User Tools
Site Tools
Trace: • Guide for Jet Theme for Magento 2 • Guide for ChatGPT AI Content Generator for Magento 2 • Guide for Hide Price • Guide for Worldline Online Payments for Magento 2 • Guide for Shipping Table Rates • Amasty extensions • Guide for Google Page Speed Optimizer Powered by SpeedSize™ for Magento 2 • Guide for Quick View for Magento 2
Sidebar
magento_2:quick_view
Table of Contents
For more details see how the Quick View extension works.
Guide for Quick View for Magento 2
Let customers preview product information and add necessary items to cart right from the quick view window on a category page.
- Preview product info on a category page
- Add products to cart from the quick view window
- Write and submit reviews from the preview pop-up
- Customize quick view button
- Improve product browsing process
The extension is compatible with the Hyvä Theme. You can find the 'amasty/module-quickview-hyva' package for installing in composer suggest. Note: the compatibility is available as a part of an active product subscription or support subscription.
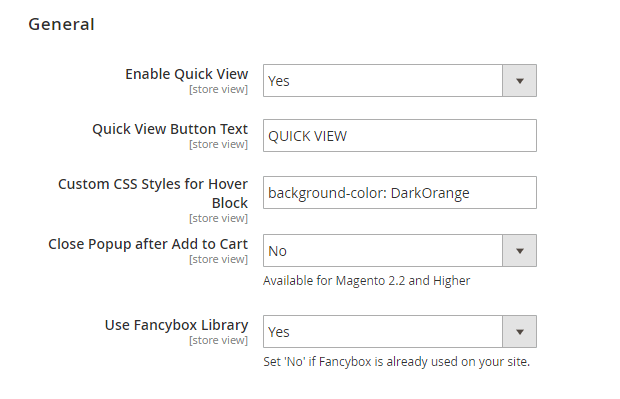
Quick View Settings

Enable Quick View - Switch to Yes to activate the extension.
Quick View Button Text - Specify any text for a quick view button.
Custom CSS Styles for Hover Block - This feature enables you to customize the Quick View button. You can specify button color, size and other parameters with a standard CSS formatting.
Close Popup after Add to Cart - Specify whether close or not the quick view pop-up after adding a product to cart. This option is available only for Magento 2.2 and higher.
Use Fancybox Library - Set to 'Yes' to use Fancybox Library. Choose 'No' if Fancybox is already used on your site.

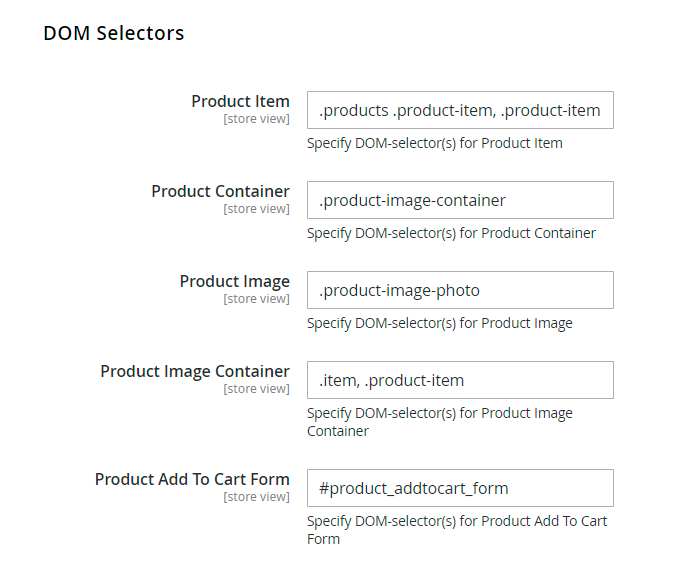
In this tab, you can specify the DOM-selectors for Product Item, Product Container, Product Image, Product Image Container and Product Add To Cart Form.
Save Config - Click here save configuration settings.
Quick View Samples
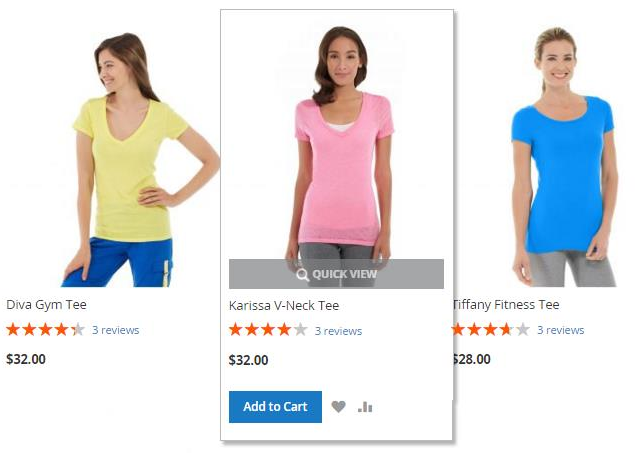
A sample of a hover block with the Quick View button on a category page.

