User Tools
Site Tools
Sidebar
magento_1:google_invisible_captcha
Table of Contents
For more details see the Google Invisible reCaptcha
Guide for Google Invisible reCaptcha (Captacha Registration)
Add Google Invisible reCaptcha to any forms on your website easily. The module enables you to protect your store from bots without any coding.
- Manage your captcha settings in one place
- Make changes without digging into a website code
- Protect your store with the latest security option
Google invisible reCaptcha protects your store from spam and frauds while letting real customers pass through easily. But anyway Captcha integration takes time and coding effort. To minimize your developer's work, we create Invisible Captcha solution. Now it's enough just to fill some settings fields to secure your store.
General Settings
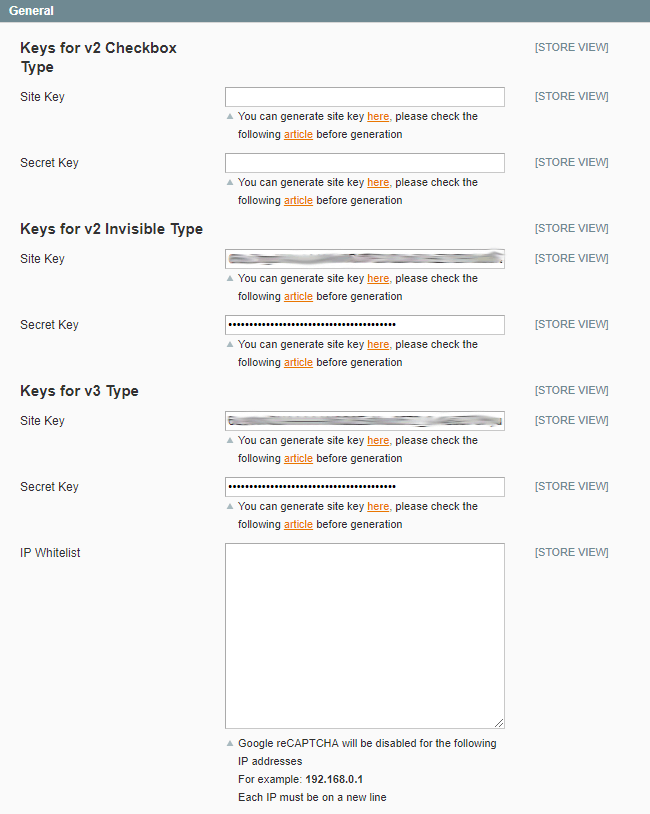
To get the access to the Invisible reCaptcha settings please go to System → Configuration → Amasty Extensions → Google reCAPTCHA and expand the General section.

Site Key — fill in an individual site key generated for your store (they are different for Checkbox and Invisible Types of Captcha)
Secret Key — fill in an individual secret key generated for your store (they are different for Checkbox and Invisible Types of Captcha).
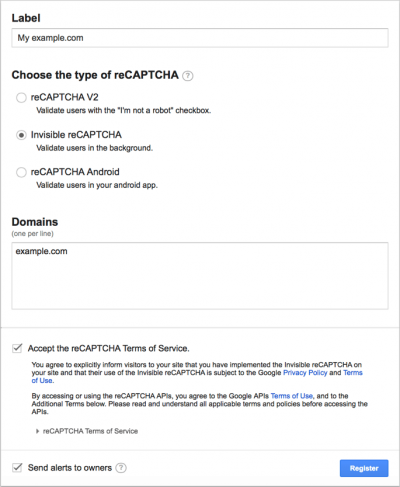
How to generate Site Keys and Secret Keys — To get a Site key and a Secret key click here.
- Set the name;
- Select the needed type of Captcha;
- Define the domain of your website;
- Tick the Terms of use checkbox;
- Press the Register button.
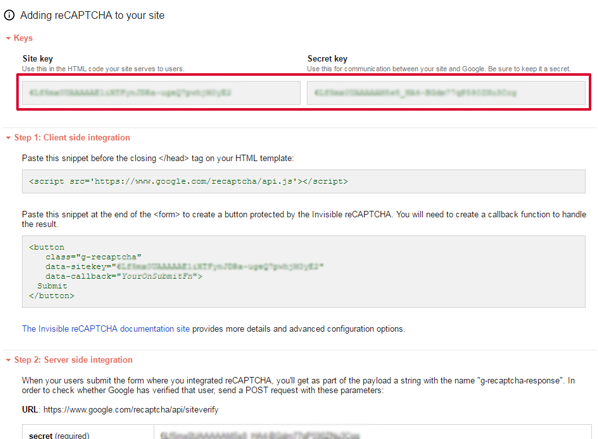
Copy the keys from this page:

