Sidebar
magento_1:shop-by-brand
Table of Contents
For more details see the Shop by Brand extension page.
Shop by Brand
Let customers quickly find the brands they love with a user-friendly brands showcase. Increase your sales giving users better shopping experience with unique and fully custom brand pages.
- Brands Showcase in a Sidebar, Menu and Top links
- Brand Listing with a Brand Slider and a Search box
- Embed Brand Listing and Brand Slider anywhere
- SEO-friendly URLs for Brand Detail Pages
- Import and export Brands using CSV files
Due to the Shop by Brand extension a store admin can easily add a handy block with brand names and logos to the sidebar as well as display brands in the top navigation menu.
Create custom pages for each particular brand and equip them with stunning logos, catchy texts and SEO-friendly URLs. Generate a brand listing page with a featured brands slide-show and a smart search box that auto suggests the the most relevant brands when customers start typing in.
General Settings
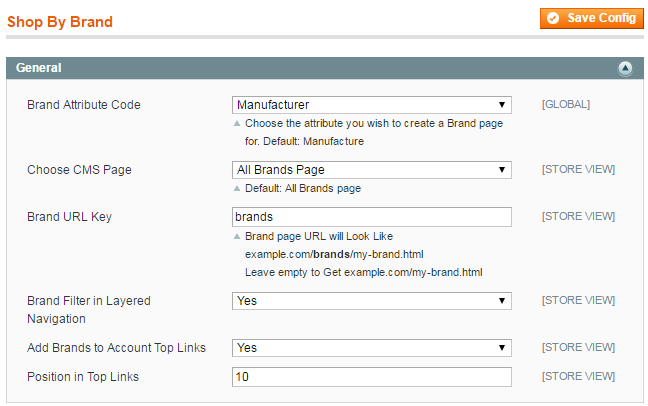
To configure genaral 'Shop by Brand' extension settings please go to: System → Configuration → Shop by Brand

Brand Attribute Code - Select an attribute that will be used as a base for brand creation. Default: Manufacturer.
Choose CMS Page - Choose a CMS page where brand listing will be displayed. Default: 'All Brands' page.
Brand URL Key - Brand page URL will Look Like example.com/brands/my-brand.html or you may leave the field blank to get short URLs like example.com/my-brand.html.
Brand Filter in Layered Navigation - Set the option to 'yes' to display a Brand Filter in Layered Navigation.
Add Brands to Account Top Links - Enable this option to add brand listing to the Top Menu Bar.
Position in Top Links - Specify position number for Top Links display. Note: This value will be used by default in case no custom position is specified in the Top Menu Bar settings).
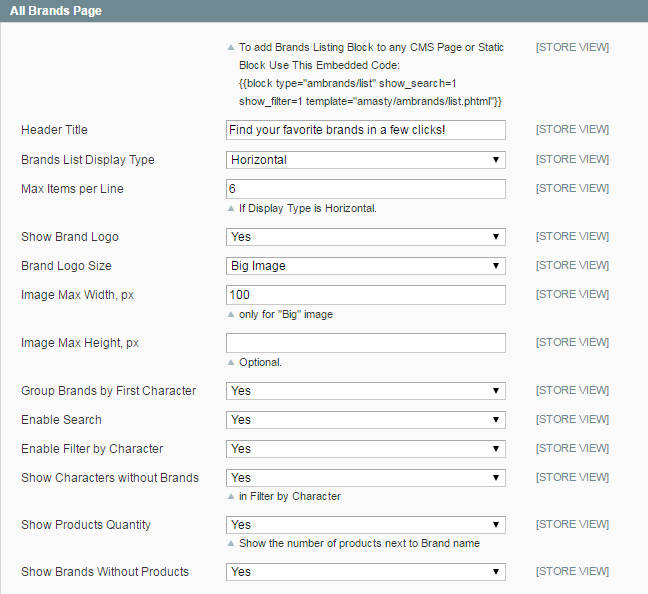
All Brands Page Settings

