Google deprecated the old API this spring, we’ve added support for the new Place Autocomplete Data API while keeping the old one active, ensuring a smooth transition for customers: 

Google API to Use - if you choose Places API (deprecated), the previous API flow remains unchanged (see screenshots above).
API Key (Places API) - to enable the Address Autosuggestion option you need to specify your your API key in this field.

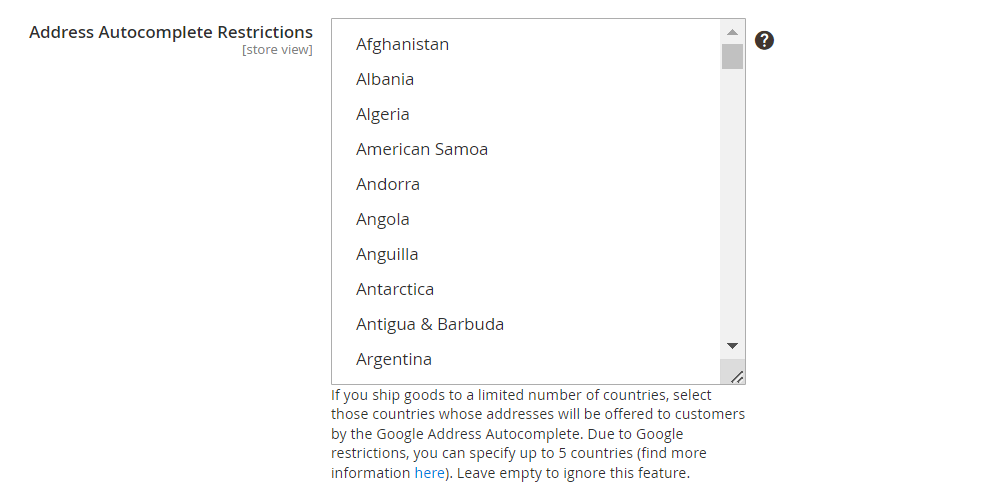
Address Autocomplete Restrictions - If you ship goods to a limited number of countries, select those countries whose addresses will be offered to customers by the Google Address Autocomplete. Due to Google restrictions, you can specify up to 5 countries (find more information here). Leave empty to ignore this feature.
If you choose in Google API to Use - Place Autocomplete Data API the settings for the token appear:

API Key (Place Autocomplete Data API) - Click here to get API key from Google.
Country Restrictions for Address Autocomplete - If you ship goods to a limited number of countries, select those countries whose addresses will be offered to customers by the Google Address Autocomplete.
The search logic in the new autocomplete has been updated. It now prioritizes street names over countries.
How to get API key?
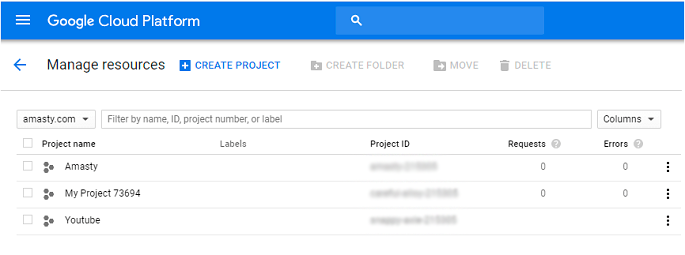
The API key is required to use Address Auto Suggest. To get an API key, you need your Google account. Create Google App here.
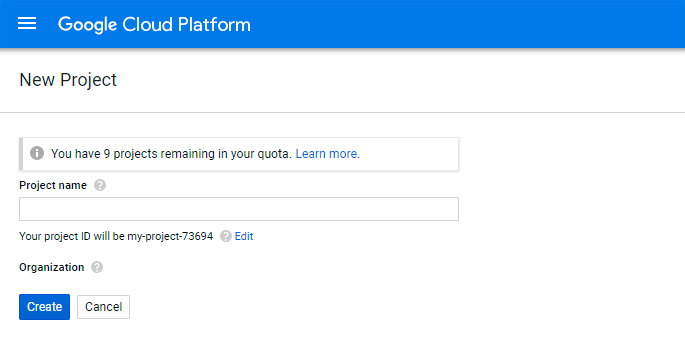
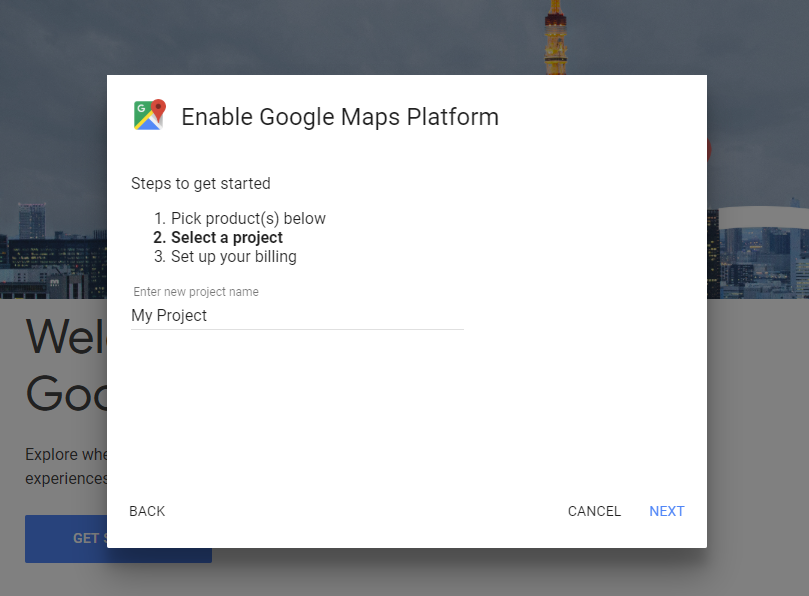
Click on the CREATE PROJECT button and configure your app settings.

