Sidebar
magento_1:improved_layered_navigation_howto
Table of Contents
For more details see the Improved Layered Navigation extension page.
Improved Layered Navigation - How To's
Premium 7-year-old Magento extension, to which you can entrust your navigation.
- Ajax Layered Navigation
- Shop by Brands
- Price filters & sliders
- SEO friendly urls & navigation
- Multiple and single attribute selection
What is the first thing you are looking at in an unfamiliar area? It is a map or a navigator in your phone. Your store is this unfamiliar area to users and without a good map they will get lost and leave.
Good news - Improved Layered Navigation won't let it happen! It has been successfully staying on guard of Magento market for already 7 years and became a bestseller. Adjusting to market needs the module is constantly being updated and we are always open to hear customer feedback or answer any questions.
1. First steps
What are the product attributes? How to set up the filters?
It may be rather tricky for the newcomer to understand the core logic of how filters are working. Magento uses product attributes for this. Product attribute is some quality that the product possess: for instance, Color: Red or T-Shirt Size: L.
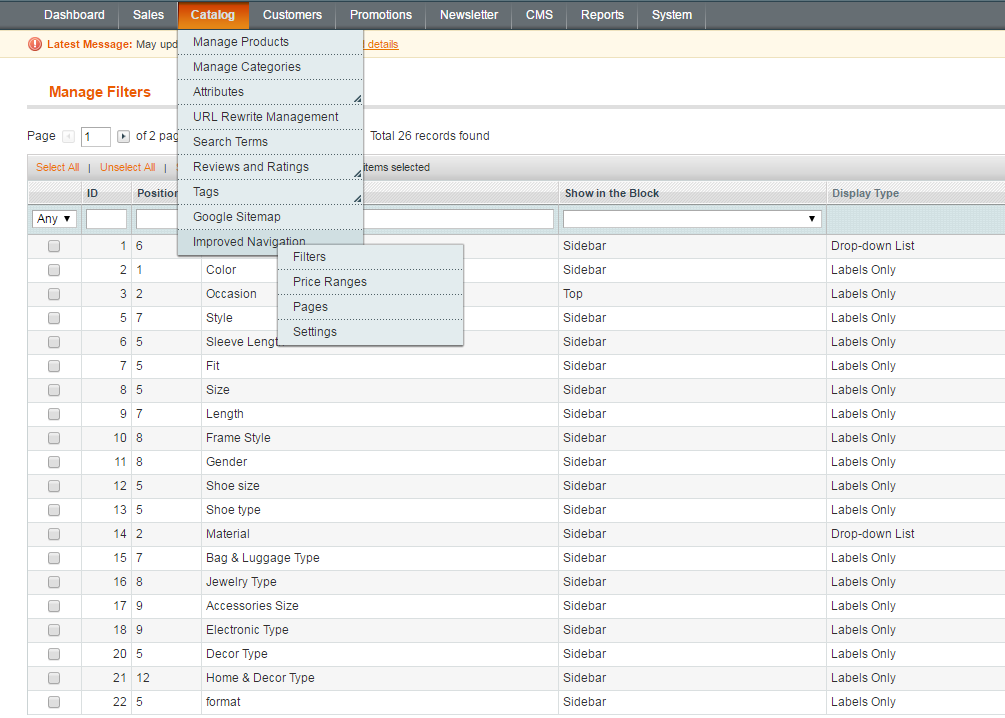
The Attributes are stored in Catalog→Attributes→Manage Attributes. Create a new attribute or open an existing one.
To be accessible in the default navigation the attribute should be either Multiple Select or Dropdown. Improved Layered Navigation extension has the same limitations but for the sliders functionality the product can have the Price input type as well.
The setting Use In Layered Navigation should be enabled as well (Filterable with/no results).
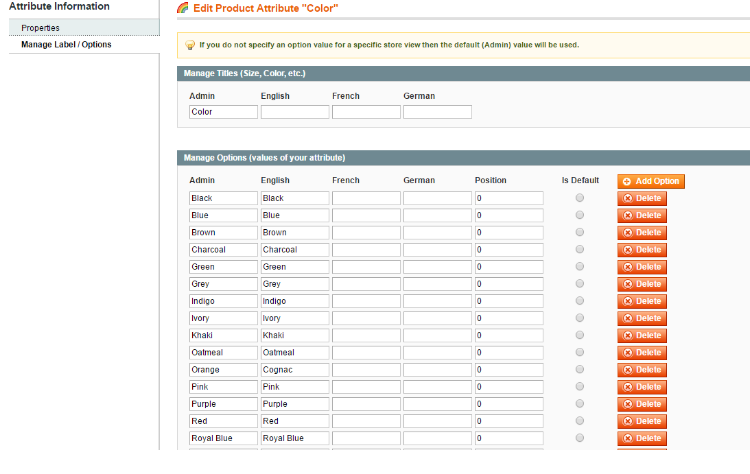
Assign the attributes options to it on the Manage Label/Options tab. These options are the names of the filters like Red, Blue, Green for the color attribute
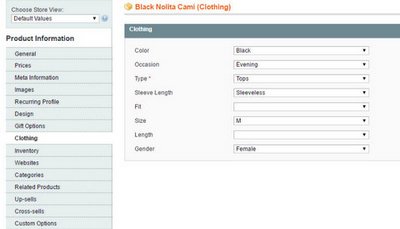
After that you need assign the Attribute to the Attribute set. These sets are made so that similar products can be created with the same attributes. As you may see, once you create the product, you are asked to choose the attribute set. Once we populate several products with the appropriate attributes options, we can state that the initial set-up is done correctly.
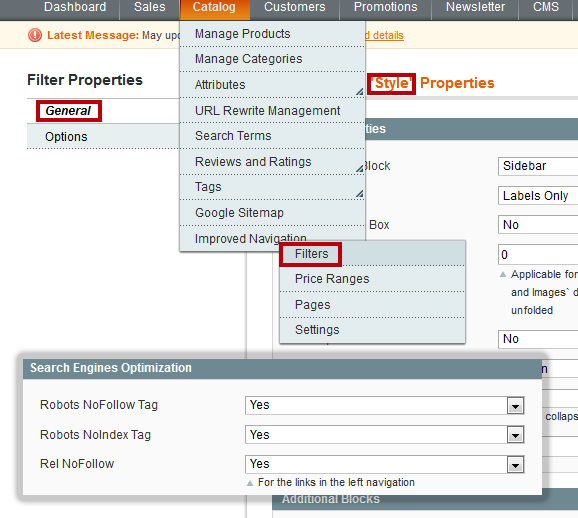
Please open Catalog-Improved Navigation-Filters and click on the Load button.
Those attributes that meet the needs (dropdown/multiselect/price and used in navigation) will be shown here. This list is the list of the filters that will be used for our navigation.
How to show/hide the filters on specific categories?