Header Title - Specify a header text for the 'All Brands Page'.
Brands List Display Type - Choose the brands display type for a brands listing page. There are 2 types available: Horizontal and Vertical.
Max Items per Line - Specify how many brands will be shown per line for Horizontal display type.
Show Brand Logo - Set the option to 'yes' to display a clickable brand logo on the brands listing page.
Brand Logo Size - Specify a brand image type - either a big image or an icon.
Image Max Width, px - In case you've chosen a big image type, you can set a custom width for all brand images to make your brand listing page look attractive and clear.
Group Brands by First Character - Enable this option to group brands in alphabetical order.
Enable Search - Activate the option to let customers use a quick search box on the 'All Brands' page.
Enable Filter by Character - Activate the option to enable customers filter brands by the first character.
Show Characters without Brands - If the option is set to 'yes' the whole alphabet for the 'First Character Filter' will be shown. In case the option is disabled, the module will display characters corresponding to available brands.
Show Products Quantity - Enable the option to display the number of available items together with brand logos.
Show Brands Without Products - If the option is set to 'yes' the module will display even those brands that have no available products at the moment.
If you are experiencing any difficulties dispalying the all-brands page, please go to Admin Panel → Catalog → Manage Categories, and save the default category with the Anchor enabled.
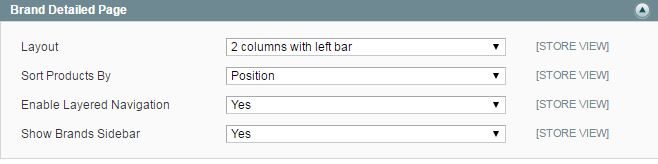
Brand Detailed Page Settings

Layout - Specify layout type for brand pages, select the one that matches your store design theme:
- 1 column;
- 2 columns with left sidebar;
- 2 columns with right sidebar;
- 3 columns.
Sort Products By - Configure products display on a brand detailed page. Specify they way items will be sorted:
- By Position;
- By Name;
- By Price;
- By Manufacturer.
Enable Layered Navigation - Set the option to 'yes' to display a brands filter in Layered Navigation for the brand detailed page.
Show Brands Sidebar - Enable this setting to display brand options (filter, quick search window) in the sidebar.
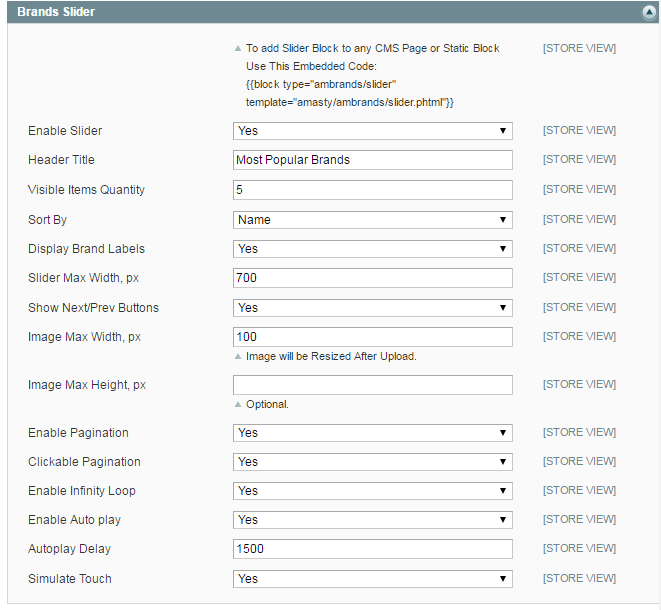
Brand Slider Settings