Specify your project name. The project ID will be generated automatically.

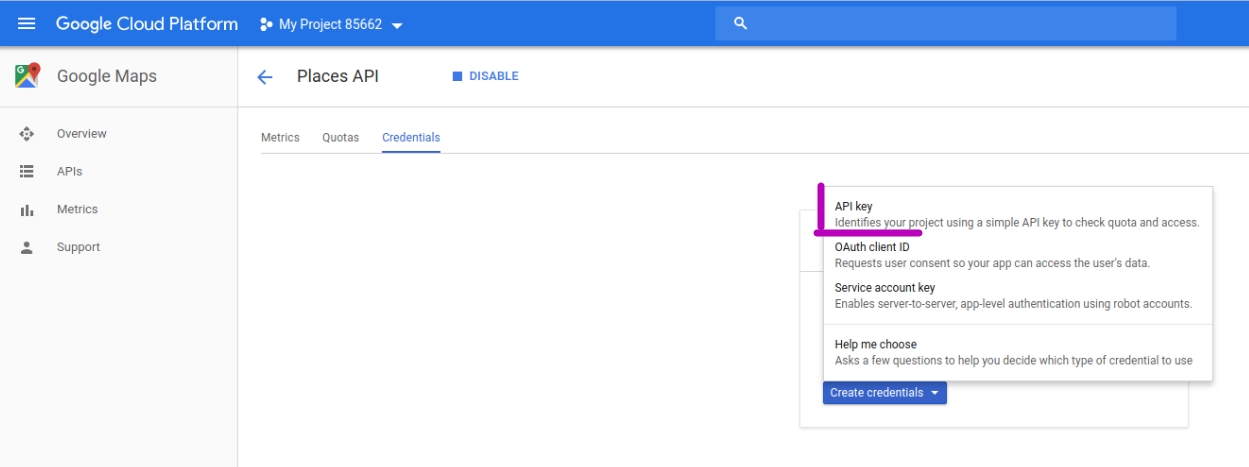
Then, please proceed to this page to create a new API key. ('Maps API' should be selected at first step). Choose the necessary project.

Go to Credentials → API key.

Copy the key and fill it in the Google API Key tab on the backend of the extension.
In our last module update we enhanced the work of Google Address Autocomplete so that the State/Province field is filled properly for United States, Great Britain, Netherlands, Germany and Italy.
Geo IP Data
This product includes GeoLite2 Data created by MaxMind, available from 24.10.2023 (last update date).
To use the Geo IP Location option please go to Stores → Configuration → Amasty Extensions → Geo IP Data.

Databases are required for the correct work of the module. Also, you need to install php bcmath or gmp extension on your server.
You can get the databases automatically or import your own data.
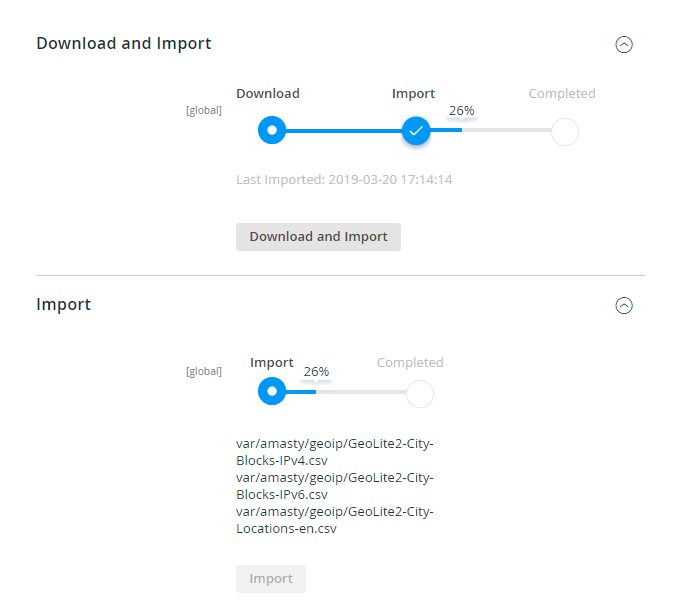
Hit the Download and Import button to make the extension download the updated CSV dump file and import it into your database automatically.
To import the files from your own source, use the Import option. Path to the files should look like this (the part 'var/amasty' should be replaced with your folders’ names):
var/amasty/geoip/GeoLite2-City-Blocks-IPv4.csv var/amasty/geoip/GeoLite2-City-Blocks-IPv6.csv var/amasty/geoip/GeoLite2-City-Locations-en.csv
In the Import section, the Import button is grayed out by default. It will be available right after you upload the CSV files. The red error notification will switch to green success notification when the import is completed.
IP Database Update Settings
The database included in the extension was last updated on October 24, 2023. To keep the IP database current, you can update it using one of two methods.
Please note that regardless of the updating method chosen, you need to import the IP database first.

Refresh IP Database - select the appropriate method for refreshing the IP database:
- Manually - to manually upload the updated database files;
- Update via Amasty Service - to update the database automatically and regularly via Amasty Service, which is complimentary for you until August 2024.
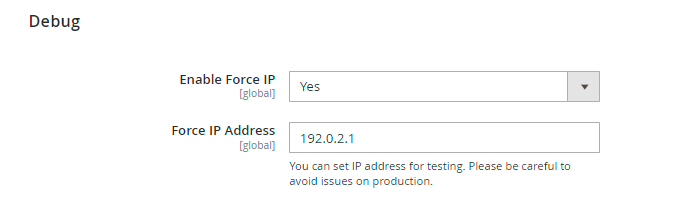
Debug Mode
You can enable IP forcing, which makes it possible to set a specific IP address that will be used instead of the visitor's real IP address when determining geolocation. The feature is useful while configuring or testing the extension.