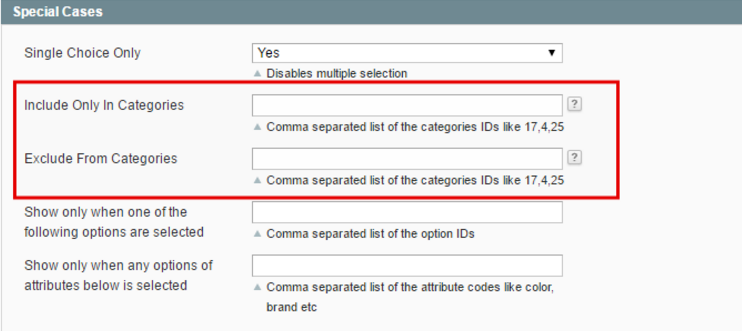
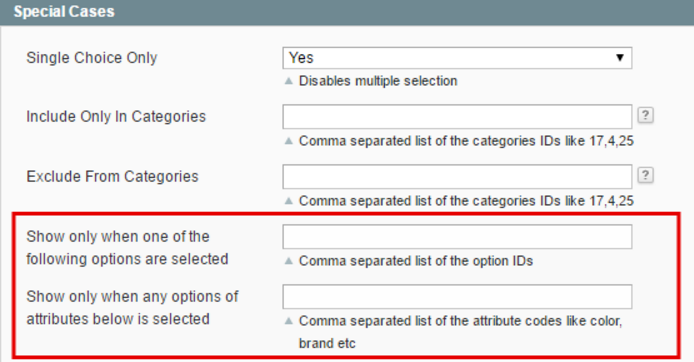
You wish to show the filters but you do not need them on several categories? Yes, it may be rather useful if you do not need a great amount of the filters to be visible on the frontend. First of all, please bear in mind that such restrictions can be managed by default Magento itself. If the filter has the setting Filterable (with results) it will hide the options that do not match the selection. For instance, if the Color Attribute has the Filterable (with results) setting and product grid after filtration doesn’t have the products that are red or green, then these filters options will be invisible. If this products selection doesn’t have some filter at all, then the whole filter will be hidden. But what to do if the filter should be visible according to the rules, but you still wish to hide it? You need to open the filter that you wish to hide in Catalog-Improved Navigation-Filters-{filter_name}, scroll down to the Special Cases box and edit the field Include Only In Categories or Exclude From Categories with the category IDs.
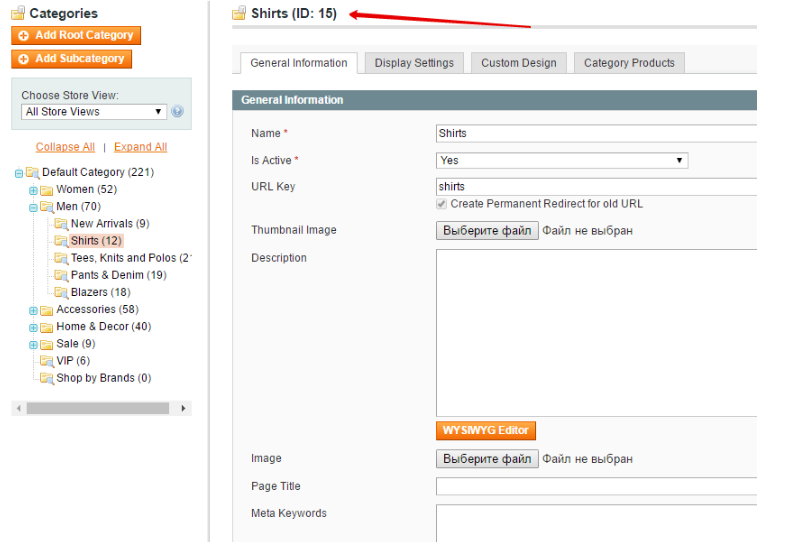
The IDs can be taken if you go to Catalog-Manage Categories and then select the category in question
How to create the dependable filters?
You wish to show some filter only if the client selects some option in another filter? It may be useful if some filters are somehow connected: the make of the car and the model (Toyota Corolla or Chevrolet Silverado) or color and the shade (red - fuchsia or blue - turquoise) etc. Actually, Amasty has the special extension for this but it can be achieved via the Improved Layered Navigation as well because you may wish to incorporate this filters to the navigation. You need to open the filter that you wish to show in Catalog-Improved Navigation-Filters-{filter_name}, scroll down to the Special Cases box and edit the field Show only when one of the following options are selected or Show only when any options of attributes below is selected.
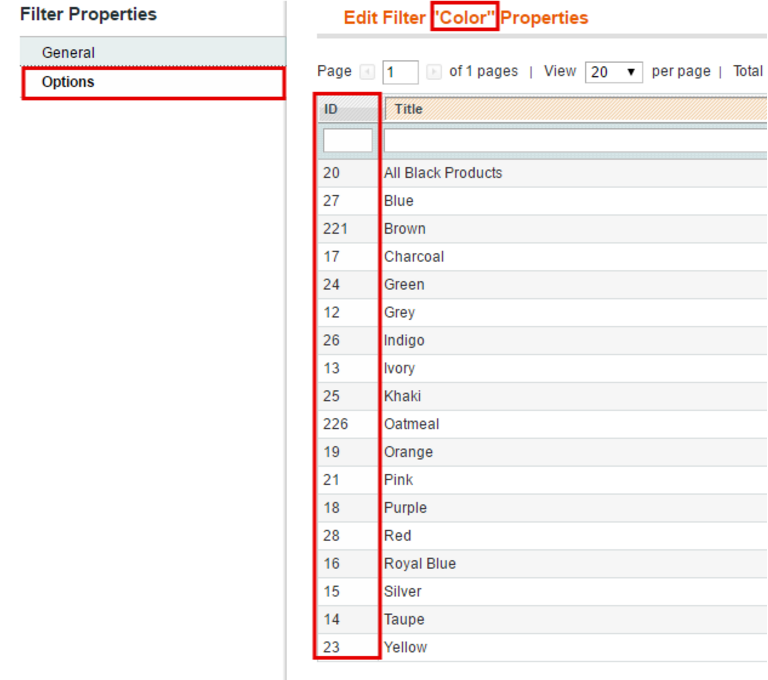
The option IDs can be taken by opening the ”parent” filter (make for the model or color for shade), then go to the Options tab and find the option IDs
Why anchors are necessary?
