Sidebar
magento_1:google_page_speed_optimizer
Table of Contents
For more details see the Google Page Speed Optimizer extension page.
Guide for Google Page Speed Optimizer
Improve your website performance by optimizing the code structure and images and get higher score in Google PageSpeed Insights. Easily optimize JavaScript/CSS and reduce the total size of images with Google Page Speed optimizer.
- Improve your website position in Google ranking
- Reduce the size of images in a few clicks
- Enhance store pages performance with the code optimization tool
- Minify JS/CSS to make your code clear
- Optimize page rendering
General Settings
The extension settings page can be found in Admin Panel → System → Configuration → Google Page Speed Optimizer
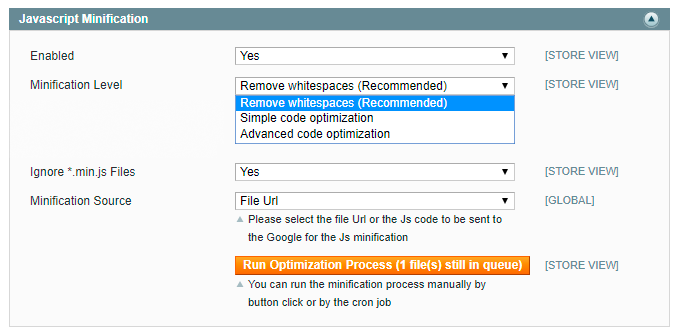
JS Minification
The extension uses external Google Closure Compiler for JS minification. So please make sure external domain can be reached from your server without any restrictions.

Enabled - set to Yes to activate the extension.
There are three JS Minification Levels available: Remove Whitespaces, Simple Code Optimization, Advanced Code Optimization. Please find more details about minification levels here.
With enabled Ignore *.min.js Files option already minified JS files (usually contains “min” in the URL) will be skipped during minification.
Running cron job is required for the successful minification!
Minification Source - You can select the File URL option, in case you want to exclude possible file encoding issues.
Click Run Optimization Process.
You can run the minification process manually by button click or by the cron job.
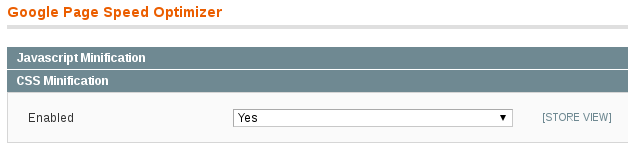
CSS Minification
 Set the option to ‘Yes’ to enable CSS code minification. During the minification process all unnecessary characters like new lines, comments and others will be accurately removed without affecting your source code.
Set the option to ‘Yes’ to enable CSS code minification. During the minification process all unnecessary characters like new lines, comments and others will be accurately removed without affecting your source code.

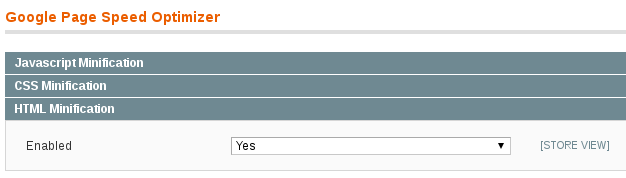
HTML Minification
 Works the same way as the CSS Minification. Extra white spaces, comments, and formatting will be cleaned off the HTML code.
Works the same way as the CSS Minification. Extra white spaces, comments, and formatting will be cleaned off the HTML code.
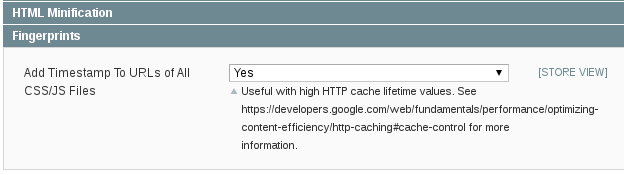
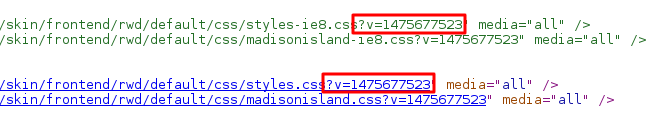
Fingerprints
 Add Timestamp To URLs of All CSS/JS Files setting adds timestamp to all JS and CSS files to make browser automatically update cached values once they are changed. Useful with high HTTP cache lifetime values.
Add Timestamp To URLs of All CSS/JS Files setting adds timestamp to all JS and CSS files to make browser automatically update cached values once they are changed. Useful with high HTTP cache lifetime values.
More details about HTTP caching can be found here.
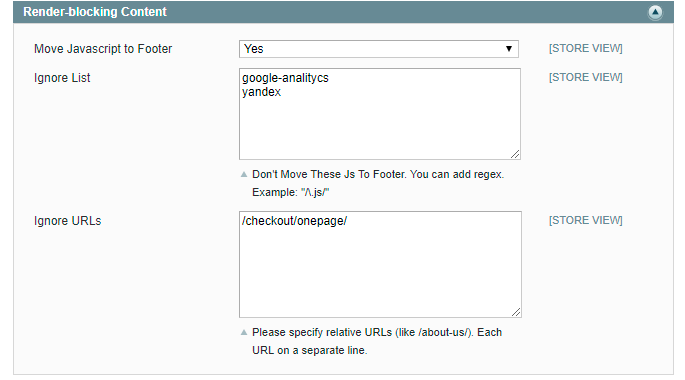
Render-blocking Content