Header Title - Specify a header text for a brand slider.
Visible Items quantity - Specify how many brands will be shown in a slider at a time.
Sort by - Choose the way brands will be sorted for slider display - either by name or by position.
Display Brand Labels - Set the option to 'yes' to show brand names together with logos in a slider.
Slider Max Width, px - Customize slider size.
Show Next/Prev Buttons - Enable this option to let customers scroll brands horizontally using Precious/Next Buttons.
Image Max Width, px - Specify maximal image size for a brand icon in a slider. After the size is specified, all uploaded slider images will be resized automatically.
Enable Pagination - Enable the option to show pagination bullets below the slider.
Enable Autoplay - If the option is set to yes, the brand slider will be scrolled automatically.
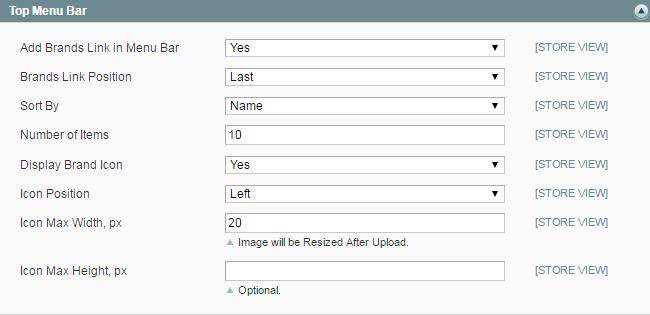
Top Menu Bar Settings

Add Brands Link to Menu Bar - Enable the option to display brands link in the Top Menu Bar.
Brands Link Position - Specify the brands link position in the top bar:
- First;
- Last;
- Custom (Please specify position number for the Custom type).
Sort by - Specify how brands will be sorted for Top Bar display - either by name or by position.
Number of Items - Set the number of items displayed in the Top Bar listing.
Display Brand Icon - Enable the option to show logos in the brand listing.
Icon Position - Specify icon position: left/right.
Icon Max Width, px - After the max width for icons is specified, all images uploaded for Top Bar Menu will be resized accordingly.
Icon Max Height, px - Set maximal icon height in pixels (optional).
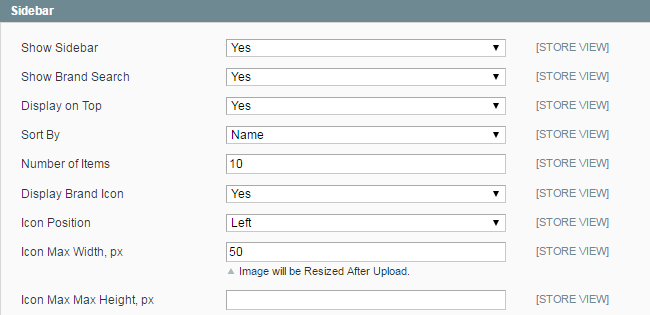
Sidebar Settings
The Sidebar block is configured the same way as the Top Menu Bar.

Show brand search - Enable the option to display a quick search window in the sidebar.
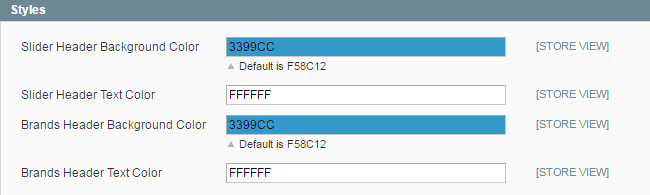
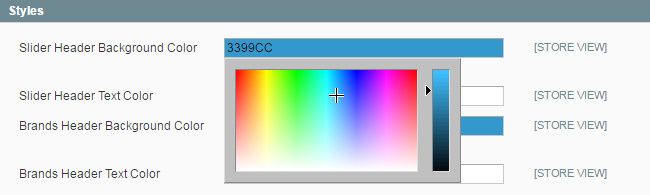
Styles Settings

Slider Header Background Color - Specify any custom background color for a slider header.
Slider Header Text Color - Set a custom color for a slider text.
Brands Header Background Color - Specify any custom background color for a Brand Listing.
Brands Header Text Color - Select a custom color for a Brand Listing header.
To pick the necessary color simply click on the corresponding setting field and choose the color you need.