Enable Force IP - set to Yes to replace the real IP address.
Force IP Address - specify the address to use instead of a real one.
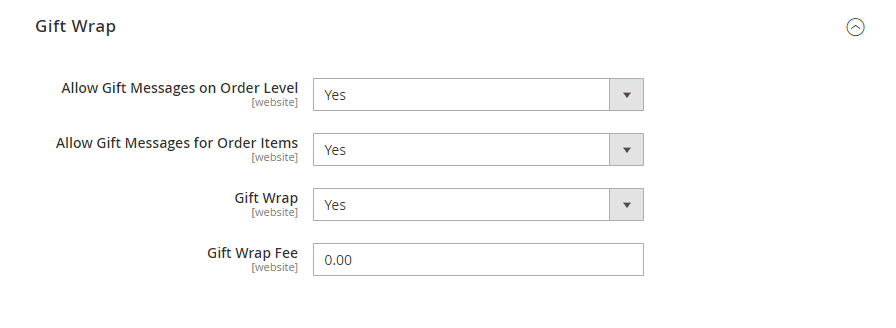
Gift Wrap

Allow Gift Messages on Order Level - If the option is enabled, the ‘Add gift message’ checkbox appears in the Order Summary block and the buyer can add a custom message to the whole order by clicking on it.
Gift Messages for Order Items - If the option is enabled, the customer can add a gift message to each product specifically in the cart.
Both options can be enabled. In this case, the customer can add a message both for each product and for the whole order.
Gift Wrap - If the option is enabled, the customer can add gift wrapping to the order.
Gift Wrap Fee - In this setting, the admin can set a custom fee for ‘Gift Wrap’ service.
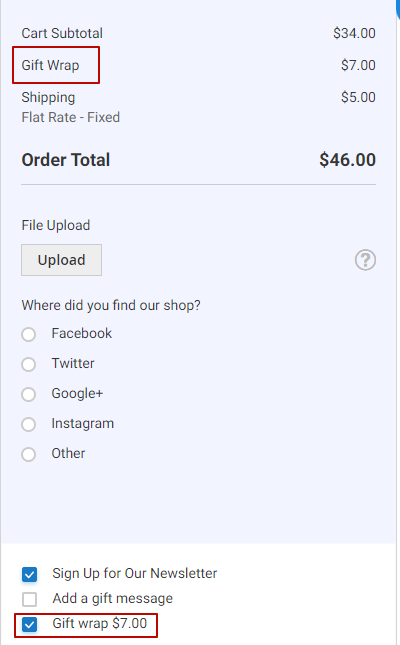
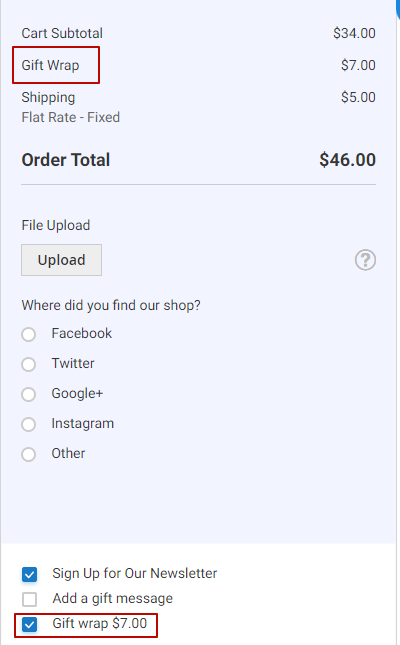
Thus, if the customer selects ‘Gift Wrap’ option while placing an order the cost of the service is displayed in the ‘Order Total’ checkout block: 