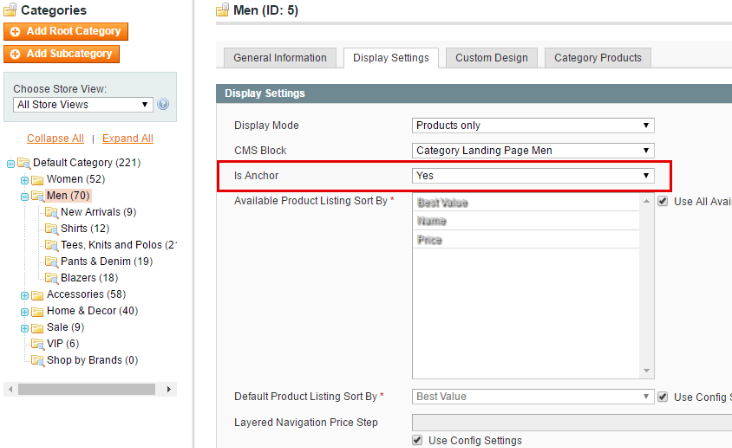
Sometimes, you set up the extension correctly but you do not see any filters at all or not all of them. In this case please go to the Catalog→Manage Categories and then select the category where you can observe this issue. You need to click the Display Settings tab and make sure that the Anchor is enabled
Anchors allow to show the products situated in the subcategories to the parent category filtration. Sometimes, the category itself doesn’t have any products as all of them are situated in its children subcategories. Then the filtration won’t work.
Placing the anchor is also very important in some templates for the compatibility reasons
Why wrong products are being displayed?
Sometimes it looks like the Improved Layered Navigation filters the wrong products. The issue may take place due to the compatibility or incorrect settings of the third-party extensions. Please try to temporary disable the extension and check the result. To check it, please follow the next steps: 1. Edit the following configuration file: app/etc/modules/custom_extension.xml 2. Change “true” to “false” 3. Clear Magento cache
2. View and design
How to show sliders? How to hide the currency symbols?
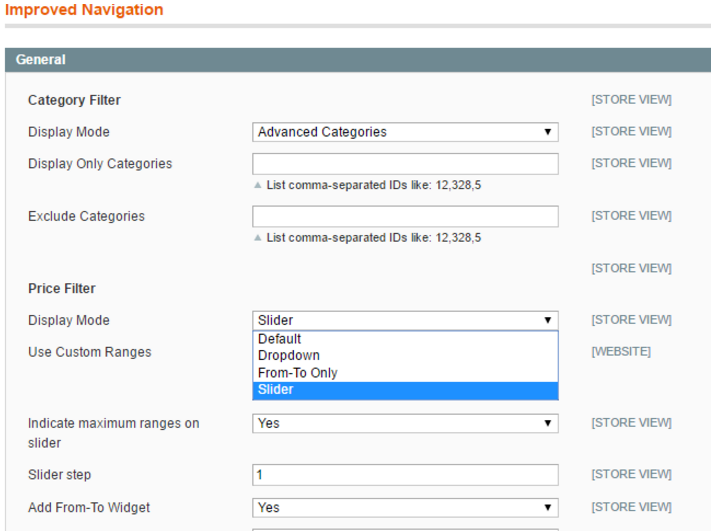
Sliders are one of the main features of our extension. First of all the sliders can be shown for the price attribute. This will allow to make more precise filtration of the products then the default one with ranges. It can be easily set up by changing price filter display mode to Slider in the extensions configuration
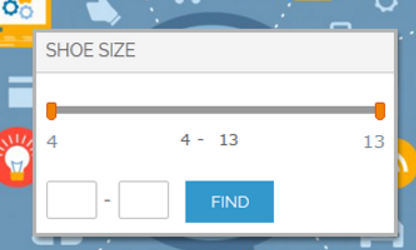
Moreover, you can set up the filters and show any desired numerical attribute (such as height, weight, size etc) as slider.
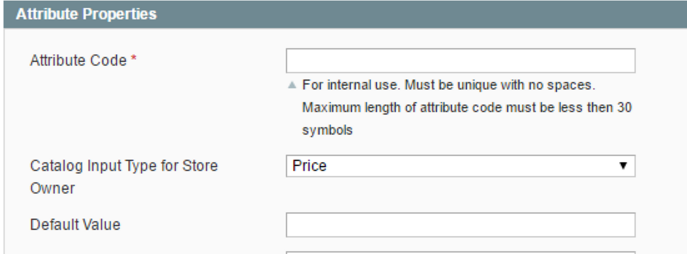
This attribute should have the price type in the catalog input type setting
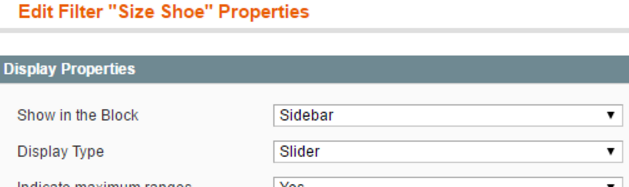
After that please open it as the filter in Catalog-Improved Navigation-Filters and change the Display Type to Slider
If you use price type for your length, weight, etc. attributes, you would like to hide $, € or some other currency sign when showing detailed information on product page for those attributes. Unfortunately, it is not possible to resolve out of the box. Please follow these steps in order to achieve it:
1. Open template file
app/design/frontend/[YOUR PACKAGE]/[YOUR THEME]/template/catalog/product/view/attributes.phtml
2. Then replace line
<td class="data"><?php echo $_helper->productAttribute($_product, $_data['value'], $_data['code']) ?></td>
with
<td class="data"><?php echo preg_replace('@[$€]@u', '', $_helper->productAttribute($_product, $_data['value'], $_data['code'])) ?></td>
3. Currency symbol will be hidden after you flush cache.
How to show images instead of the text? How to make the filters results being image-dependent?