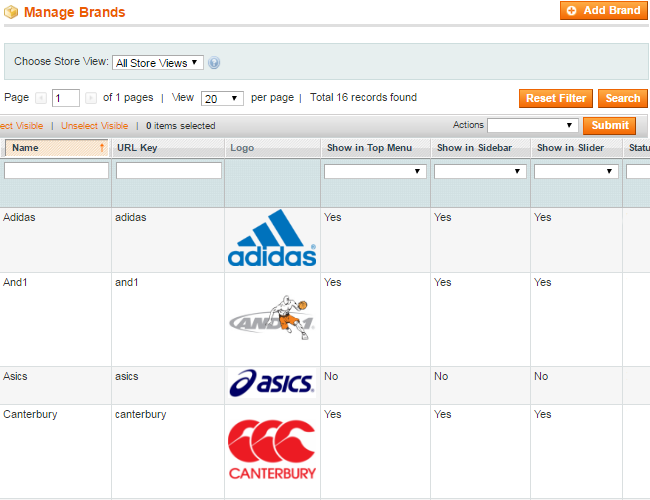
Add a New Brand
To create a new brand or edit already existing ones please go to Catalog → Shop by Brand → Manage Brands.

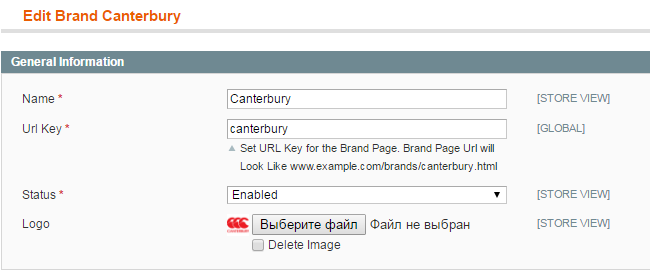
Configure Brand Settings
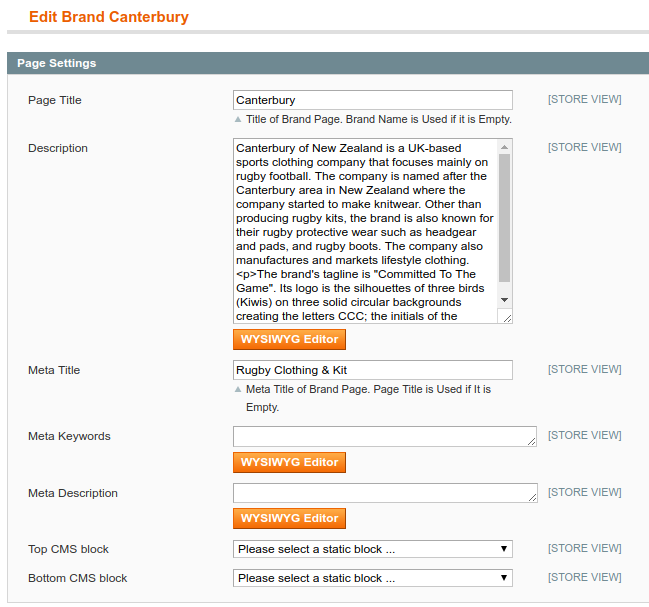
Specify general information for a Brand Detailed Page. Indicate a custom URL and upload a brand logo.

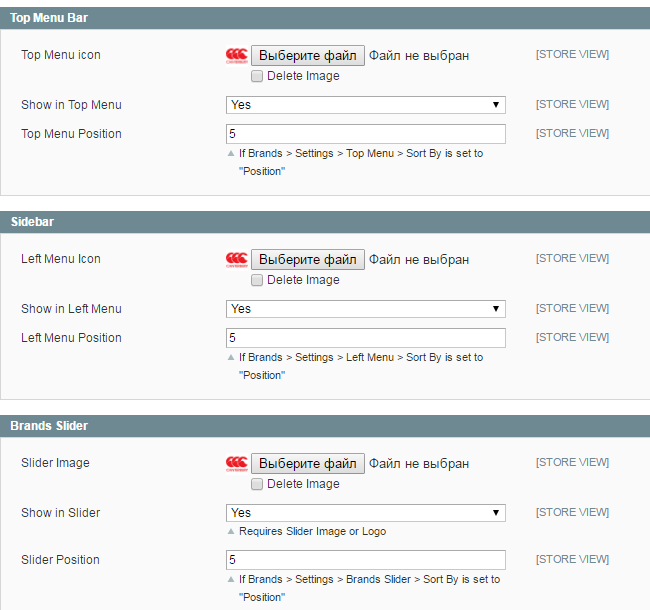
The module lets you upload a unique brand logo for the Top Menu bar, Brands Slider and the Sidebar. Configure brands position for each of the blocks separately.