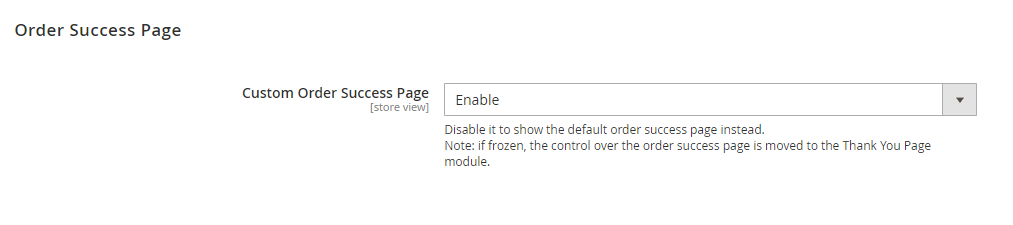
Order Success Page
Custom Order Success Page - Disable it to show the default Magento order success page. If frozen, the control over the order success page is moved to the Thank You Page module.
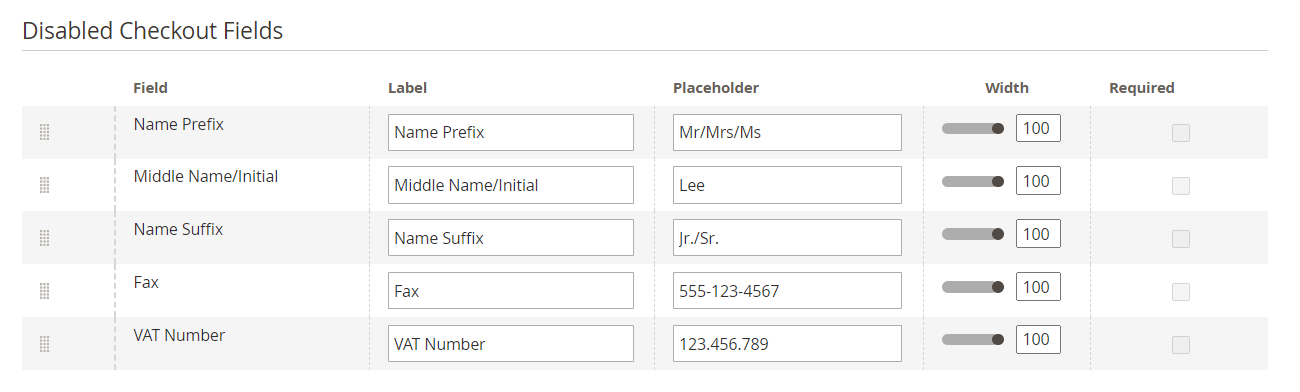
Manage Checkout Fields
To manage checkout fields display, go to System → Mange Checkout Fields.
On the fields management page you can:
- Specify a custom field label (field name);
- Specify a field placeholder;
- Set field width to fit your website style;
- Specify which of the fields should be required;
- Enable/disable checkout fields;
- Reorder fields position for checkout display using drag and drop function;
- Set fields' order for checkout display.
When disabling City and Country please keep in mind that shopping cart will also be affected since those attributes are used in estimations and calculations.
To configure State/Postcode requirement for certain countries please check settings at Stores > Configuration > General > General > Country/State Options
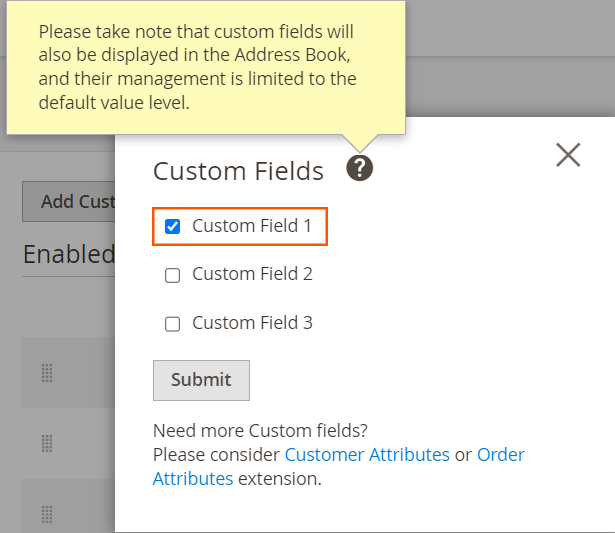
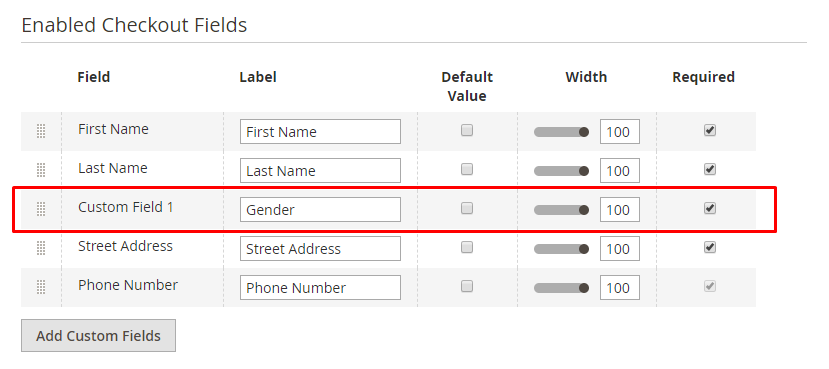
To create additional fields to get more valuable info at the checkout, click Add Custom Fields. You can create up to 3 custom fields.

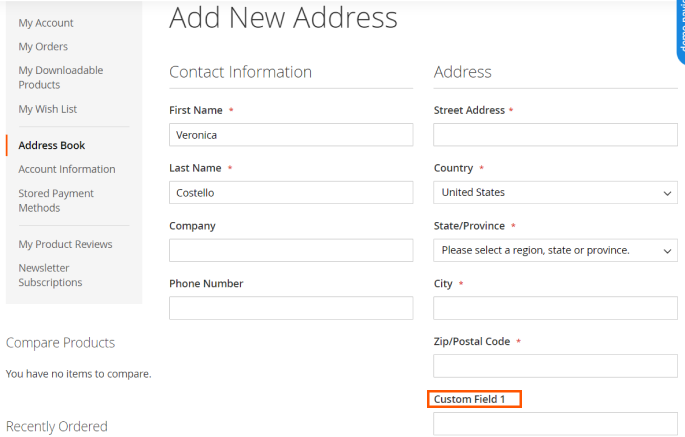
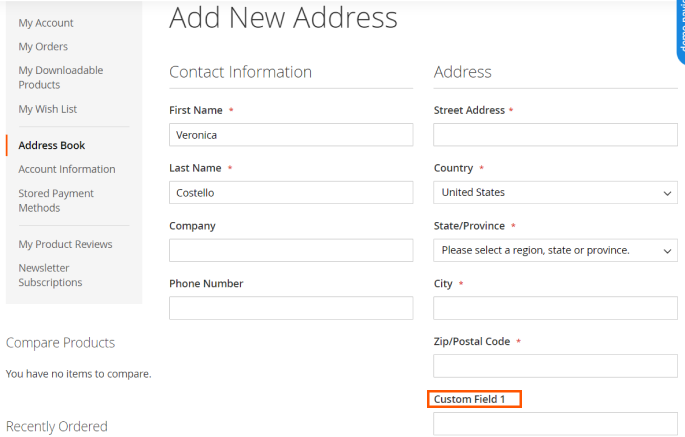
Please take note that if Сustom Fields are created, they will be displayed in the Address Book in Customer Account. The date specified in these fields will also be displayed on the checkout page.