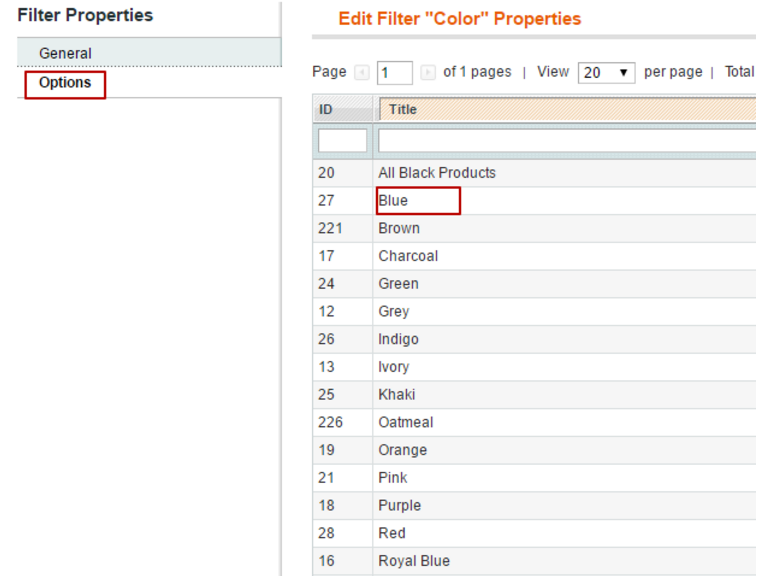
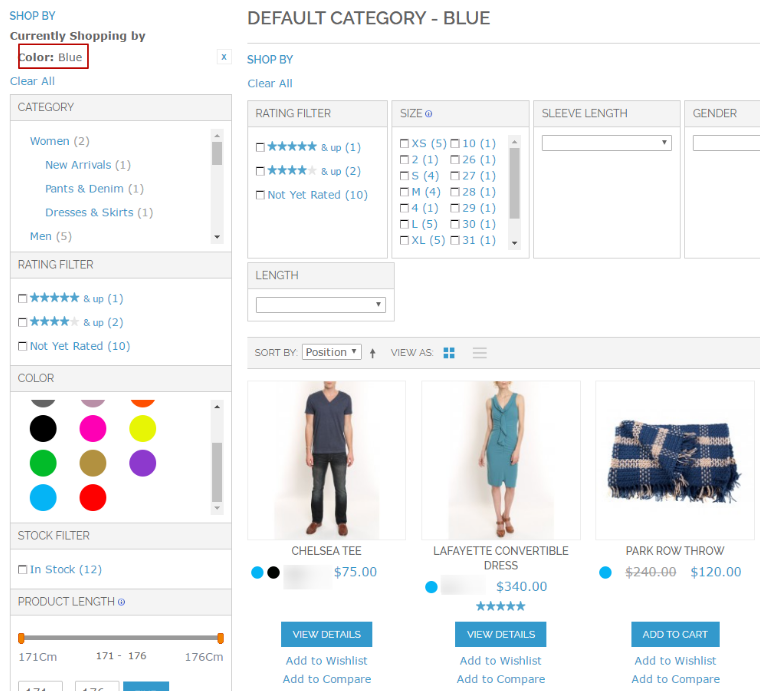
Filters showing as text is rather straightforward but you always can make it more clear by using the images. Images are good for colors or some other things that we can better imagine visually. To make the visual appearance please open some filter and go to the options tab. Here open any filter option
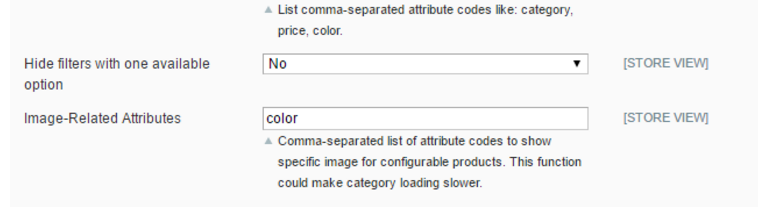
On the next page you’ll have the possibility to upload the images Our navigation allows to gain even more customizations: you can set up the extension so that if you filter by e.g. green color you will see only green simples of the configurable product. This feature can be used not only for color – for any attribute, which is used for creation of configurable products. To activate this feature go to Catalog → Improved Navigation → Settings → General. Then specify the codes of the attributes, for which you would like to use this feature, in Image-Related Attributes field.
Why I see two shopby panels on the category page?
If you see 2 shop by panels when using Improved Layered Navigation extension , it means one is default and the other is added by the module. In most themes the module removes the default panel automatically, but now it fails to do that because the panel has custom name.
Please open the catalog.xml in your custom theme and remove all occurrences of the blocks with the template “catalog/layer/view.phtml”.