Specify Title, Description and Meta Data for a Brand Detailed Page.

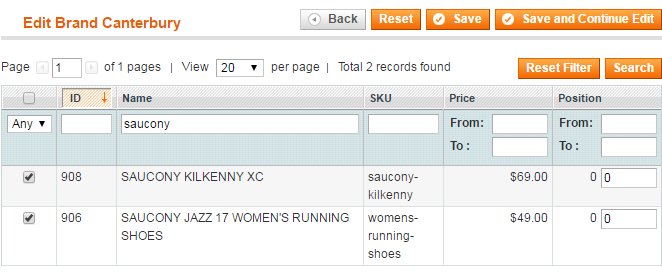
Assign Products to Brands
To assign products to a specific brand please go to Catalog → Shop by Brand → Manage Brands and open the brand you need. Click on the Products Tab and select the items you want to add.

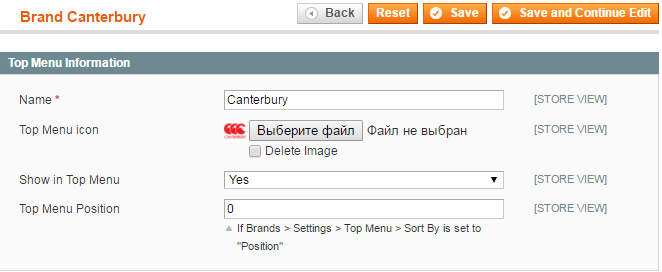
Brand Settings for Top Menu Bar, Brand Slider and Sidebar
It's also possible to configure brand settings for different blocks separately. To fine tune settings for the Top Menu Bar go to Catalog → Shop by Brand → Top Menu Bar.

Configure Brand display settings for the Brands Slider and the Sidebar the same way.
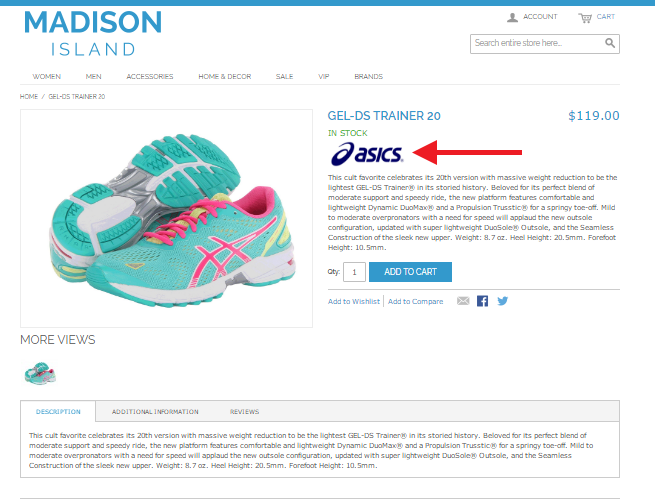
Attribute images on product view pages
To show attribute images with links on product page please use this code:
<?php if (Mage::helper('core')->isModuleEnabled('Amasty_Brands')) { echo Mage::helper('ambrands')->showIcon($_product, $this->getMode(), 'product-view');} ?>
Paste the above code in the app/design/frontend/ [base/default/] template/catalog/product/view.phtml file right after the:
<div class="product-name"><h1><?php echo $_helper-> productAttribute($_product, $_product->getName(), 'name') ?></h1></div>

Option icons make product pages better to comprehend and more attractive. Also, they link to the lists of products, utilizing the same options, which makes it much easier to find other products with similar qualities.
How to show attribute icons on category pages
To show attribute icons on product list page (category page), follow these steps:
1) open app/design/frontend/ [base/default/] template/catalog/product/list.phtml, where `base` is your current design package and `default` is your current theme and :
2) add this line (2 times, one for grid mode and one for list mode)
<?php if (Mage::helper('core')->isModuleEnabled('Amasty_Brands')) { echo Mage::helper('ambrands')->showIcon($_product, $this->getMode());} ?>
after the product name code:
<h2 class="product-name"> … </h2>
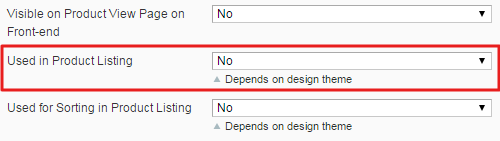
Then log in to admin panel, browse to Catalog → Attributes, go to edit front end properties of the attribute, icons of which you would like to display, and set “Used in Product Listing” setting to ‘Yes‘:

Brand Import Settings
To import brands using a CSV file please go to Catalog → Shop by Brand → Import Brands.