NEW | We implemented straight-through management between Manage Checkout Fields and their analogs in Magento general settings, Amasty Order Attributes, and Amasty Customer Attributes. Now, for example, you can update the configuration in MCF and the changes will be reflected in Magento settings and vice versa.
Employ Order Attributes and Customer Attributes modules to add order and customer attributes to your checkout fields, you can also sort customer and order attributes alongside checkout fields and adjust each attribute settings.
Easily rename and reorder the fields according to your needs.

To collect more order-related data, try Magento 2 Custom Checkout Fields.
Checkout Analytics
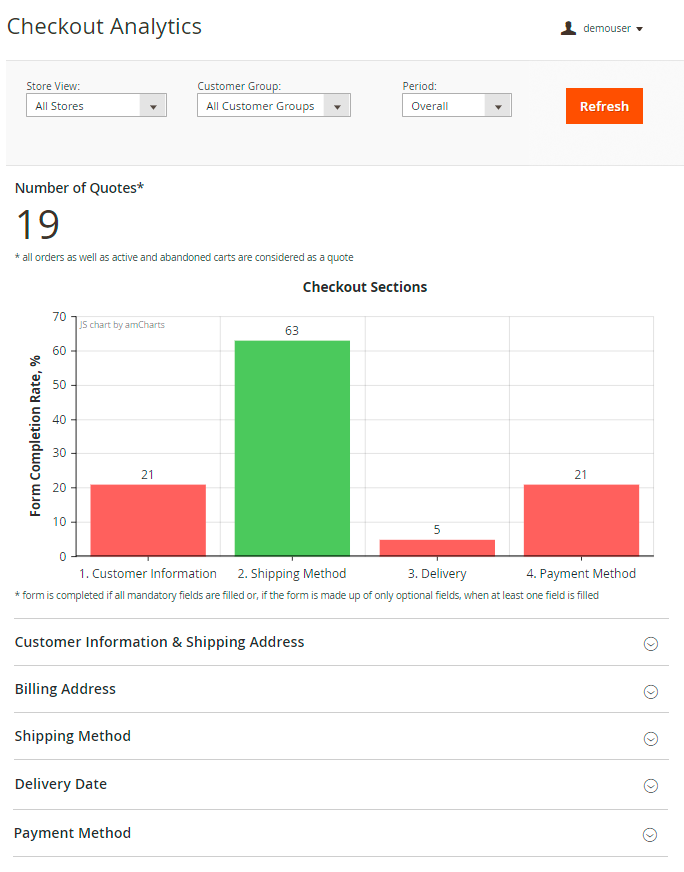
To view checkout analytics insights, go to Reports → Checkout Analytics.
The extension allows analyzing customers' behavior by looking at the checkout fields completion rate and use this information to optimize your page.

To view the detailed statistics based on Store Views, Customers Groups and Periods, use smart filters above the chart.
There are 5 time filters available:
- Today;
- Last 7 days;
- Last 30 days;
- Overall;
- Custom.
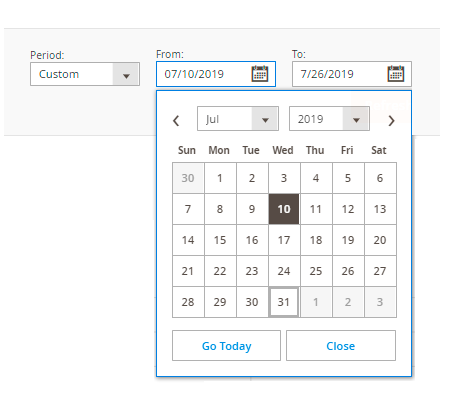
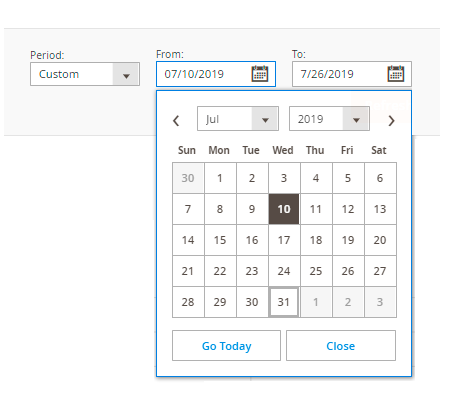
If you want to check the analytics for a custom period, specify the particular dates.


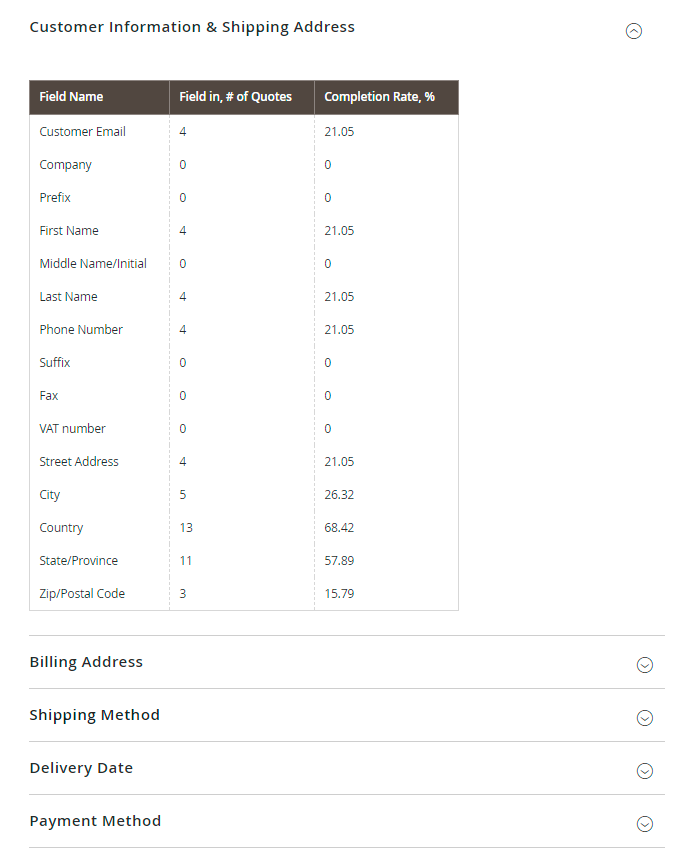
Below the diagram you see the data for each checkout section separately.