Why no filters are displayed on the advanced search page?
The Improved Layered Navigation extension doesn’t support the advanced search. Currently it is not possible to show our filters on such pages due to the limitations of the Magento architecture.
3. SEO section. Meta information.
How to change the title and meta information for the particular filter?
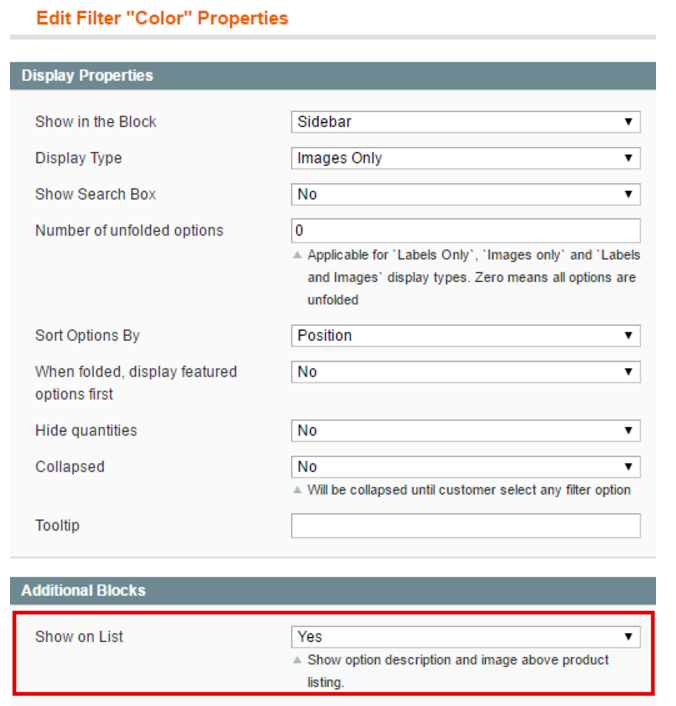
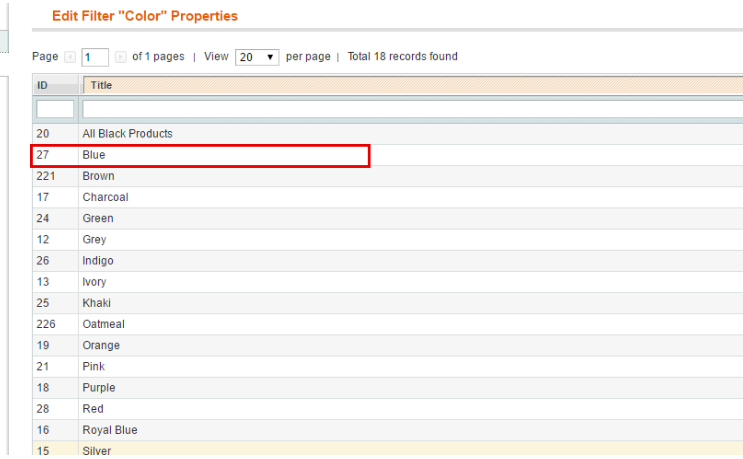
Our extension allows to manage the most important information for the filters page. Please go to Catalog-Improved Navigation-Filters and then select any filter that we will test. You need to enable the Show on List setting here
Open the options tab and click on any filter option
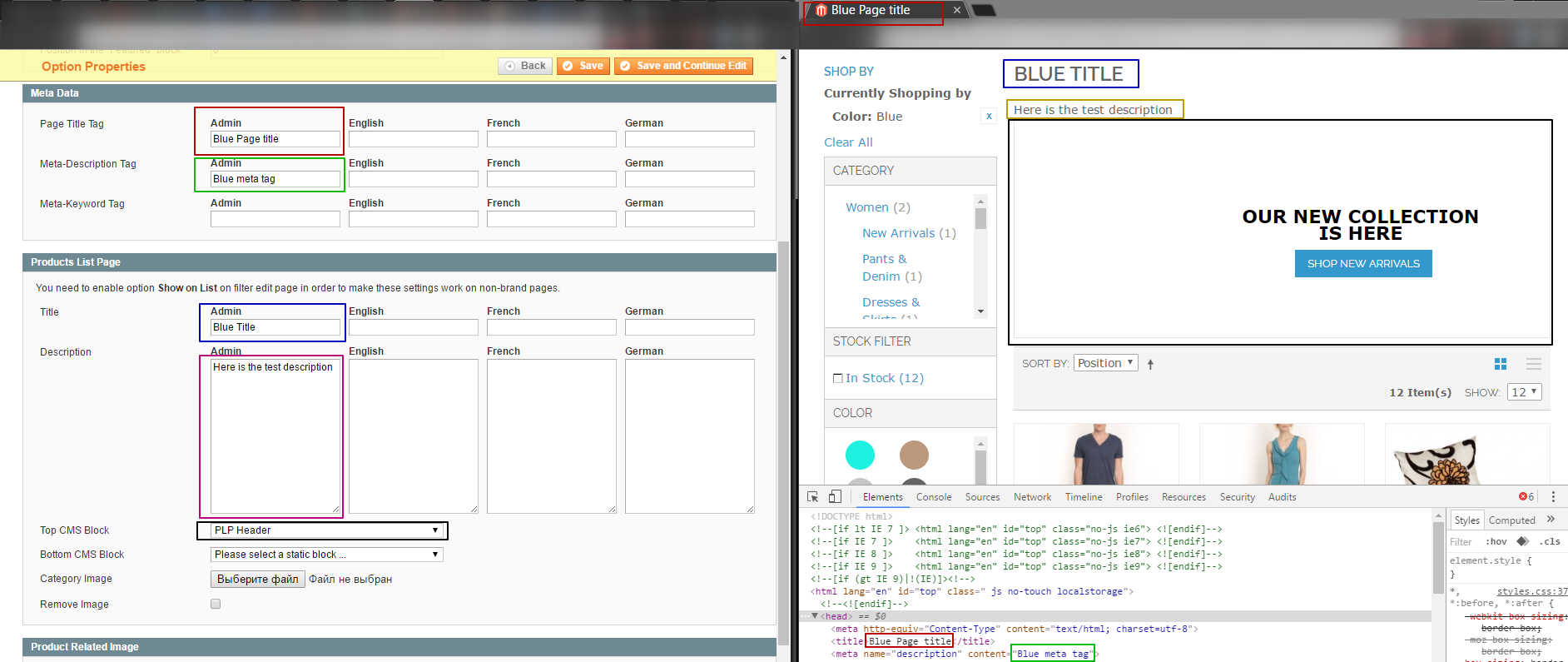
Here you will see many options that can be changed
As you may see these settings allow to change almost anything for any filter that you wish to manage.
How to manage the display of the title and meta information for the filters?
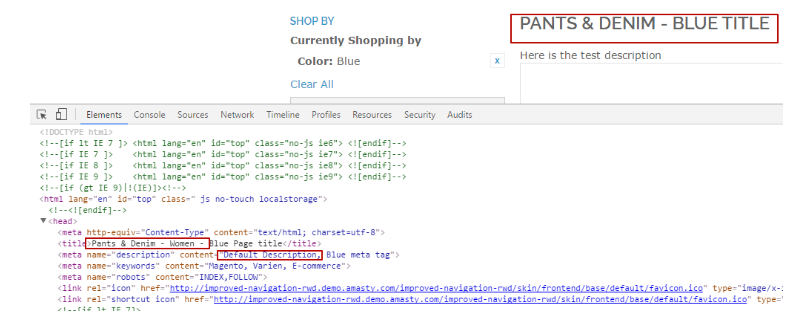
If you try to reproduce the 3.1 manual, you may have faced with the problems. It may show the meta information/title of the default category instead or append the information that you wish to show to the categories
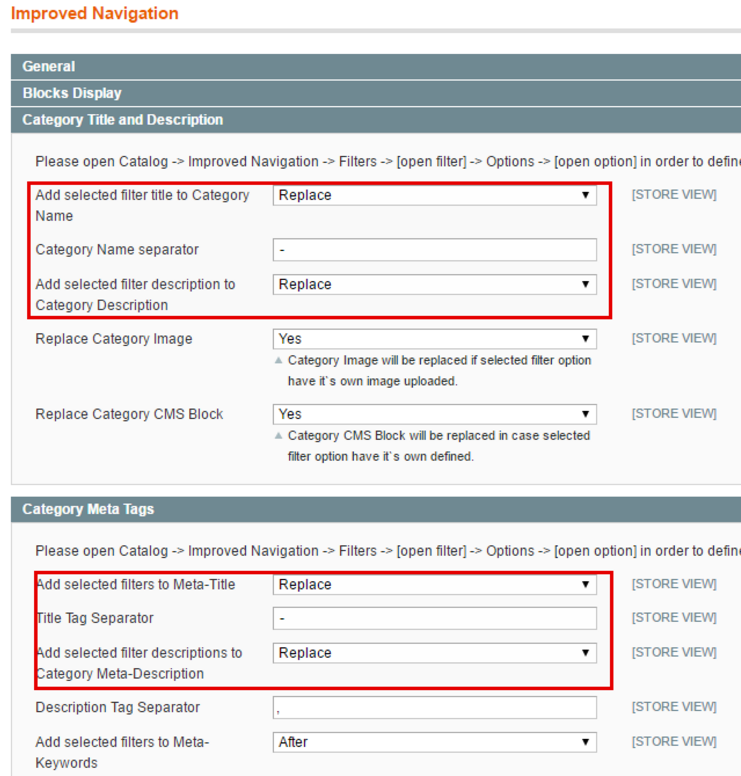
It may happen if you didn’t edit the meta managing settings here
You will be able to change it regarding your needs and make the replacement of the default settings.