Go back to the backend of the module.
Paste the Site key and the Secret key in the General settings tab.
Hit the Save Config button to complete Magento captcha registration.
IP whitelist — Captcha won't be displayed for the following IPs in the list. Each IP must be on a new line.
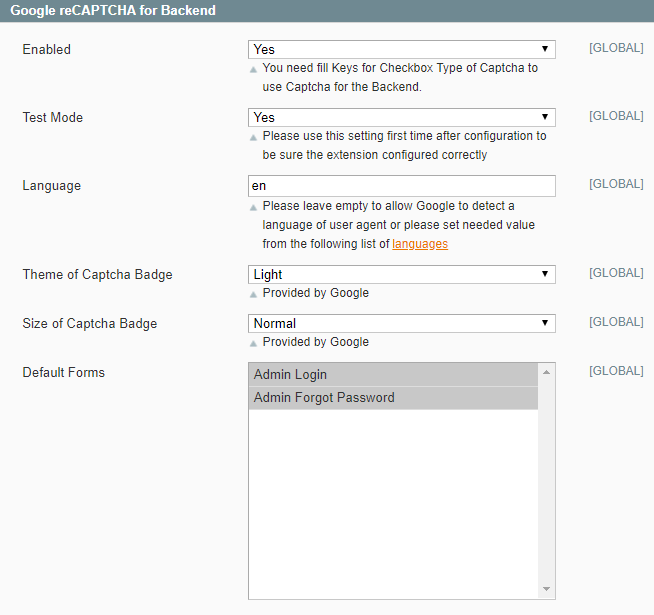
Google reCAPTCHA for Backend
Enable Google reCAPTCHA for Backend to open the list of settings.

Test Mode — Select YES for the first time after configuration to be sure the extension configured correctly. If you don't turn on the Test Mode and enter wrong credits when logging in the admin pannel, the Captcha won't let you in the admin.
Language — set the language for Invisible Captcha. You can see the list of the available languages here.
Theme of Captcha Badge — define the Captcha Badge theme (light or dark).
Size of Captcha Badge — define the Captcha Badge size (normal or compact).
Default forms — Pick the forms that need to be protected by Captcha via multi-select control.
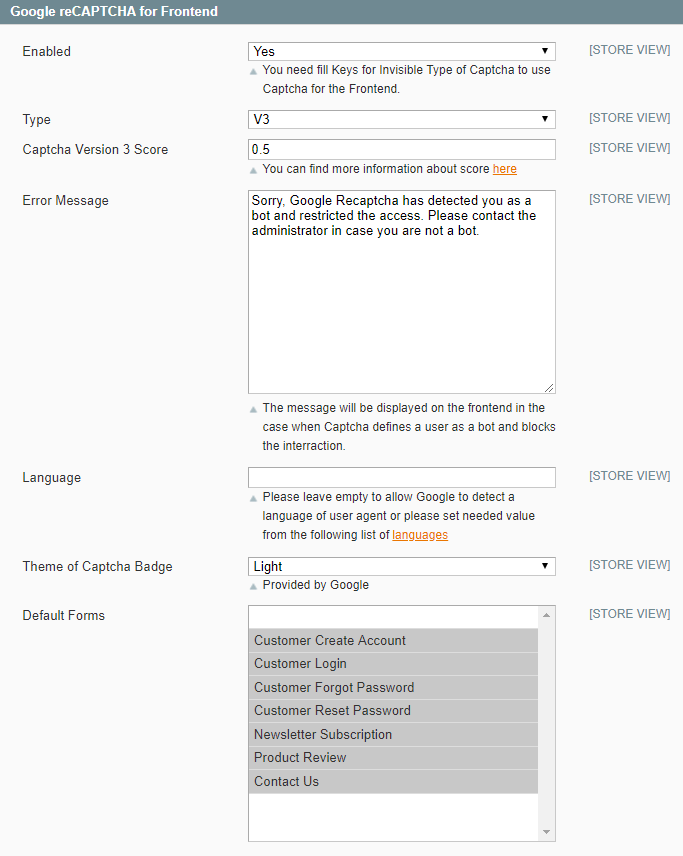
Google reCAPTCHA for Frontend
Enable Google reCAPTCHA for Frontend to open the list of settings.