Import Behavior - Select among 3 import types:
- Add imported brands to manually created ones;
- Replace manually created brands with the imported ones;
- Delete entities.
Brand Export Settings
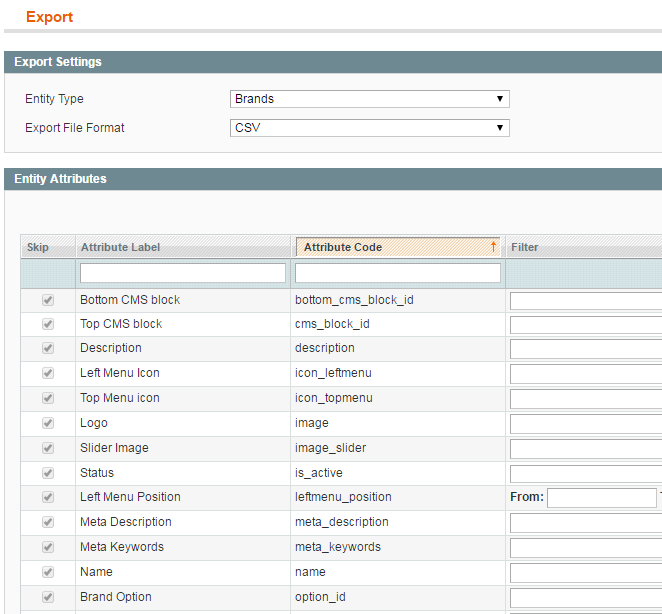
To export brands to a CSV file please go to Catalog → Shop by Brand → Export Brands.

Specify which attributes you want to export to fine tune the CSV file to your specific needs.
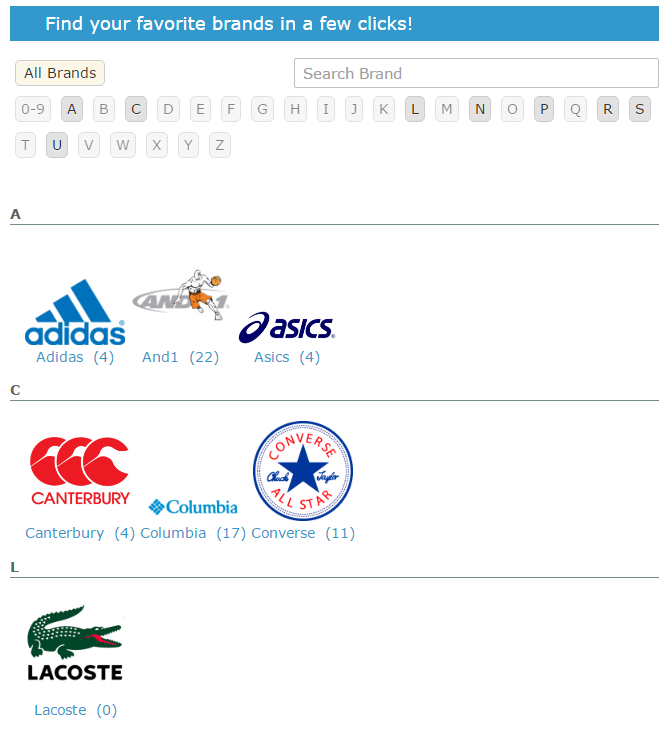
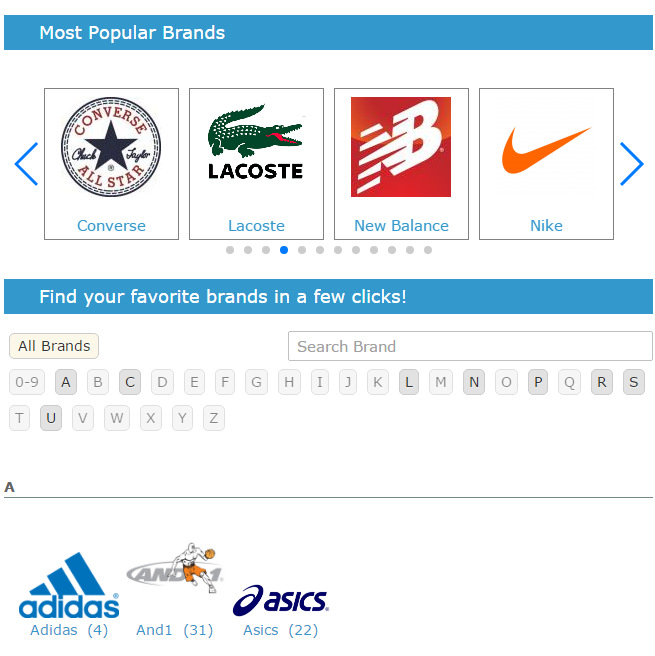
All Brands Page Example
Here is an example of the 'All Brands' listing page with a quick First Character Filter, custom Header and the number of available items displayed with brand logos.