In order to improve the loading time of the page, it is recommended to place JavaScript files at the bottom of the page. Enabling Move Javascript to Footer will move all JS scripts to the footer, except scripts from the Ignore List. Replaced analytics scripts can stop working, so it`s a good idea to put them to the exceptions list. In the Ignore URLs field specify relative URLs (like /about-us/). Each URL should be on a separate line.
The extension can not Optimize CSS Delivery as this can not be done automatically and requires sufficient changes in the code of the theme.
Product Images Optimization

Large images often increase page loading time. The extension allows optimizing images without losing the quality.
Usually, store owners or admins don`t have enough permissions to install software on the server. So it`s time to contact hosting company or system administrator.
Enable the Automatically Optimize Product Images option to compress on the fly all product images generated by Magento.
Command For Optimization setting allows to set the level of JPG image optimization: 100% / 90% / 80% quality. It is possible to find the necessary correlation between image quality and image weight.
Please go to System → Cache Management and click the ‘Flush Catalog Images’ button to optimize product images after installing requested tools and enabling
Automatically Optimize Product Images option.


Debug Mode
In this tab you can control all errors happening during optimization via the option Write Minification Errors To Log File.

The log file is situated here: MAGENTO_ROOT/var/log/system.log.
Theme Images Optimization
To optimize images stored in skin and media folders you need to enter your server via ssh, open Magento root directory and run the command:
php -f shell/amoptimization.php -- optimize
Frequently Asked Questions
Which problems can be solved by the extension?
The extension can help to solve the following issues (click on the issue to find the solution):
How can I check what the rank I will get after the installation?
Unfortunately, there is no clear answer, as there are a lot of circumstances.
You can check your site in PageSpeed Insights tool to find the list of problems on your site and compare it with the list of the issues our extension can help with.
The issues from the red Should Fix list affect the rank primarily. So there is no point fixing issues from the yellow Consider Fixing list before resolving more important red issues.
Is the extension compatible with default Magento CSS/JS merge?
Yes, the extension is fully compatible with the native Magento JS/CSS merge functionality.
JS has not been minified. Why?
Please check if the cron job is running and if there is direct access to the Magento from the internet, as the external minification tool is used.
Please note, some time for js minification is needed (approximately 1 hour).
Images are still not optimized.
Please make sure you followed both product images optimization and theme images optimization guides.
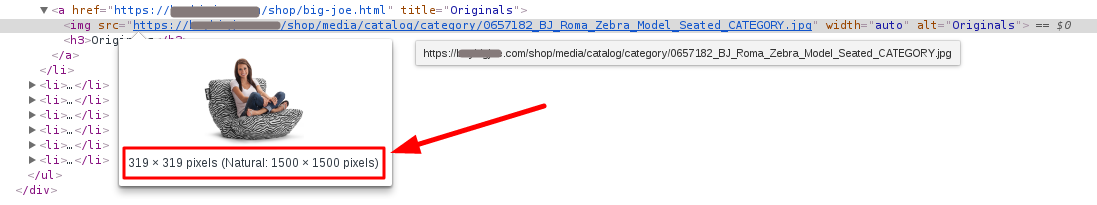
The issue can be caused as well by using large source images – the image shown on the front end is much smaller than the original file. Resizing of the original images can solve such issues.

How to remove the extension?
1. Remove the following files:
- app/etc/modules/Amasty_Optimization.xml
- app/code/local/Amasty/Optimization/
- app/design/adminhtml/default/default/layout/amasty/amoptimization/
- app/design/adminhtml/default/default/template/amasty/amoptimization/
- app/locale/en_US/Amasty_Optimization.csv
- shell/amoptimization.php
2. In the database:
- in the `core_resource` delete the record with the code `amoptimization_setup`
- drop the table amasty_amoptimization_task
3. Flush Magento Cache in Admin Panel.
magento_1/google_page_speed_optimizer.txt · Last modified: 2022/10/06 09:57 by lukashenia