Gain more valuable information from Magento 2 One Page Checkout to make data-driven decisions. Upgrade marketing strategy via integration of your Magento One Page Checkout with Google Analytics.
Configure Google Analytics features of Enhanced Ecommerce to gather more insights about your checkout performance. How to View Enhanced Google Analytics Ecommerce Report of Magento One Page Checkout?
To get started with Enhanced Ecommerce reports, follow these steps:
- Sign in to your Analytics account.
- Select the desired view.
- Click Reports.
- Select Conversions → Ecommerce.
Moreover, in the Checkout Behavior Analysis Report, you can track user behavior throughout the checkout process. The informative visualization of the checkout flow allows you to see how many users move from one step to another or leave the site at one stage or another.
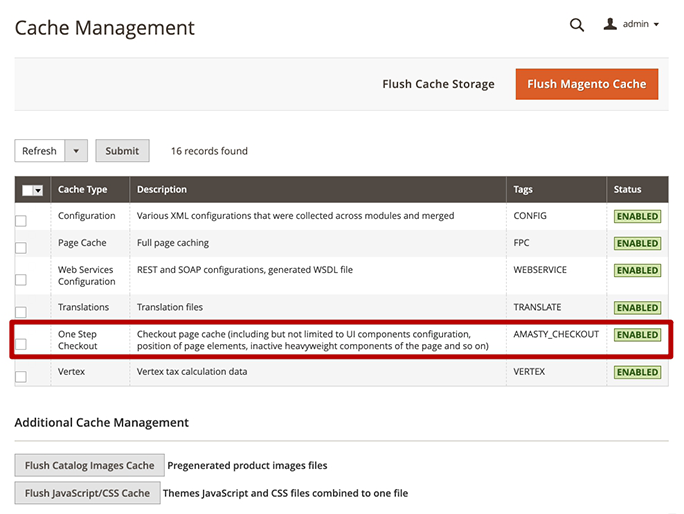
Cache Management
To access the Cache Management grid, please go to the Configurations → System → Cache Management. Amongst all caches that are available for your website, please look for One Step Checkout cache type, with tags AMASTY_CHECKOUT.

By default, the AMASTY_CHECKOUT cache is disabled. Please note that for a proper extension functioning, it highly recommended to enable it.
[Premium] One Step Checkout Premium for Magento 2
As for now, the following 5 extensions below are going with the One Step Checkout Premium edition out-of-the-box:
- Google Invisible reCaptcha M2 - See user guide →
- Social Login M2 - See user guide →
- Order Attributes M2 - See user guide →
- Abandoned Cart Email M2 - See user guide →
- Thank You Page M2 - See user guide →
The original functionality of these extensions by Amasty is fully available out-of-the-box with the One Step Checkout Premium. Set up One Step Checkout extension and start using the integrated extensions, no extra costs implied.
>> See how the extensions work together on the One Step Checkout Premium demo <<
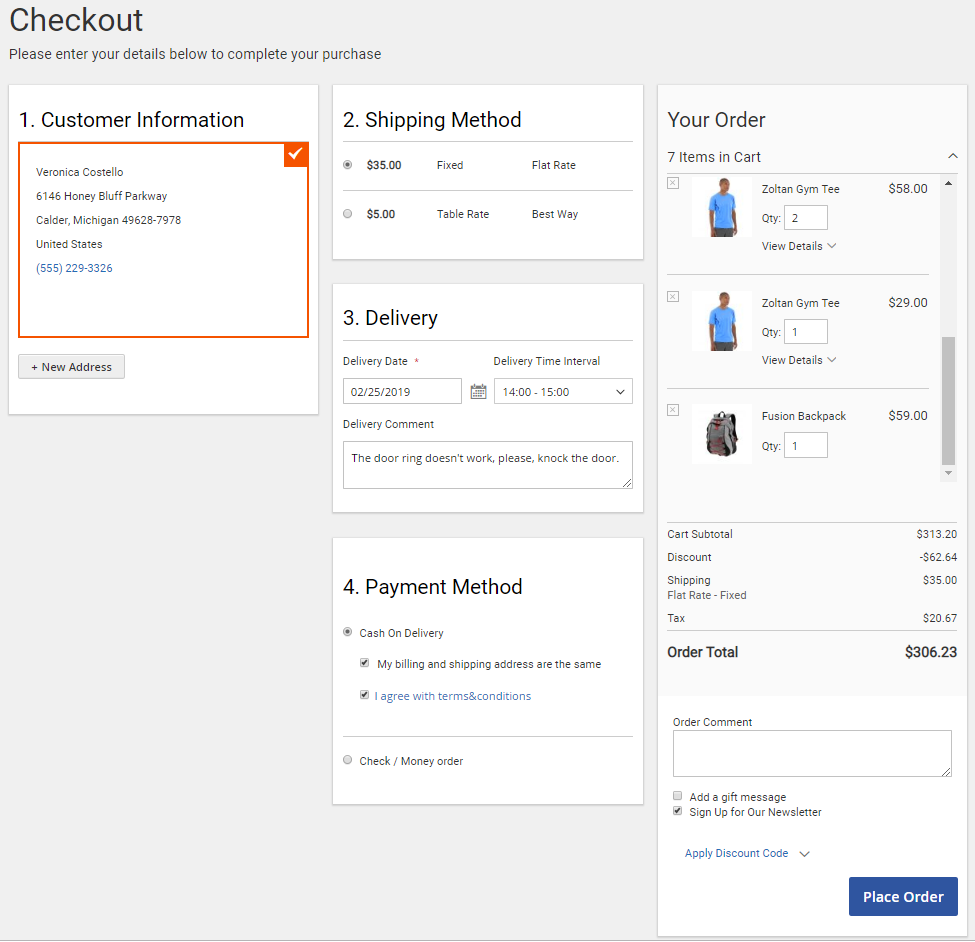
Frontend: Checkout Page for Registered Customers
Save personal info for registered customers for extra convenience.
If a customer has already registered in your store, his/her shipping address will be automatically saved for future checkouts