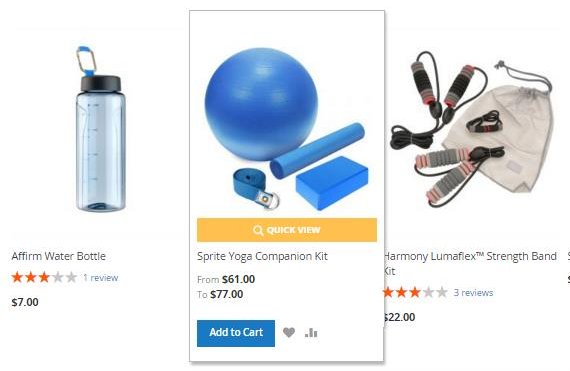
A sample of a customized Quick View button with specified background-color: orange.

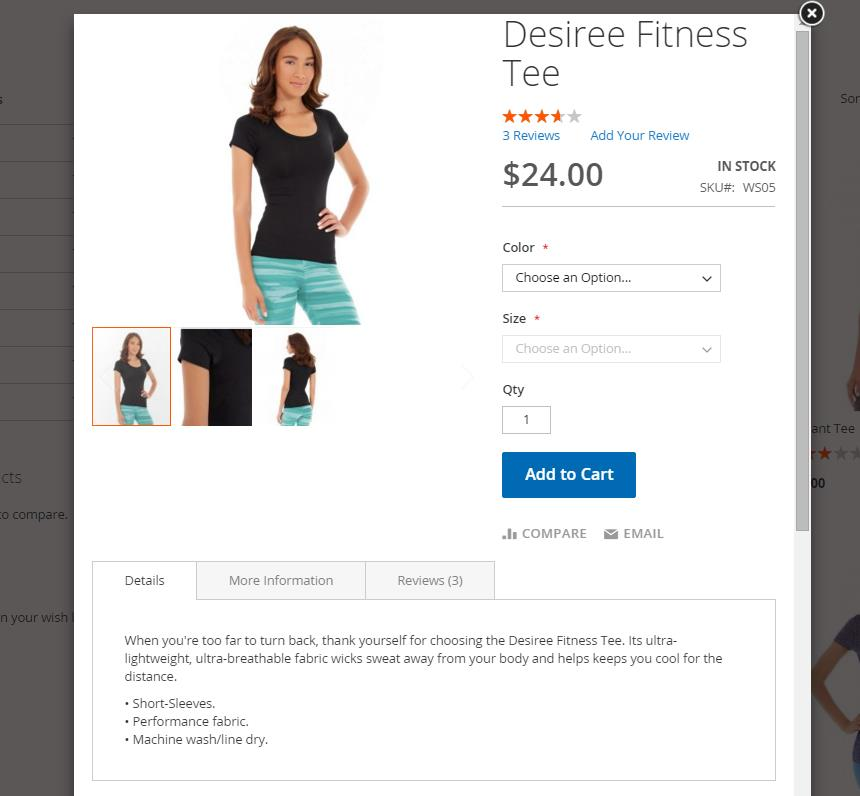
Here is a pop-up preview window sample. On the popup, you can perform any regular actions like on a product page.

How to delete a block from a Quick View window?