Type — select the appropriate type of Captcha (V2 Invisible, V2 Checkbox, V3)
Captcha Version 3 Score - (only for V3) reCAPTCHA v3 returns a score for each request without user friction. The score is based on interactions with your site and enables you to take appropriate action for your site.
Error Message - (only for V3) fill in custom text for the error message.
Language — set the language for Invisible Captcha. You can see the list of the available languages here.
Theme of Captcha Badge — define the Captcha Badge theme (light or dark);
Default forms — Pick the forms that need to be protected by Captcha via multi-select control.
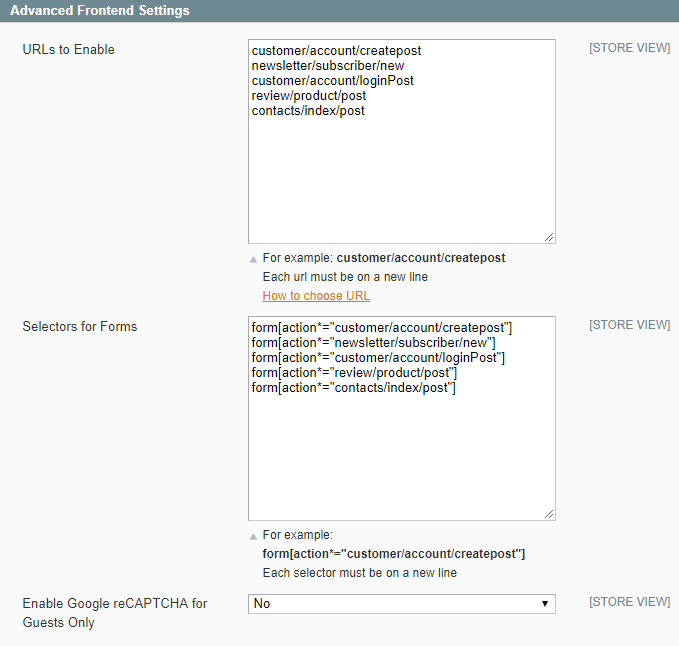
Advanced Settings
To specify forms that should be protected with the Google Invisible reCaptcha module please expand the Advanced Settings section.