- Customers can edit options of configurable products (color, size, etc.) on the checkout page.
- It's also possible to delete products from the cart right on the checkout page in case there are 2 or more products without leaving the page.
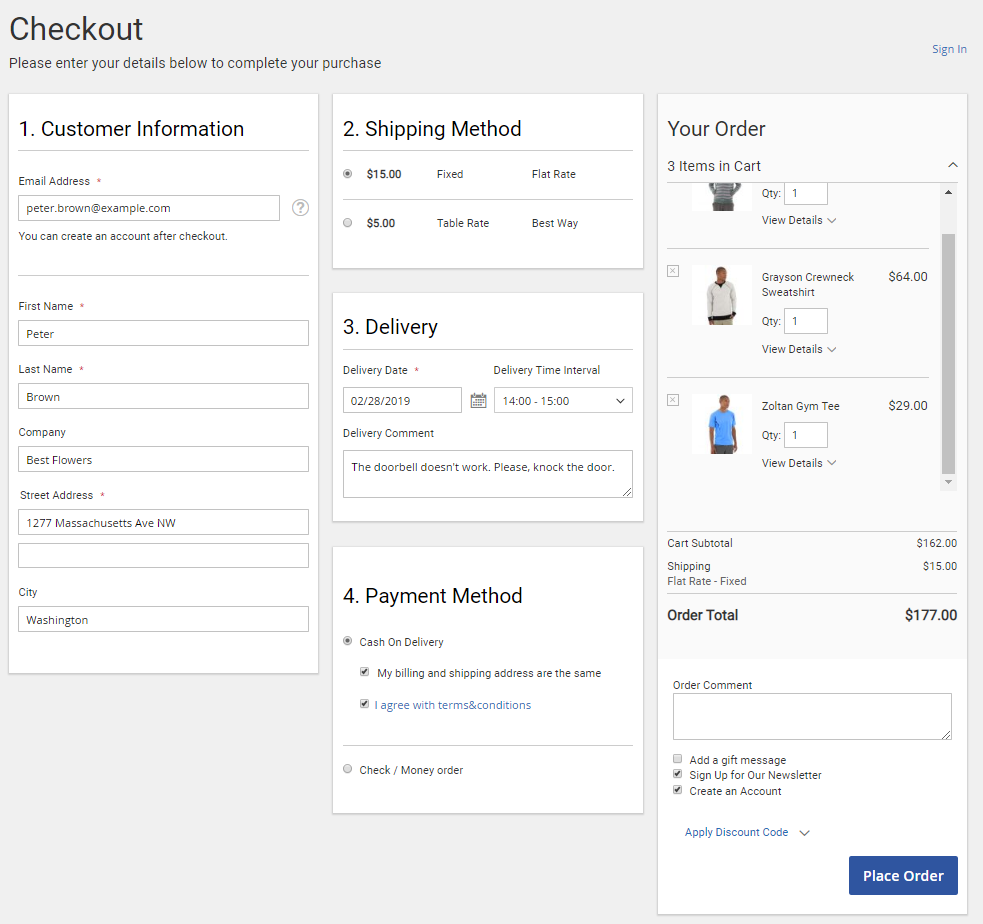
Frontend: Checkout Page for Guests
Let visitors create their accounts at checkout and automatically log in to them after they place an order. As an alternative, you can offer your clients to create a profile after the order placing.

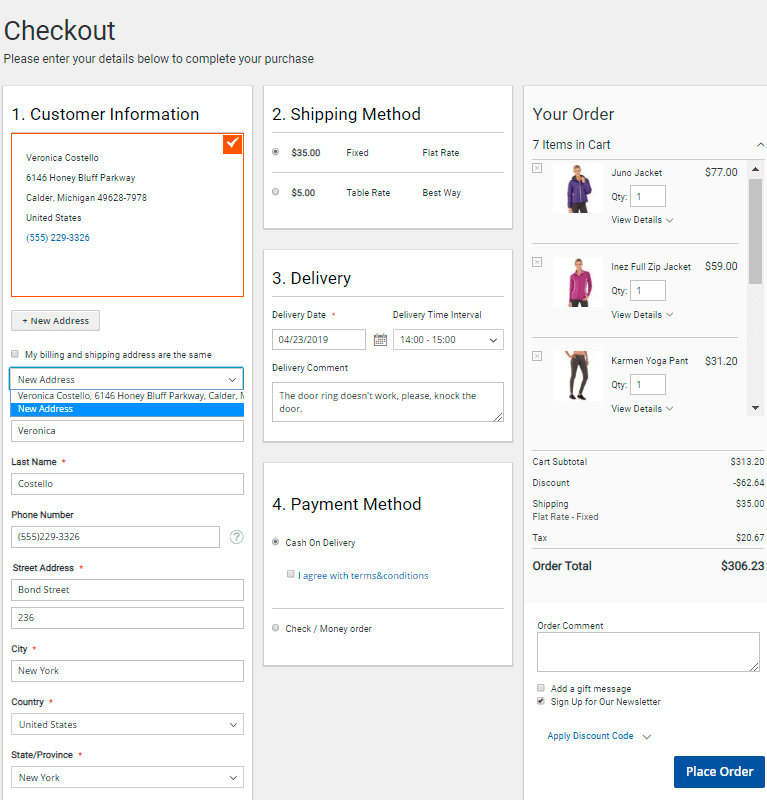
Frontend: Checkout Page With Additional Address
Let visitors add a new billing address if it differs from the shipping address.