4. SEO section. Indexation and URLs.
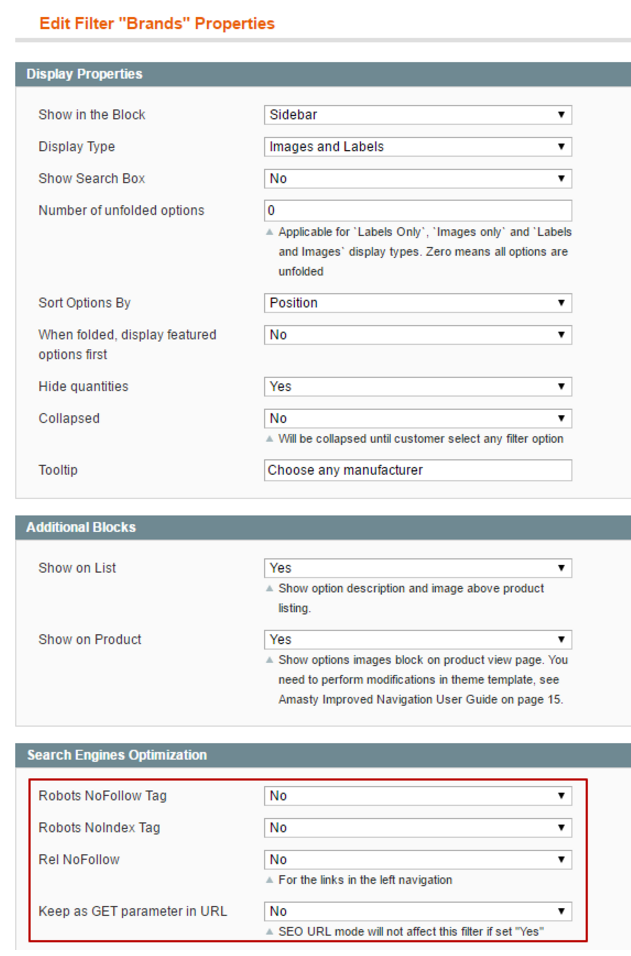
Noindex/nofollow and the role of these settings on the indexation strategies.
The noindex value of an HTML robots meta tag requests that automated Internet bots avoid indexing a web page. The nofollow tag excludes any other links that the crawler can find on the page in question from the indexation queue. The meaning of these settings is to exclude great majority of the filters from indexation. Many indexed pages as a SEO solution is not that good as it makes the really important pages be buried under the tons of unnecessary information. You can manage the indexation of the filters in any filter’s setting
SEO URLs, their difference and importance
URL Structure is very important for the SEO purpose as this creates the links logic for your site. The key solution is the golden mean between being short and neat on one hand yet SEO-friendly and functional on the other.
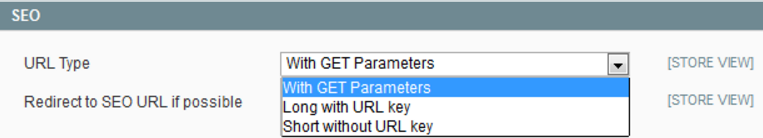
Here you will find three URL types:
- with GET Parameters
- Long with URL key
- Short without URL key
The GET Parameter type is the way to structure URLs with the full filters list that are stored with IDs of the filters. It doesn’t create SEO URLs however it is the solution that goes with Magento initially.
GET Parameter is good for the websites with big amount of filters as it creates neat and short URLs. Let’s have a look how this page will look like if you select other URL types that would be more into our topic.
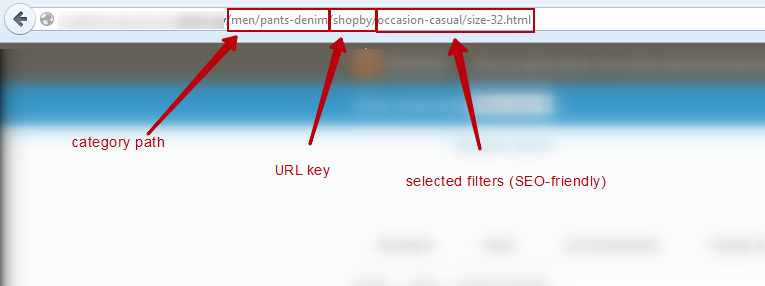
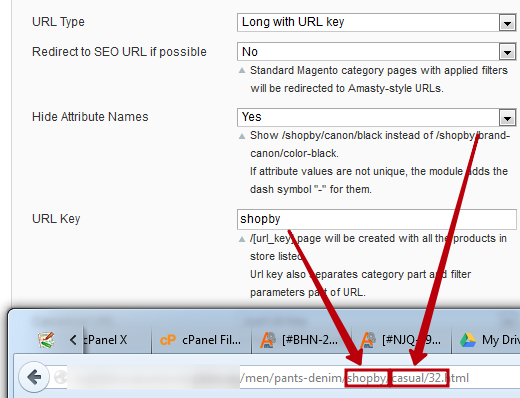
Long with URL key
This URL type is better for SEO but may become tricky: if many filters are selected the URL can become really long. Also the URL key is the superfluous information for the search bot. You can specify any URL key you like but you won’t be able to delete it.
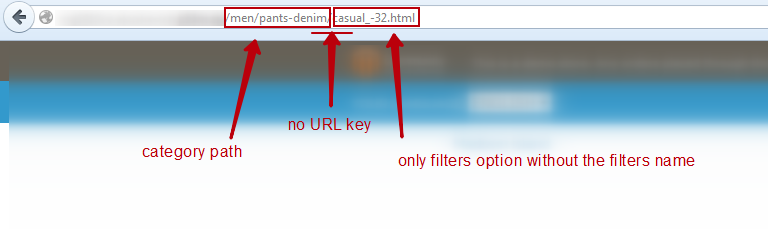
Short without URL key
Choose ‘Short without URL key’ type to make your URLs nice looking and more SEO friendly by excluding the URL key from your links.
Please bear in mind that you can make the Long URL structure looking a bit like the Short one if you select Hide Attribute Names to Yes.
To make the long story short, we will advise you to use the short structure as the shortest and understandable for the Search crawlers.
5. Brands pages and their significance.
How to manage the brand page?