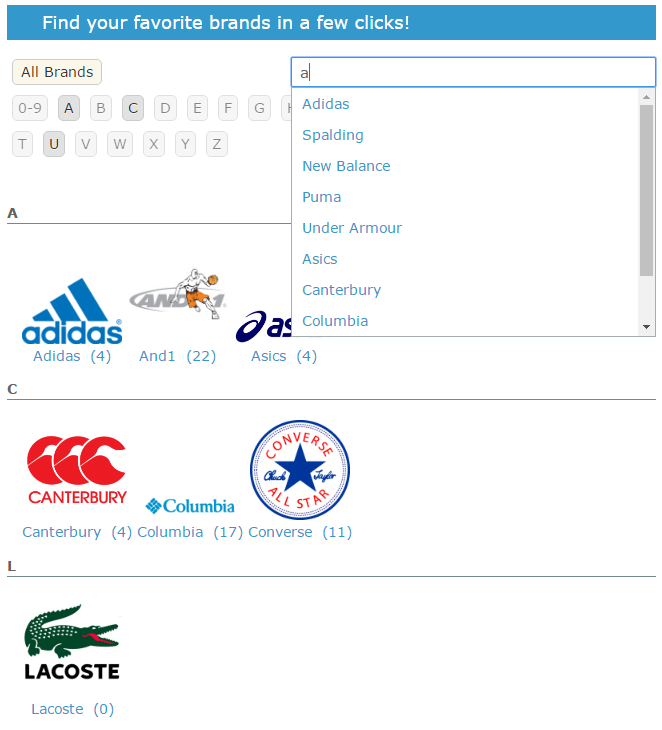
Display a quick search box with the autosuggest option to let customers instantly find necessary brands.

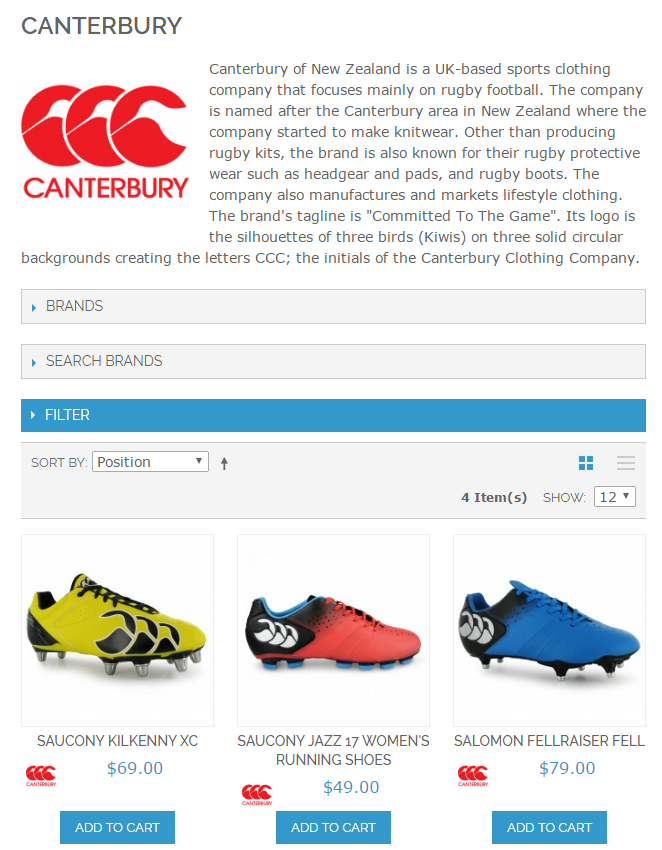
Brand Detailes Page Example
See the example of a brand page with a custom logo and additional text.