1. Open a file, which is responsible for the hints' display.
vendor/magento/module-developer/Model/TemplateEngine/Decorator/DebugHints.php
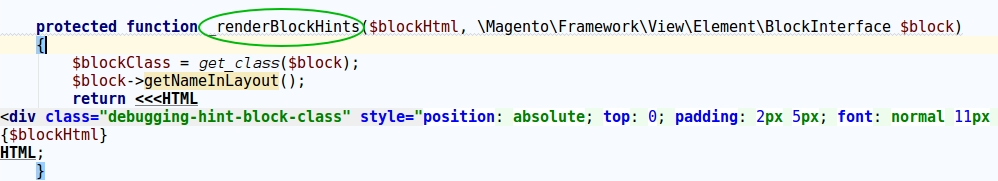
2. Find a function:
_renderBlockHints
3. Replace a line -
$blockClass = get_class($block);
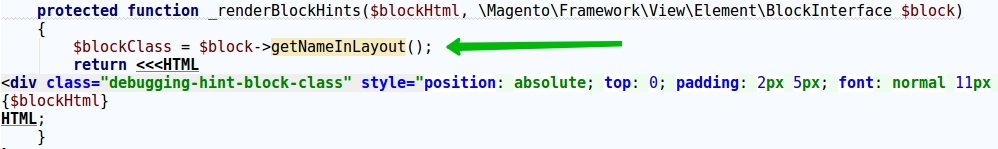
with the following one:
$blockClass = $block->getNameInLayout();
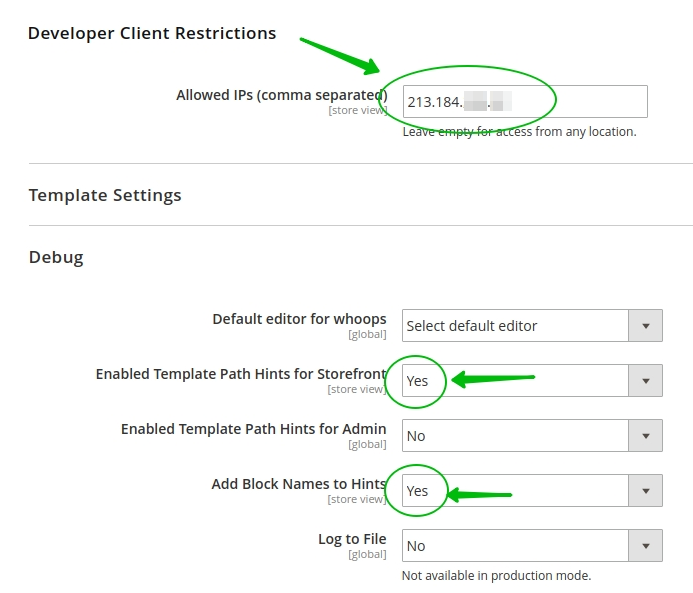
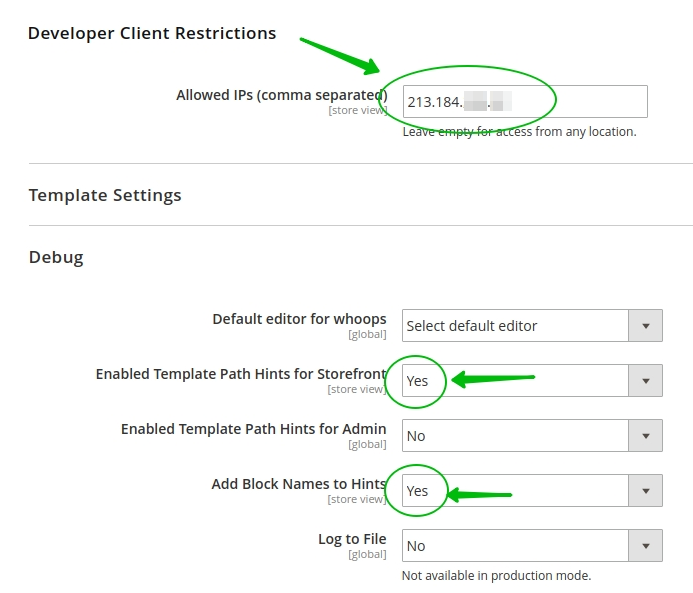
4. Next, go to Admin Panel > Stores > Configuration > Advanced > Developer > Developer Client Restrictions
- Input your IP to prevent hints' display for all users.
- Navigate to Debug section.