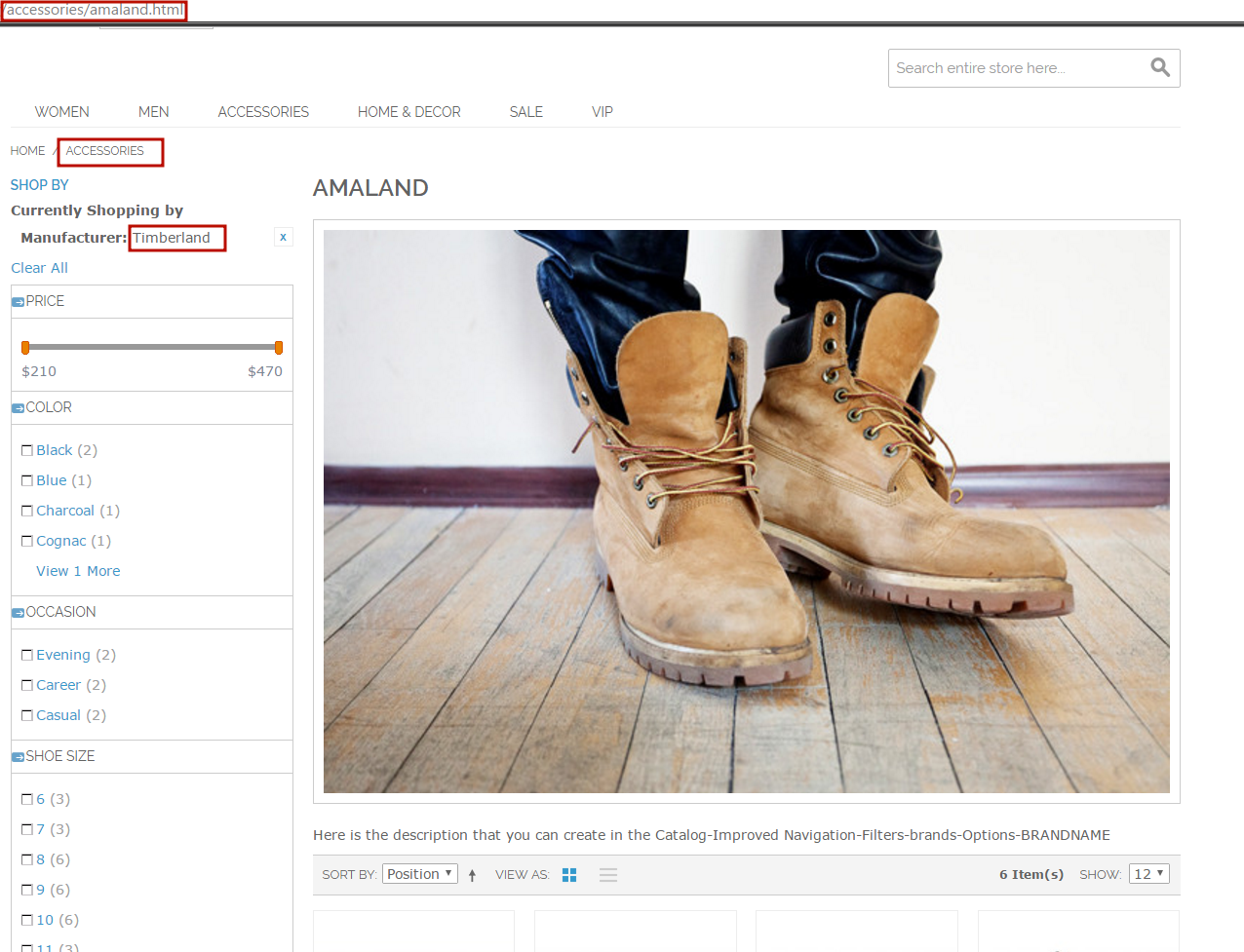
As you may know Improved Layered Navigation allows you to create the beautiful and functional Brands Pages that look like the ordinary categories but you can put the unique content that is important for the successful SEO and user-friendly result (such as meta description, CMS blocks and so on).
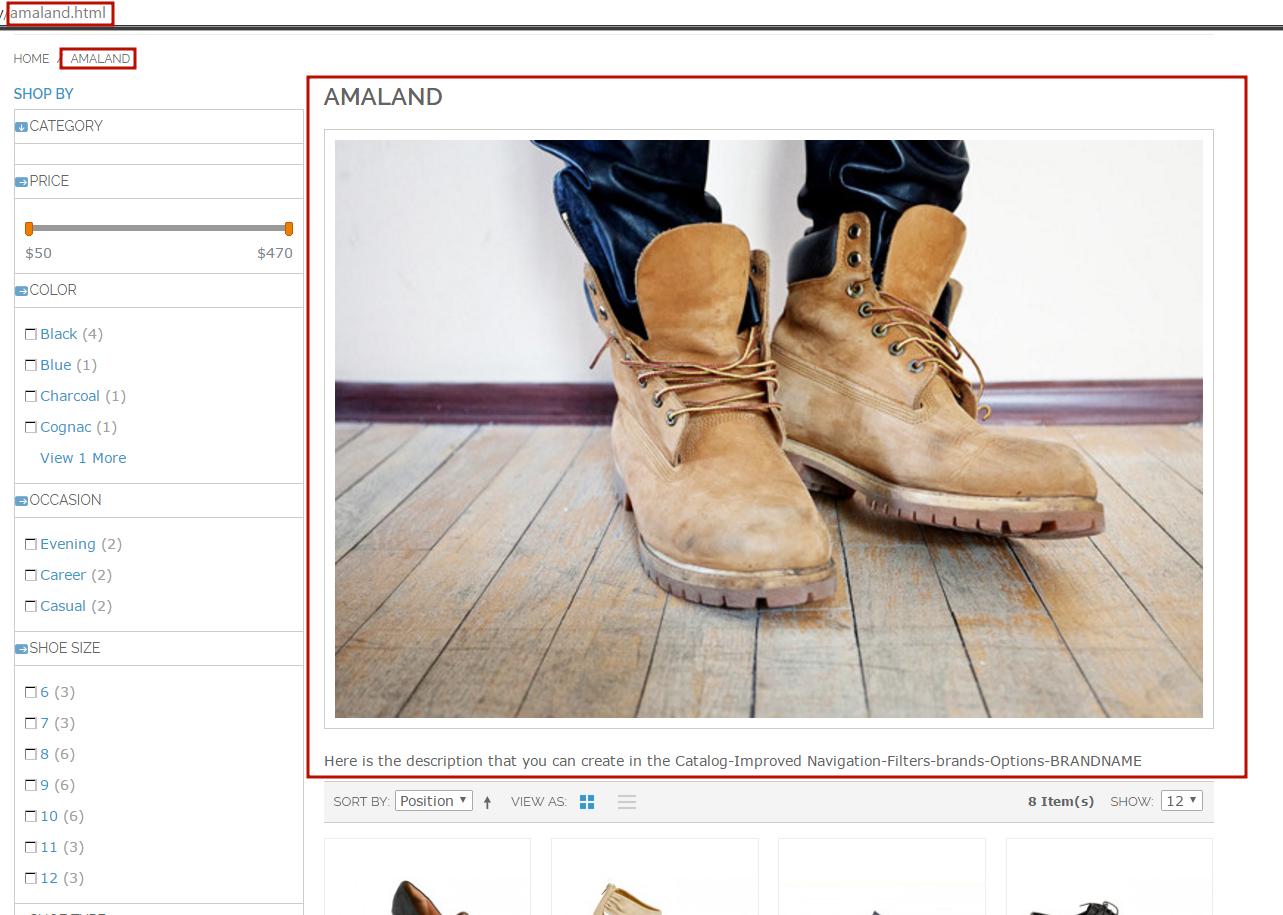
 The Brand Page on the Selected Category
The Brand Page on the Selected Category
To use this method please follow the next steps. Go to the brand filter and put Index/Follow for the manufacturer filter.