Brand Slider Example
Add a handy Brand Slider with featured products to any CMS page or a Block.

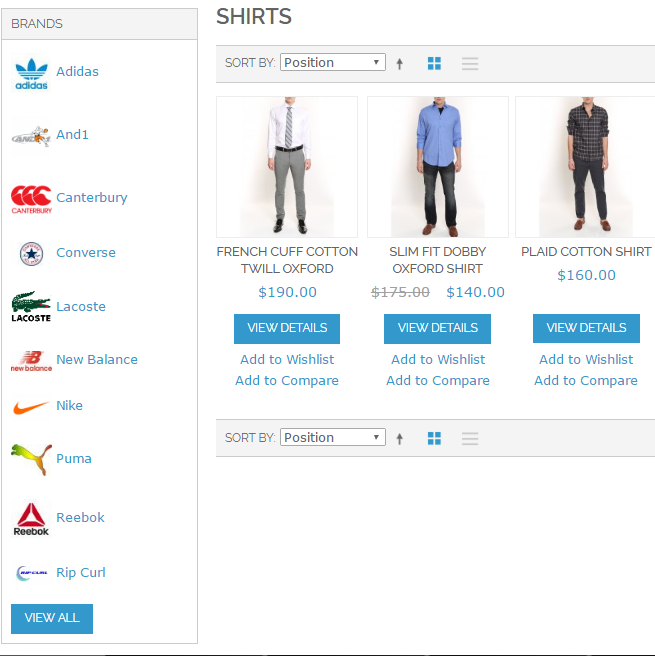
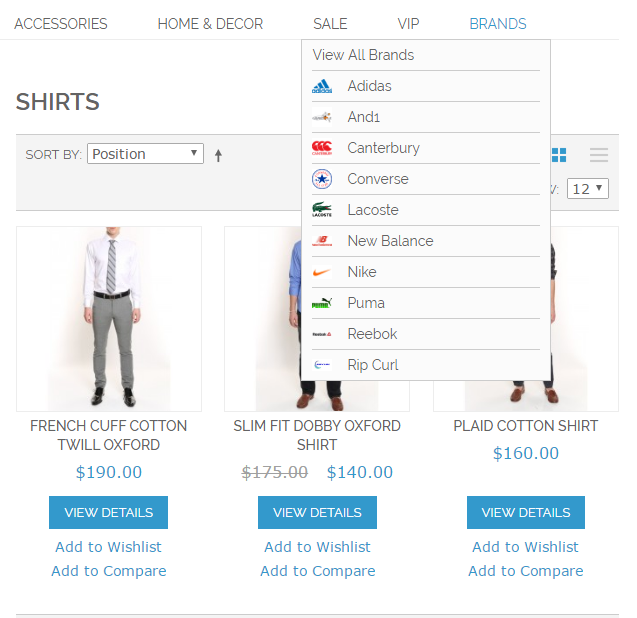
Brand Filter in Store Navigation
Add a Brand Filter to the Sidebar and Top Menu Bar to let customers filter products by their favorite brands.


magento_1/shop-by-brand.txt · Last modified: 2018/05/14 17:51 by panamarenka