- Set to Yes Enabled Template Path Hints for Storefront
- Set to Yes Add Block Names to Hints
- Save Config
A sample: 

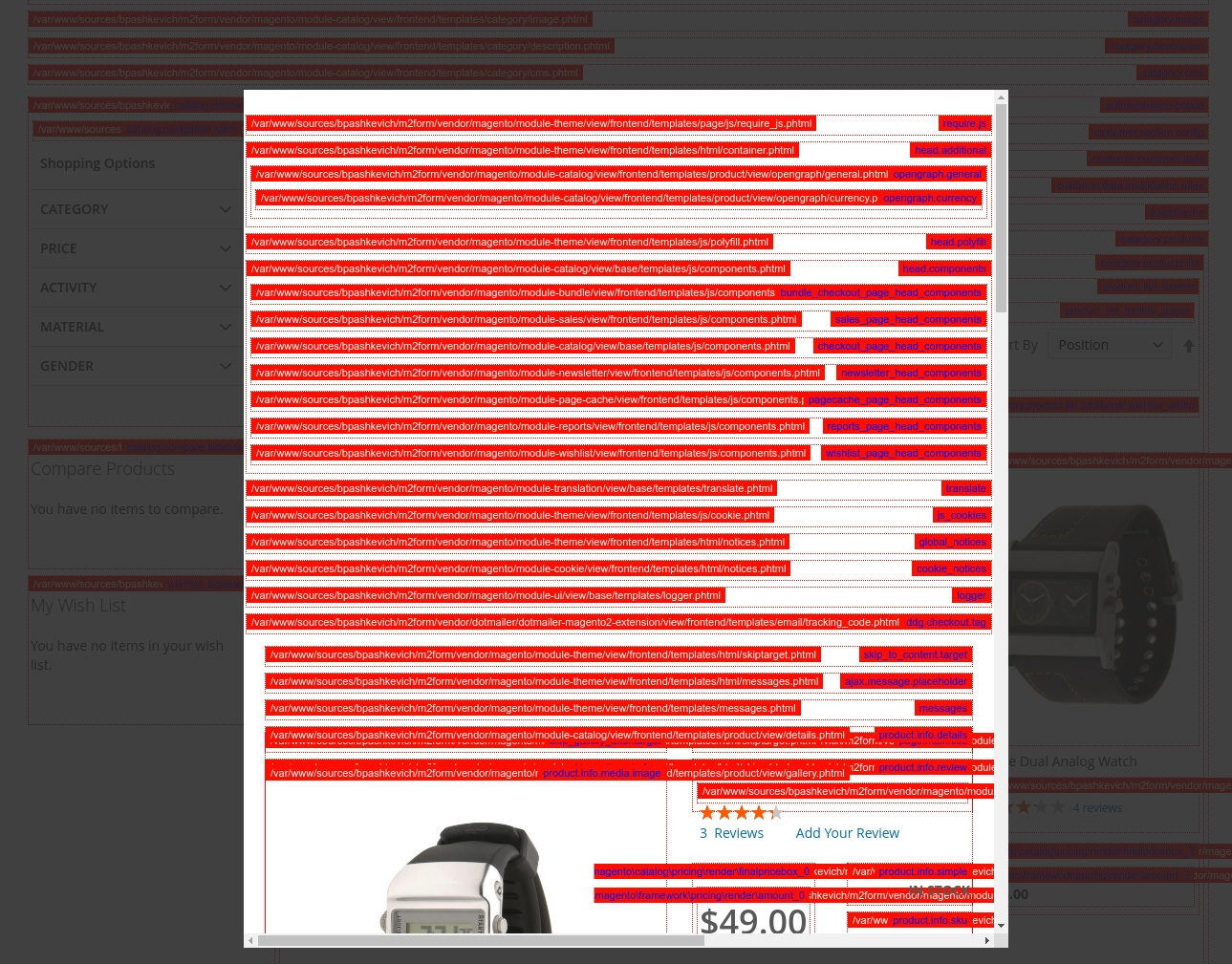
5. Go to the front-end, open a catalog page with the quick views:
- Find a name of a block you want to remove;
- Copy this block's name (displayed in dark blue)
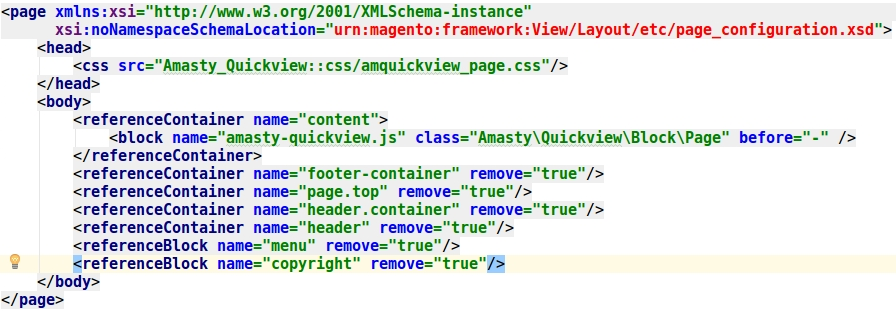
6. Open a file, which is responsible for a quick-view's display:
app/code/Amasty/Quickview/view/frontemd/layout/amasty_quickview_ajax_view.xml
Before a line:
</body>
Add one more line:
<referenceBlock name="{{block}}" remove="true">
Input a block's name, that you want to remove, instead of a block, for instance product.info.media.image
Save changes.
7.Go to Admin Panel > Stores > Configuration > Advanced > Developer to disable hints:
- Navigate to Debug section.
- Set to No Enabled Template Path Hints for Storefront
- Set to No Add Block Names to Hints
- Save Config, and flush the Cache.
8. Go to the front-end to see the results.
magento_2/quick_view.txt · Last modified: 2024/12/05 08:40 by asemenova