To specify forms that should be protected with the Google Invisible reCaptcha module please expand the Advanced Settings section.
Right after the installation Google Invisible reCaptcha protects contact, registration, review, and subscription forms.
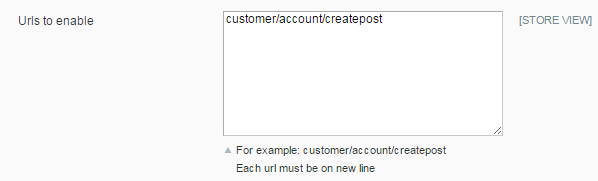
URLs to Enable — specify the form URLs that should be protected;
It is not the URL where your form is located.
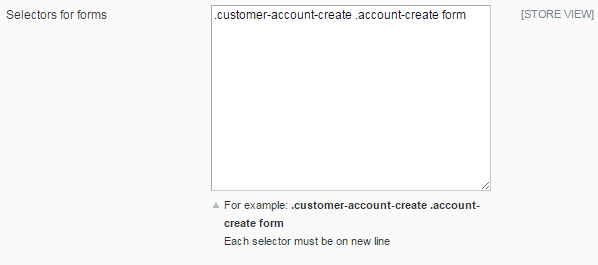
Selectors for Forms — fill in the selectors for each form.
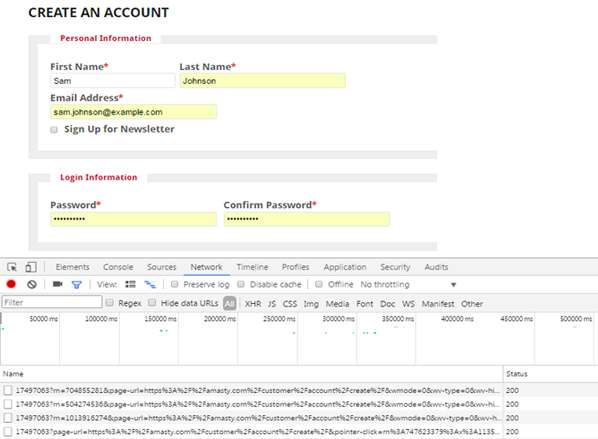
For example you would like to add a Google re CAPTCHA to a registration form in Magento. This is how to get the URL:
1. Go to the registration form page.
2. Fill in the form.
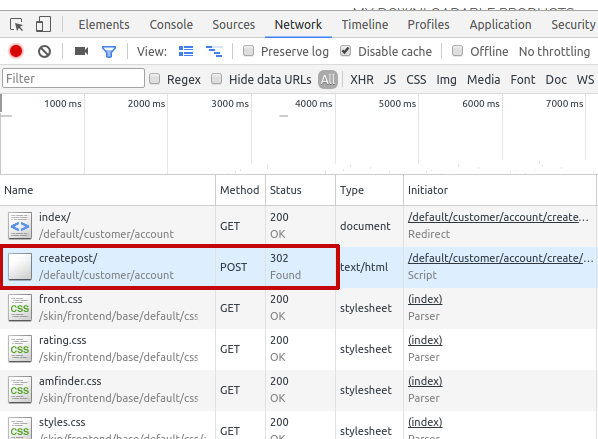
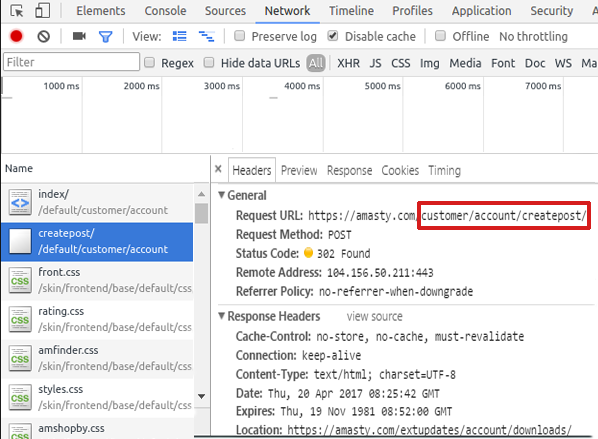
3. Open the Inspect window, and then the Network tab.

4. After submitting the form you need to find a request with POST in the 'Method' column and 302 Status.

5. Click on this request and in the 'Headers' tab find a 'Request url'. Сopy the path from the url (in our example it is customer/account/createpost/).

6. Paste the URL in the 'URLs to enable' field.

In the Selector for forms field you need to put a CSS selector of the form.
This is how to get a CSS selector for the Create an account form:
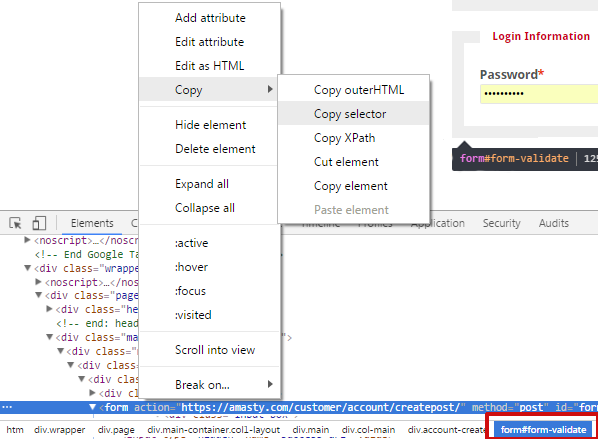
1. Go to 'Create an account' page and open the 'Inspect' window.
2. Find the HTML code of the form, click on the right mouse button and choose Copy → Copy selector
You should be absolutely sure that the selector is unique. Otherwise, Google CAPTCHA would be added to the all elements that have this selector name. Ask your developer to check it.

3. In our case the selector is .customer-account-create .account-create form and we added it to the Selector for forms field.