Find out how merchants increase the Average Cart Value by featuring Cross-Sell products on Magento 2 cart and checkout pages.
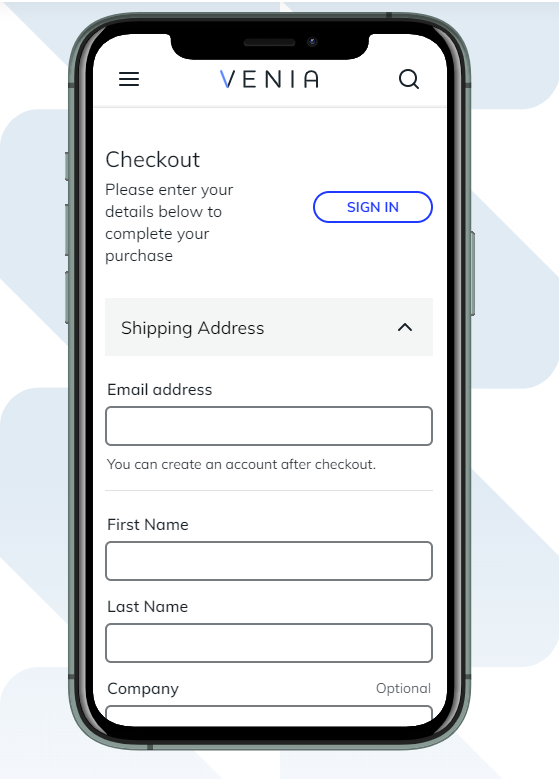
One Step Checkout for PWA (Add-on)
Provide a smooth checkout experience from any device with a ready-made PWA checkout solution.The add-on allows you to use all the features of the original One Step Checkout module on a smartphone or tablet. With the PWA One Step Checkout add-on, you allow customers to conveniently complete their purchases and can easily increase the conversion rates of your store.
Please keep in mind, the PWA add-on will work properly only if the original One Step Checkout extension for Magento 2 and a PWA theme are installed. Also, you need to install PWA Studio first Learn more on how to install PWA Studio here.
In order to correctly install a PWA add-on, please install the corresponding GraphQL system package first. For the correct name of it, please check the composer.json file of the main module. For example, the GraphQL system package name of the PWA add-on for the Blog Pro extension would be the following: amasty/blog-graphql
Customers can use all features of the original extension while managing One Step Checkout from mobiles and tablets.


Please, note a few limitations when purchasing PWA for One Step Checkout Add-On:
- Configure of Including and Excluding Tax settings is unavailable.
Find out how to install the One Step Checkout extension for Magento 2 via Composer.
Additional packages (provided in composer suggestions)
To make additional functionality available, please install the suggested packages you may need.
Available as a part of an active product subscription or support subscription:
For Lite, Pro and Premium versions:
amasty/module-checkout-adyen- Install this package to insure Amasty One Step Checkout Pro extension works with Adyen.
amasty/module-checkout-authorize-net- Install this package to insure Amasty One Step Checkout Pro extension works with Authorize. net.
amasty/module-checkout-opayo- Install this package to insure Amasty One Step Checkout Pro extension works with Opayo (Sage Pay).
amasty/module-checkout-mollie- Install this package to insure Amasty One Step Checkout Pro extension works with Mollie.
amasty/module-checkout-revolut- Install this package to insure Amasty One Step Checkout Pro extension works with Revolut Gateway for Magento 2.
For Pro and Premium versions:
amasty/module-checkout-gift-wrap-hyva-compatibility- Install this package to insure Amasty Checkout Gift Wrap extension works with Hyva Theme.
amasty/module-checkout-delivery-date-hyva-compatibility- Install this package to insure Amasty Checkout Delivery Date extension works with Hyva Theme.
amasty/module-checkout-thank-you-page-hyva-compatibility- Install this package to insure Amasty Checkout Thank You Page extension works with Hyva Theme.
amasty/module-checkout-trust-badges- Install this package to add trust badges on the checkout page.
amasty/module-one-step-checkout-in-store-pickup- Install this package to insure Amasty One Step Checkout extension works with Magento In-Store Pickup Delivery method.
amasty/module-one-step-checkout-adobe-payments- Install this package to insure Amasty One Step Checkout extension works with Adobe Payment Services.
For Premium tariff plan only:
amasty/module-orderattr-hyva-compatibility- Install this package to insure Amasty Order Attributes extension works with Hyva Theme.
amasty/module-invisible-captcha-hyva- Install this package to insure Invisible Captcha extension works with Hyva Theme.
amasty/module-social-login-hyva- Install this module to activate the integration Social Login with Hyva Theme.
magento_2/one_step_checkout.txt · Last modified: 2025/08/27 08:47 by avronskaya