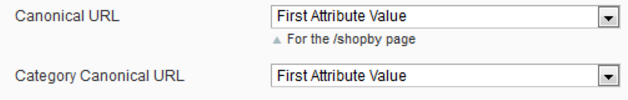
2. In the extension’s configuration settings in the SEO tab select Just URL key in the canonical tag dropdowns
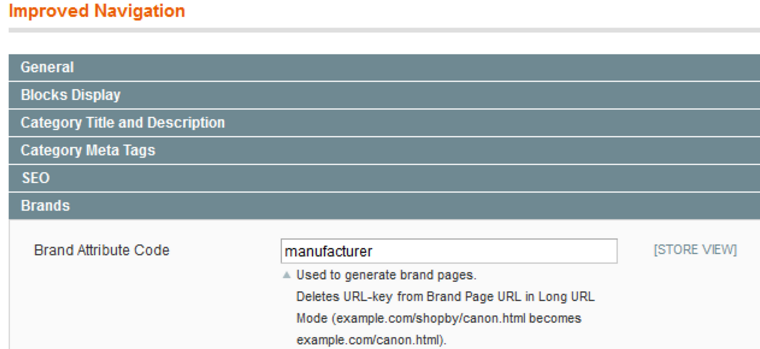
3. Put the Brand Attribute Code in the extension’s configuration settings in the Brands tab.
How to make short URLs for the brands?
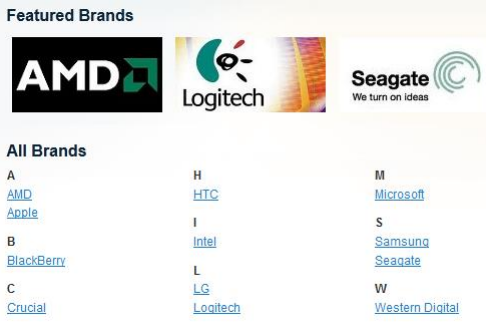
You can create the special CMS page that has the links to all your brands.
When copying the above code to Magento admin panel, please make sure that there’s a space between ‘block’ and ‘type’ commands so they are spelled in two words as ‘block type’ not in one word ‘blocktype’ (sometimes space may get deleted during copying). Indicate code of the needed attribute instead of ‘manufacturer’, use ‘header’ parameter to indicate the name of the block and ‘column’ parameter to specify the number of columns in the block.
{{block type=amshopby/list attribute_code=manufacturer header=“All Brands” columns=2 template=amasty/amshopby/list.phtml}}
where the manufacturer is the attribute code for the brands.
After selecting a brand, customers can narrow down selection by any available attribute (price, color, etc)
An example of ‘All brands’ block
If you have our XML Sitemap extension all the brands pages will be added to the Sitemap.
6. Problems and possible workarounds
SOLR on EE. CE SOLR Bridges
Huge stores with an extensive amount of products suffer from the default search engine dramatically. To solve this problem Magento offers full-text search. Starting from version 1.8.0.0 Magento Enterprise supports not only the full-text search based on MySQL (used by default), but also Apache Solr search engine. As you may see, the SOLR is the functionality of the Enterprise edition of the Magento. And our extension fully supports it out of the box. But only in the EE edition of the extension. Currently it is not possible to gain this support in the Comminity edition neither out of the box nor via the special SOLR bridges.
Searchenise
{Stay tuned! Under development}
Third-party extensions SEO Suites.
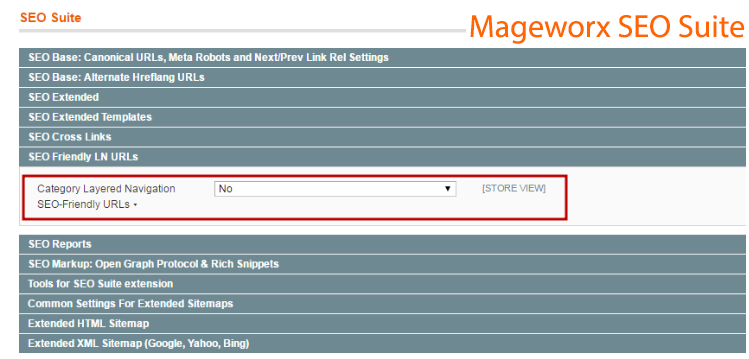
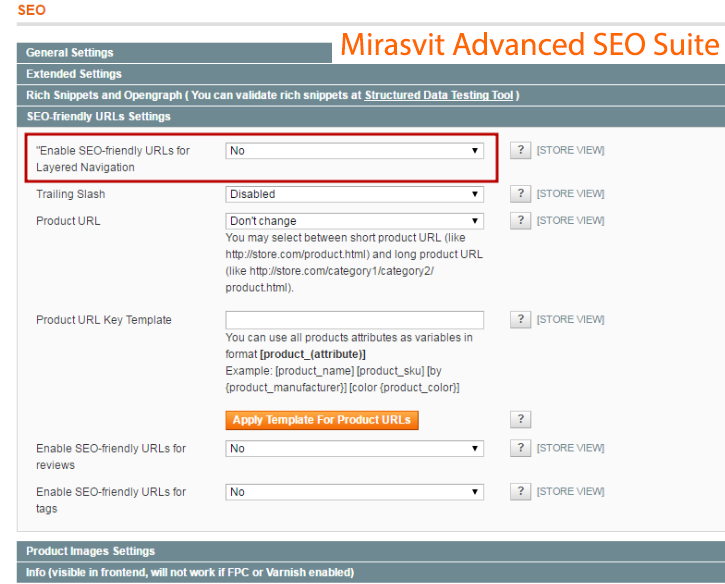
There are popular third-party extensions that have the multifaceted functionality, one of its features is the SEO Layered navigation URLs. Currently, if this feature is enabled, it may lead to the compatibility issues with the filters pages and/or toolbar. We recommend you to turn this functionality off
This should fix any possible conflict with these extensions.
The same workaround can help you for any other third-party SEO extension that has the SEO Layered navigation URLs setting.
Any custom navigation
There are dozens of the third-party extensions that provide the filtration of the attributes. Our extension has the same functions and this means that it is not possible to make the compatibility with such extensions. To make our navigation visible, please follow the next steps: 1. Edit the following configuration file: app/etc/modules/custom_navigation.xml 2. Change “true” to “false” 3. Clear Magento cache This will disable the third-party navigation extension and make ours visible. Please bear in mind that you do not need to do it if you are using the default navigation provided out of the box.
How can we achieve better SEO result using Improved Layered Navigation? Several SEO strategies to choose from
{Stay tuned! Under development}
Pages. How can I do the better SEO practice for the proper filter combinations? How to prevent pages from partial matching?
{Stay tuned! Under development}
How to put the window position on top while switching the pages?
{Stay tuned! Under development}
Why is my third-party AJAX code not running while ILN's AJAX is working?
{Stay tuned! Under development}
magento_1/improved_layered_navigation_howto.txt · Last modified: 2022/12/12 10:14 by lukashenia