Enable Invisible Captcha for guests only - set this option to Yes to activate captcha for non-registered clients only.
IP whitelist - specify IP addresses for which invisible captcha will be disabled.
Each IP must be on a new line.
Save the configuration.
Enable Google reCAPTCHA for Guests Only — select YES to enable reCaptcha for guest visitors only.
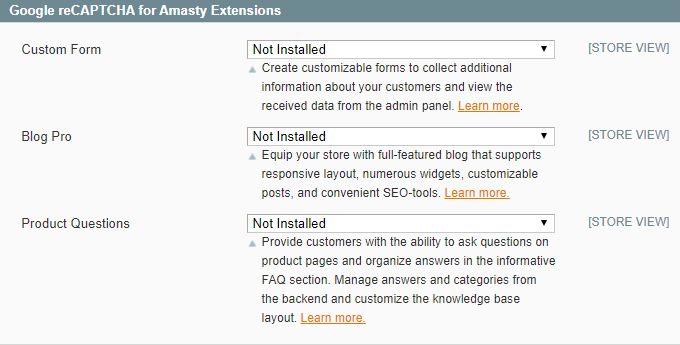
Google ReCAPTCHA for Amasty Extensions
The module comes with built-in support of several Amasty extensions.
Please expand the Google ReCAPTCHA for Amasty Extensions section.

Here you can see the names of the supported modules: Custom Form, Blog Pro, Product Questions. If the module is installed, then you can enable or disable the Captcha for it. All required settings will be added automatically.
If the module is not installed you will see that the dropdown menu is inactive and the module is marked as Not installed.
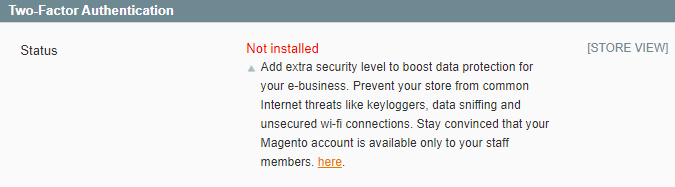
Two-Factor Authentification
The module comes with built-in support of Amasty Two-Factor Authentification

If the module is not installed you will see that the dropdown menu is inactive and the module is marked as Not installed.
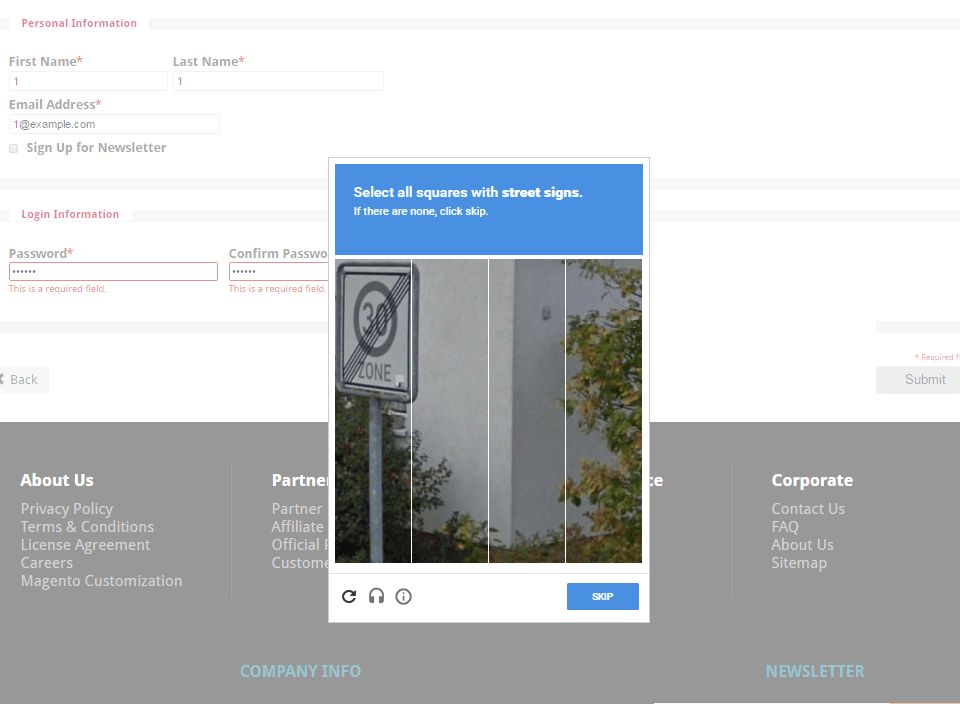
Hot to Check Invisible reCaptcha
When everything is set, it is important to check how reCaptcha works. Please, follow these steps:
- Open the page which has a form protected by Google Invisible reCaptcha;
- Open your browser console;
- Choose to perform as any other browser or device;
- Try submitting the form several times until Google shows you the reCaptcha test.

magento_1/google_invisible_captcha.txt · Last modified: 2020/12/28 11:23 by skudrov